
- MomentJS 教程
- MomentJS - 主页
- MomentJS - 概述
- MomentJS - 环境设置
- MomentJS - 简介
- MomentJS - 解析日期和时间
- MomentJS - 日期验证
- MomentJS - Getter/Setter
- 操纵日期和时间
- 设置日期和时间格式
- MomentJS - 日期查询
- MomentJS - 国际化
- MomentJS - 定制
- MomentJS - 持续时间
- MomentJS - 实用程序
- MomentJS - 插件
- MomentJS - 示例
- MomentJS 有用资源
- MomentJS - 快速指南
- MomentJS - 有用的资源
- MomentJS - 讨论
MomentJS - 快速指南
MomentJS - 概述
MomentJS 是一个 JavaScript 库,它可以帮助您以非常简单的方式解析、验证、操作和显示 JavaScript 中的日期/时间。本章将概述 MomentJS 并详细讨论其功能。
Moment JS 允许根据本地化并以人类可读的格式显示日期。您可以使用脚本方法在浏览器中使用 MomentJS。它还可以与 Node.js 一起使用,并且可以使用 npm 安装。
在 MomentJS 中,您可以找到许多易于使用的方法来添加、减去、验证日期、获取最大、最小日期等。它是一个开源项目,您可以轻松地为库做出贡献并以插件和形式添加功能。使其在 GitHub 和 Node.js 中可用。
特征
让我们详细了解 MomentJS 提供的所有重要功能 -
解析
解析允许您以所需的格式解析日期。日期解析可用于字符串、对象和数组。它允许您使用 moment.clone 克隆时刻。有一些方法可以提供 UTC 格式的日期输出。
日期验证
使用 MomentJS 进行日期验证非常简单。您可以使用isValid()方法检查日期是否有效。MomentJS 还提供了许多解析标志,可用于检查日期验证。
操纵
有多种方法可以操作 moment 对象上的日期和时间。add、subtract、startoftime、endoftime、local、utc、utcoffset 等是提供 MomentJS 中日期/时间所需详细信息的可用方法。
获取/设置
Get/Set 允许读取和设置日期中的单位。它允许更改以及读取小时、分钟、秒、毫秒、月份日期、星期几、一年中的某一天、一年中的星期、月、年、季度、周、年中的周、获取/设置、最大值、最小值等。Get /Set 是 MomentJS 中非常有用的功能。
展示
Display 提供了以不同方式显示日期的格式。有一些可用的方法可以告诉给定时刻的时间、当前时刻的时间、两个时刻之间的差异等。它允许以 JSON 格式、数组、对象、字符串等显示日期。
日期查询
日期查询具有易于使用的方法,可以告诉日期是否大于或小于输入,在给定的日期之间,是闰年,是时刻,是日期等。它对于日期验证非常有用。
持续时间
持续时间是 MomentJS 的重要功能之一。它基本上处理给定单位的时间长度。可用的人性化方法以人类可读的格式显示日期。
国际化
国际化是 MomentJS 的另一个重要特征。您可以根据区域设置显示日期和时间。如果需要,可以将区域设置应用于特定时刻。您将从 MomentJS 主站点获得一个包含所有语言环境的缩小文件。如果您正在处理特定的区域设置,您还可以仅添加该区域设置文件并使用它。月、周和日的名称以指定的区域设置显示。
定制化
MomentJS 允许自定义创建的区域设置。您可以根据您的要求为定义的区域设置自定义月份名称、月份缩写、工作日名称、工作日缩写、长日期格式和日历格式。
公用事业
实用程序提供两种方法:标准化单位和无效。它们是即时使用的,可以帮助我们根据需要更改或自定义输出。它还允许在矩对象上设置我们自己的自定义验证。
插件
插件是 MomentJS 的附加功能。有许多插件添加到日历、日期格式、解析、日期范围、精确范围等。您可以添加自己的插件并使其可用于 Node.js 和 GitHub。
MomentJS - 环境设置
在本章中,您将详细了解如何在本地计算机上设置 MomentJS 的工作环境。在开始使用 MomentJS 之前,您需要有权访问该库。您可以通过以下任何方法访问其文件 -
方法一:在浏览器中使用MomentJS文件
在这种方法中,我们将需要来自其官方网站的 MomentJS 文件,并将直接在浏览器中使用它。
步骤1
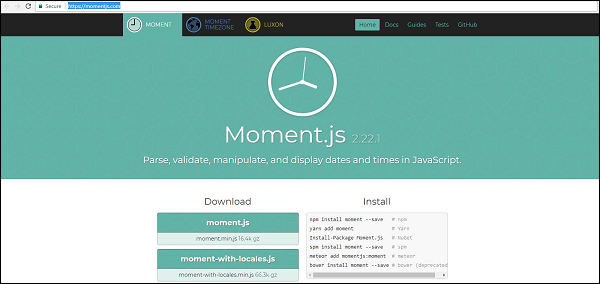
第一步,访问 MomentJS 的官方网站https://momentjs.com您将找到如下所示的主页 -

