- Python Pyramid教程
- Python Pyramid - 主页
- Python Pyramid - 概述
- Pyramid - 环境设置
- Python Pyramid - Hello World
- Pyramid - 应用程序配置
- Python Pyramid - URL 路由
- Python Pyramid - 查看配置
- Python Pyramid - 路由前缀
- Python Pyramid - 模板
- Pyramid - HTML 表单模板
- Python Pyramid - 静态资源
- Python Pyramid - 请求对象
- Python Pyramid - 响应对象
- Python Pyramid - 会话
- Python Pyramid - 事件
- Python Pyramid - 消息闪烁
- Pyramid - 使用 SQLAlchemy
- Python Pyramid - Cookiecutter
- Python Pyramid - 创建项目
- Python Pyramid - 项目结构
- Python Pyramid - 包结构
- 手动创建项目
- 命令行Pyramid
- Python Pyramid - 测试
- Python Pyramid - 日志记录
- Python Pyramid - 安全
- Python Pyramid - 部署
- Python Pyramid有用资源
- Python Pyramid - 快速指南
- Python Pyramid - 有用的资源
- Python Pyramid - 讨论
Python Pyramid - 模板
默认情况下,视图函数的响应的内容类型是纯文本。为了呈现 HTML,响应正文的文本可能包含 HTML 标签,如下例所示 -
例子
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
def hello_world(request):
return Response('<h1 style="text-align:center;">Hello World!</h1>')
if __name__ == '__main__':
with Configurator() as config:
config.add_route('hello', '/')
config.add_view(hello_world, route_name='hello')
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
输出
启动服务器后(通过运行上面的代码),访问http://localhost:6543/,浏览器呈现以下输出 -

然而,这种渲染 HTML 的方法,特别是当它可能包含某些可变数据时,是极其麻烦的。为此,Web 框架使用模板库。模板库将可变数据与静态 HTML 代码合并,以动态生成和呈现网页。
模板绑定
Pyramid 借助绑定到流行模板库(如 jinja2、Mako 和 Chameleon)提供模板支持。
| 模板语言 | Pyramid绑定 | 默认扩展名 |
|---|---|---|
| 变色龙 | Pyramid变色龙 | .pt、.txt |
| 金贾2 | Pyramid_jinja2 | .jinja2 |
| 真子 | Pyramid_mako | .mak, .mako |
首先,我们需要安装相应的Python库,以便使用所需的模板库。例如,要使用 jinja2 模板,请使用 PIP 安装程序安装Pyramid_jinja2。
pip3 install pyramid_jinja2
然后我们需要将其包含在应用程序配置中。
config.include('pyramid_jinja2')
Pyramid.renderers 模块定义了 render_to_response() 函数。它与以下参数一起使用 -
render_to_response(renderer_name, value, request)
renderer_name是模板网页,通常保存在应用程序目录的templates子文件夹中,value参数是作为上下文传递给模板的字典,以及从WSGI环境获取的请求对象。
将以下 HTML 脚本保存为templates文件夹中的hello.jinja2。
<html>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
Jinja2 模板库
这里,“name”是 jinja2 模板变量。jinja2 模板语言使用以下语法在 HTML 脚本中插入变量和编程结构 -
表达式
{{ ... }} 用于打印到模板输出的表达式。
{% ... %} 用于语句。
{# ... #} 表示未包含在模板输出中的注释。
条件句
{% if expr %}
{% 别的 %}
{% 万一 %}
环形
{% for var in iterable %}
{% 结束 %}
在 hello.jinja2 {{ name }} 中,“name”上下文变量的值在视图响应中动态呈现。
渲染模板
hello_world ()视图函数通过调用render_to_response()函数直接渲染此模板。它还向模板发送上下文值。
from pyramid.renderers import render_to_response
def hello_world(request):
return render_to_response('templates/hello.jinja2',{'name':'Tutorialspoint'},
request=request)
例子
像往常一样,这个视图被添加到 hello 路由中,指向 /URL。完整的应用程序代码如下 -
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.renderers import render_to_response
def hello_world(request):
return render_to_response('templates/hello.jinja2', {'name':'Tutorialspoint'}, request=request)
if __name__ == '__main__':
with Configurator() as config:
config.add_route('hello', '/')
config.include('pyramid_jinja2')
config.add_view(hello_world, route_name='hello')
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
输出
运行服务器并访问http://localhost:6543/。浏览器显示以下结果 -

每个视图都必须返回一个响应对象。render_to_response ()函数是一个实际上返回响应对象的快捷函数。这允许上面的hello_world视图直接返回其调用render_to_response()的结果。
另一方面,pyramid.renderers.render()函数将模板渲染为字符串。我们可以直接创建一个响应对象,并使用该字符串作为响应的主体。
让我们将hello_world()视图函数更改如下 -
from pyramid.renderers import render
def hello_world(request):
retval = render('templates/hello.jinja2',
{'name':'Tutorialspoint'}, request=request)
return Response(retval)
其余代码相同,浏览器也显示与上面相同的输出。
通过配置渲染
前面提到,Pyramid 的 view callable id text/plain 返回的 HTTP 响应的 content_type。但是,如果为 @view_config 装饰器的渲染器参数分配了这些值中的任何一个,则可以将其更改为字符串、JSON 或 JSONP。因此,Pyramid有以下内置渲染器 -
JSON
细绳
JSONP
例子
在以下示例中,hello_world() 视图函数配置为呈现 JSON 响应。
from pyramid.view import view_config
@view_config(route_name='hello',renderer='json')
def hello_world(request):
return {'content':'Hello World!'}
输出
将渲染器类型设置为 JSON 还会将HTTP 响应的content_type标头设置为application/json。浏览器显示 JSON 响应,如下图所示 -

