
- PyGTK 教程
- PyGTK - 主页
- PyGTK - 简介
- PyGTK - 环境
- PyGTK - 你好世界
- PyGTK - 重要类
- PyGTK - 窗口类
- PyGTK - 按钮类
- PyGTK - 标签类
- PyGTK - 入门级
- PyGTK - 信号处理
- PyGTK - 事件处理
- PyGTK - 容器
- PyGTK - 盒子类
- PyGTK - ButtonBox 类
- PyGTK - 对齐类
- PyGTK - EventBox 类
- PyGTK - 布局类
- PyGTK - 组合框类
- PyGTK - ToggleButton 类
- PyGTK - CheckButton 类
- PyGTK - 单选按钮类
- PyGTK - 菜单栏、菜单和菜单项
- PyGTK - 工具栏类
- PyGTK - 调整类
- PyGTK - 范围类
- PyGTK - 规模类
- PyGTK - 滚动条类
- PyGTK - 对话框类
- PyGTK - 消息对话框类
- PyGTK - AboutDialog 类
- PyGTK - 字体选择对话框
- PyGTK - 颜色选择对话框
- PyGTK - 文件选择器对话框
- PyGTK - 笔记本类
- PyGTK - 框架类
- PyGTK - AspectFrame 类
- PyGTK - TreeView 类
- PyGTK - 窗格类
- PyGTK - 状态栏类
- PyGTK - ProgressBar 类
- PyGTK - 视口类
- PyGTK - 滚动窗口类
- PyGTK - 箭头类
- PyGTK - 图像类
- PyGTK - DrawingArea 类
- PyGTK - SpinButton 类
- PyGTK - 日历类
- PyGTK - 剪贴板类
- PyGTK - 标尺类
- PyGTK - 超时
- PyGTK - 拖放
- PyGTK 有用资源
- PyGTK - 快速指南
- PyGTK - 有用的资源
- PyGTK - 讨论
PyGTK - 快速指南
PyGTK - 简介
PyGTK 是一组用 Python 和 C 编写的 GTK + GUI 库的包装器。它是 GNOME 项目的一部分。它提供了用于用 Python 构建桌面应用程序的综合工具。其他流行 GUI 库的 Python 绑定也可用。
PyQt是 QT 库的 Python 端口。我们的 PyQt 教程可以在这里找到。类似地,wxPython 工具包是 wxWidgets(另一个流行的跨平台 GUI 库)的 Python 绑定。我们的 wxPython 教程可以在这里找到。
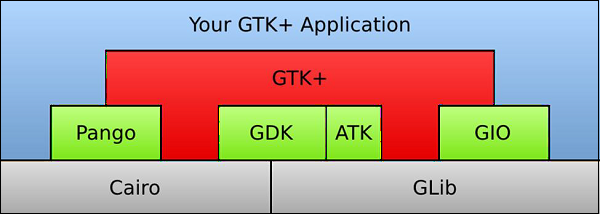
GTK+或 GIMP 工具包是一个用于创建图形用户界面的多平台工具包。GTK+ 提供了一整套小部件,适用于从小型一次性工具到完整应用程序套件的项目。
GTK+ 的设计从一开始就支持多种语言。PyGTK 是 GTK+ 的 Python 包装器。
GTK+ 围绕以下四个库构建 -
Glib - 构成 GTK+ 基础的低级核心库。它为 C 提供数据结构处理。
Pango - 一个用于布局和渲染文本的库,重点是国际化。
Cairo - 2D 图形库,支持多种输出设备(包括 X Window 系统、Win32)
ATK - 一组接口的库,提供辅助工具,例如屏幕阅读器、放大器和替代输入设备。

PyGTK 简化了这个过程,并帮助您使用 Python 编程语言创建具有图形用户界面的程序。底层 GTK+ 库提供了各种视觉元素和实用程序,用于为 GNOME 桌面开发功能齐全的应用程序。PyGTK 是一个跨平台库。它是根据 LGPL 许可证分发的免费软件。
PyGTK 是围绕 GTK + 2.x 构建的。为了构建 GTK +3 的应用程序,还可以使用 PyGObject 绑定。
PyGTK - 环境
适用于 Microsoft Windows 的 PyGTK
适用于 Microsoft Windows 的 PyGTK 安装涉及以下步骤 -
步骤 1 - 安装 32 位 Python 解释器(最新的 Python 2.7 发行版)
步骤 2 - 下载并安装 GTK+ 运行时。
步骤 3 - 下载并安装 GTK+ 运行时 - https://ftp.gnome.org
步骤 4 - 还建议您从以下 URL 下载 PyCairo 和 PyGobject 模块 - https://ftp.gnome.org https://ftp.gnome.org/pub
步骤 5 - 为了方便起见,还可以使用处理所有 PyGTK 依赖项的一体化安装程序。从以下 URL 下载并安装最新的 Windows 一体式安装程序 - https://ftp.gnome.org/pub/GNOME
适用于 Linux 的 PyGTK
PyGTK 包含在大多数 Linux 发行版中(包括 Debian、Fedora、Ubuntu、RedHat 等);也可以从以下网址下载并编译源代码
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
PyGTK - 你好世界
使用 PyGTK 创建窗口非常简单。要继续,我们首先需要在代码中导入 gtk 模块。
import gtk
gtk 模块包含 gtk.Window 类。它的对象构造一个顶层窗口。我们从 gtk.Window 派生一个类。
class PyApp(gtk.Window):
定义构造函数并调用gtk.window 类的show_all()方法。
def __init__(self): super(PyApp, self).__init__() self.show_all()
现在我们必须声明此类的对象并通过调用其 main() 方法来启动事件循环。
PyApp() gtk.main()
建议我们在父窗口中添加一个标签“Hello World” 。
label = gtk.Label("Hello World")
self.add(label)
以下是显示“Hello World”的完整代码-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()
上述代码的实现将产生以下输出 -