请注意,有一个可用的下载选项,它为您提供最新的 MomentJS 文件。请注意,文件可以缩小或不缩小。
第2步
现在,将moment.js包含在脚本标记中并开始使用 MomentJS。为此,您可以使用下面给出的代码 -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>
这里给出一个工作示例及其输出,以便更好地理解 -
例子
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
输出
如上面的屏幕截图所示,还可以使用用于不同区域设置的moment-locale文件。现在,将文件添加到脚本标记,如下所示,并使用您选择的不同区域设置。为此,您可以使用下面给出的代码 -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>
这里给出了 moment-locale 的一个工作示例及其输出,以便更好地理解 -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
输出
方法2:使用Node.js
如果您选择此方法,请确保您的系统上安装了Node.js和npm。您可以使用以下命令来安装 MomentJS -
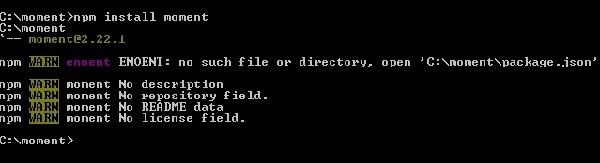
npm install moment
MomentJS 成功安装后,您可以观察到以下输出 -

现在,要测试 MomentJS 是否可以与 Node.js 一起正常工作,请创建文件 test.js 并向其中添加以下代码 -
var moment = require('moment');
var a = moment().toString();
console.log(a);
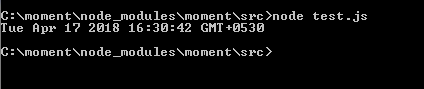
现在,在命令提示符中,运行命令 node test.js,如下面的屏幕截图所示 -

请注意,此命令显示moment().toString()的输出。
方法三:使用 Bower
Bower 是另一种获取 MomentJS 所需文件的方法。您可以使用以下命令使用 Bower 安装 MomentJS -
bower install --save moment
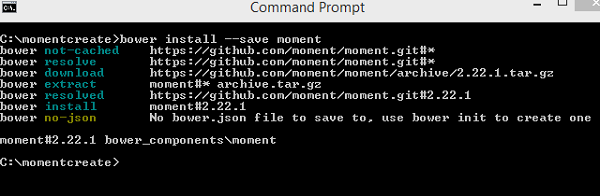
下面给出的屏幕截图显示了使用 Bower 安装 MomentJS -

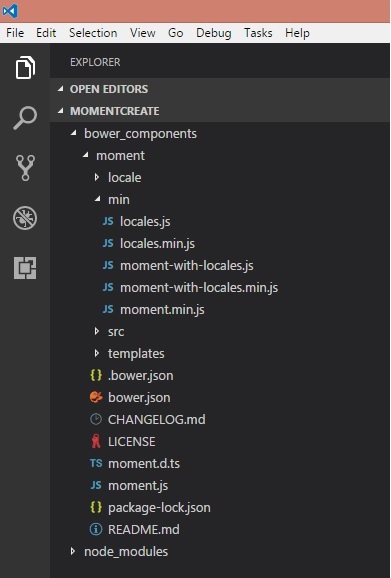
这些是从 Bower 加载的供 MomentJS 安装的文件。安装的时刻和区域设置文件如下图所示 -

