
- TypeScript 教程
- TypeScript - 主页
- TypeScript - 概述
- TypeScript - 环境设置
- TypeScript - 基本语法
- TypeScript - 类型
- TypeScript - 变量
- TypeScript - 运算符
- TypeScript - 决策
- TypeScript - 循环
- TypeScript - 函数
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 联盟
- TypeScript - 接口
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用的资源
- TypeScript - 讨论
TypeScript - 快速指南
TypeScript - 概述
JavaScript 是作为客户端语言引入的。Node.js 的发展也标志着 JavaScript 成为一种新兴的服务器端技术。然而,随着 JavaScript 代码的增长,它往往会变得更加混乱,从而导致代码的维护和重用变得困难。此外,它未能接受面向对象、强类型检查和编译时错误检查的功能,这使得 JavaScript 无法作为成熟的服务器端技术在企业级取得成功。TypeScript 的出现就是为了弥补这一差距。
什么是 TypeScript?
根据定义,“TypeScript 是用于应用程序规模开发的 JavaScript。”
TypeScript 是一种强类型、面向对象的编译语言。它是由Microsoft 的Anders Hejlsberg(C# 设计师)设计的。TypeScript 既是一种语言,也是一组工具。TypeScript 是编译为 JavaScript 的 JavaScript 的类型化超集。换句话说,TypeScript 是 JavaScript 加上一些附加功能。

TypeScript 的特点
TypeScript 只是 JavaScript。TypeScript 以 JavaScript 开始,以 JavaScript 结束。Typescript 采用了 JavaScript 程序的基本构建块。因此,您只需要了解 JavaScript 即可使用 TypeScript。为了执行目的,所有 TypeScript 代码都会转换为其等效的 JavaScript。
TypeScript 支持其他 JS 库。编译后的 TypeScript 可以从任何 JavaScript 代码中使用。TypeScript 生成的 JavaScript 可以重用所有现有的 JavaScript 框架、工具和库。
JavaScript 是 TypeScript。这意味着任何有效的.js文件都可以重命名为.ts并与其他 TypeScript 文件一起编译。
TypeScript 是可移植的。TypeScript 可跨浏览器、设备和操作系统移植。它可以在任何 JavaScript 运行的环境中运行。与同类产品不同,TypeScript 不需要专用的虚拟机或特定的运行时环境来执行。
TypeScript 和 ECMAScript
ECMAScript 规范是脚本语言的标准化规范。ECMA-262 已发布六个版本。该标准的第 6 版代号为“Harmony”。TypeScript 与 ECMAScript6 规范保持一致。

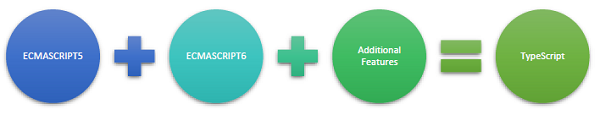
TypeScript 采用了 ECMAScript5 规范(即 JavaScript 的官方规范)的基本语言特性。TypeScript 语言功能(例如模块和基于类的方向)符合 EcmaScript 6 规范。此外,TypeScript 还包含泛型和类型注释等不属于 EcmaScript6 规范的功能。
为什么使用 TypeScript?
TypeScript 优于 CoffeeScript 和 Dart 等其他编程语言,因为 TypeScript 是 JavaScript 的扩展。相比之下,像 Dart、CoffeeScript 这样的语言本身就是新语言,需要特定于语言的执行环境。
TypeScript 的好处包括 -
编译- JavaScript 是一种解释性语言。因此,需要运行它来测试它是否有效。这意味着您编写所有代码只是为了找不到输出,以防出现错误。因此,您必须花费数小时尝试查找代码中的错误。TypeScript 转译器提供错误检查功能。如果 TypeScript 发现某种语法错误,它将编译代码并生成编译错误。这有助于在脚本运行之前突出显示错误。
强静态类型- JavaScript 不是强类型的。TypeScript 通过 TLS(TypeScript 语言服务)附带可选的静态类型和类型推断系统。未声明类型的变量的类型可以由 TLS 根据其值来推断。
TypeScript支持现有 JavaScript 库的类型定义。TypeScript 定义文件(扩展名为.d.ts)提供外部 JavaScript 库的定义。因此,TypeScript 代码可以包含这些库。
TypeScript支持面向对象编程概念,如类、接口、继承等。
TypeScript 的组件
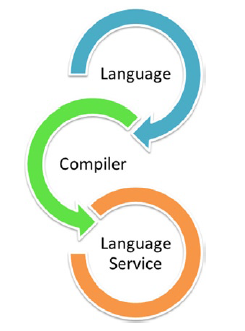
从本质上讲,TypeScript 具有以下三个组件 -
语言- 它由语法、关键字和类型注释组成。
TypeScript 编译器- TypeScript 编译器 (tsc) 将用 TypeScript 编写的指令转换为其等效的 JavaScript 指令。
TypeScript 语言服务- “语言服务”在核心编译器管道周围公开了一个附加层,这些管道是类似编辑器的应用程序。语言服务支持一组常见的典型编辑器操作,例如语句完成、签名帮助、代码格式化和大纲、着色等。