PyGTK - 重要类
PyGTK 模块包含各种小部件。gtk.Object 类充当大多数小部件以及某些非小部件类的基类。使用 PyGTK 的桌面应用程序的顶层窗口由 gtk.Window 类提供。下表列出了重要的小部件及其功能 -
| 序号 | 类别和描述 |
|---|---|
| 1 | gtk.Widget 这是所有 PyGTK 小部件的 gtk.base 类。gtk.Widget 为小部件提供了一组通用的方法和信号。 |
| 2 | gtk.Window 这是一个包含一个子窗口小部件的顶级窗口。gtk.Window 是一个用标题栏装饰的显示区域,以及允许用户关闭、调整大小和移动窗口的项目。 |
| 3 | gtk.按钮 这是一个按钮小部件,单击时会发出信号。gtk.Button 通常显示为带有文本标签的按钮,通常用于附加回调函数。 |
| 4 | gtk.条目 这是一个单行文本输入小部件。 |
| 5 | gtk.标签 该小部件显示有限数量的只读文本。 |
| 6 | gtk.ButtonBox 这是包含多个按钮的小部件的基类。 |
| 7 | gtk.HBox 这是一个将其子窗口小部件组织到单个水平行中的容器。 |
| 8 | gtk.VBox 这是一个将其子小部件组织到单个列中的容器。 |
| 9 | gtk.固定 这是一个可以将子部件放置在固定位置和固定尺寸(以像素为单位)的容器。 |
| 10 | gtk.布局 这提供了包含子小部件和自定义绘图的无限可滚动区域。 |
| 11 | gtk.MenuItem 该小部件实现了菜单项的外观和Behave。gtk.MenuItem 的派生小部件子类是菜单的唯一有效子类。当用户选择时,他们可以显示弹出菜单或调用关联的功能或方法 |
| 12 | gtk.菜单 这是一个由 MenuItem 对象列表组成的下拉菜单,用户可以导航和激活这些对象来执行应用程序功能。 |
| 13 | gtk.菜单栏 这会在应用程序窗口或对话框中水平显示菜单项。 |
| 14 | gtk.组合框 该小部件用于从项目列表中进行选择。 |
| 15 | gtk.Scale 这是一个水平或垂直滑块控件,用于选择数值。 |
| 16 | gtk.滚动条 这将显示水平或垂直滚动条。 |
| 17 号 | gtk.进度条 这用于显示长时间运行的操作的进度。 |
| 18 | gtk对话框 这将显示一个弹出窗口,显示用户信息和操作。 |
| 19 | gtk笔记本 该小部件是一个容器,其子级是重叠页面,可以使用选项卡标签在这些页面之间进行切换。 |
| 20 | gtk.paned 这是具有两个窗格的小部件的基类,水平或垂直排列。子小部件将添加到小部件的窗格中。用户可以调整两个孩子之间的划分。 |
| 21 | gtk.TextView 该小部件显示 TextBuffer 对象的内容。 |
| 22 | gtk.工具栏 该容器在水平或垂直栏中保存和管理一组按钮和小部件。 |
| 23 | gtk.TreeView 该小部件显示标准 TreeModel 的内容(ListStore、TreeStore、TreeModelSort) |
| 24 | gtk.绘图区域 该小部件有助于创建自定义用户界面元素。gtk.DrawingArea 本质上是一个空白小部件,其中包含一个可以在其上绘图的窗口。 |
| 25 | gtk日历 该小部件显示日历并允许用户选择日期。 |
| 26 | gtk.视口 该小部件显示较大小部件的一部分。 |
PyGTK - 窗口类
gtk.Window 类的对象提供了一个用户通常认为是 Wwindow 的小部件。该小部件是一个容器,因此它可以容纳一个子小部件。它提供了一个用标题栏和调整大小控件装饰的可显示区域。
gtk.Window 类具有以下构造函数 -
gtk.Window(type)
类型参数采用以下值之一 -
| gtk.WINDOW_TOPLEVEL(默认) | 该窗口没有父窗口。顶层窗口是主应用程序窗口和对话框。 |
| gtk.WINDOW_POPUP | 这扇窗户没有框架或装饰。弹出窗口用于菜单和工具提示。 |
下面列出了 gtk.Window 类的一些重要方法 -
| 序号 | 方法和说明 |
|---|---|
| 1 | 设置标题(字符串) 这会将 gtk.window 的“title”属性设置为title指定的值。窗口的标题将显示在其标题栏中。 |
| 2 | 获取标题() 这将返回窗口的标题(如果设置)。 |
| 3 | 设置位置() 这设置了窗口的位置。预定义的位置常数是 -
|
| 3 | 设置焦点() 这将指定的小部件设置为窗口的焦点小部件。 |
| 4 | 设置可调整大小() 默认情况下这是正确的。set_resized() 帮助用户设置窗口的大小。 |
| 5 | set_decorated() 默认情况下这是正确的。如果为 false,则标题栏和窗口的大小调整控件将被禁用。 |
| 6 | 设置模态() 如果为 true,窗口将变为模态窗口并阻止与其他窗口的交互。这用于对话框小部件。 |
| 7 | 设置默认大小() 这会将窗口的默认大小设置为指定的宽度和高度(以像素为单位)。 |
gtk.Window 小部件发出以下信号 -
| 激活默认值 | 当窗口的默认子窗口小部件通常由用户按 Return 或 Enter 键激活时,会发出此信号。 |
| 激活焦点 | 当用户通常按空格键激活具有焦点的子窗口小部件时,会发出此信号。 |
| 移动焦点 | 当用户按下 Tab、Shift+Tab 或向上、向下、向左或向右箭头键时,窗口的子窗口小部件内的焦点发生更改时,会发出此信号。 |
| 设定焦点 | 当焦点更改为window中的小部件时,会发出此信号。 |
PyGTK - 按钮类
gtk.Button 小部件通常显示为带有文本标签的按钮。它通常用于附加单击按钮时调用的回调函数或方法。
gtk.Button 类具有以下构造函数 -
gtk.Button(label = None, stock = None, use_underline = True)
其中,
Label - 按钮标签显示的文本
Stock - 标识要在按钮中使用的库存图像和文本的库存 ID。默认为“无”。
Underline - 如果为 True,则文本中的下划线表示下一个字符应加下划线并用于助记符加速器。
库存参数的一些预定义常量是 -
- 库存_OK
- 库存停止
- 库存_YES
- 库存号