MomentJS - 简介
在本章中,我们将讨论如何使用RequireJS和MomentJS 以及 TypeScript来使用 MomentJS 。
MomentJS 和 RequireJS
为了了解 MomentJS 使用 RequireJS 的工作原理,让我们分析一个使用 MomentJS 和 RequireJS 的工作示例。相应应用程序的文件夹结构如下图所示 -

您可以从 RequireJS 官方网站获取 require.js 文件 - https://requirejs.org/docs/download.html。请观察以下代码以更好地理解 -
示例项目.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>
main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});
请注意,Moment.js和momentlocale.js位于文件夹libs中。
以下是您将在浏览器中观察到的project.html的输出 -

MomentJS 和 TypeScript
用于构建 MomentJS 和 Typescript 项目的代码如下 -
包.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
请注意,需要使用 npm install安装package,json中可用的依赖项。
主要.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;
您需要使用Gulp 构建从 typescript 到 JavaScript 的文件,即从main.ts到main.js。以下代码显示了用于构建该文件的gulpfile .js。请注意,我们使用了gulp-connect包,它打开本地服务器来显示输出。
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});
这是运行上面给出的代码时观察到的输出 -

您可以看到文件夹结构,如下所示:

index.html 的代码如下所示 -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>
现在,如果您打开 http://localhost:8080/,您可以看到如下所示的输出 -

MomentJS - 解析日期和时间
MomentJS 有许多易于使用的方法,有助于解析日期和时间。它可以解析对象、字符串、数组、JavaScript 原生日期对象等形式的日期。本章详细讨论它们。
解析日期
当调用moment()时,MomentJS 将包装对象作为输出。当您在浏览器中控制台输出时,您可以观察到以下内容。

MomentJS 提供了多种方法来解析日期,如下所示:
| 先生。 | 方法和语法 |
|---|---|
| 1 | 现在
片刻() |
| 2 | 细绳
时刻(字符串) |
| 3 | 目的
时刻(物体) |
| 4 | 日期
时刻(日期) |
| 5 | 大批
时刻(数组[]) |
| 6 | Unix时间戳
矩(数) |
| 7 | 瞬间克隆
瞬间(瞬间) |
| 8 | 世界标准时间
时刻.utc() |
| 9 | 解析区
moment.parseZone() |
| 10 | 创作数据
moment().creationData(); |
| 11 | 默认值
var m = moment({小时: 3, 分钟: 40, 秒: 10}); |
MomentJS - 日期验证
MomentJS以简单的方式处理日期验证。您无需编写大量代码来验证日期。isValid()是时刻可用的方法,用于判断日期是否有效。MomentJS 还提供了许多解析标志,可用于检查日期验证。
解析标志
MomentJS 在给定日期被视为无效的情况下提供以下解析标志 -
溢出- 当给定的月份是 13 日,日期是一年中的第 367 日或一个月中的 32 日,非闰年的 2 月是 29 日等时,会发生这种情况。溢出包含与 invalidAt 匹配的无效单位的索引。请注意,-1表示没有溢出。
invalidMonth - 它显示无效的月份名称。它将给出无效的月份字符串或 null。
空- 当给出的输入不是日期时。它给出一个布尔值。
nullInput - 空输入,如 moment(null);它返回一个布尔值。
invalidFormat - 当给定的格式为空时,例如moment('2018-04-25', [])。它返回布尔值。
userInvalidated - 明确创建为无效的日期,例如moment.invalid()。它返回布尔值。
meridiem - 表示解析的子午线(AM/PM)(如果有)。它返回字符串。
parsedDateParts - 它返回解析的日期部分数组,例如parsedDateParts[0]作为年份,parsedDateParts[1]作为月份,parsedDateParts[2]作为日期。如果不存在任何部件,但 meridiem 具有值,则日期无效。它返回一个数组。
考虑以下示例来了解日期验证 -
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();
输出

