- Ruby基础知识
- Ruby - 主页
- Ruby - 概述
- Ruby - 环境设置
- Ruby - 语法
- Ruby - 类和对象
- Ruby - 变量
- Ruby - 运算符
- Ruby - 评论
- Ruby - IF...ELSE
- Ruby - 循环
- Ruby - 方法
- Ruby - 块
- Ruby - 模块
- Ruby - 字符串
- Ruby - 数组
- Ruby - 哈希
- Ruby - 日期和时间
- Ruby - 范围
- Ruby - 迭代器
- Ruby - 文件 I/O
- Ruby - 例外
Ruby/TK - 检查按钮小部件
描述
Checkbutton就像一个常规按钮,不同之处在于用户不仅可以按下它,这将调用命令回调,而且它还保存某种二进制值(即切换)。当要求用户在选项的两个不同值之间进行选择时,始终使用复选按钮。
检查按钮可以显示文本字符串、位图或图像。如果显示文本,则它必须全部采用单一字体,但它可以在屏幕上占据多行(如果它包含换行符或由于wraplength选项而发生换行),并且可以选择使用下划线为其中一个字符加下划线选项。
复选按钮具有简单按钮的所有行为,包括以下内容: 根据状态选项,它可以以三种不同方式之一显示自身;可以使其看起来凸起、凹陷或平坦;可以使其闪烁;每当在复选按钮上单击鼠标按钮 1 时,它都会调用 Tcl 命令。
句法
这是创建此小部件的简单语法 -
TkCheckButton.new(root) {
.....Standard Options....
.....Widget-specific Options....
}
标准选项
- 活动背景
- 活跃前景
- 锚
- 背景
- 位图
- 边框宽度
- 化合物
- 光标
- 禁用前景
- 字体
- 前景
- 突出显示背景
- 突出显示颜色
- 突出显示厚度
- 图像
- 证明合法
- 帕德克斯
- 稻田
- 宽慰
- 聚焦
- 文本
- 文本变量
- 强调
- 包裹长度
这些选项已在前一章中进行了描述。
小部件特定选项
| 先生。 | 选项和说明 |
|---|---|
| 1 | 命令 =>字符串 指定与按钮关联的 Ruby 命令。当在按钮窗口上释放鼠标按钮 1 时,通常会调用此命令。您可以在此处关联要在鼠标单击时执行的 Ruby 方法。可以使用命令选项调用的内置函数 -
|
| 2 | 高度 => 整数 指定按钮所需的高度。 |
| 3 | 指示符 => 布尔值 指定是否应绘制指示器。必须是正确的布尔值。如果为false,则浮雕选项将被忽略,并且如果选择了小部件并以其他方式升起,则小部件的浮雕始终会凹陷。 |
| 4 | 偏移值 => 整数 指定每当取消选择此按钮时要存储在按钮关联变量中的值。默认为 0。 |
| 5 | 值 => 整数 指定每当选择此按钮时要存储在按钮关联变量中的值。默认为 1。 |
| 6 | 选择颜色 =>字符串 指定选择按钮时要使用的背景颜色。如果Indicatoron为 true,则颜色适用于指示器。如果Indicatoron为 false,则每当选择小部件时,都会使用此颜色作为整个小部件的背景,代替background或activebackground 。 |
| 7 | 选择图像 =>图像 指定选择复选按钮时要显示的图像(代替图像选项)。除非指定了图像选项,否则该选项将被忽略。 |
| 8 | 状态 => 字符串 指定按钮的三种状态之一:正常 、 活动 或 禁用。在正常状态下,按钮使用前景和背景选项显示。当指针位于按钮上方时通常使用活动状态。在活动状态下,按钮使用activeforeground和activebackground选项显示。禁用状态意味着按钮应该不敏感。 |
| 9 | 变量 => 变量 指定要设置的全局变量的名称,以指示是否选择此按钮。默认为其父级中按钮的名称。 |
| 10 | 宽度 => 整数 指定按钮所需的宽度。 |
事件绑定
Ruby/Tk 自动为复选按钮创建类绑定,赋予它们以下默认行为 -
当鼠标经过复选按钮时,复选按钮就会激活;当鼠标离开复选按钮时,复选按钮就会停用。
当在复选按钮上按下鼠标按钮 1 时,将调用该按钮(其选择状态会切换,并调用与该按钮关联的命令(如果有))。
当复选按钮具有输入焦点时,空格键会导致调用复选按钮。
如果复选按钮的状态被禁用,则上述任何操作都不会发生:复选按钮完全没有响应。
例子
require 'tk'
root = TkRoot.new
root.title = "Window"
CkhButton1 = TkCheckButton.new(root) do
text "Orange"
indicatoron "true"
background "red"
relief "groove"
height 2
width 2
onvalue 'Orange'
place('height' => 25,'width' => 100, 'x' => 10, 'y'=> 10)
command (select)
end
CkhButton2 = TkCheckButton.new(root) do
text "Banana"
background "red"
relief "groove"
height 2
width 2
onvalue 'Banana'
place('height' => 25,'width' => 100, 'x' => 10, 'y'=> 40)
end
Tk.mainloop
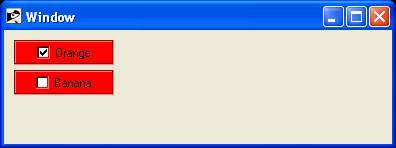
这将产生以下结果 -