
- 角度材质 7 教程
- Angular Material 7 - 主页
- Angular 材料 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular 材质 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单字段
- 角度材质 7 - 输入
- Angular Material 7 - 单选按钮
- 角度材质 7 - 选择
- 角度材料 7 - 滑块
- Angular Material 7 - 切换滑块
- 导航
- Angular 材质 7 - 菜单
- Angular Material 7 - 侧面导航
- Angular Material 7 - 工具栏
- 布局
- 角度材料 7 - 卡片
- 角度材料 7 - 分隔线
- Angular Material 7 - 扩展面板
- Angular Material 7 - 网格列表
- Angular 材质 7 - 列表
- 角度材料 7 - 步进器
- Angular Material 7 - 选项卡
- 角度材质 7 - 树
- 按钮和指示灯
- 角度材质 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- 角材料 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- 角度材质 7 - 波纹
- 弹出窗口和模态窗口
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表
- Angular Material 7 - 分页器
- Angular Material 7 - 排序标题
- 角材料 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 快速指南
Angular 材料 7 - 概述
Angular Material 7 是面向 Angular 开发人员的 UI 组件库。Angular Material 的可重用 UI 组件有助于构建有吸引力、一致且实用的网页和 Web 应用程序,同时遵守现代 Web 设计原则,例如浏览器可移植性、设备独立性和优雅降级。
以下是 Angular Material 的一些显着特征 -
内置响应式设计。
标准 CSS,占用空间最小。
包括新版本的常见用户界面控件,例如按钮、复选框和文本字段,这些控件经过调整以遵循 Material Design 概念。
包括增强和专门的功能,如卡片、工具栏、快速拨号、侧面导航、滑动等。
跨浏览器,可用于创建可重用的 Web 组件。
响应式设计
Angular Material 具有内置的响应式设计,因此使用 Angular Material 创建的网站将根据设备尺寸重新设计。
Angular Material 类的创建方式使得网站可以适应任何屏幕尺寸。
使用 Angular Material 创建的网站与 PC、平板电脑和移动设备完全兼容。
可扩展
Angular Material 的设计非常简约且扁平。
它的设计考虑到添加新的 CSS 规则比覆盖现有的 CSS 规则要容易得多。
它支持阴影和大胆的颜色。
颜色和色调在不同平台和设备上保持一致。
最重要的是,Angular Material 完全免费使用。
Angular Material 7 - 环境设置
本教程将指导您如何准备开发环境以开始使用 Angular Framework 和 Angular Material。在本章中,我们将讨论 Angular 6 所需的环境设置。要安装 Angular 6,我们需要以下内容 -
- Nodejs
- 尼普
- 角度 CLI
- 用于编写代码的 IDE
Nodejs 必须大于 8.11,npm 必须大于 5.6。
Nodejs
要检查您的系统上是否安装了nodejs,请在终端中输入node -v 。这将帮助您查看系统上当前安装的 Nodejs 版本。
C:\>node -v v8.11.3
如果它没有打印任何内容,请在您的系统上安装nodejs。要安装nodejs,请进入nodejs主页https://nodejs.org/en/download/并根据您的操作系统安装软件包。
Nodejs 的主页如下所示 -

根据您的操作系统,安装所需的软件包。一旦安装了nodejs,npm也会随之安装。要检查 npm 是否已安装,请在终端中输入 npm -v。它应该显示 npm 的版本。
C:\>npm -v 5.6.0
在 Angular CLI 的帮助下,Angular 6 安装非常简单。访问 Angular 主页https://cli.angular.io/获取命令参考。