invalidAt 给出的输出为 1 ,它指向月份,因为月份值大于 12 并且会溢出。如果存在溢出,invalidAt 将给出如下表所示的输出 -
| 0 | 年 |
| 1 | 月 |
| 2 | 天 |
| 3 | 小时 |
| 4 | 分钟 |
| 5 | 秒 |
| 6 | 毫秒 |
如果给定日期中有多个溢出,则它将是第一个溢出索引的输出。
MomentJS - Getter/Setter
MomentJS 有许多方法来获取/设置日期输入。Get将允许我们读取所需的输入单元,而set将允许我们修改输入单元。本章详细讨论当前要使用的 get/set 方法。
下表显示了可用的获取/设置方法 -
| 方法 | 句法 |
|---|---|
| 毫秒 |
moment().毫秒(Number) 时刻().毫秒(); moment().milliseconds(Number); 时刻().毫秒(); |
| 第二 |
moment().second(Number); moment().second(); moment().seconds(Number); 时刻().秒(); |
| 分钟 |
时刻(). 分钟(数字); 时刻().分钟(); 时刻(). 分钟(数字); 时刻().分钟(); |
| 小时 |
时刻().日期(数字); 时刻().日期(); moment().dates(Number); 时刻().日期(); |
| 星期几 |
moment().day(数字|字符串); 时刻().day(); moment().days(Number|String); 时刻().天(); |
| 月份日期 |
时刻().日期(数字); 时刻().日期(); moment().dates(Number); 时刻().日期(); |
| 一年中的某一天 |
moment().dayOfYear(Number); moment().dayOfYear(); |
| 一年中的第几周 |
moment().week(Number); 时刻().周(); moment().weeks(Number); 时刻().周(); |
| 一年中的第几周 (ISO) |
moment().isoWeek(Number); 时刻().isoWeek(); moment().isoWeeks(Number); moment().isoWeeks(); |
| 月 |
moment().month(Number|String); 时刻().月份(); |
| 四分之一 |
moment().quarter(); moment().quarter(Number); moment().quarter(); moment().quarters(Number); |
| 年 |
moment().year(Number); 时刻().year(); |
| 周年 |
moment().weekYear(Number); moment().weekYear(); |
| 一年中的几周 |
moment().weeksInYear(); |
| 得到 |
moment().get('年'); moment().get('月份'); moment().get('日期'); moment().get('小时'); moment().get('分钟'); moment().get('第二'); moment().get('毫秒'); |
| 放 |
moment().set(String, Int); moment().set(Object(String, Int)); |
| 最大限度 |
moment.max(时刻[,时刻...]); moment.max(Moment[]); |
| 最低限度 |
moment.min(时刻[,时刻...]); moment.min(时刻[]); |
MomentJS - 操纵日期和时间
MomentJS提供了各种方法来操作 moment 对象上的日期和时间。本章详细讨论所有此类方法。
操作日期和时间的方法
下表显示了 MomentJS 中可用的方法,有助于根据需要操作日期和时间 -
| 先生。 | 方法和语法 |
|---|---|
| 1 | 添加
时刻.add() |
| 2 | 减去
moment.subtract() |
| 3 | 时间开始
moment.startof() |
| 4 | 时间到
moment.endof() |
| 5 | 当地的
moment.local() |
| 6 | 世界标准时间
时刻.utc() |
| 7 | UTC 偏移量
moment.utcOffset() |
MomentJS - 格式化日期和时间
MomentJS 提供了以不同方式显示日期的格式。有一些方法可以告诉给定时刻的时间、当前时刻的时间、两个时刻之间的差异等。它可以以 JSON 格式、数组、对象、字符串等显示日期。
设置日期和时间格式的方法
下表显示了可用方法的列表,这些方法有助于根据需要显示/格式化日期。
| 方法 | 句法 |
|---|---|
| 格式 |
moment().format(); moment().format(String); |
| 从现在开始的时间 |
moment().fromNow(); moment().fromNow(Boolean); |
| 从 X 开始的时间 |
moment().from (Moment|String|Number|Date|Array); |
| 到现在的时间 |
moment().toNow(); moment().toNow(Boolean); |
| 到X的时间 |