声明文件
编译 TypeScript 脚本时,可以选择生成声明文件(扩展名为.d.ts),该文件充当已编译 JavaScript 中组件的接口。声明文件的概念类似于 C/C++ 中的头文件的概念。声明文件(扩展名为.d.ts 的文件)为 jQuery、MooTools 等 JavaScript 库提供类型、函数调用和变量支持的智能感知。
TypeScript - 环境设置
我们已经在线设置了 TypeScript 编程,以便您在进行理论工作时可以同时在线执行所有可用的示例。这使您对所阅读的内容充满信心,并使用不同的选项检查结果。请随意修改任何示例并在线执行。
var message:string = "Hello World" console.log(message)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
在本章中,我们将讨论如何在 Windows 平台上安装 TypeScript。我们还将解释如何安装 Brackets IDE。
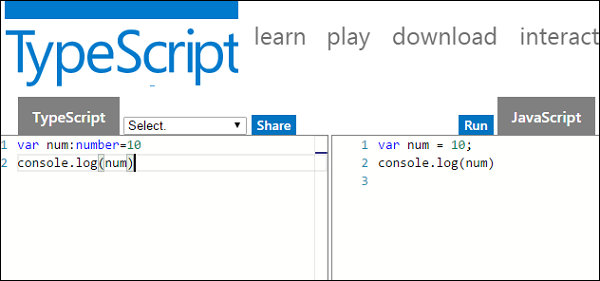
您可以使用www.typescriptlang.org/Playground上的 The TypeScript 在线测试您的脚本。在线编辑器显示编译器发出的相应 JavaScript。

您可以使用Playground尝试以下示例。
var num:number = 12 console.log(num)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var num = 12; console.log(num);
上述程序的输出如下 -
12
本地环境设置
Typescript 是一种开源技术。它可以在任何浏览器、任何主机和任何操作系统上运行。您将需要以下工具来编写和测试 Typescript 程序 -
文本编辑器
文本编辑器可以帮助您编写源代码。一些编辑器的示例包括 Windows Notepad、Notepad++、Emacs、vim 或 vi 等。使用的编辑器可能因操作系统而异。
源文件通常以扩展名.ts命名
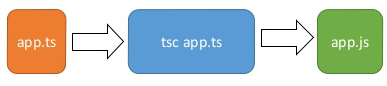
TypeScript 编译器
TypeScript 编译器本身就是一个编译为 JavaScript (.js) 文件的.ts文件。TSC(TypeScript Compiler)是一个源到源的编译器(transcompiler/transpiler)。

TSC 生成传递给它的.ts文件的 JavaScript 版本。换句话说,TSC 从作为输入给出的 Typescript 文件生成等效的 JavaScript 源代码。这个过程称为转译。
但是,编译器会拒绝传递给它的任何原始 JavaScript 文件。编译器仅处理.ts或.d.ts文件。
安装 Node.js
Node.js 是一个用于服务器端 JavaScript 的开源、跨平台运行时环境。Node.js 需要在没有浏览器支持的情况下运行 JavaScript。它使用 Google V8 JavaScript 引擎来执行代码。您可以下载 Node.js 源代码或适合您平台的预构建安装程序。节点可在此处使用 - https://nodejs.org/en/download
在 Windows 上安装
按照以下步骤在 Windows 环境中安装 Node.js。
步骤 1 - 下载并运行 Node.js 的 .msi 安装程序。

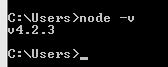
步骤 2 - 要验证安装是否成功,请在终端窗口中输入命令node –v 。

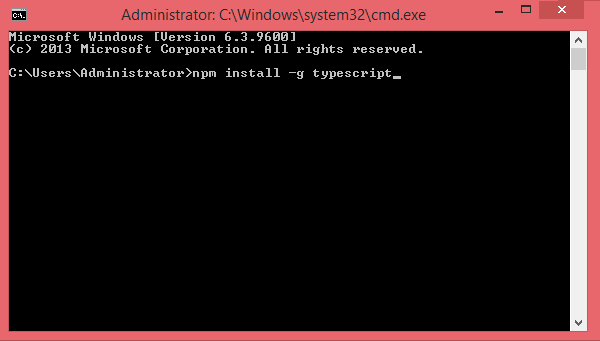
步骤 3 - 在终端窗口中键入以下命令来安装 TypeScript。
npm install -g typescript

在 Mac OS X 上安装
要在 Mac OS X 上安装 node.js,您可以下载预编译的二进制包,这使得安装变得非常简单。前往http://nodejs.org/并单击安装按钮下载最新的软件包。

按照安装向导安装.dmg中的软件包,该向导将同时安装 node 和npm。npm 是 Node 包管理器,它有助于安装 Node.js 的附加包。

在 Linux 上安装
在安装 Node.js 和 NPM 之前,您需要安装一些依赖项。
Ruby和海湾合作委员会。您需要 Ruby 1.8.6 或更高版本以及 GCC 4.2 或更高版本。
自制。Homebrew 是一个最初为 Mac 设计的包管理器,但它已被移植到 Linux 上,称为 Linuxbrew。您可以在http://brew.sh/上了解有关 Homebrew 的更多信息,在http://brew.sh/linuxbrew上了解有关 Linuxbrew 的更多信息
安装这些依赖项后,您可以在终端上使用以下命令来安装 Node.js -
brew install node.
IDE支持
Typescript 可以构建在多种开发环境上,例如 Visual Studio、Sublime Text 2、WebStorm/PHPStorm、Eclipse、Brackets 等。此处讨论 Visual Studio Code 和 Brackets IDE。这里使用的开发环境是Visual Studio Code(Windows平台)。
视觉工作室代码
这是 Visual Studio 的开源 IDE。它适用于 Mac OS X、Linux 和 Windows 平台。VScode 位于 - https://code.visualstudio.com/
在 Windows 上安装
步骤 1 -下载适用于 Windows 的 Visual Studio Code。