- 股票退出
- 库存取消
- 库存_关闭
Button 类有以下重要方法 -
| 序号 | 方法和说明 |
|---|---|
| 1 | 设置标签() 这会将按钮标签的文本设置为 label。如果“use_stock”属性为 True,则此字符串还用于选择库存商品。 |
| 2 | 获取标签() 这将从按钮的标签中检索文本 |
| 3 | set_focus_on_click() 如果为 True,则当用鼠标单击时该按钮将获取焦点。 |
| 4 | 设置对齐方式() 这是子部件的水平和垂直对齐方式。取值范围为 0.0 至 1.0。 |
| 5 | 设置图像() 这会将图像属性设置为图像的值。“gtkbutton-images”属性应设置为 True。 |
按钮小部件发出以下信号 -
| 启用 | 当调用gtk.Widget 的activate()方法时会发出此信号。对于按钮,它会导致发出“单击”信号。 |
| 点击了 | 当指针位于按钮上方时按下并释放鼠标按钮或使用键盘触发按钮时,会发出此信号。 |
PyGTK - 标签类
标签小部件对于显示不可编辑的文本很有用。许多其他小部件在内部使用标签。例如,Button 有一个标签可以在脸上显示文本。类似地,MenuItem 对象也有一个标签。标签是无窗口对象,因此它不能直接接收事件。
标签类有一个简单的构造函数 -
gtk.Label(str = None)
以下有用的方法可以与 Label 对象一起使用 -
| 序号 | 方法和说明 |
|---|---|
| 1 | 设置文本() 这将新文本设置为标签 |
| 2 | 获取文本() 这从标签返回文本 |
| 3 | set_use_underline() 如果为 true,则文本中的下划线表示下一个字符应用作助记加速键。 |
| 4 | 设置对齐 这将设置标签文本中各行相对于彼此的对齐方式。 可能的值为 – gtk.JUSTIFY_LEFT、gtk.JUSTIFY_RIGHT、gtk.JUSTIFY_CENTER 和 gtk.JUSTIFY_FILL。 |
| 5 | 设置换行() 如果为 true,则该行将被换行 |
| 6 | set_selectable() 如果为 true,则可以选择标签中的文本进行复制粘贴 |
| 7 | 设置_宽度_字符() 这设置了标签的宽度 |
标签小部件发出以下信号 -
| 激活当前链接 | 当用户激活标签中的链接时,会发出此消息。 |
| 激活链接 | 发出此消息以激活 URI。 |
| 复制剪贴板 | 当文本从标签复制到剪贴板时会发出此信号。 |
PyGTK - 入门级
输入小部件是一个单行文本输入小部件。如果输入的文本比小部件的分配长,小部件将滚动以使光标位置可见。
可以使用此类的 set_visibility() 方法将输入字段转换为密码模式。输入的文本将替换为由invisible_char() 方法选择的字符,默认为“*”。
Entry 类具有以下构造函数 -
gtk.Entry(max = 0)
这里,max 代表输入字段的最大长度(以字符为单位)。该参数采用数值 (0-65536)。
下表显示了 Entry 类的重要方法 -
| 序号 | 方法和说明 |
|---|---|
| 1 | 设置可见性(可见) 如果为 false,则通过用默认的不可见字符“*”替换字符来遮盖内容 |
| 2 | 设置不可见字符(字符) 输入字段中默认的“*”字符替换为 char |
| 3 | 设置最大长度(x) 这会将“max-length”属性设置为 x 的值。(0-65536) |
| 4 | 设置文本(字符串) 这会将“text”属性设置为str的值。str中的字符串替换条目的当前内容。 |
| 5 | 获取文本() 这将返回“text”属性的值,该属性是包含条目内容的字符串。 |
| 6 | 设置对齐方式() 这会将“xalign”属性设置为xalign的值。set_alignment() 控制 Entry 字段中内容的水平位置。 |
入口小部件发出以下信号 -
| 启用 | 当通过用户操作或使用gtk.Widget.activate()方法以编程方式激活条目时,会发出此信号。 |
| 退格键 | 当从键盘输入Backspace键时会发出此信号。 |
| 复制剪贴板 | 当条目中的选择文本复制到剪贴板时会发出此信号。 |
| 剪贴板 | 当条目中的选择被剪切并放入剪贴板时,会发出此信号。 |
| 粘贴剪贴板 | 当剪贴板的内容粘贴到条目中时会发出此信号。 |
PyGTK - 信号处理
与以顺序方式执行的控制台模式应用程序不同,基于 GUI 的应用程序是事件驱动的。gtk.main ()函数启动无限循环。GUI 上发生的事件将传输到适当的回调函数。
每个 PyGTK 小部件都派生自 GObject 类,旨在发出“信号”以响应一个或多个事件。该信号本身不执行任何操作。相反,它“连接”到回调函数。
有些信号是由小部件继承的,而有些信号是小部件特定的。例如,“toggled”信号由toggleButton 小部件发出。
通过调用gtk.widget 类的connect()方法来设置信号处理程序。
handler_id = object.connect(name, func, func_data)
第一个参数name是一个字符串,其中包含您要捕获的信号的名称。
第二个参数func是您希望在捕获时调用的回调函数。
第三个参数func_data,您希望传递给此函数的数据。
handler id,用于唯一标识回调方法。
例如,要在单击按钮时调用 onClicked() 函数,请使用以下语法 -
btn.connect("clicked",onClicked,None)
onClicked() 函数定义为 -
def onClicked(widget, data=None):
如果回调方法是对象方法,它会接收 self 作为附加参数 -
def onClicked(self, widget, data=None):
例子
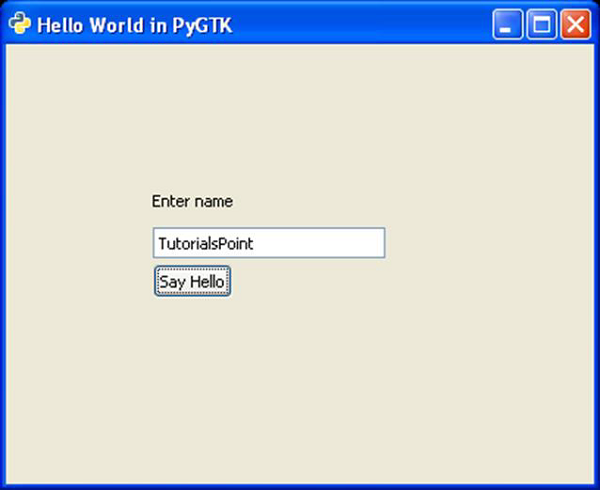
在以下示例中,将一个 Button 添加到 gtk.Window。单击按钮时会打印“Hello World”消息。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
gtk.main()
从 Python 提示符运行上述代码。将显示以下输出 -

