WebGL - 图形管道
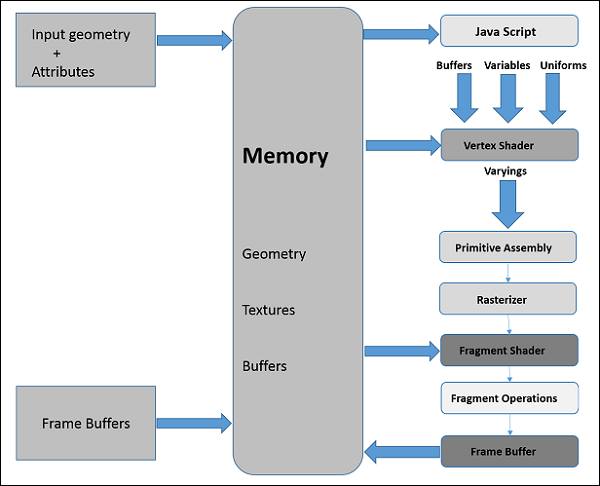
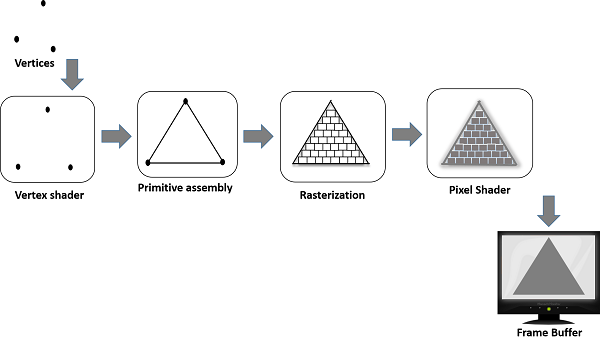
要渲染 3D 图形,我们必须遵循一系列步骤。这些步骤称为图形管道或渲染管道。下图描述了 WebGL 图形管道。

在下面的部分中,我们将一一讨论管道中每个步骤的作用。
JavaScript
在开发WebGL应用程序时,我们编写Shader语言代码来与GPU进行通信。JavaScript用于编写程序的控制代码,其中包括以下操作 -
初始化 WebGL - JavaScript 用于初始化 WebGL 上下文。
创建数组- 我们创建 JavaScript 数组来保存几何数据。
缓冲区对象- 我们通过将数组作为参数传递来创建缓冲区对象(顶点和索引)。
着色器- 我们使用 JavaScript 创建、编译和链接着色器。
属性- 我们可以使用 JavaScript 创建属性、启用它们并将它们与缓冲区对象关联。
制服- 我们还可以使用 JavaScript 关联制服。
变换矩阵- 使用 JavaScript,我们可以创建变换矩阵。
最初,我们创建所需几何体的数据,并将它们以缓冲区的形式传递给着色器。着色器语言的属性变量指向缓冲区对象,这些对象作为输入传递给顶点着色器。
顶点着色器
当我们通过调用方法drawElements()和drawArray()开始渲染过程时,将为顶点缓冲区对象中提供的每个顶点执行顶点着色器。它计算原始多边形每个顶点的位置并将其存储在变化的gl_position中。它还计算其他属性,例如颜色、纹理坐标和通常与顶点关联的顶点。
原始装配
在计算出每个顶点的位置和其他细节之后,下一阶段是图元组装阶段。在这里,三角形被组装并传递到光栅化器。
光栅化
在光栅化步骤中,确定图元的最终图像中的像素。它有两个步骤 -
剔除- 最初确定多边形的方向(正面还是背面?)。所有那些在视图区域中不可见且方向不正确的三角形都将被丢弃。这个过程称为剔除。
裁剪- 如果三角形部分位于视图区域之外,则视图区域之外的部分将被删除。这个过程称为裁剪。
片段着色器
片段着色器得到
- 来自顶点着色器的不同变量的数据,
- 来自光栅化阶段的图元,然后
- 计算顶点之间每个像素的颜色值。
片段着色器存储每个片段中每个像素的颜色值。这些颜色值可以在片段操作期间访问,我们接下来将讨论这一点。
片段操作
确定图元中每个像素的颜色后执行片段操作。这些片段操作可能包括以下内容 -
- 深度
- 颜色缓冲混合
- 抖动
一旦处理完所有片段,就会形成二维图像并显示在屏幕上。帧缓冲区是渲染管线的最终目的地。

帧缓冲区
帧缓冲区是图形内存中保存场景数据的一部分。该缓冲区包含表面的宽度和高度(以像素为单位)、每个像素的颜色以及深度和模板缓冲区等详细信息。