步骤 2 - 双击 VSCodeSetup.exe 以启动安装过程。这只需要一分钟。
以启动安装过程。这只需要一分钟。

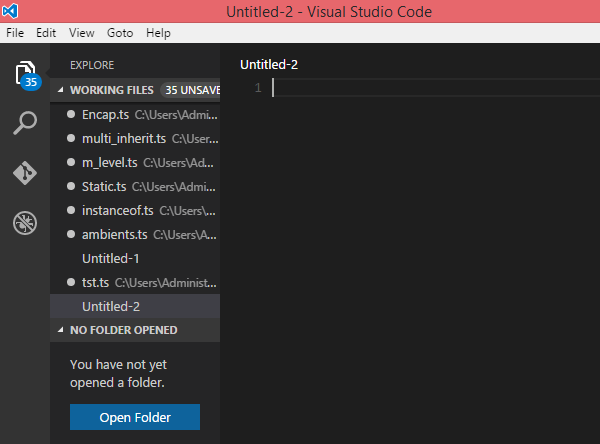
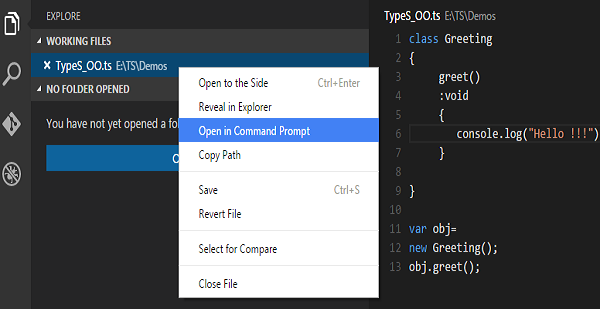
步骤 3 - 下面给出了 IDE 的屏幕截图。

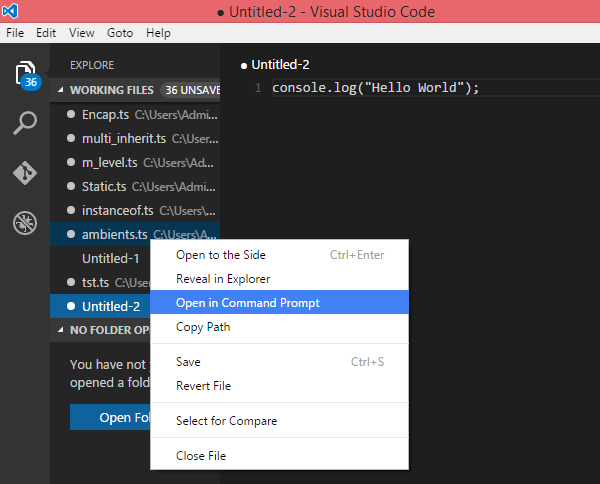
步骤 4 - 您可以通过右键单击文件 → 在命令提示符中打开来直接遍历到文件的路径。同样,“在资源管理器中显示”选项会在文件资源管理器中显示文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可以在以下位置找到:
https://code.visualstudio.com/Docs/editor/setup
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可以在以下位置找到:
https://code.visualstudio.com/Docs/editor/setup
括号
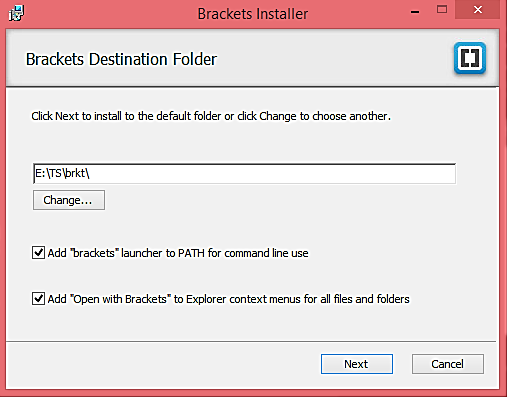
Brackets 是一款用于 Web 开发的免费开源编辑器,由 Adobe Systems 创建。它适用于 Linux、Windows 和 Mac OS X。Brackets 位于http://brackets.io/

括号的 TypeScript 扩展
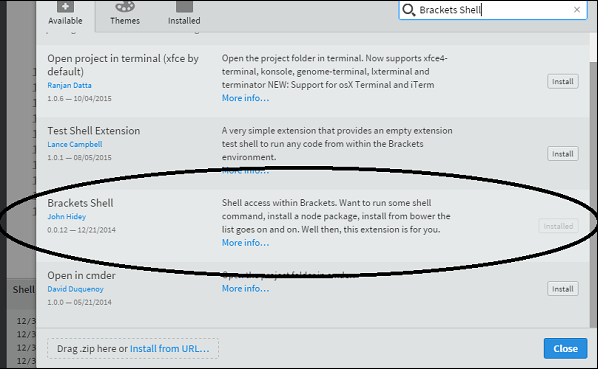
Brackets 支持通过扩展管理器添加额外功能的扩展。以下步骤解释了如何使用相同的方法安装 TypeScript 扩展。
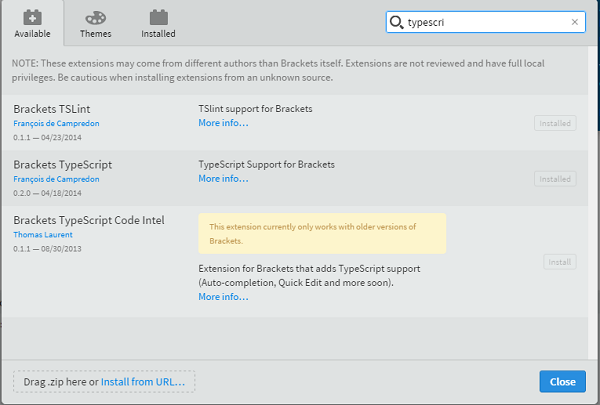
安装后,单击
 编辑器右侧的扩展管理器图标。在搜索框中输入打字稿。
编辑器右侧的扩展管理器图标。在搜索框中输入打字稿。安装 Brackets TSLint 和 Brackets TypeScript 插件。