按下按钮时,控制台上将显示以下输出 -
Hello TutorialsPoint
PyGTK - 事件处理
除了信号机制之外,窗口系统事件还可以连接到回调函数。窗口大小调整、按键、滚动事件等是一些常见的窗口系统事件。这些事件将报告给应用程序的主循环。从那里,它们通过信号传递到回调函数。
下面列出了一些系统事件 -
- 按钮按下事件
- 按钮释放事件
- 滚动事件
- 运动通知事件
- 删除事件
- 销毁事件
- 暴露事件
- 按键事件
- 按键释放事件
connect() 方法用于将事件与回调函数关联起来,语法如下:
Object.connect(name, function, data)
这里,name代表要捕获的事件名称对应的字符串。并且,function是事件发生时要调用的回调函数的名称。Data 是要传递给回调函数的参数。
因此,以下代码连接按钮小部件并捕获button_press事件 -
self.btn.connect("button_press_event", self.hello)
以下是 hello() 函数的原型 -
def hello(self,widget,event):
例子
以下是按钮事件处理程序的代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()
当您运行上面的代码时,它会在控制台上显示以下输出 -
Hello TutorialsPoint
PyGTK - 容器
PyGTK 库提供了不同的容器类来控制窗口中小部件的放置。最简单的方法是使用固定的容器类,并通过指定以像素为单位测量的绝对坐标将小部件放置在其中。
现在让我们按照以下步骤操作 -
步骤 1 - 声明固定类的对象
fixed = gtk.Fixed()
步骤 2 - 创建一个按钮小部件并使用需要 x 和 y 坐标的put()方法将其添加到固定容器中。此处,按钮将放置在 (100,100) 位置。
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)
步骤 3 - 您可以在固定容器中放置多个控件。并且,将其添加到顶级窗口并调用show_all()方法
self.add(fixed) self.show_all()
然而,由于以下原因,这种绝对布局并不合适 -
- 即使调整窗口大小,小部件的位置也不会改变。
- 在具有不同分辨率的不同显示设备上,外观可能不统一。
- 布局的修改很困难,因为可能需要重新设计整个表单。
以下是原始窗口-

