
- Sencha Touch 教程
- Sencha Touch - 主页
- Sencha Touch - 概述
- Sencha Touch - 环境
- Sencha Touch - 命名约定
- Sencha Touch - 建筑
- Sencha Touch - MVC 说明
- Sencha Touch - 第一个应用程序
- Sencha Touch - 构建应用程序
- Sencha Touch - 迁移步骤
- Sencha Touch - 核心概念
- Sencha Touch - 数据
- Sencha Touch - 主题
- Sencha Touch - 设备配置文件
- Sencha Touch - 依赖关系
- 环境检测
- Sencha Touch - 活动
- Sencha Touch - 布局
- Sencha Touch - 历史与支持
- Sencha Touch - 上传和下载
- Sencha Touch - 查看组件
- Sencha Touch - 包装
- Sencha Touch - 最佳实践
- Sencha Touch 有用资源
- Sencha Touch - 快速指南
- Sencha Touch - 有用的资源
- Sencha Touch - 讨论
Sencha Touch - 快速指南
Sencha Touch - 概述
Sencha Touch 是 Sencha 的一个流行框架,用于为移动应用程序创建用户界面。它帮助开发人员使用简单的 HTML、CSS、JS 创建移动应用程序,支持多种移动设备,例如 android、IOS、BlackBerry 和 Windows。它基于MVC架构。Sencha Touch 的最新版本是 2.4。
Sencha Touch 的历史
在发布 Sencha 的另一个产品 ExtJs(用于 Web 应用程序)之后,需要开发一个也可以在移动设备上运行的框架。
Sencha Touch的第一个版本是0.9 beta版本,支持Android和IOS设备。后来,Sencha Touch 1.0 版本的第一个主要版本于 2010 年 11 月发布,这是第一个稳定版本,也支持黑莓设备。
Sencha Touch 的最新版本是 2015 年 6 月发布的 2.4 版本,它支持许多设备,例如 Windows、Tizen 以及 Android、IOS、BlackBerry OS 10、Android 版 Google Chrome 和移动 Safari 等。
Sencha Touch 的特点
以下是 Sencha Touch 最突出的特点 -
可定制的超过 50 个内置 UI 小部件,具有一系列丰富的 UI,例如专为移动平台构建的列表、轮播、表单、菜单和工具栏。
新版本与旧版本的代码兼容性。
灵活的布局管理器,有助于组织具有不同操作系统的多个移动设备上的数据和内容的显示。
该框架包括一个强大的数据包,可以使用来自任何后端数据源的数据。
自适应布局、动画和平滑滚动可提供更好的移动 Web 应用程序使用体验。
适用于每个主要平台的开箱即用、原生外观的主题使 Web 和混合应用程序能够与目标平台的外观和风格相匹配。
Sencha Touch ─ 优点
Sencha Touch 是企业级 Web 应用程序开发的领先标准。它提供了为大多数移动设备构建强大的应用程序所需的工具,为开发应用程序提供了单一平台。以下是一些好处 -
提供响应式触摸功能,因此用户可以在使用移动应用程序时轻松导航。
提供与所有最新版本的 IOS、Android 和 Blackberry 以及 Windows 的兼容性。
提供任何移动应用程序所需的最快速度。
凭借其跨平台兼容性,提供经济高效的解决方案。
基于原生 API 和 HTML、CSS、JS 等基本 Web 开发语言,使开发人员更容易理解 Sencha Touch。
Sencha Touch ─ 局限性
Sencha Touch API 不具有以下功能 -
该应用程序无法访问设备的相机、联系人和加速计。
它不提供推送通知功能。为此,我们必须使用 websockets 或长轮询。
根据一般公共许可政策,开源应用程序是免费的,但商业应用程序是付费的。
它不适合硬核图形和动画应用程序,例如游戏应用程序。
Sencha Touch ─ 工具
Sencha SDK
这是 Sencha 开发套件,用于创建项目的框架。我们使用命令“sencha -sdk path/to/touchgenerate app appName”来创建一个具有命令中给出的名称的应用程序。
创建应用程序后,您可以在应用程序中看到以下文件 -
app - 此文件夹包含应用程序的模型、视图、控制器和存储文件。
app.js - 这是应用程序的主要 JS 文件。Sencha 代码流程从该文件开始。
app.json - 这是应用程序的配置文件,所有配置详细信息都显示在这里。
index.html - 这是主要的 html 文件,其中包含 app.js 和其他 Sencha 相关文件。
package.json - 该文件包含与应用程序相关的所有依赖项和其他信息。
resources - 该文件夹包含应用程序所需的所有 CSS 文件和图像。
煎茶命令
Sencha CMD 是一个命令行工具,它提供了 Sencha Touch 代码压缩、脚手架、构建生成以及其他用于生产目的的有用功能。
我们在命令提示符中使用命令“Sencha app build package”来为此构建应用程序。在命令提示符中转到应用程序目录并键入上述命令。一旦构建成功,我们将看到主要用于生产目的的应用程序的缩小版本。
这可以从下载 https://www.sencha.com/products/extjs/cmd-download/
煎茶检查员
Sencha Inspector 是一个调试工具,用于调试开发过程中 Sencha 代码中的任何问题。
Sencha Touch - 环境设置
我们在线搭建了 Sencha Touch 编程环境,以便您可以在线编译和执行所有可用的示例。它使您对所阅读的内容充满信心,并使您能够使用不同的选项验证程序。请随意修改任何示例并在线执行。
