WebGL - 简介
几年前,Java 应用程序(作为小程序和 JOGL 的组合)用于通过对 GPU(图形处理单元)进行寻址来处理 Web 上的 3D 图形。由于小程序需要 JVM 才能运行,因此依赖 Java 小程序变得很困难。几年后,人们停止使用 Java 小程序。
Adobe 提供的 Stage3D API(Flash、AIR)提供了 GPU 硬件加速架构。使用这些技术,程序员可以在 Web 浏览器以及 IOS 和 Android 平台上开发具有 2D 和 3D 功能的应用程序。由于 Flash 是专有软件,因此并未用作 Web 标准。
2011年3月,WebGL发布。它是一个无需 JVM 即可运行的开放软件。它完全由网络浏览器控制。
新版本的 HTML 5 具有多种支持 3D 图形的功能,例如 2D Canvas、WebGL、SVG、3D CSS 转换和 SMIL。在本教程中,我们将介绍 WebGL 的基础知识。
什么是OpenGL?
OpenGL(开放图形库)是一个跨语言、跨平台的 2D 和 3D 图形 API。它是命令的集合。OpenGL4.5是OpenGL的最新版本。下表列出了一组与 OpenGL 相关的技术。
| 应用程序编程接口 | 使用的技术 |
|---|---|
| OpenGL ES | 它是嵌入式系统(包括控制台、电话、电器和车辆)上 2D 和 3D 图形的库。OpenGL ES 3.1 是其最新版本。它由 Khronos Group www.khronos.org维护 |
| 乔格鲁 | 它是 OpenGL 的 Java 绑定。JOGL 4.5 是其最新版本,由 jogamp.org 维护。 |
| 网页GL | 它是 OpenGL 的 JavaScript 绑定。WebGL 1.0 是其最新版本,由khronos 组维护。 |
| OpenGLSL | OpenGL 着色语言。它是一种编程语言,是 OpenGL 2.0 及更高版本的配套语言。它是核心 OpenGL 4.4 规范的一部分。它是专门为嵌入式系统(例如手机和平板电脑上的嵌入式系统)量身定制的 API。 |
注意- 在 WebGL 中,我们使用 GLSL 来编写着色器。
什么是 WebGL?
WebGL(Web Graphics Library)是Web上3D图形的新标准,它是为渲染2D图形和交互式3D图形而设计的。它源自 OpenGL 的 ES 2.0 库,该库是用于手机和其他移动设备的低级 3D API。WebGL 提供与 ES 2.0(嵌入式系统)类似的功能,并且在现代 3D 图形硬件上表现良好。
它是一个可与 HTML5 一起使用的 JavaScript API。WebGL 代码编写在 HTML5 的 <canvas> 标签内。该规范允许互联网浏览器访问使用它们的计算机上的图形处理单元 (GPU)。
谁开发了 WebGL
一位名叫Vladimir Vukicevic的美籍塞尔维亚软件工程师完成了基础工作并领导了 WebGL 的创建
2007 年,Vladimir 开始为 HTML 文档的 Canvas 元素开发OpenGL原型。
2011 年 3 月,Kronos Group 创建了 WebGL。
渲染
渲染是使用计算机程序从模型生成图像的过程。在图形中,虚拟场景是使用通过渲染程序传递的几何、视点、纹理、照明和阴影等信息来描述的。该渲染程序的输出将是数字图像。
有两种类型的渲染 -
软件渲染- 所有渲染计算都是在 CPU 的帮助下完成的。
硬件渲染- 所有图形计算均由 GPU(图形处理单元)完成。
渲染可以在本地或远程完成。如果要渲染的图像太复杂,则可以在具有渲染复杂场景所需的足够硬件资源的专用服务器上远程完成渲染。它也称为基于服务器的渲染。渲染也可以由CPU本地完成。它被称为基于客户端的渲染。