以下是调整大小的窗口-

这里按钮的位置没有改变。
PyGTK API 提供了容器类,用于增强对容器内小部件的定位管理。布局管理器相对于绝对定位的优点是 -
- 窗口内的小部件会自动调整大小。
- 确保不同分辨率的显示设备上的外观一致。
- 无需重新设计即可动态添加或删除小部件。
gtk.Container 充当以下类的基类 -
- gtk.ButtonBox
- gtk.Box
- gtk.对齐
- gtk.EventBox
- gtk表
PyGTK - 盒子类
gtk.Box 类是一个抽象类,定义容器的功能,其中小部件放置在矩形区域中。gtk.HBox 和 gtk.VBox 小部件是从它派生的。
gtk.Hbox 中的子部件水平排列在同一行中。另一方面,gtk.VBox 的子控件在同一列中垂直排列。
gtk.Box 类使用以下构造函数 -
gtk.Box(homogenous = True, spacing = 0)
默认情况下,同类属性设置为 True。结果,所有子部件都被给予相同的分配。
gtk.Box 使用打包机制根据特定位置(参考开始或结束)将子窗口部件放置在其中。pack_start() 方法从头到尾放置小部件。相反,pack_end() 方法将小部件从末尾放到开始。或者,您可以使用类似于 pack_start() 的 add() 方法。
以下方法可用于 gtk.HBox 以及 gtk.VBox -
gtk_box_pack_start()
gtk_box_pack_end()
gtk_box_pack_start()
此方法将子项添加到盒子中,并参考盒子的开头进行包装 -
pack_start(child, expand = True, fill = True, padding = 0)
以下是参数 -
child - 这是要添加到框中的小部件对象
Expand - 如果要在框中给孩子额外的空间,则将其设置为 True。额外的空间被分配给所有子部件。
fill - 如果为 True,则额外的空间将分配给子级。否则,该参数用作填充。
padding - 这是框中小部件之间的空间(以像素为单位)。
gtk_box_pack_end()
这会将孩子添加到盒子中,并参考盒子的末端进行包装。
pack_end (child, expand = True, fill = True, padding = 0)
以下是参数 -
child - 这是要添加的小部件对象
Expand - 如果要在框中给孩子额外的空间,则将其设置为 True。这个额外的空间被分配给所有子部件。
fill - 如果为 True,则额外的空间将分配给子项,否则用作填充。
padding - 这是框中小部件之间的空间(以像素为单位)。
set_spacing(间距)是设置框子项之间放置的像素数的函数。
add(widget)方法继承自gtk.Container类。它将小部件添加到容器中。可以使用此方法代替 pack_start() 方法。
例子
在下面给出的示例中,顶层窗口包含一个垂直框(gtk.VBox 对象框)。它又具有 VBox 对象 vb 和 HBox 对象 hb。在上面的框中,垂直放置一个标签、一个条目小部件和一个按钮。在下方的框中,垂直放置另一组标签、条目和按钮。
观察以下代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()
上面的代码将产生以下输出 -

PyGTK - ButtonBox 类
gtk API 中的 ButtonBox 类用作容器的基类,用于水平或垂直容纳多个按钮。两个子类 HButtonBox 和 VButtonBox 派生自 ButtonBox 类,而 ButtonBox 类本身是 gtk.Box 类的子类。
按钮框用于在整个应用程序中提供一致的按钮布局。它提供了一种默认布局和默认间距值,这些值在所有小部件中都是持久的。
gtk.Box 类的set_spacing ()方法可用于更改按钮框中按钮之间的默认间距。
按钮的默认布局可以通过set_default()方法更改。按钮布局的可能值是 -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END。
例子
在下面的示例中,顶层窗口内的 VBox 对象内部包含一个 VButtonBox 对象和一个 HButtonBox 对象,每个对象包含两个按钮,分别垂直和水平排列。
观察代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()
上面的代码生成以下输出 -