<!DOCTYPE html> <html> <head> <link href="http://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" /> <script type="text/javascript" src="http://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script> <script type="text/javascript"> Ext.application({ name: 'Sencha', launch: function() { Ext.create("Ext.tab.Panel", { fullscreen: true, items: [{ title: 'Home', iconCls: 'home', html: 'Welcome' }] }); } }); </script> </head> <body> </body> </html>
本地环境设置
本节将指导您如何在计算机上下载并设置 senn Touch。请按照以下步骤设置环境。
下载库文件
从 sencha https://www.sencha.com下载 Sencha Touch 库文件的商业版本。您将从您注册的邮件 ID 上的网站获得试用版,该试用版将是一个名为 sencha-touch-2.4.2-commercial 的压缩文件夹。
解压缩该文件夹,您将找到各种 JavaScript 和 CSS 文件,您将把它们包含在我们的应用程序中。我们将主要包含以下文件:
(1) Javascript Files您可以在 \sencha-touch-2.4.2-commercial\touch-2.4.2 文件夹下找到 JS 文件:
| 文件和描述 |
|---|
| sencha-touch.js 这是核心文件,包含运行应用程序的所有功能。 |
| sencha-touch-all.js 该文件包含所有精简代码,文件中没有注释 |
| sencha-touch-debug.js 这是用于调试目的的 sencha-touch-all.js 的未缩小版本。 |
| sencha-touch-all-debug.js 该文件也是未缩小的,用于开发目的,因为它包含所有注释和控制台日志,也用于检查任何错误/问题 |
您可以将这些文件添加到项目 JS 文件夹中,也可以直接给出文件在系统中所在的路径。
(2) CSS 文件您可以在文件夹 I:\sencha touch\sencha-touch-2.4.2-commercial\touch-2.4.2\resources\css\sencha-touch.css 下找到许多基于主题的文件
这些库文件将添加到 Sencha Touch 应用程序中,如下所示:
<html>
<head>
<script type="text/javascript" src="../sencha-touch-2.4.2-commercial/touch-2.4.2/sencha-touch-all.js"></script>
<link href="../sencha-touch-2.4.2-commercial/touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" />
<script type ="text/javascript" src = "app.js" > </script>
</head>
</html>
您将把 sencha Touch 应用程序代码保存在 app.js 文件中。
CDN设置
CDN 是内容分发网络,您无需下载 Sencha touch 库文件,而是可以直接将 ExtJS 的 CDN 链接添加到您的程序中,如下所示:
<html>
<head>
<script type="text/javascript" src="http://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<link href="http://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" />
<script type ="text/javascript" src = "app.js" > </script>
</head>
</html>
热门编辑
由于它是一个用于开发 Web 应用程序的 JavaScript 框架,因此在我们的项目中,我们将拥有 HTML、JS 文件,并且要编写 Ext JS 程序,您将需要一个文本编辑器。市场上甚至有多种 IDE。但目前,您可以考虑以下其中一项:
- 记事本:在 Windows 计算机上,您可以使用任何简单的文本编辑器,例如记事本(本教程推荐)、Notepad++。
- Brackets:是另一种流行的 IDE,可以从以下位置下载http://brackets.io/。
- Sublime:是另一种流行的 IDE,可以从以下位置下载https://www.sublimetext.com/3/。
Sencha Touch - 命名约定
命名约定是标识符遵循的一组规则。它也使其他程序员可以轻松阅读和理解代码。
Sencha Touch 中的命名约定遵循标准 JavaScript 约定,这不是强制性的,但却是值得遵循的良好实践。它应该遵循驼峰命名法来命名类、方法、变量和属性。
如果名称由两个单词组合,则第二个单词始终以大写字母开头。例如,doLayout()、StudentForm、firstName 等。
| 先生。 | 名称及约定 |
|---|---|
| 1 |
班级名称 它应该以大写字母开头,然后是驼峰式大小写。例如,学生班级 |
| 2 |
方法名称 它应该以小写字母开头,然后是驼峰式大小写。例如,studentMethod() |
| 3 |
变量名 它应该以小写字母开头,然后是驼峰式大小写。例如,学生姓名 |
| 4 |
常量名称 它只能是大写的。例如,COUNT、MAX_VALUE |
| 5 |
物业名称 它应该以小写字母开头,然后是驼峰式大小写。例如,enableColumnResize = true |
Sencha Touch - 建筑