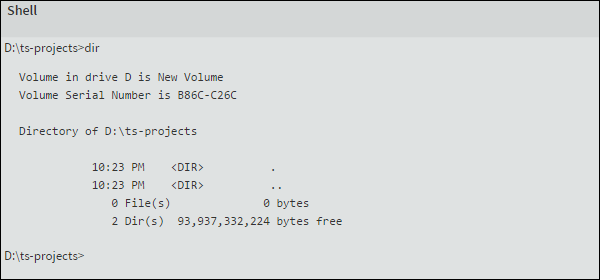
您可以通过添加一个扩展 Brackets Shell 在 Brackets 本身内运行 DOS 提示符/shell。

安装后,您将在编辑器的右侧看到一个 shell 图标 。单击该图标后,您将看到 shell 窗口,如下所示 -
。单击该图标后,您将看到 shell 窗口,如下所示 -

注意- Typescript 还可以作为 Visual Studio 2012 和 2013 环境的插件使用(https://www.typescriptlang.org/#Download)。VS 2015 及更高版本默认包含 Typescript 插件。
现在,一切都准备好了!!!
TypeScript - 基本语法
语法定义了一组编写程序的规则。每种语言规范都定义了自己的语法。TypeScript 程序由以下部分组成:
- 模块
- 功能
- 变量
- 陈述和表达式
- 评论
你的第一个 TypeScript 代码
让我们从传统的“Hello World”示例开始 -
var message:string = "Hello World" console.log(message)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
第 1 行通过名称 message 声明一个变量。变量是程序中存储值的一种机制。
第 2 行将变量的值打印到提示符处。这里,控制台指的是终端窗口。函数log()用于在屏幕上显示文本。
编译并执行 TypeScript 程序
让我们看看如何使用 Visual Studio Code 编译和执行 TypeScript 程序。请按照以下步骤操作 -
步骤 1 - 使用 .ts 扩展名保存文件。我们将文件保存为 Test.ts。保存代码时,代码编辑器会标记代码中的错误(如果有)。
步骤 2 - 右键单击 VS Code 的浏览窗格中“工作文件”选项下的 TypeScript 文件。选择“在命令提示符中打开”选项。

步骤 3 - 要编译文件,请在终端窗口上使用以下命令。
tsc Test.ts
步骤 4 - 该文件被编译为 Test.js。要运行编写的程序,请在终端中键入以下内容。
node Test.js
编译器标志
编译器标志使您能够在编译期间更改编译器的Behave。每个编译器标志都会公开一个设置,允许您更改编译器的Behave方式。
下表列出了与 TSC 编译器相关的一些常见标志。典型的命令行用法使用部分或全部开关。
| 编号 | 编译器标志和说明 |
|---|---|
| 1. | - 帮助 显示帮助手册 |
| 2. | - 模块 加载外部模块 |
| 3. | - 目标 设置目标 ECMA 版本 |
| 4. | - 宣言 生成额外的 .d.ts 文件 |
| 5. | --删除评论 从输出文件中删除所有注释 |
| 6. | - 出去 将多个文件编译成单个输出文件 |
| 7. | --源图 生成源映射 (.map) 文件 |
| 8. | --模块 noImplicitAny 禁止编译器推断任何类型 |
| 9. | - 手表 监视文件更改并即时重新编译它们 |
注意- 可以一次编译多个文件。
tsc file1.ts, file2.ts, file3.ts
TypeScript 中的标识符
标识符是赋予程序中的元素(如变量、函数等)的名称。标识符的规则是 -
标识符可以包括字符和数字。但是,标识符不能以数字开头。
标识符不能包含除下划线 (_) 或美元符号 ($) 之外的特殊符号。
标识符不能是关键字。
它们必须是独一无二的。
标识符区分大小写。
标识符不能包含空格。
下表列出了有效和无效标识符的一些示例 -
| 有效标识符 | 无效的标识符 |
|---|---|
| 名 | 瓦尔 |
| 名 | 名 |
| 数字1 | 名 |
| $结果 | 1号 |
TypeScript ─ 关键字
关键字在语言上下文中具有特殊含义。下表列出了 TypeScript 中的一些关键字。
| 休息 | 作为 | 任何 | 转变 |
| 案件 | 如果 | 扔 | 别的 |
| 变量 | 数字 | 细绳 | 得到 |
| 模块 | 类型 | 实例化 | 类型 |
| 民众 | 私人的 | 枚举 | 出口 |
| 最后 | 为了 | 尽管 | 空白 |
| 无效的 | 极好的 | 这 | 新的 |
| 在 | 返回 | 真的 | 错误的 |
| 任何 | 延伸 | 静止的 | 让 |
| 包裹 | 实施 | 界面 | 功能 |
| 新的 | 尝试 | 屈服 | 常量 |
| 继续 | 做 | 抓住 |
空格和换行符
TypeScript 会忽略程序中出现的空格、制表符和换行符。您可以在程序中自由使用空格、制表符和换行符,并且可以以整洁一致的方式自由地格式化和缩进程序,使代码易于阅读和理解。
TypeScript 区分大小写
TypeScript 区分大小写。这意味着 TypeScript 区分大写和小写字符。
分号是可选的
每行指令称为一条语句。在 TypeScript 中分号是可选的。
例子
console.log("hello world")
console.log("We are learning TypeScript")
一行可以包含多个语句。但是,这些语句必须用分号分隔。
TypeScript 中的注释
注释是提高程序可读性的一种方法。注释可用于包含有关程序的附加信息,例如代码作者、有关函数/构造的提示等。编译器会忽略注释。
TypeScript 支持以下类型的注释 -
单行注释 ( // ) - // 和行尾之间的任何文本都被视为注释
多行注释 (/* */) - 这些注释可能跨越多行。
例子
//this is single line comment /* This is a Multi-line comment */
TypeScript 和面向对象
TypeScript 是面向对象的 JavaScript。面向对象是一种遵循现实世界建模的软件开发范例。面向对象将程序视为对象的集合,这些对象通过称为方法的机制相互通信。TypeScript 也支持这些面向对象的组件。
对象- 对象是任何实体的实时表示。根据 Grady Brooch 的说法,每个物体都必须具有三个特征 -
状态- 由对象的属性描述
Behave- 描述对象将如何行动
身份- 将一个对象与一组类似的对象区分开来的唯一值。
类- OOP 中的类是创建对象的蓝图。类封装了对象的数据。
方法- 方法促进对象之间的通信。
示例:TypeScript 和面向对象
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();
上面的示例定义了一个类Greeting。该类有一个方法greet()。该方法在终端上打印字符串“Hello World”。new关键字创建该类的对象 (obj)。该对象调用greet()方法。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()
上述程序的输出如下 -
Hello World!!!
TypeScript - 类型
类型系统表示该语言支持的不同类型的值。在程序存储或操作所提供的值之前,类型系统会检查它们的有效性。这确保了代码的Behave符合预期。类型系统还允许更丰富的代码提示和自动化文档。
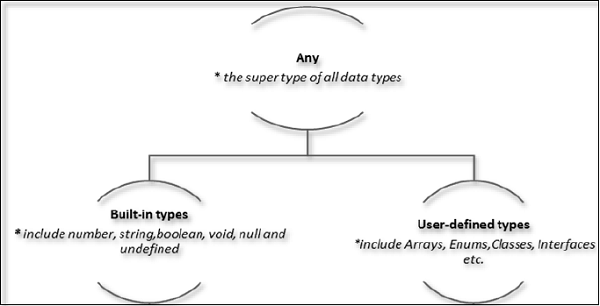
TypeScript 提供数据类型作为其可选类型系统的一部分。数据类型分类如下 -

