- Zend 框架教程
- Zend 框架 - 主页
- Zend 框架 - 简介
- Zend 框架 - 安装
- 骨架应用
- Zend 框架 - MVC 架构
- Zend 框架 - 概念
- Zend 框架 - 服务管理器
- Zend 框架 - 事件管理器
- Zend 框架 - 模块系统
- 应用结构
- Zend 框架 - 创建模块
- Zend 框架 - 控制器
- Zend 框架 - 路由
- Zend 框架 - 视图层
- Zend 框架 - 布局
- 模型和数据库
- 不同的数据库
- 表格和验证
- Zend 框架 - 文件上传
- Zend 框架 - Ajax
- Cookie 管理
- 会话管理
- Zend 框架 - 身份验证
- 电子邮件管理
- Zend 框架 - 单元测试
- Zend 框架 - 错误处理
- Zend 框架 - 工作示例
- Zend 框架有用的资源
- Zend 框架 - 快速指南
- Zend 框架 - 有用的资源
- Zend 框架 - 讨论
Zend 框架 - Ajax
AJAX 是 Web 编程中的一项现代技术。它提供了在网页中异步发送和接收数据的选项,而无需刷新页面。Zend 框架提供了一个通过zend-view和zend-json组件使用json模型的选项。本章让我们学习Zend AJAX编程。
安装json组件
Zend json 组件可以使用Composer命令安装,如下所示 -
composer require zendframework/zend-json
概念
Zend 框架提供了两种方法来轻松编写支持 AJAX 的 Web 应用程序。它们如下 -
Request对象中的isXmlHttpRequest ()方法– 如果发出 AJAX 请求,则请求对象的 isXmlHttpRequest() 方法返回 true,否则返回 false。该方法用于在服务器端正确处理 AJAX 请求。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}
Zend/View/Model/JsonModel – JsonModel是ViewModel的替代方案,专门用于 AJAX 和 REST API 场景。JsonModel 和JsonStrategy(在模块的视图管理器块中配置)将模型数据编码为Json并将其作为响应而不是视图 (phtml) 返回。
AJAX – 工作示例
让我们在教程模块中添加一个新的ajax页面,ajax并异步获取书籍信息。为此,我们应遵循以下步骤。
第1步:在模块配置中添加JsonStrategy
更新教程模块配置文件中的视图管理器块 - myapp/module/Tutorial/config/module.config.php。然后,JsonStrategy将与JsonModel一起编码并发送 json 数据。
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],
步骤2:在TutorialController.php中添加ajaxAction方法
使用以下代码在TutorialController.php中添加ajaxAction方法 -
public function ajaxAction() {
$data = $this->bookTable->fetchAll();
$request = $this->getRequest();
$query = $request->getQuery();
if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($data as $sampledata) {
$temp = array(
'author' => $sampledata->author,
'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath
);
$jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true);
} else {
$view = new ViewModel();
}
return $view;
}
这里,ajaxAction 将检查传入请求是否是 AJAX。如果传入请求是 AJAX,则将创建JsonModel 。否则,将创建一个普通的ViewModel 。
在这两种情况下,都将从数据库中获取书籍信息并填充到模型中。如果模型是 JsonModel,则将调用JsonStrategy ,它将数据编码为 json 并作为响应返回。
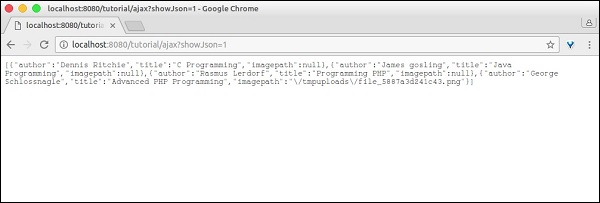
$ query->get('showJson') == 1用于调试目的。只需在url中添加showJson=1,页面就会显示json数据。
第三步:添加ajax.phtml
现在,为 ajaxAction 方法添加视图脚本ajax.phtml 。此页面将有一个带有标签的链接 -加载图书信息。
单击该链接将执行 AJAX 请求,该请求将以 Json 数据的形式获取图书信息,并将图书信息显示为格式化表格。AJAX 处理是使用JQuery完成的。
完整的代码清单如下 -
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){
$("#loadbook").on("click", function(event){
$.ajax({
url: '/tutorial/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html('');
$('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td>
<td id="imagepath"><img src = ""/></td></tr>');
$('#author', e).html(book['author']);
$('#title', e).html(book['title']);
$('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
第 4 步:运行应用程序
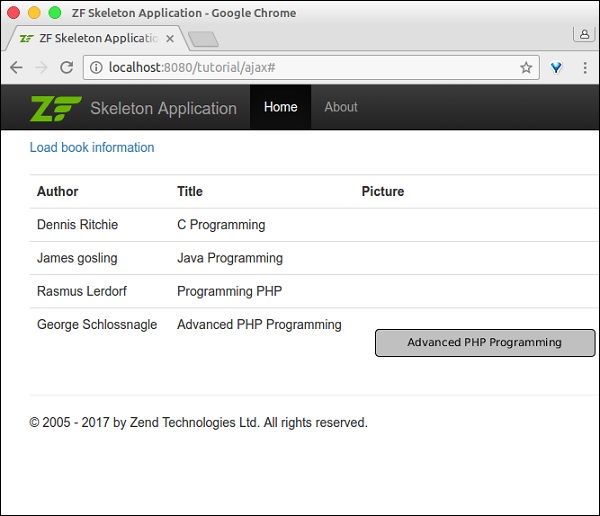
最后,运行应用程序 - http://localhost:8080/tutorial/ajax并单击“加载图书信息”链接。
结果如下所示 -
Ajax 页面-

包含书籍信息的 Ajax 页面

带有调试信息的 Ajax 页面