输入npm install -g @angular/cli,在您的系统上安装 Angular cli。

安装 Angular CLI 后,您将在终端中获得上述安装。您可以使用您选择的任何 IDE,即 WebStorm、Atom、Visual Studio Code 等。
安装角材料
运行以下命令在创建的项目中安装 Angular Material 模块及其相关组件。
MaterialApp>npm install --save @Angular/Material @Angular/cdk @Angular/animations Hammerjs + @角度/动画@6.1.10 + @Angular/cdk@7.0.3 + @角度/材料@7.0.3 + Hammerjs@2.0.8 在 39.699 秒内添加了 4 个包并更新了 1 个包
在 app.module.ts 文件中添加以下条目
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
在 styles.css 文件中添加以下条目以获取主题。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
在index.htm 文件中添加以下条目以获得材质图标支持。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
Angular Material 7 - 自动完成
<mat-autocomplete>是一个 Angular 指令,用作带有内置下拉列表的特殊输入控件,用于显示自定义查询的所有可能匹配项。一旦用户在输入区域中键入内容,该控件就会充当实时建议框。<mat-autocomplete>可用于提供来自本地或远程数据源的搜索结果。
在本章中,我们将展示使用 Angular Material 绘制自动完成控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
以下是修改后的 CSS 文件app.component.css的内容。
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}
结果
验证结果。

细节
首先,我们创建了一个输入框,并使用 [matAutocomplete] 属性绑定了一个名为auto的自动完成功能。
然后,我们使用 mat-autocomplete 标签创建了一个名为auto的自动完成功能。
接下来,使用 *ngFor 循环创建选项。
Angular 材质 7 - 复选框
<mat-checkbox>是一个 Angular 指令,用作具有材料设计样式和动画功能的增强复选框。
在本章中,我们将展示使用 Angular Material 绘制复选框控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>
以下是修改后的 CSS 文件app.component.css的内容。
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}
结果
验证结果。

细节
首先,我们使用 mat-checkbox 创建了三个复选框,并使用 ngModel 和变量将它们绑定。
然后,我们创建了另一个复选框并展示了其与 .ts 文件中的变量绑定的各种属性。
Angular Material 7 - 日期选择器
<mat-datepicker>是一个 Angular 指令,用于创建日期选择器控件,使用该控件可以从日历中选择日期,也可以直接使用输入框输入日期。
在本章中,我们将展示使用 Angular Material 绘制日期选择器控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-form-field> <input matInput [matDatepicker]="picker" placeholder="Choose a date"> <mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
结果
验证结果。

细节
首先,我们创建了一个输入框并使用 [matDatepicker] 属性绑定一个名为 picker 的日期选择器。
然后,我们使用 mat-datepicker 标签创建了一个名为 picker 的日期选择器。
Angular Material 7 - 表单字段
<mat-form-field>是一个 Angular 指令,用于创建角度组件的包装器,并用于应用下划线、粗体、提示等文本样式。
以下角度分量可以在<mat-form-field>中使用。
<输入matNativeControl>
<文本区域matNativeControl>
<选择matNativeControl>
<垫选择>
<垫片列表>
在本章中,我们将展示在 Angular Material 中使用 mat-form-field 控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>
结果
验证结果。

细节
首先,我们使用 mat-form-field 包装器创建了一个表单字段。我们使用外观属性更改了表单字段的外观。
然后,将表单控件添加到表单字段。
角度材质 7 - 输入
<mat-input>是一个 Angular 指令,用于 <input> 和 <textarea> 元素在<mat-form-field>下工作。
以下输入类型可以在<mat-input>中使用。
- 颜色
- 日期
- 日期时间本地
- 电子邮件
- 月
- 数字
- 密码
- 搜索
- 电话
- 文本
- 时间
- 网址
- 星期
在本章中,我们将展示在 Angular Material 中使用 mat-input 控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>
结果
验证结果。

细节
首先,我们使用 mat-form-field 包装器创建了一个表单字段。
然后,使用 input 和 matInput 属性将表单控件添加到表单字段。
Angular Material 7 - 单选按钮
<mat-radiobutton>是一个 Angular 指令,用于 <input type="radio"> 来增强基于材料设计的样式 。
在本章中,我们将展示使用 Angular Material 绘制单选按钮控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>
结果
验证结果。

细节
首先,我们使用与 ngModel 绑定的 mat-radio-group 创建了一个单选按钮组。
然后,我们使用 mat-radio-button 添加单选按钮。
角度材质 7 - 选择
<mat-select>是一个 Angular 指令,用于 <select> 来增强基于材料设计的样式 。
在本章中,我们将展示使用 Angular Material 绘制选择控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>
结果
验证结果。