任意类型
Any数据类型是 TypeScript 中所有类型的超类型。它表示动态类型。使用any类型相当于选择不进行变量的类型检查。
内置类型
下表说明了 TypeScript 中的所有内置类型 -
| 数据类型 | 关键词 | 描述 |
|---|---|---|
| 数字 | 数字 | 双精度 64 位浮点值。它可以用来表示整数和分数。 |
| 细绳 | 细绳 | 表示 Unicode 字符序列 |
| 布尔值 | 布尔值 | 代表逻辑值,true 和 false |
| 空白 | 空白 | 用于函数返回类型来表示非返回函数 |
| 无效的 | 无效的 | 表示故意缺少对象值。 |
| 不明确的 | 不明确的 | 表示赋予所有未初始化变量的值 |
注意- TypeScript 和 JavaScript 中没有整数类型。
Null 和 undefined ─ 它们是一样的吗?
null和未定义的数据类型通常会造成混乱。null 和 undefined 不能用于引用变量的数据类型。它们只能作为值分配给变量。
但是,null 和 undefined 并不相同。用 undefined 初始化的变量意味着该变量没有分配任何值或对象,而 null 则意味着该变量已被设置为值未定义的对象。
用户定义类型
用户定义类型包括枚举(enum)、类、接口、数组和元组。这些将在后面的章节中详细讨论。
TypeScript - 变量
根据定义,变量是“内存中存储值的命名空间”。换句话说,它充当程序中值的容器。TypeScript 变量必须遵循 JavaScript 命名规则 -
变量名称可以包含字母和数字。
它们不能包含空格和特殊字符,下划线 (_) 和美元 ($) 符号除外。
变量名不能以数字开头。
变量必须在使用之前声明。使用var关键字来声明变量。
TypeScript 中的变量声明
在 TypeScript 中声明变量的类型语法是在变量名称后面包含一个冒号 (:),后跟其类型。就像在 JavaScript 中一样,我们使用var关键字来声明变量。
当你声明一个变量时,你有四个选项 -
在一条语句中声明其类型和值。