任何移动应用程序的底层都是操作系统,任何东西都构建在操作系统之上。然后我们就有了运行应用程序的浏览器。它可以是 Chrome、Safari、IE 等任何东西。上层是W3标准,这是大家通用的。Sencha Touch 建立在 W3 标准之上,而 W3 标准只不过是 HTML5,它使得单个应用程序能够兼容不同设备的不同浏览器。
Sencha Touch 是三个框架的组合 - ExtJs、JqTouch 和 Raphael(矢量绘图)。它遵循MVC架构。MVC 将代码分成更易于管理的块。
尽管该架构对于程序来说不是强制性的,但是遵循此结构是最佳实践,以使您的代码具有高度可维护性和组织性。
Sencha Touch 应用程序的项目结构
----------src ----------resources -------------------CSS files -------------------Images ----------JavaScript --------------------App Folder -------------------------------Controller ------------------------------------Contoller.js -------------------------------Model ------------------------------------Model.js -------------------------------Store ------------------------------------Store.js -------------------------------View ------------------------------------View.js -------------------------------Utils ------------------------------------Utils.js --------------------------------app.js -----------HTML files
Sencha Touch 应用程序文件夹将驻留在项目的 JavaScript 文件夹中。
该应用程序将包含带有 app.js 的控制器、视图、模型、存储和实用程序文件。
app.js - 程序流程开始的主文件。应使用 <script> 标记将其包含在主 HTML 文件中。应用程序调用应用程序的控制器来实现其余功能。
Controller.js - 它是 Sencha Touch MVC 架构的控制器文件。它包含应用程序的所有控制、事件侦听器以及代码的大部分功能。它执行以下任务:路由、视图和模型之间的中介以及执行事件。
View.js - 它包含向用户显示的应用程序的界面部分。Sencha Touch使用各种UI丰富的视图,可以根据需求进行扩展和定制。
Store.js - 它包含本地缓存的数据,这些数据将在模型对象的帮助下呈现在视图上。Store 使用代理来获取数据,代理为服务定义了获取后端数据的路径。
Model.js - 它包含将商店数据绑定到视图的对象。它是现实世界对象的表示,基本上与数据库打交道。
Utils.js - 它不包含在 MVC 架构中,但使用它是最佳实践,以使代码干净、不那么复杂且更具可读性。我们可以在此文件中编写方法,并在需要时在控制器或视图渲染器中调用它们。它对于代码可重用性也很有帮助。
Sencha Touch - MVC
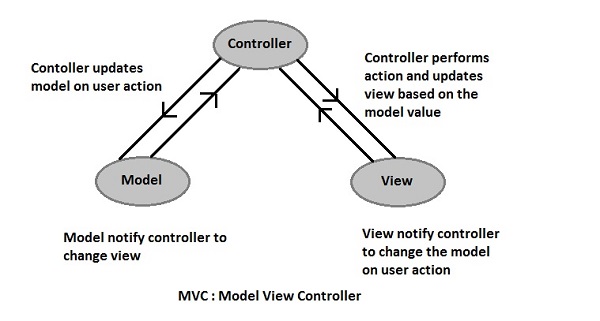
MVC 代表模型视图控制器。它是一种架构模式,它将应用程序分成逻辑组件,使其更易于管理。
下图显示了 MVC 架构的工作原理 -

控制器- 控制器控制整个应用程序,如果模型发生更改,它会通知视图并根据用户输入执行操作。
视图- 它包含对用户可见的应用程序的界面部分。它通知控制器根据用户输入更改模型。
模型- 它包含将存储数据绑定到视图的对象。它是现实世界对象的表示,基本上与数据库打交道。它还会通知控制器视图的任何变化。
Sencha Touch - 第一个程序
在本章中,我们将列出在 Ext JS 中编写第一个 Hello World 程序的步骤。
步骤1
在我们选择的编辑器中创建一个index.htm 页面。在 html 页面的 head 部分包含所需的库文件,如下所示。
索引.htm
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js">
</script>
<script type = "text/javascript">
Ext.application( {
name: 'Sencha', launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true, items: [{
title: 'Home', iconCls: 'home', html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
<body>
</body>
</html>
解释
Ext.application() 方法是 Sencha Touch 应用程序的起点。它创建一个名为“Sencha”的全局变量,并用 name 属性声明 - 所有应用程序的类(例如其模型、视图和控制器)都将驻留在这个单一命名空间下,这减少了全局变量和文件名冲突的机会。
一旦页面准备好并且加载了所有 JavaScript 文件,就会调用 launch() 方法。
Ext.create() 方法用于在 Sencha Touch 中创建对象。在这里,我们创建一个简单面板类 Ext.tab.Panel 的对象。
Ext.tab.Panel 是 Sencha Touch 中用于创建面板的预定义类。
每个 Sencha Touch 类都有不同的属性来执行一些基本功能。
Ext.Panel 类具有各种属性,例如 -
fullscreen属性是为了利用整个屏幕,因此面板将占用全屏空间。
items属性是各种项目的容器。
iconCls是用于显示不同图标的类。
title属性是为面板提供标题。
html属性是要在面板中显示的 html 内容。
第2步
在标准浏览器中打开index.htm 文件,您将获得以下输出。
Sencha Touch - 构建