moment().to(Moment|String| Number|Date|Array); moment().to(Moment|String| Number|Date|Array, Boolean); |
| 日历时间 |
时刻().日历(); moment().calendar(referenceTime); moment().calendar(referenceTime, 格式); |
| 不同之处 |
moment().diff(Moment|String| Number|Date|Array); moment().diff(Moment|String| Number|Date|Array, String); moment().diff(Moment|String| Number|Date|Array, String, Boolean); |
| Unix 时间戳(毫秒) |
moment().valueOf(); +时刻(); |
| Unix 时间戳(秒) |
moment().unix(); |
| 一个月中的天数 |
moment().daysInMonth(); |
| 作为 JavaScript 日期 |
时刻().toDate(); |
| 作为数组 |
moment().toArray(); |
| 作为 JSON |
moment().toJSON(); |
| 作为 ISO 8601 字符串 |
moment().toISOString(); moment().toISOString(keepOffset); |
| 作为对象 |
moment().toObject(); |
| 作为字符串 |
moment().toString(); |
| 检查 |
moment().inspect(); |
MomentJS - 日期查询
MomentJS提供了查询闰年日期/时间、日期比较、日期验证等方法。本章详细讨论它们。
MomentJS 中查询日期的方法
下表显示了 MomentJS 中可用的方法及其查询日期的语法 -
| 方法 | 句法 |
|---|---|
| 之前 |
moment().isBefore(Moment|String|Number|Date|Array); moment().isBefore(Moment|String|Number|Date|Array, String); |
| 是一样的 |
moment().isSame(Moment|String|Number|Date|Array); moment().isSame(Moment|String|Number|Date|Array, String); |
| 是之后 |
moment().isAfter(Moment|String|Number|Date|Array); moment().isAfter(Moment|String|Number|Date|Array, String); |
| 相同或之前 |
moment().isSameOrBefore(Moment|String|Number|Date|Array); moment().isSameOrBefore(Moment|String|Number|Date|Array, String); |
| 相同或之后 |
moment().isSameOrAfter(Moment|String|Number|Date|Array); moment().isSameOrAfter(Moment|String|Number|Date|Array, String); |
| 在。。。之间 |
moment().isBetween(类似时刻,类似时刻); moment().isBetween(类似时刻、类似时刻、字符串); |
| 是夏令时吗 |
时刻().isDST(); |
| 是闰年 |
moment().isLeapYear(); |
| 是一个时刻 |
moment.isMoment(obj); |
| 是一个日期 |
moment.isDate(obj); |
MomentJS - 国际化
国际化是 MomentJS 的重要特性之一。您可以根据本地化(即根据国家/地区)显示日期和时间。如果需要,可以将区域设置应用于特定时刻。
本章详细讨论如何在全局、本地应用区域设置、使用 Node.js 处理区域设置、在浏览器中、获取所需区域设置中的单位(月、工作日等)等。
| 先生。 | 区域设置和描述 |
|---|---|
| 1 | 全球语言环境
我们可以全局分配区域设置,所有日期/时间详细信息将在分配的区域设置中可用。 |
| 2 | 本地更改区域设置
我们需要在本地应用区域设置,以防我们需要在应用程序中处理许多区域设置。 |
| 3 | 在浏览器中使用区域设置
我们可以通过将语言环境文件包含在脚本标记中来开始使用语言环境。 |
| 4 | 使用 Node.js 使用区域设置
如果您碰巧使用 Node.js ,那么当您执行 npm install 时,您将已经拥有语言环境文件。 |
| 5 | momentjs_列出当前语言环境的日期/时间详细信息
您可以设置区域设置并检查月份、工作日等详细信息。 |
| 6 | 检查当前区域设置
我们可以使用 moment.locale() 检查当前区域设置。 |
| 7 | 访问特定于区域设置的功能
此处将看到当前加载的语言环境中可用的方法和属性。 |
MomentJS - 定制
MomentJS允许向创建的语言环境添加自定义。本章详细讨论它们。
以下列表显示了本地化中可能的自定义 -
| 先生。 | 本地化和描述 |
|---|---|
| 1 | 月份名称
您可以将月份名称添加到区域设置自定义中。 |
| 2 | 月份缩写
此方法有助于自定义月份缩写。 |