声明其类型但不声明值。在这种情况下,该变量将被设置为未定义。

声明其值但不声明类型。变量类型将设置为指定值的数据类型。

既不声明值也不声明类型。在这种情况下,变量的数据类型将为any,并将被初始化为未定义。

下表说明了上面讨论的变量声明的有效语法 -
| 编号 | 变量声明语法和描述 |
|---|---|
| 1. | 变量名称:字符串=“玛丽” 该变量存储字符串类型的值 |
| 2. | 变量名称:字符串; 该变量是一个字符串变量。变量的值默认设置为未定义 |
| 3. | 变量名称=“玛丽” 变量的类型是从值的数据类型推断出来的。这里,变量是字符串类型 |
| 4. | 变量名称; 变量的数据类型是any。默认情况下,其值设置为未定义。 |
示例:TypeScript 中的变量
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);
上述程序的输出如下 -
name:John first score:50 second score:42.50 sum of the scores:92.50
如果我们尝试将值分配给不同类型的变量,TypeScript 编译器将生成错误。因此,TypeScript 遵循强类型。强类型语法确保赋值运算符 (=) 两侧指定的类型相同。这就是为什么以下代码会导致编译错误 -
var num:number = "hello" // will result in a compilation error
TypeScript 中的类型断言
TypeScript 允许将变量从一种类型更改为另一种类型。TypeScript 将此过程称为类型断言。语法是将目标类型放在 < > 符号之间,并将其放在变量或表达式的前面。下面的例子解释了这个概念 -
例子
var str = '1' var str2:number = <number> <any> str //str is now of type number console.log(typeof(str2))
如果将鼠标指针悬停在 Visual Studio Code 中的类型断言语句上,它将显示变量数据类型的更改。基本上,如果 S 是 T 的子类型或 T 是 S 的子类型,则它允许从类型 S 到 T 的断言成功。
之所以不称为“类型转换”,是因为转换通常意味着某种运行时支持,而“类型断言”纯粹是一种编译时构造,是一种向编译器提供有关您希望代码如何执行的提示的方法。进行分析。
编译时,它将生成以下 JavaScript 代码。
"use strict"; var str = '1'; var str2 = str; //str is now of type number console.log(typeof (str2));
它将产生以下输出 -
string
TypeScript 中的推断类型
鉴于 Typescript 是强类型的,因此此功能是可选的。TypeScript 还鼓励变量的动态类型。这意味着,TypeScript 鼓励声明没有类型的变量。在这种情况下,编译器将根据分配给变量的值来确定变量的类型。TypeScript 将在代码中找到该变量的第一次使用,确定其最初设置的类型,然后在代码块的其余部分中假定该变量的类型相同。
下面的代码片段解释了同样的情况 -
示例:推断类型
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);
在上面的代码片段中 -
该代码声明了一个变量并将其值设置为 2。请注意,变量声明未指定数据类型。因此,程序使用推断类型来确定变量的数据类型,即,它分配变量设置的第一个值的类型。在本例中,num设置为类型编号。
当代码尝试将变量的值设置为字符串时。由于变量的类型已设置为数字,编译器会引发错误。
它将产生以下输出 -
error TS2011: Cannot convert 'string' to 'number'.
TypeScript 变量作用域
变量的范围指定变量的定义位置。程序中变量的可用性由其范围决定。TypeScript 变量可以具有以下范围 -
全局范围- 全局变量在编程结构之外声明。可以从代码中的任何位置访问这些变量。
类范围- 这些变量也称为字段。字段或类变量在类内部但在方法外部声明。可以使用类的对象来访问这些变量。字段也可以是静态的。可以使用类名访问静态字段。
局部作用域- 顾名思义,局部变量是在方法、循环等构造中声明的。局部变量只能在声明它们的构造中访问。
以下示例说明了 TypeScript 中的变量范围。
示例:变量范围
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)
转译时,会生成以下 JavaScript 代码 -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);
它将产生以下输出 -
Global num: 12 10 Global num: 13
如果尝试在方法外部访问局部变量,则会导致编译错误。
error TS2095: Could not find symbol 'local_num'.
TypeScript - 运算符
什么是操作员?
运算符定义将对数据执行的某些函数。运算符所处理的数据称为操作数。考虑以下表达式 -
7 + 5 = 12
这里,值 7、5 和 12 是操作数,而 + 和 = 是运算符。
TypeScript 中的主要运算符可以分为:
- 算术运算符
- 逻辑运算符
- 关系运算符
- 按位运算符
- 赋值运算符
- 三元/条件运算符
- 字符串运算符
- 类型运算符
算术运算符
假设变量a和b的值分别为10和5。
| 操作员 | 描述 | 例子 |
|---|---|---|
| +(加法) | 返回操作数的和 | a + b 是 15 |
| -(减法) | 返回值的差值 | a - b 为 5 |
| *(乘法) | 返回值的乘积 | a * b 为 50 |
| / (分配) | 执行除法运算并返回商 | a/b 为 2 |
| %(模数) | 执行除法运算并返回余数 | a % b 为 0 |
| ++(增量) | 将变量的值加一 | a++ 是 11 |
| --(递减) | 将变量的值减一 | a-- 是 9 |
关系运算符
关系运算符测试或定义两个实体之间的关系类型。关系运算符返回一个布尔值,即 true/false。
假设A的值为10,B的值为20。
| 操作员 | 描述 | 例子 |
|---|---|---|
| > | 比...更棒 | (A > B) 为假 |
| < | 小于 | (A < B) 为真 |
| >= | 大于或等于 | (A >= B) 为假 |
| <= | 小于或等于 | (A <= B) 为真 |
| == | 平等 | (A == B) 为假 |
| != | 不等于 | (A != B) 为真 |
逻辑运算符
逻辑运算符用于组合两个或多个条件。逻辑运算符也返回布尔值。假设变量 A 的值为 10,B 的值为 20。
| 操作员 | 描述 | 例子 |
|---|---|---|
| && (和) | 仅当指定的所有表达式都返回 true 时,该运算符才返回 true | (A > 10 && B > 10) 为假 |
| || (或者) | 如果至少有一个指定的表达式返回 true,则该运算符返回 true | (A > 10 || B >10) 为真 |
| !(不是) | 该运算符返回表达式结果的倒数。例如:!(>5) 返回 false | !(A >10 ) 为真 |
按位运算符
假设变量 A = 2 且 B = 3
| 操作员 | 描述 | 例子 |
|---|---|---|
| &(按位与) | 它对其整数参数的每一位执行布尔 AND 运算。 | (A & B) 为 2 |
| | (按位或) | 它对其整数参数的每一位执行布尔 OR 运算。 | (A | B) 为 3 |
| ^(按位异或) | 它对其整数参数的每一位执行布尔异或运算。异或意味着操作数一为真或操作数二为真,但不能两者都为真。 | (A^B) 为 1 |
| ~(按位非) | 它是一个一元运算符,通过反转操作数中的所有位来进行运算。 | (~B) 为 -4 |
| <<(左移) | 它将第一个操作数中的所有位向左移动第二个操作数中指定的位数。新的位用零填充。将值左移一位相当于乘以 2,左移两位相当于乘以 4,依此类推。 | (A << 1) 是 4 |
| >>(右移) | 二进制右移运算符。左操作数的值向右移动右操作数指定的位数。 | (A >> 1) 是 1 |
| >>>(右移零) | 该运算符与 >> 运算符类似,只是左侧移入的位始终为零。 | (A >>> 1) 是 1 |
赋值运算符
| 操作员 | 描述 | 例子 |
|---|---|---|
| =(简单赋值) | 将右侧操作数中的值分配给左侧操作数 | C = A + B 将 A + B 的值赋给 C |
| +=(添加和赋值) | 它将右操作数添加到左操作数,并将结果分配给左操作数。 | C += A 等价于 C = C + A |
| -=(减法和赋值) | 它从左操作数中减去右操作数,并将结果赋给左操作数。 | C -= A 相当于 C = C - A |
| *=(乘法和赋值) | 它将右操作数与左操作数相乘,并将结果赋给左操作数。 | C *= A 相当于 C = C * A |
| /=(除法和赋值) | 它将左操作数与右操作数相除,并将结果赋给左操作数。 |
注意- 相同的逻辑适用于按位运算符,因此它们将变为 <<=、>>=、>>=、&=、|= 和 ^=。
杂项运算符
否定运算符 (-)
更改值的符号。让我们举个例子。
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4
它将产生以下输出 -
value of x: 4 value of y: -4
字符串运算符:连接运算符 (+)
+ 运算符应用于字符串时会将第二个字符串附加到第一个字符串。下面的例子可以帮助我们理解这个概念。
var msg:string = "hello"+"world" console.log(msg)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var msg = "hello" + "world"; console.log(msg);
它将产生以下输出 -
helloworld
连接操作不会在字符串之间添加空格。多个字符串可以连接在一个语句中。
条件运算符 (?)
该运算符用于表示条件表达式。条件运算符有时也称为三元运算符。语法如下 -
Test ? expr1 : expr2
测试- 指条件表达式
expr1 - 如果条件为真则返回的值
expr2 - 如果条件为假则返回的值
让我们看一下下面的代码 -
var num:number = -2 var result = num > 0 ?"positive":"non-positive" console.log(result)
第 2 行检查变量num中的值是否大于零。如果num设置为大于零的值,则返回字符串“正数”,否则返回字符串“非正数”。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var num = -2; var result = num > 0 ? "positive" : "non-positive"; console.log(result);
上面的代码片段将产生以下输出 -
non-positive
类型运算符
类型运算符
它是一个一元运算符。该运算符返回操作数的数据类型。看一下下面的例子 -
var num = 12 console.log(typeof num); //output: number
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var num = 12; console.log(typeof num); //output: number
它将产生以下输出 -
number
实例化
该运算符可用于测试对象是否属于指定类型。instanceof运算符的使用在类一章中讨论。
TypeScript - 决策
决策结构要求程序员指定一个或多个要由程序评估或测试的条件,以及如果条件被确定为真则要执行的一条或多条语句,以及可选的如果条件成立则要执行的其他语句。条件被确定为假。
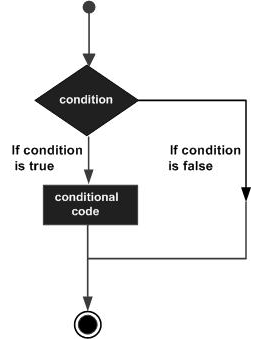
下面显示的是大多数编程语言中典型决策结构的一般形式 -