如今对 Web 应用程序的需求是用更少的开发工作来开发快速的应用程序。Sencha Touch 可以轻松帮助您做到这一点,因为它提供了许多构建库可供选择,基于开发或生产代码以及创建自定义构建的工具。
Sencha Touch 构建库动态加载类。动态加载代表在需要时加载的类,并且仅包含应用程序中需要的那些类。随着要加载的文件数量减少,这使得应用程序运行得更快,同时减少了加载时间。
Sencha Touch 2.x 提供以下五个构建库。
| 先生。 | 构建和使用 |
|---|---|
| 1 |
sencha-touchdebug.js 在本地开发应用程序时使用此构建。它是一个非压缩版本,包含所有注释和调试日志,以便在开发时轻松调试。 |
| 2 |
senchatouch.js 该文件用于生产目的。这是我们自定义构建时的缩小版本。 |
| 3 |
sencha-touchall.js 该文件用于生产目的。当我们没有自定义构建时,它是缩小版本。 |
| 4 |
sencha-touchall-debug.js 该文件用于生产中的调试。它没有缩小,并且具有所有注释和调试日志。 |
| 5 |
sencha-touchall-compat.js 此版本用于将版本 1.x 迁移到版本 2.x。只要 1.x 版本代码不兼容且需要修改代码,它就会发出警告。 |
通过上述构建,Sencha Touch 提供了创建自定义构建的工具。
定制构建的优点
自定义构建不会加载所有触摸文件。它仅加载我们在应用程序中使用的那些文件,这使得应用程序更快且易于维护。
Sencha CMD 用于创建自定义构建。要在 Sencha CMD 中创建自定义构建,请转到应用程序文件所在的目录,然后键入以下命令之一来创建构建。
| 先生。 | 命令与使用 |
|---|---|
| 1 |
sencha 应用程序构建本机 构建应用程序并准备一个名为 packager.temp.json 的文件,您可以使用该文件打包应用程序 - packager.temp.json 与 packager.json 相同,但包含其他路径。 |
| 2 |
sencha 应用程序构建-运行本机 构建并自动打包应用程序,并启动适当的模拟器。 |
| 3 |
sencha 应用程序构建包 构建具有打包支持的应用程序,但不配置打包器 JSON 文件。这对于手动维护多个 packager.json 文件的项目非常有用。 |
构建成功后,它将生成 all-classes.js 文件,我们需要将其包含在 index.html 中以使其做好生产准备。
以下代码显示了要对生产就绪代码进行的更改。
构建应用程序之前的 Index.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-debug.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
</head>
<body>
</body>
</html>
构建应用程序后的 Index.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
<script type = "text/javascript" src = "app-classes.js"> </script>
</head>
<body>
</body>
</html>
Sencha Touch - 迁移
Sencha Touch 对早期版本进行了多项修正。
Sencha Touch 2 具有向后兼容性构建,这使得从版本 1.x 到 2.x 的迁移过程变得更加容易。
此构建只是通过在发生任何迁移问题或需要更改代码时提供警告和日志来使工作变得更轻松,因此用户将了解必须进行哪些更改,以确保应用程序适用于最新版本。
Sencha Touch 2.x 迁移需要以下代码更改。
类系统
Sencha Touch 1.x 中的代码-
MyApp.view.StudentPanel = Ext.extend(Ext.Panel, {
scroll: 'vertical',
html: 'Student Panel'
initComponent: function() {
Ext.getCmp('StudentIdDiv').update('This is a Student panel');
}
});
Sencha Touch 2.x 中的代码-
Ext.define('MyApp.view.StudentPanel', {
extend: 'Ext.Panel',
config: {
scroll: 'vertical',
html: 'Student Panel'
},
initialize: function() {
Ext.getCmp('StudentIdDiv').setHtml('This is a Student panel')
}
});
通过查看这两个版本,您可以看到创建类的方式发生了变化,现在受到 ExtJ 的启发,例如:
Ext.extend 更改为 Ext.define。
所有与该类相关的配置参数现在都在 config 参数下定义。
initComponent 更改为initialize() 方法。
在 Sencha Touch 2.x 中,我们可以使用 setHtml() 和 getHtml() 函数来更新 html 或获取值。
MVC架构
Sencha Touch 1.x 代码是模块化的并且基于 MVC 架构。Sencha Touch 2.x 遵循不同的语法来编写模型、视图和控制器。我们来看看不同版本中模型、视图、控制器文件的区别。
模型
Sencha Touch 1.x 中的代码-
Ext.regModel('MyApp.model.StudentModel', {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
});
Sencha Touch 2.x 中的代码-
Ext.define('MyApp.model.StudentModel', {
extend: 'Ext.data.Model', config: {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
}
});