细节
首先,我们使用 mat-select 与 ngModel 绑定创建了一个选择。
然后,我们使用 mat-option 添加选项。
角度材料 7 - 滑块
<mat-slider>是一个 Angular 指令,用作具有材料设计样式和动画功能的增强范围选择器。
在本章中,我们将展示使用 Angular Material 绘制滑块控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-slider class = "tp-margin" [disabled] = "disabled" [invert] = "invert" [thumbLabel] = "thumbLabel" [(ngModel)] = "value" [vertical] = "vertical"> </mat-slider> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section>
以下是修改后的 CSS 文件app.component.css的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}
结果
验证结果。

细节
首先,我们使用 mat-checkbox 创建了四个复选框,并使用 ngModel 和变量将它们绑定。这些属性将用于自定义滑块。
然后,我们创建了滑块并展示了其与 .ts 文件中的变量绑定的各种属性。
Angular Material 7 - 滑动切换
<mat-slide-toggle>是一个 Angular 指令,用作具有材料设计样式和动画功能的开/关开关。
在本章中,我们将展示使用 Angular Material 绘制滑动切换控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-slide-toggle class = "tp-margin" [checked] = "checked" [disabled] = "disabled"> Slide! </mat-slide-toggle> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section>
以下是修改后的 CSS 文件app.component.css的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
以下是修改后的 ts 文件app.component.ts的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}
结果
验证结果。

细节
首先,我们使用 mat-checkbox 创建了两个复选框,并使用 ngModel 和变量将它们绑定。这些属性将用于处理滑动切换。
然后,我们创建了滑动切换并展示了其与 .ts 文件中的变量绑定的各种属性。
Angular 材质 7 - 菜单
<mat-menu>是一个 Angular 指令,用于创建菜单并将其附加到具有材料设计样式和动画功能的控件。
在本章中,我们将展示使用 Angular Material 绘制菜单控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<button mat-button [matMenuTriggerFor] = "menu">File</button> <mat-menu #menu = "matMenu"> <button mat-menu-item>New</button> <button mat-menu-item>Open</button> <button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button> </mat-menu> <mat-menu #recent = "matMenu"> <button mat-menu-item>File 1</button> <button mat-menu-item>File 2</button> </mat-menu>
结果
验证结果。

细节
首先,我们使用 mat-menu 创建了两个菜单,并使用 matMenuTriggerFor 将它们绑定到按钮。
matMenuTriggerFor 通过菜单标识符来附加菜单。
角度材质 7 - SideNav
<mat-sidenav>是一个 Angular 指令,用于创建具有材料设计样式和动画功能的侧面导航栏和主内容面板。
<mat-sidenav-container> - 表示主容器。
<mat-sidenav-content> - 表示内容面板。
<mat-sidenav> - 代表侧面板。
在本章中,我们将展示使用 Angular Material 绘制侧导航控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>
结果
验证结果。

细节
首先,我们创建了一个跨越整个页面的主容器。
然后使用 mat-sidenav 创建侧面导航,并使用 mat-sidenav-content 创建内容面板。
Angular Material 7 - 工具栏
<mat-toolbar>是一个 Angular 指令,用于创建一个工具栏来显示标题、标题或任何操作按钮。
<mat-toolbar> - 代表主容器。
<mat-toolbar-row> - 添加新行。
在本章中,我们将展示使用 Angular Material 绘制工具栏控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-toolbar color = "primary"> <span class = "gap">File</span> <span>Edit</span> <span class = "filler"></span> <span>About</span> </mat-toolbar>
结果
验证结果。