| 3 | 工作日名称
此方法有助于根据区域设置自定义工作日名称。 |
| 4 | 工作日缩写
此方法有助于根据区域设置自定义工作日缩写。 |
| 5 | 最小工作日缩写
此方法有助于根据区域设置自定义最小工作日缩写。 |
| 6 | 长日期格式
此方法有助于为区域设置自定义长日期格式。 |
| 7 | 相对时间
此方法有助于获取相对时间。 |
| 8 | 上午下午
此方法有助于根据区域设置自定义子午线。 |
| 9 | 上午/下午解析
您可以使用此方法解析 AM/PM。 |
| 10 | 日历
这有助于为区域设置自定义日历对象。 |
| 11 | 序数
日期的顺序显示可以根据区域设置进行更改。 |
| 12 | 相对时间阈值
这与duration. humanize一起使用,其中持续时间的长度显示为几秒前、一分钟前、一小时前等。 |
MomentJS - 持续时间
MomentJS 提供了一个称为持续时间的重要功能,它可以处理给定单位的时间长度。在本章中,您将详细了解这一点。
可用的方法和持续时间
下表显示了与时刻持续时间一起使用的不同单位的持续时间可用的方法 -
| 方法 | 句法 |
|---|---|
| 创造 |
moment.duration(数字, 字符串); moment.duration(Number); moment.duration(Object); moment.duration(String); |
| 克隆 |
moment.duration().clone(); |
| 人性化 |
moment.duration(). humanize(); |
| 毫秒 |
moment.duration().milliseconds(); moment.duration().asMilliseconds(); |
| 秒数 |
moment.duration().seconds(); moment.duration().asSeconds(); |
| 分钟 |
moment.duration(). 分钟(); moment.duration().asMinutes(); |
| 小时 |
moment.duration().hours(); moment.duration().asHours(); |
| 天 |
moment.duration().days(); moment.duration().asDays(); |
| 周数 |
moment.duration().weeks(); moment.duration().asWeeks(); |
| 几个月 |
moment.duration().months(); moment.duration().asMonths(); |
| 年 | moment.duration().years(); moment.duration().asYears(); |
| 添加时间 |
moment.duration().add(Number, String); moment.duration().add(Number); moment.duration().add(Duration); moment.duration().add(Object); |
| 减去时间 |
moment.duration().subtract(Number, String); moment.duration().subtract(Number); moment.duration().subtract(Duration); moment.duration().subtract(Object); |
| 将持续时间与 Diff 一起使用 |
var 持续时间 = moment.duration(x.diff(y)) |
| 作为时间单位 |
moment.duration().as(String); |
| 获取时间单位 |
持续时间.get('小时'); 持续时间.get('分钟'); 持续时间.get('秒'); 持续时间.get('毫秒'); |
| 作为 JSON |
moment.duration().toJSON(); |
| 是一个持续时间 |
moment.isDuration(obj); |
| 作为 ISO 8601 字符串 |
moment.duration().toISOString(); |
| 语言环境 |
moment.duration().locale(); moment.duration().locale(String); |
MomentJS - 实用程序
在 MomentJS 中,您可以使用规范化单位和无效方法根据要求更改或自定义输出。您还可以在 moment 对象上设置自己的自定义验证。
请参阅下表了解更多信息 -
MomentJS - 插件
插件是 MomentJS 上添加的扩展功能。MomentJS 是一个开源项目,MomentJS 中提供了许多插件,这些插件由其用户贡献,并可使用 Node.js 和 GitHub 获取。
本章讨论 MomentJS 中可用的一些日历插件和日期格式插件。
日历插件
本节讨论两种类型的日历插件:ISO 日历和台湾日历。
ISO日历
您可以使用以下命令将其与 Node.js 一起安装 -
npm install moment-isocalendar
您可以从 GitHub 获取 moment-isocalendar.js - https://github.com/fusionbox/moment-isocalendar观察以下使用 isocalendar 和 MomentJS 的工作示例 -
例子
var m = moment().isocalendar();
输出