Ext.regModel 更改为 Ext.define,它扩展了 Ext.data.Model。
现在 2.x 版本中所有字段都位于配置部分下。
看法
Sencha Touch 1.x 中的代码-
Ext.Panel("studentView", {
items: [{}]
});
Sencha Touch 2.x 中的代码-
Ext.define('MyApp.view.StudentView', {
extend: 'Ext.tab.Panel',
items: [{}]
});
View 几乎相同,唯一的变化是视图名称遵循 2.x 版本命名空间,例如 Myapp.view.StudentView,并且代码像模型一样在 Ext.define 方法中编写。
控制器
Sencha Touch 1.x 中的代码-
Ext.regController("studentController", {
someMethod: function() {
alert('Method is called');
}
});
Sencha Touch 2.x 中的代码-
Ext.define('MyApp.controller.studentController', {
extend: 'Ext.app.Controller', someMethod: function() {
alert('Method is called');
}
});
与控制器中的型号相同。此外,Ext.regController 更改为 Ext.define,它扩展了 Ext.app.Controller。
应用
Sencha Touch 1.x 中的代码-
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('MyApp.view.StudentView');
}
});
Sencha Touch 2.x 中的代码-
Ext.application({
name: 'MyApp',
models: ['studentModel'],
controllers: ['studentController'],
views: ['studentView'],
stores: ['studentStore'],
launch: function() {
Ext.create('MyApp.view.Main');
}
});
版本 1.x 和版本 2.x 之间的主要区别是,在 2.x 中,我们在应用程序本身中声明所有模型、视图、控制器和存储。
Sencha Touch - 核心概念
Sencha Touch 有各种核心概念,例如类系统、ajax、控制器等。
下表列出了 Sencha Touch 核心概念的链接。
Sencha Touch - 数据包
Sencha Touch 中的数据包负责执行任何类型的数据操作,即存储或加载数据。
数据包与模型、存储和代理相关。
| 先生。 | 概念和描述链接 |
|---|---|
| 1 | 模型 它是数据和字段的集合,我们用它在 UI 上显示所有值。 描述 |
| 2 | 店铺 它是模型实例的集合,基本上在本地存储数据。在存储中,我们编写所有事件并休息调用以获取数据。 描述 |
| 3 | 代理人 它主要负责在商店中加载数据。大多数情况下,我们使用ajax代理来加载存储数据。 描述 |
Sencha Touch - 主题
Sencha Touch 提供了许多可在您的应用程序中使用的主题。您可以添加不同的主题来代替经典主题,并根据我们用于应用程序的设备查看输出的差异。只需替换主题 CSS 文件即可完成此操作,如以下示例中所述。
桌面主题
考虑您的第一个 Hello World 应用程序。应用程序中的以下 CSS 用于桌面主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
要查看效果,请尝试以下程序 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type="text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
Windows 主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS -
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css
要查看效果,请尝试以下程序 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
IOS主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css
要查看效果,请尝试以下程序 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
iOS经典主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS -
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题 -
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css
要查看效果,请尝试以下程序 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
安卓主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css
要查看效果,请尝试以下程序 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
黑莓主题
考虑您的第一个 Hello World 应用程序。从应用程序中删除以下 CSS。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
添加以下 CSS 以使用 Windows 主题。
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css
要查看效果,请尝试以下程序 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