决策结构在执行指令之前评估条件。TypeScript 中的决策结构分类如下 -
| 编号 | 声明及说明 |
|---|---|
| 1. | if 语句
“if”语句由一个布尔表达式后跟一个或多个语句组成。 |
| 2. | if...else 语句
“if”语句后面可以跟一个可选的“else”语句,该语句在布尔表达式为 false 时执行。 |
| 3. | else...if 和嵌套 if 语句
您可以在另一个“if”或“else if”语句内使用一个“if”或“else if”语句。 |
| 4. | switch语句
“switch”语句允许根据值列表测试变量。 |
TypeScript - 循环
您可能会遇到这样的情况:一段代码需要执行多次。一般来说,语句是按顺序执行的:首先执行函数中的第一个语句,然后执行第二个语句,依此类推。
编程语言提供了各种控制结构,允许更复杂的执行路径。
循环语句允许我们多次执行一条语句或一组语句。下面给出的是大多数编程语言中循环语句的一般形式。

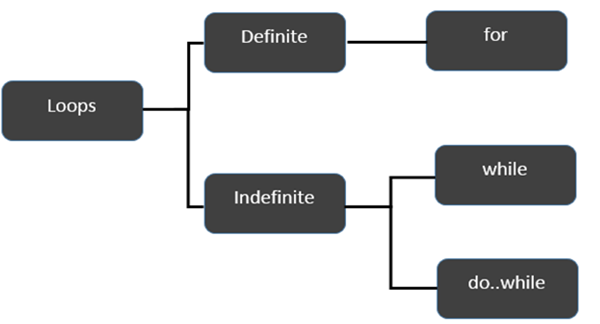
TypeScript 提供了不同类型的循环来处理循环需求。下图说明了循环的分类 -