@view_config() 装饰器的 renderer 参数可以设置为模板网页(必须存在于 templates 文件夹中)。前提条件是必须安装模板库的适当 Python 绑定,并且应用程序配置必须包含该绑定。
我们已经安装了 python_jinja2 包,这样我们就可以使用 jinja2 模板通过 hello_world() 视图函数进行渲染,并通过 @view_config() 和 renderer 参数进行装饰。
hello.jinja2 模板 HTML 代码如下 -
<html>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
修饰后的 hello_world() 函数写为 -
from pyramid.view import view_config
@view_config(route_name='hello', renderer='templates/hello.jinja2')
def hello_world(request):
return {'name':'Pyramid!'}
例子
在这种情况下,视图函数返回一个字典对象。它作为上下文数据可供模板使用,可以借助模板语言语法元素将其插入到 HTML 文本中。
渲染 jinja2 模板的完整代码如下 -
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.view import view_config
@view_config(route_name='hello', renderer='templates/hello.jinja2')
def hello_world(request):
return {'name':'Pyramid!'}
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_route('hello', '/')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
输出
具有由视图函数提供的可变数据的模板网页如下所示 -

添加/更改渲染器
模板只不过是散布着模板语言语法的网页。尽管 Pyramid 使用 jinja2 模板的默认扩展名“.jinja2”,但惯例是使用网页的“.html”扩展名。
我们可以更改应用程序配置,以便除了“.jinja2”之外还使用 .html 扩展名。这是由add_jinja2_renderer完成的。
config.add_jinja2_renderer(".html")
hello.jinja2模板现已重命名为 hello.html。为了能够使用此模板,让我们将视图函数定义更改为以下代码 -
from pyramid.view import view_config
@view_config(route_name='hello', renderer='templates/hello.html')
def hello_world(request):
return {'name':'Pyramid!'}
同时,我们通过添加“.html”渲染器来修改配置器对象的属性。
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_jinja2_renderer(".html")
config.add_route(hello, '/')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
来自 matchdict 的模板上下文
如前所述,如果路由配置中的 URL 模式包含一个或多个占位符参数,则请求 URL 中的它们的值将作为matchdict对象与请求一起传递,而该对象又可以作为上下文数据传递到模板被渲染。
对于我们的下一个示例,hello.html - jinja2 模板保持不变。
<html>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
我们知道上下文变量“name”的值是由视图函数传递的。但是,它的值不是传递硬编码值(如前面的示例所示),而是从matchict对象中获取。该对象由 URL 字符串中的路径参数填充。
from pyramid.view import view_config
@view_config(route_name='index', renderer='templates/hello.html')
def index(request):
return {'name':request.matchdict['name']}
例子
修改后的应用程序代码如下 -
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.view import view_config
@view_config(route_name='index', renderer='templates/hello.html')
def index(request):
return {'name':request.matchdict['name']}
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_jinja2_renderer(".html")
config.add_route('index', '/{name}')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
输出
启动服务器,打开浏览器并输入 URL http://localhost:6543/Tutorialspoint。尾部字符串成为matchdict中 'name' 键的值。它由 jinja2 模板使用并呈现以下输出。

模板中的条件和循环
jinja2 模板语言允许将条件语句和循环结构包含在 HTML 脚本中。这些编程元素的 jinja2 语法如下 -
条件句
{% if expr %}
HTML
{% else %}
HTML
{% endif %}
环形
{% for var in iterable %}
HTML
{% endfor %}
可以看出jinja2语法与Python的if和for语句非常相似。除此之外,jinja2 不使用缩进来标记块。相反,对于每个 if 都必须有一个 endif 语句。同样,对于每个 for 语句,都必须有一个 endfor 语句。
例子
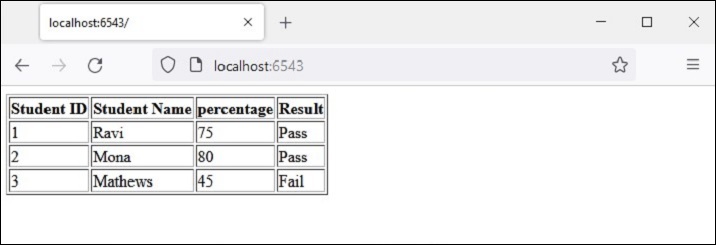
以下示例演示了模板条件和循环语句的使用。首先,Pyramid代码使用学生作为字典对象列表,每个字典都有学生的 id、姓名和百分比。该列表对象作为上下文传递给 marklist.html 模板
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.view import view_config
students = [
{"id": 1, "name": "Ravi", "percent": 75},
{"id": 2, "name": "Mona", "percent": 80},
{"id": 3, "name": "Mathews", "percent": 45},
]
@view_config(route_name='index', renderer='templates/marklist.html')
def index(request):
return {'students':students}
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_jinja2_renderer(".html")
config.add_route('index', '/')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
将此程序保存为 marklist.py。现在,以下 HTML 脚本必须保存为 marklist.html。它遍历从视图函数接收到的学生列表对象,并以 HTML 表格的形式呈现学生数据。第四列显示通过/失败结果,使用 jinja2 if 语句语法。
<html>
<body>
<table border=1>
<thead>
<tr>
<th>Student ID</th> <th>Student Name</th>
<th>percentage</th>
<th>Result</th>
</tr>
</thead>
<tbody>
{% for Student in students %}
<tr>
<td>{{ Student.id }}</td>
<td>{{ Student.name }</td>
<td>{{ Student.percent }}</td>
<td>
{% if Student.percent>=50 %}
Pass
{% else %}
Fail
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
输出
运行marklist.py代码。http ://localhost:6543/链接呈现以下表格结果 -