Sencha Touch - 设备配置文件
在当今的技术世界中,我们拥有多种设备,例如具有不同屏幕尺寸的移动设备、平板电脑、台式机和笔记本电脑。因此,需要开发可从所有设备访问且具有良好外观和感觉的应用程序。然而,为不同的设备开发不同的代码非常耗时且成本高昂。
Sencha Touch 通过提供设备配置文件功能在这方面帮助我们。根据活动配置文件,将运行并应用不同的依赖项。
我们可以在编写应用程序代码时声明设备配置文件。我们可以拥有多个设备:
Ext.application({
name: 'MyApp',
profiles: ['Phone', 'Tablet']
});
完成后,配置文件将加载为 -
- MyApp.profiles.Phone.js
- MyApp.profiles.Tablet.js
编写简单的电话配置文件
Ext.define('Mail.profile.Phone', {
extend: 'Ext.app.Profile',
config: {
name: 'Phone',
views: ['phoneView']
},
isActive: function() {
return Ext.os.is('Phone');
}
});
编写简单的平板电脑配置文件
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet',
views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
});
正如我们在配置文件中看到的,我们有 isActive 函数来确定特定设备是否处于活动状态。如果设备处于活动状态,则会加载并实例化相应的依赖项。
正如上面的例子中提到的,如果我们使用的是手机设备,那么手机配置文件的 isActive 函数将返回 true,并且与手机设备相关的依赖项将被加载;这里将加载phoneView。如果设备是平板电脑,则手机配置文件的 isActive 函数将返回 false,平板电脑配置文件的 isActive 函数将返回 true,并且将加载依赖项tabletView。
启动流程
这里还需要注意的一点是,当我们在应用程序中有配置文件时,应用程序代码的加载和实例化将按以下顺序进行:
- 首先实例化控制器,然后加载每个控制器的 init 函数。
- 配置文件的启动函数将被调用。
- 应用程序的启动函数将被调用。
配置文件和应用程序的启动函数都是可选的,因此如果我们不定义其中任何一个,它们将不会被调用。
查看以下代码以检查在何处以及如何定义不同的启动和初始化函数。
控制器的初始化函数
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
init : function (){
Ext.Msg.alert('Controller's init method');
},
config: {
refs: {
tab: '#divId
}
}
});
配置文件的启动功能
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet', views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
launch : function() {
Ext.Msg.alert('profile's launch function');
}
});
应用程序的启动功能
Ext.application({
name: 'Sencha', launch: function() {
Ext.Msg.alert(Application's launch function);
}
});
Sencha Touch - 依赖关系
Sencha Touch 中定义了某些方法来声明依赖关系,一种在应用程序内,另一种在类内。
让我们看一下定义依赖关系的不同方法。
应用程序级别依赖关系
在这里,我们在创建 Ext.application 时声明了所有依赖项。
Ext.application({
name: 'MyApp',
views: ['StudentsView'],
models: ['StudentsModel'],
controllers: ['StudentsController'],
stores: ['StudentsStore'],
profiles: ['Phone', 'Tablet']
});
现在,当应用程序加载时,所有依赖项将同时加载。其他文件的路径是 -
- MyApp.views.StudentsView
- MyApp.models.StudentsModel
- MyApp.stores.StudentsStore 等
上述声明方式不仅加载文件,还决定哪个配置文件应保持活动状态。加载控制器后,它确保实例化它。一旦商店被加载,它就会实例化它们并提供一个 id(如果尚未给出)。
配置文件特定的依赖关系
当我们在应用程序中使用配置文件时,可能仅某些特定配置文件需要很少的功能。
配置文件特定的依赖关系是在配置文件本身而不是应用程序级别声明中声明的。
Ext.define('MyApp.profile.Tablet', {
extend: 'Ext.app.Profile', config: {
views: ['StudentView'], controllers: ['StudentController'], models: ['StudentModel']
}
});
无论配置文件是否处于活动状态,都会加载依赖项。但是,基于活动配置文件,会进行进一步的处理,例如实例化控制器和存储。
嵌套依赖关系
当我们有更大的应用程序时,我们有多个控制器、模型、视图和存储。
在较大的应用程序中保持模块化总是好的。为此,我们可以定义子文件夹,并在声明依赖项时使用子文件夹名称来声明。
Ext.application({
name: 'MyApp',
controllers: ['Controller', 'nested.NewController'],
views: ['class.Cview', 'SView']
});
在上述情况下,将加载以下文件 -