PyGTK - 对齐类
事实证明,该小部件在控制其子小部件的对齐和大小方面非常有用。它有四个属性,称为xalign、yalign、xscale 和yscale。缩放属性指定子窗口小部件将使用多少可用空间。对齐属性用于将子部件放置在可用区域内。
所有四个属性均采用 0 到 1.0 之间的浮点值。如果 xscale 和 yscale 属性设置为 0,则意味着 widget 不吸收任何可用空间,如果设置为 1,则 widget 分别吸收水平或垂直的最大可用空间。
xalign 和 yalign 属性如果设置为 0,则意味着窗口小部件的左侧或上方将没有可用空间。如果设置为 1,小部件左侧或上方将有最大可用空间。
gtk.alignment 类具有以下构造函数 -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)
在哪里,
xalign - 是子窗口部件左侧的水平可用空间的分数。
yalign - 是子部件上方垂直可用空间的分数。
xscale - 是子部件吸收的水平自由空间的分数。
yscale - 是子部件吸收的垂直自由空间的分数。
例子
以下代码演示了 gtk.alignment 小部件的使用。顶层窗口中的垂直盒 (Vbox) 中放置有上垂直盒 (Vbox) 和下水平盒 (Hbox)。在上方的垂直框中,放置了一个标签和一个 Entry 小部件,使得左侧有 50% 的空间保持空闲,其中超过 25% 的空间被分配 0.5 xalign 和 0.25 给 yalign 属性占用。
在下部 HBox 中,所有可用空间都位于左侧。这是通过将 1 分配给 xalign 属性来实现的。因此,水平框中的两个按钮显示为右对齐。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()
上面的代码产生以下输出 -

PyGTK - EventBox 类
PyGTK 工具包中的某些小部件没有自己的窗口。此类无窗口小部件无法接收事件信号。这样的小部件(例如标签)如果放入事件框内就可以接收信号。
EventBox 是一个不可见的容器,为无窗口小部件提供窗口。它有一个简单的构造函数,没有任何参数 -
gtk.EventBox()
例子
在下面的示例中,gtk.EventBox 的两个小部件被放置在顶层窗口中。每个事件框内都会添加一个标签。事件框现在连接到回调函数来处理其上的button_press_event。由于事件框本身是不可见的,因此事件实际上发生在嵌入的标签上。因此,当我们点击任何标签时,就会调用相应的回调函数。
观察代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()
上面的代码生成以下输出 -

当在控制台上单击标签 1 时,将打印消息“clicked label 1”。类似地,当单击标签 2 时,将打印“已单击标签 2”消息。
PyGTK - 布局类
gtk.Layout 是一个类似于 gtk.Fixed 的容器小部件。通过指定绝对坐标将小部件放置在布局小部件中。然而,布局与固定小部件的不同之处如下:
布局小部件可以具有无限的宽度和高度。宽度和高度的最大值受无符号整数的大小限制。
gtk.DrawingArea 小部件可以包含在布局容器中。DrawingArea 是一个画布,可以在上面绘制线条、矩形等 2D 元素。
为了将布局容器放置在尺寸较小的顶层窗口中,可以将其与滚动条相关联,或者可以将其放置在 ScrolledWindow 中。
gtk.Layout 类具有以下构造函数 -
gtk.Layout(hadjustment = None, vadjustment = None)
hadjustment和v adjustment属性表示具有可调整有界值的对象。
下表列出了常用的布局方法 -
| put(小部件,x,y) | 将子部件放置在指定的坐标处 |
| 设置大小(宽,高) | 将Layout容器的大小设置为指定的宽度和高度 |
当与其关联的调整发生更改时,布局对象会发出 set_scroll_ adjustment 信号。
例子
在以下示例中,标签位于布局容器的中心,而布局容器又将放置在较小尺寸的顶层窗口中。因此,它首先添加到 ScrolledWindow,然后将 ScrolledWindow 添加到主窗口。
观察代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()
上面的代码将生成以下输出 -