例子
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');
输出

台湾日历
您可以使用以下命令将其与 Node.js 一起安装 -
npm install moment-jalaali
您可以从 GitHub 获取 moment-taiwan.js - https://github.com/bradwoo8621/moment-taiwan观察以下使用 isocalendar 和 MomentJS 的工作示例 -
例子
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();
输出

日期格式插件
本节讨论以下类型的日期格式插件 -
- Java 日期格式解析器
- 短日期格式化程序
- 解析日期格式
- 持续时间格式
- 日期范围
- 精确范围
Java 日期格式解析器
您可以使用以下命令将其与 Node.js 一起安装 -
您可以从 GitHub 获取 moment-jdateformatparser.js - https://github.com/MadMG/moment-jdateformatparser观察 moment-jdateformatparser 和 MomentJS 的以下工作示例 -
例子
var m = moment().formatWithJDF("dd.MM.yyyy");
输出

短日期格式化程序
短日期格式的 JavaScript 文件可以从 GitHub 获取 -
https://github.com/researchgate/moment-shortformat句法
moment().short();
显示内容如下表所示 -
| 从那一刻起 | 从 moment().short() |
|---|---|
| 0 至 59 秒 | 0 至 59 秒 |
| 1 至 59 分钟 | 1 至 59 m |
| 1至23小时 | 1小时至23小时 |
| 1至6天 | 1天至6天 |
| >= 7 天且同年 | 显示将类似于二月 3 日、三月 6 日 |
| >= 7 天且不同年份 | 显示将类似于2018年2月3日、2018年3月6日 |
您可以从上面给出的 GitHub 链接获取 momentshort 脚本。
例子
var a = moment().subtract(8, 'hours').short(); var b = moment().add(1, 'hour').short(true);
输出

如果要删除后缀ago或in,可以将 true 传递给 Short(tru.
解析日期格式
您可以使用以下命令将其与 Node.js 一起安装 -
npm install moment-parseformat
例子
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');
输出

观察输出显示,无论为 parseFormat 提供什么参数(日期/时间),它都会提供如上所示的日期格式。
持续时间格式
您可以使用以下命令在 Node.js 上安装持续时间格式 -
持续时间格式的存储库可在此处使用 - https://github.com/jsmreese/moment-duration-format让我们看一个具有持续时间格式的工作示例 -
例子
var a = moment.duration(969, "minutes").format("h:mm:ss");
输出

这为创建时刻的持续时间添加了更多详细信息。
日期范围
您可以使用以下命令在 Node.js 上安装日期范围 -
npm install moment-range
例子
window['moment-range'].extendMoment(moment); var start = new Date(2012, 0, 15); var end = new Date(2012, 4, 23); var range = moment.range(start, end); console.log(range.start._d); console.log(range.end._d);
输出

精确范围
精确范围将以日期、时间和人类可读的格式显示准确的日期差异。您可以使用以下命令在 Node.js 上安装精确范围 -
npm install moment-precise-range-plugin
例子
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");
输出

MomentJS - 示例
到目前为止,我们已经学习了MomentJS的很多概念。本章为您提供了更多示例,以便您更好地理解。
显示两个日期之间的日期范围
这是一个显示两个给定日期之间的日期的示例。
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
我们想要显示2014-05-01到2014-05-16之间的所有日期。我们使用了日期查询isSameOrAfter、日期添加和日期格式来实现我们想要的。
输出

显示 2014-05-01 至 2014-08-16 之间的星期日
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
输出

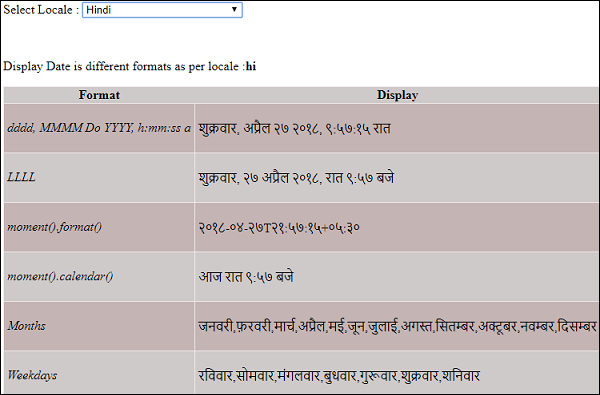
根据区域设置显示日期详细信息
这里我们使用 moment.locale 脚本,它包含所有区域设置。
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>
输出1

输出2

输出3

输出4