- MyApp.controllers.Controller
- MyApp.controllers.nested.NewController
- MyApp.Views.Sview
- MyApp.Views.class.Cview
外部依赖
我们可以通过给出类的完全限定名称来指定应用程序外部的依赖关系:
Ext.Loader.setPath({
'Class': 'Class'
});
Ext.application({
views: ['Class.view.LoginForm', 'Welcome'],
controllers: ['Class.controller.Sessions', 'Main'],
models: ['Class.model.User']
});
在上述情况下,将加载以下文件 -
- 类/视图/LoginForm.js
- 类/控制器/Sessions.js
- 类/模型/User.js
- 应用程序/视图/Welcome.js
- 应用程序/控制器/Main.js
Sencha Touch - 环境检测
它可以帮助您识别正在使用的操作系统、正在使用的浏览器以及适用于您的环境的功能。
Sencha Touch 提供不同的功能来获取特定环境的信息。下面提到的所有方法都可以签入,如果条件是 if(Ext.os.is.Windows){} 并且基于该条件的任务可以执行。
以下所有方法都返回布尔值。
操作系统
Ext.os 是一个类,它为您提供了不同的方法来了解我们正在使用哪个操作系统。
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
Ext.os.is.webOS 如果您使用 webos 操作系统,此函数将返回 true,否则返回 false。 |
| 2 | Ext.os.is.RIM表 如果您使用 RIMTable 操作系统,此函数将返回 true,否则返回 false。 |
| 3 |
Ext.os.is.Linux 如果您使用 Linux 操作系统,此函数将返回 true,否则返回 false。 |
| 4 |
Ext.os.is.Windows 如果您使用的是 Windows 操作系统,此函数将返回 true,否则返回 false。 |
| 5 |
Ext.os.is.MacOs 如果您使用 Mac 操作系统,此函数将返回 true,否则返回 false。 |
| 6 |
Ext.os.is.BlackBerry 如果您使用的是黑莓操作系统,此函数将返回 true,否则返回 false。 |
| 7 |
Ext.os.is.iOS 如果您使用 IOS 操作系统,此函数将返回 true,否则返回 false。 |
| 8 |
Ext.os.is.Android 如果您使用 Android 操作系统,此函数将返回 true,否则返回 false。 |
设备检测
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
Ext.os.is.iPad 如果您使用 iPad,此函数将返回 true,否则返回 false。 |
| 2 |
Ext.os.is.iPhone 如果您使用 iPhone,此函数将返回 true,否则返回 false。 |
| 3 |
Ext.os.is.iPod 如果您使用 iPod,此函数将返回 true,否则返回 false。 |
操作系统版本
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
扩展操作系统名称 它返回操作系统的名称。 |
| 2 |
外部操作系统版本.版本 它给出了我们正在使用的操作系统的版本。 |
浏览器检测
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
扩展浏览器.is.IE 如果我们使用 Internet Explorer 浏览器,此函数返回 true,否则返回 false。 |
| 2 |
扩展浏览器.is.FF 如果我们使用 FireFox 浏览器,此函数返回 true,否则返回 false。 |
| 3 |
Ext.browser.is.Chrome 如果我们使用 Chrome 浏览器,此函数返回 true,否则返回 false。 |
| 4 |
Ext.browser.is.Opera 如果我们使用 Opera 浏览器,该函数返回 true,否则返回 false。 |
| 5 |
Ext.browser.is.Safari 如果我们使用 Safari 浏览器,此函数返回 true,否则返回 false。 |
此功能 Ext.browser 提供各种其他功能 -
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
扩展浏览器用户代理 它返回当前的用户代理。 |
| 2 |
Ext.browser.isSecure 如果当前页面使用 SSL,则返回 true。 |
| 3 | Ext.browser.isStrict 如果浏览器处于严格模式,则返回 true。 |
| 4 |
Ext.browser.engineName 它返回浏览器引擎名称(WebKit、Gecko、Presto、Trident 等)。 |
| 5 |
Ext.browser.engineVersion 它返回浏览器引擎的版本。 |
特征
Ext.feature.has 用于检查浏览器是否具有以下功能。
| 先生编号 | 方法及说明 |
|---|---|
| 1 |
Ext.feature.has.Audio 如果浏览器支持html5的音频标签功能,该方法返回true。 |
| 2 |
Ext.feature.has.Canvas 如果浏览器支持html5的canvas标签功能,该方法返回true。 |
| 3 |
Ext.feature.has.classList 如果浏览器支持 html5 的类列表功能(用于添加、删除和切换 html 元素的 css 类),则此方法返回 true。 |
| 4 |
Ext.feature.has.Css3dTransforms 如果浏览器支持 css3 的 Css 3d Transform 功能,则此方法返回 true。 |
| 5 |