PyGTK - 组合框类
ComboBox 是任何 GUI 工具包中功能强大且流行的小部件。它提供了用户可以从中选择的项目的下拉列表。gtk.ComboBox 小部件实现了 CellLayout 接口,并提供了许多方法来管理项目的显示。
gtk.ComboBox 类的对象与 ListSore 关联,ListSore 是一个列表模型,可与显示项目集合的小部件一起使用。使用append() 方法将项目添加到ListStore。此外,还会创建一个 CellRendererText 对象并将其打包到组合框中。
请按照以下步骤设置组合框。
combobox = gtk.ComboBox() store = gtk.ListStore(gobject.TYPE_STRING) cell = gtk.CellRendererText() combobox.pack_start(cell) combobox.add_attribute(cell, 'text', 0)
PyGTK 提供了一种方便的方法 — gtk.combo_box_new_text()来创建组合框而不是使用列表存储。相关的便捷方法append_text()、prepend_text()、insert_text() 和remove_text() 用于管理组合框内容。
gtk.ComboBox 类具有以下方法 -
| 序号 | 方法和说明 |
|---|---|
| 1 | set_wrap_width() 设置要在弹出表格布局中显示的列数 |
| 2 | 获取活动() 返回“active”属性的值,该属性是当前活动项目的模型中的索引 |
| 3 | 设置活动() 将组合框的活动项设置为指定模型索引的项 |
| 4 | 设置模型() 设置组合框使用的模型 |
| 5 | 追加文本() 将文本指定的字符串追加到组合框列表存储中存储的字符串列表中 |
| 6 | 插入文本() 将由文本指定的字符串插入组合框 gtk.ListStore 中由位置指定的索引处 |
| 7 | 前置文本() 将文本指定的字符串添加到存储在列表存储中的字符串列表的前面 |
| 8 | 删除文本() 删除关联列表存储中位置指定的索引处的字符串 |
| 9 | 获取活动文本() 返回当前活动的字符串 |
ComboBox 小部件发出以下信号 -
| 改变了 | 当选择组合框中的新项目时会发出此消息 |
| 移动活动 | 这是一个键绑定信号,发出该信号以移动活动选择。 |
| 下拉菜单 | 这是一个键绑定信号,发出该信号以弹出组合框列表。此信号的默认绑定是 Alt+Up 和 Escape |
| 弹出窗口 | 这是一个键绑定信号,发出该信号以弹出组合框列表。此信号的默认绑定是 Alt+Down。 |
下面给出两个用于演示 ComboBox 的示例代码。
实施例1
在此示例中,ListStore 填充了流行的 Python GUI 工具包的名称,并且它与 ComboBox 小部件相关联。当用户做出选择时,会发出更改后的信号。它连接到回调函数以显示用户的选择。
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()
执行后,程序显示以下输出 -

实施例2
该程序的第二个版本使用便捷方法combo_box_new_text()创建组合框并使用append_text()函数在其中添加字符串。在这两个程序中,get_active_text()方法用于获取用户的选择并显示在窗口的标签上。
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()
该程序的输出与前一个程序的输出类似。

PyGTK - ToggleButton 类
ToggleButton 小部件是一个具有两种状态的 gtk.Button -按下或活动(或打开)状态和正常或非活动(或关闭)状态。每次按下按钮时,状态都会交替。ToggleButton 的状态也可以通过 set_active() 方法以编程方式更改。要切换按钮的状态,也可以使用toggled()方法。
gtk.ToggleButton 类具有以下构造函数 -
gtk.ToggleButton(label = None, use_underline = True)
这里,标签是要显示在按钮上的测试。use_underline 属性,如果为 True,则文本中的下划线表示下一个字符应加下划线并用于助记符加速器。
下表给出了 gtk.ToggleButton 类的一些重要方法 -
| 设置活动() | 这会将active属性的值设置为True(活动或按下或打开)或False(非活动或正常或关闭) |
| 获取活动() | 这将检索按钮的状态 |
| 切换() | 这会在切换按钮上发出“切换”信号。 |
ToggleButton 小部件发出以下信号 -
| 切换 | 当切换按钮状态以编程方式或通过用户操作发生更改时,会发出此消息。 |
下面给出的代码演示了 ToggleButton 小部件的使用。
两个 ToggleButtons 和 Label 小部件放置在 VBox 容器中。Button1 发出的切换信号连接到回调函数 on_toggled()。在此函数中,如果 Button1 的状态为 False,则 Button2 的状态设置为 True,反之亦然。
if self.btn1.get_active() == True: self.btn2.set_active(False) else: self.btn2.set_active(True)
它显示标签上按钮的瞬时状态。
例子
观察以下代码 -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()
上面的代码生成以下输出 -

PyGTK - CheckButton 类
CheckButton 小部件只不过是一个样式为复选框和标签的 ToggleButton。它继承了 ToggleButton 类的所有属性和方法。与标题位于按钮表面的 ToggleButton 不同,CheckButton 显示一个可检查的小方块,并且其右侧有一个标签。
与 gtk.CheckButton 相关的构造函数、方法和信号与 gtk.ToggleButton 完全相同。
例子
以下示例演示了 CheckButton 小部件的使用。两个 CheckButton 和一个 Label 放置在 VBox 中。第一个 CheckButton 的切换信号连接到 on_checked() 方法,如果第一个按钮的状态为 false,则该方法将第二个按钮的状态设置为 True,反之亦然。
观察代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()
上面的代码将生成以下输出 -

