
- TypeScript 教程
- TypeScript - 主页
- TypeScript - 概述
- TypeScript - 环境设置
- TypeScript - 基本语法
- TypeScript - 类型
- TypeScript - 变量
- TypeScript - 运算符
- TypeScript - 决策
- TypeScript - 循环
- TypeScript - 函数
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 联盟
- TypeScript - 接口
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用的资源
- TypeScript - 讨论
TypeScript - 接口
接口是实体应该遵守的语法契约。换句话说,接口定义了任何实体必须遵守的语法。
接口定义属性、方法和事件,它们是接口的成员。接口仅包含成员的声明。定义成员是派生类的责任。它通常有助于提供派生类遵循的标准结构。
让我们考虑一个对象 -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};
如果我们考虑对象的签名,它可能是 -
{
FirstName:string,
LastName:string,
sayHi()=>string
}
为了跨对象重用签名,我们可以将其定义为接口。
声明接口
Interface 关键字用于声明接口。这是声明接口的语法 -
句法
interface interface_name {
}
示例:接口和对象
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);
该示例定义了一个接口。客户对象的类型为 IPerson。因此,它现在将绑定到对象上以定义接口指定的所有属性。
具有以下签名的另一个对象仍被视为 IPerson,因为该对象按其大小或签名进行处理。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);
上述示例代码的输出如下 -
Customer object Tom Hanks Hi there Employee object Jim Blakes Hello!!!
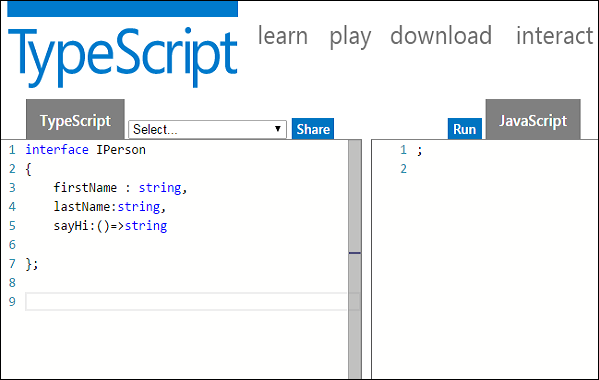
接口不会转换为 JavaScript。它只是 TypeScript 的一部分。如果您看到 TS Playground 工具的屏幕截图,那么当您声明与类不同的接口时,不会发出 java 脚本。因此接口对 JavaScript 运行时的影响为零。

联合类型和接口
以下示例显示了联合类型和接口的使用 -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());
其输出如下 -
Hello Hello World **Hello World**
接口和数组
接口可以定义数组使用的键的类型及其包含的条目的类型。索引可以是字符串类型或数字类型。
例子
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Error
接口和继承
一个接口可以通过其他接口进行扩展。换句话说,一个接口可以继承其他接口。Typescript 允许一个接口继承多个接口。
使用extends关键字实现接口之间的继承。
语法:单一接口继承
Child_interface_name extends super_interface_name
语法:多接口继承
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name
示例:简单的接口继承
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);
其输出如下 -
Age: 27 Instrument: Drums
示例:多接口继承
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)
对象 Iobj 属于接口 leaf 类型。由于继承,接口叶子现在有两个属性 - 分别是 v1 和 v2。因此,对象 Iobj 现在必须包含这些属性。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);
上述代码的输出如下 -
value 1: 12 value 2: 23