Ext.feature.has.CssAnimations 如果浏览器支持 css3 动画,则此方法返回 true。 |
| 6 |
Ext.feature.has.CssTransforms 如果浏览器支持 css3 的 CSS 转换功能,则此方法返回 true。 |
| 7 |
Ext.feature.has.CssTransitions 如果浏览器支持 css3 的过渡功能,则此方法返回 true。 |
| 8 |
Ext.feature.has.DeviceMotion 如果浏览器支持设备运动功能,则此方法返回 true。 |
| 9 |
Ext.feature.has.Geolocation 如果浏览器支持 html5 的 Geolocation 功能,则此方法返回 true。 |
| 10 |
Ext.feature.has.History 如果浏览器支持 html 的历史记录功能,则此方法返回 true。 |
| 11 |
外部特征有方向 如果浏览器可以检测到设备方向,则此方法返回 true。 |
| 12 |
Ext.feature.has.OrientationChange 如果浏览器可以检测到设备方向的变化,则此方法返回 true。 |
| 13 |
扩展功能有范围 Range 是范围滑块元素的 html 输入标记类型,因此如果浏览器支持滑块,此函数将返回 true。 |
| 14 |
Ext.feature.has.SqlDatabase Web sql数据库是一个网页api,用于存储数据n数据库,我们可以在数据库上执行查询操作。如果浏览器支持 Web Sql 数据库,则此方法返回 true。 |
| 15 |
Ext.feature.has.Svg Svg 代表可缩放矢量图形,如果浏览器支持 html 5 的 svg 功能,则此方法返回 true。 |
| 16 |
Ext.feature.has.Touch 如果浏览器具有 Touch 功能,则此方法返回 true。 |
| 17 号 | Ext.feature.has.Video 如果浏览器支持 html 5 视频标签,则此方法返回 true。 |
| 18 |
Ext.feature.has.Vml Vml 代表矢量标记语言,它是一种基于 xml 的标记语言。因此,如果浏览器支持 vml,则此方法返回 true。 |
| 19 |
Ext.feature.has.WebSockets Web 套接字基本上是一种计算机通信协议,支持客户端和服务器之间的两种通信。如果浏览器支持 WebSockets,则此方法返回 true,否则返回 false。 |
Sencha Touch - 活动
事件是当类发生某些事情时被触发的东西。例如,当单击按钮时或渲染元素之前/之后。
书写事件的方法
以下是编写事件的方法。
- 使用侦听器的内置事件。
- 稍后附加事件
- 自定义事件
使用侦听器的内置事件
Sencha Touch 提供用于在 Sencha Touch 文件中写入事件和自定义事件的侦听器属性。
在 Sencha Touch 中编写监听器
我们将通过向面板添加listen属性来在上一个程序本身中添加监听器,如下所示 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha', launch: function() {
Ext.create('Ext.Panel', {
html: 'My Panel', fullscreen: true, listeners: {
painted: function() {
Ext.Msg.alert('I was painted to the screen');
}
}
});
}
});
</script>
</head>
</html>
这将产生以下结果 -
这样我们也可以在listeners属性中写入多个事件。
同一侦听器中的多个事件
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on({
tap: function() {
var randomWidth = 100 + Math.round(Math.random() * 200);
this.setWidth(randomWidth);
},
widthchange: function(button, newWidth, oldWidth) {
alert('My width changed from ' + oldWidth + ' to ' + newWidth);
}
});
}
});
</script>
</head>
</html>
它将产生以下结果 -
稍后附加事件
在前面编写事件的方法中,我们在创建元素时就在监听器中编写了事件。
附加事件的另一种方法如下 -
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on('tap', function() {
alert("Event listener attached by .on");
});
}
});
</script>
</head>
</html>
它将产生以下结果 -
自定义事件
我们可以在 Sencha Touch 中编写自定义事件并使用 fireEvent 方法触发事件。以下示例说明了如何编写自定义事件。
现场演示<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: "Just wait 5 seconds",
listeners: {
myEvent: function(button, points) {
alert('myEvent was fired! You score ' + points + ' points');
}
}
});
Ext.defer(function() {
var number = Math.ceil(Math.random() * 100);
myButton.fireEvent('myEvent', myButton, number);
}, 5000);
}
});
</script>
</head>
</html>
一旦页面加载并且文档准备就绪,带有按钮的 UI 页面就会出现,并且当我们在 5 秒后触发一个事件时,一旦文档