PyGTK - 单选按钮类
单个 RadioButton 小部件提供与 CheckButton 类似的功能。然而,当同一容器中存在多个单选按钮时,用户可以从可用选项之一中进行相互排斥的选择。如果容器中的每个单选按钮都属于同一组,则当选择其中一个时,其他按钮将自动取消选择。
以下是 gtk.RadioButton 类的构造函数 -
gtk.RadioButton(group = None, Label = None, unerline = None)
为了创建按钮组,请为第一个单选按钮提供group=None ,并为后续选项提供第一个按钮的对象作为组。
与 ToggleButton 和 CheckButton 的情况一样,RadioButton 也会发出切换信号。在下面给出的示例中,gtk.RadioButton 小部件的三个对象被放置在 VBox 中。所有这些都连接到回调函数 on_selected(),以处理切换信号。
回调函数识别源RadioButton小部件的标签并将其显示在VBox中放置的标签上。
例子
观察以下代码 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()
上面的代码将生成以下输出 -

PyGTK - 菜单栏、菜单和菜单项
顶层 gtk.Window 标题栏正下方的水平栏被保留用于显示一系列菜单。它是 PyGTK API 中 gtk.MenuBar 类的对象。
gtk.Menu 类的对象被添加到菜单栏。它还用于创建上下文菜单和弹出菜单。每个菜单可能包含一个或多个 gtk.MenuItem 小部件。其中一些可以是子菜单,并且具有级联的 MenuItem 按钮。
gtk.MenuBar 是 gtk.MenuShell 类的子类。它有一个简单的默认构造函数 -
gtk.MenuBar()
要将菜单添加到 MenuBar,请使用 MenuBar 类的append() 方法。
为了构建菜单,请创建一个带有希望出现在菜单栏中的标签的 MenuItem 小部件,并将其设置为子菜单。
例如,以下代码用于设置文件菜单 -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
现在,可以在菜单中添加一个或多个 MenuItem 类的小部件。
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")
这些 MenuItems 被添加到 Menu 小部件,而菜单对象又被添加到菜单栏。
menu1.append(item1) menu1.append(item2) mb.append(menu1)
PyGTK 工具包提供了多种类型的 MenuItem 小部件。ImageMenuItem 是一个带有与其关联的图像的菜单项。您可以通过 Stock ID 参数使用任何库存图像,或通过 set_image() 方法分配任何其他图像。
例如,具有图像的“新建”菜单项是通过以下方式创建的 -
new = gtk.ImageMenuItem(gtk.STOCK_NEW) menu1.append(new)
同样,也可以使用以下代码添加 CheckMenuItem -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
还可以使用此代码添加一组单选项目 -
radio1 = gtk.RadioMenuItem(None,"Radio1") radio2 = gtk.RadioMenuItem(radio1, "Radio2") menu1.append(radio1) menu1.append(radio2)
有时,您可能想在菜单项之间添加分隔线。为此,SeparatorMenuItem也可用。
sep = gtk.SeparatorMenuItem() menu1.append(sep)
您还可以为菜单项指定键盘快捷键。PyGTK 有加速器。首先创建一个加速器组并将其附加到顶层窗口。
acgroup = gtk.AccelGroup() self.add_accel_group(acgroup)
要分配快捷方式,请使用带有以下原型的add_accelerator()函数 -
Item1.add_accelerator(signal, group, key, modifier, flags)
以下是一些预定义的修饰符 -
- SHIFT_MASK
- 锁定掩码
- 控制掩码
- BUTTON1_MASK
- BUTTON1_MASK
为了将 Ctrl+N 快捷键分配给新菜单项,请使用以下语法 -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
例子
以下示例演示了上面讨论的功能 -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()
上面的代码将产生以下输出 -

PyGTK - 工具栏类
Toolbar类继承自gtk.Container类。它保存并管理一组按钮和其他小部件。一个或多个水平按钮条通常出现在顶层窗口中菜单栏的正下方。工具栏也可以放在一个名为 HandleBox 的可拆卸窗口中。默认情况下,gtk.Toolbar 小部件中的按钮是水平放置的。可以通过将方向属性设置为gtk.ORIENTATION_VERTICAL来设置垂直工具栏。
工具栏可以配置为显示带有图标、文本或两者的按钮。样式枚举器是 -
| gtk.TOOLBAR_图标 | 这些按钮仅在工具栏中显示图标。 |
| gtk.TOOLBAR_TEXT | 这些按钮仅在工具栏中显示文本标签。 |
| gtk.TOOLBAR_BOTH | 这些按钮在工具栏中显示文本和图标。 |
| gtk.TOOLBAR_BOTH_HORIZ | 这些按钮并排显示图标和文本,而不是垂直堆叠。 |
使用以下构造函数设置工具栏小部件 -
bar = gtk.Toolbar()
Toolbar 的组成部分是 gtk.ToolItem 的实例。这些项目可以是 ToolButton、RadioToolButton、ToggleToolButton 或 SeparatorToolItem。为了将图标分配给 ToolItem 对象,可以使用具有预定义 stock_ID 的图像,也可以通过 set_image() 方法分配自定义图像。
以下示例展示了如何构造不同的 ToolItems -
工具按钮
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
单选工具按钮
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT) rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
请注意,多个单选按钮放在同一组中。