WebGL 采用基于客户端的渲染方法来渲染 3D 场景。获取图像所需的所有处理都是使用客户端的图形硬件在本地执行的。
图形处理器
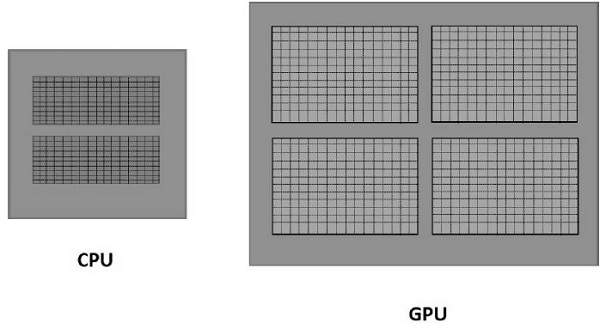
根据 NVIDIA 的说法,GPU 是“具有集成变换、光照、三角形设置/裁剪和渲染引擎的单芯片处理器,每秒至少能够处理 1000 万个多边形”。与具有针对顺序处理而优化的几个核心的多核处理器不同,GPU 由数千个可有效处理并行工作负载的较小核心组成。因此,GPU 加速了帧缓冲区(RAM 的一部分,包含完整帧数据)中图像的创建,用于输出到显示器。

GPU 加速计算
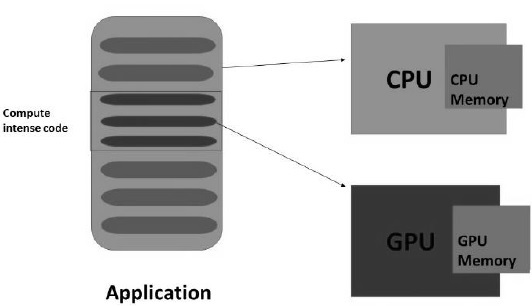
在 GPU 加速计算中,应用程序被加载到 CPU 中。每当遇到代码的计算密集型部分时,该部分代码就会被加载并在 GPU 上运行。它使系统能够有效地处理图形。

GPU 将有一个单独的内存,它一次运行一小部分代码的多个副本。GPU处理本地内存中的所有数据,而不是中央内存。因此,需要GPU处理的数据应该加载/复制到GPU内存中,然后进行处理。
在具有上述架构的系统中,应该减少CPU和GPU之间的通信开销,以实现3D程序的更快处理。为此,我们必须复制所有数据并将其保留在GPU上,而不是重复与GPU通信。
支持的浏览器
下表显示了支持 WebGL 的浏览器列表 -
网络浏览器
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| 互联网探索者_ _ | 11岁及以上 | 完整支持 |
| 谷歌浏览器 | 39岁及以上 | 完整支持 |
| 苹果浏览器 | 8 | 完整支持 |
| 火狐浏览器 | 36岁及以上 | 部分支持 |
| 歌剧 | 27岁及以上 | 部分支持 |
移动浏览器
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| 安卓版 Chrome | 42 | 部分支持 |
| 安卓浏览器 | 40 | 部分支持 |
| iOS 浏览器 | 8.3 | 完整支持 |
| 迷你歌剧院 | 8 | 不支持 |
| 黑莓浏览器 | 10 | 完整支持 |
| IE手机 | 10 | 部分支持 |
WebGL 的优点
以下是使用 WebGL 的优点 -
JavaScript 编程- WebGL 应用程序是用 JavaScript 编写的。使用这些应用程序,您可以直接与 HTML 文档的其他元素进行交互。您还可以使用其他 JavaScript 库(例如 JQuery)和 HTML 技术来丰富 WebGL 应用程序。
增加对移动浏览器的支持- WebGL 还支持移动浏览器,例如 iOS safari、Android 浏览器和 Android 版 Chrome。
开源- WebGL 是开源的。您可以访问该库的源代码并了解它的工作原理和开发方式。
无需编译- JavaScript 是一个半编程和半 HTML 组件。要执行此脚本,无需编译文件。相反,您可以使用任何浏览器直接打开文件并检查结果。由于WebGL应用程序是使用JavaScript开发的,因此也无需编译WebGL应用程序。
自动内存管理- JavaScript 支持自动内存管理。无需手动分配内存。WebGL继承了JavaScript的这一特性。
易于设置- 由于 WebGL 集成在 HTML 5 中,因此无需额外设置。要编写 WebGL 应用程序,您只需要一个文本编辑器和一个 Web 浏览器。
环境设置
无需为WebGL设置不同的环境。支持 WebGL 的浏览器有自己的内置 WebGL 设置。