细节
- 首先,我们创建了一个跨越整个页面的工具栏。
- 然后添加标签。
角度材料 7 - 卡片
<mat-card>是一个 Angular 指令,用于创建具有材料设计样式和动画功能的卡片。它为常用卡片部分提供了预设样式。
<mat-card-title> - 代表标题部分。
<mat-card-subtitle> - 代表字幕部分。
<mat-card-content> - 表示内容部分。
<mat-card-actions> - 表示操作部分。
<mat-card-footer> - 表示页脚部分。
在本章中,我们将展示使用 Angular Material 绘制卡片控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>
结果
验证结果。

细节
- 在这里,我们使用 mat-card 创建了一张卡片。
角度材料 7 - 分隔线
<mat-divider>是一个 Angular 指令,用于创建具有材料设计样式和动画功能的分隔线。它提供了两个项目之间的分隔符。
在本章中,我们将展示使用 Angular Material 绘制分隔线控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-list> <mat-list-item>Apple</mat-list-item> <mat-divider></mat-divider> <mat-list-item>Orange</mat-list-item> <mat-divider></mat-divider> <mat-list-item>Banana</mat-list-item> </mat-list>
结果
验证结果。

细节
- 首先,我们使用 mat-list 创建了一个列表。
- 然后,我们使用 mat-divider 在列表项之间添加分隔线。
Angular Material 7 - 扩展面板
<mat-expansion-panel>是一个 Angular 指令,用于创建可扩展的详细信息和摘要视图。
<mat-expansion-panel-header> - 表示标题部分。包含面板摘要并充当展开或折叠面板的控件。
<mat-panel-title> - 表示面板标题。
<mat-panel-description> - 表示面板摘要。
<mat-action-row> - 表示底部的操作面板。
在本章中,我们将展示使用 Angular Material 绘制扩展控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>
结果
验证结果。

细节
- 首先,我们使用 mat-expansion-panel 创建了扩展面板。
- 然后,我们添加了标题、副标题和内容。
Angular Material 7 - 网格列表
<mat-grid-list>是一个 Angular 指令,用于创建二维视图,将单元格排列成基于网格的布局。
在本章中,我们将展示使用 Angular Material 绘制网格列表控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
mat-grid-tile {
background: lightblue;
}
以下是修改后的 HTML 主机文件app.component.html的内容。
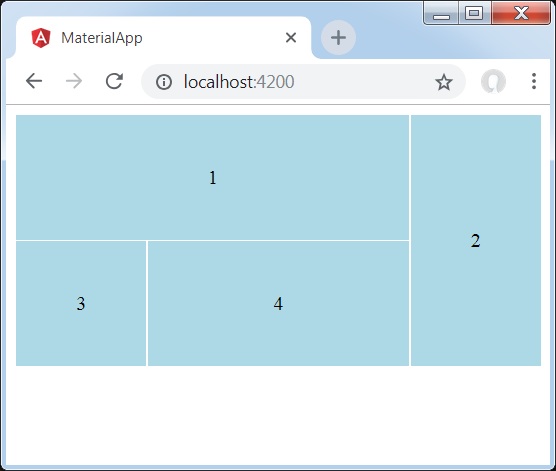
<mat-grid-list cols = "4" rowHeight = "100px"> <mat-grid-tile [colspan] = "3" [rowspan] = "1">1 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "2">2 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "1">3 </mat-grid-tile> <mat-grid-tile [colspan] = "2" [rowspan] = "1">4 </mat-grid-tile> </mat-grid-list>
结果
验证结果。

细节
- 首先,我们使用 mat-grid-list 创建网格列表。
- 然后,我们使用 mat-grid-tile 添加内容。
Angular 材质 7 - 列表
<mat-list>是一个 Angular 指令,用于创建一个容器来携带和格式化一系列项目。
在本章中,我们将展示使用 Angular Material 绘制列表控件所需的配置。
创建角度应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 创建一个名为materialApp的项目,如Angular 6 - 项目设置一章中所述。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-list role = "list"> <mat-list-item role = "listitem">One</mat-list-item> <mat-list-item role = "listitem">Two</mat-list-item> <mat-list-item role = "listitem">Three</mat-list-item> </mat-list>
结果
验证结果。

细节
- 首先,我们使用 mat-list 创建列表。
- 然后,我们使用 mat-list 添加内容