定环
迭代次数是确定/固定的循环称为确定循环。for循环是确定循环的实现。
| 编号 | 循环和描述 |
|---|---|
| 1. | for循环
for循环是确定循环的实现。 |
无限循环
当循环中的迭代次数不确定或未知时,使用不定循环。
可以使用以下方式实现不定循环 -
| 序列号 | 循环和描述 |
|---|---|
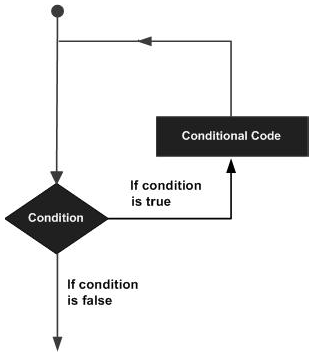
| 1. | while 循环
每次指定的条件计算结果为 true 时,while 循环都会执行指令。 |
| 2. | 做…同时
do...while 循环与 while 循环类似,不同之处在于 do...while 循环不会在循环第一次执行时评估条件。 |
示例:while 与 do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)
该示例最初声明了一个 while 循环。仅当传递给 while 的表达式计算结果为 true 时才进入循环。在此示例中,n 的值不大于零,因此表达式返回 false 并且跳过循环。
另一方面,do…while 循环执行语句一次。这是因为初始迭代不考虑布尔表达式。但是,对于后续迭代,while 检查条件并将控制移出循环。
编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);
上面的代码将产生以下输出 -
Entered do…while
中断语句
Break语句用于从构造中取出控制权。在循环中使用break会导致程序退出循环。其语法如下 -
句法
break
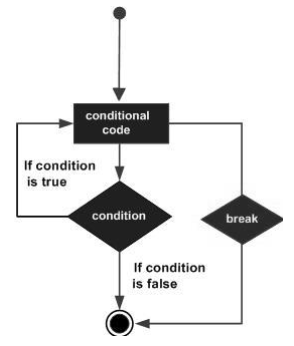
流程图

例子
现在,看看下面的示例代码 -
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loop
编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loop
它将产生以下输出 -
The first multiple of 5 between 1 and 10 is : 5
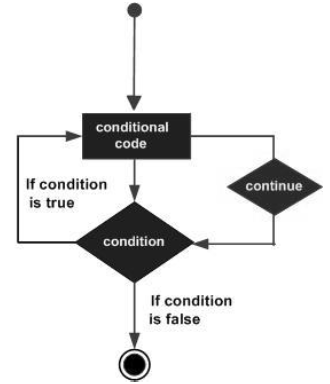
继续语句
continue语句跳过当前迭代中的后续语句,并将控制权返回到循环的开头。与break 语句不同,Continue 不会退出循环。它终止当前迭代并开始后续迭代。
句法
continue
流程图

例子
下面给出了 continue 语句的示例 -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10
上面的示例显示 0 到 20 之间的偶数值的数量。如果数量为偶数,则循环退出当前迭代。这是通过使用continue语句来实现的。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10
输出
The count of odd values between 0 and 20 is: 10
无限循环
无限循环是无限运行的循环。for循环和while循环可以用来构成无限循环。
语法:使用 for 循环的无限循环
for(;;) {
//statements
}
示例:使用 for 循环的无限循环
for(;;) {
console.log(“This is an endless loop”)
}
语法:使用 while 循环进行无限循环
while(true) {
//statements
}
示例:使用 while 循环的无限循环
while(true) {
console.log(“This is an endless loop”)
}
TypeScript - 函数
函数是可读、可维护和可重用代码的构建块。函数是执行特定任务的一组语句。函数将程序组织成逻辑代码块。一旦定义,就可以调用函数来访问代码。这使得代码可以重用。此外,函数使程序代码的阅读和维护变得容易。
函数声明告诉编译器函数的名称、返回类型和参数。函数定义提供了函数的实际主体。
| 先生编号 | 功能及说明 |
|---|---|
| 1. | 定义函数
函数定义指定特定任务的完成内容和方式。 |
| 2. | 调用函数
必须调用函数才能执行它。 |
| 3. | 返回函数
函数还可以将值与控制一起返回给调用者。 |
| 4. | 参数化函数
参数是一种将值传递给函数的机制。 |
可选参数
当函数执行不需要强制传递参数时,可以使用可选参数。可以通过在参数名称后附加问号来将参数标记为可选。可选参数应设置为函数中的最后一个参数。声明带有可选参数的函数的语法如下 -
function function_name (param1[:type], param2[:type], param3[:type])
示例:可选参数
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","mary@xyz.com");
上面的示例声明了一个参数化函数。这里,第三个参数mail_id是可选参数。
如果在函数调用期间未向可选参数传递值,则该参数的值将设置为未定义。
仅当向参数传递值时,该函数才会打印 mail_id 的值。
编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "mary@xyz.com");
上面的代码将产生以下输出 -
ID:123 Name John ID: 111 Name mary Email Id mary@xyz.com
其余参数
剩余参数类似于 Java 中的变量参数。剩余参数不限制可以传递给函数的值的数量。但是,传递的值必须全部属于同一类型。换句话说,剩余参数充当相同类型的多个参数的占位符。
要声明剩余参数,参数名称以三个句点为前缀。任何非休息参数都应位于休息参数之前。
示例:剩余参数
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)
函数 addNumbers() 声明接受剩余参数nums。其余参数的数据类型必须设置为数组。此外,一个函数最多可以有一个剩余参数。
该函数被调用两次,分别传递三个和六个值。
for 循环遍历参数列表,传递给函数并计算它们的总和。
编译时,它将生成以下 JavaScript 代码 -
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);
上述代码的输出如下 -
sum of numbers 6 sum of numbers 50
默认参数
函数参数也可以默认赋值。但是,此类参数也可以显式传递值。
句法
function function_name(param1[:type],param2[:type] = default_value) {
}
注意- 参数不能同时声明为可选和默认。
示例:默认参数
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discoun