- 颤振教程
- 颤动 - 主页
- 颤振 - 简介
- 颤振 - 安装
- 在 Android Studio 中创建简单的应用程序
- Flutter - 架构应用
- Dart 编程简介
- Flutter - Widget 简介
- Flutter - 布局简介
- Flutter - 手势简介
- Flutter - 状态管理
- 颤动 - 动画
- Flutter - 编写 Android 特定代码
- Flutter - 编写 IOS 特定代码
- Flutter - 包简介
- Flutter - 访问 REST API
- Flutter - 数据库概念
- Flutter - 国际化
- 颤振 - 测试
- Flutter - 部署
- Flutter - 开发工具
- Flutter - 编写高级应用程序
- 颤动 - 结论
- 颤动有用的资源
- Flutter - 快速指南
- Flutter - 有用的资源
- Flutter - 讨论
Flutter - 包简介
Dart 组织和共享一组功能的方式是通过 Package。Dart Package 只是可共享的库或模块。一般来说,Dart 包与 Dart 应用程序相同,只是 Dart 包没有应用程序入口点 main。
包的一般结构(考虑一个演示包,my_demo_package)如下 -
lib/src/* - 私有 Dart 代码文件。
lib/my_demo_package.dart - 主要 Dart 代码文件。它可以导入到应用程序中:
import 'package:my_demo_package/my_demo_package.dart'
如果需要,其他私有代码文件可以导出到主代码文件(my_demo_package.dart)中,如下所示 -
export src/my_private_code.dart
lib/* - 以任何自定义文件夹结构排列的任意数量的 Dart 代码文件。该代码可以通过以下方式访问:
import 'package:my_demo_package/custom_folder/custom_file.dart'
pubspec.yaml - 项目规范,与应用程序相同,
Package 中的所有 Dart 代码文件都只是 Dart 类,对于 Dart 代码将其包含在 Package 中没有任何特殊要求。
套餐类型
由于 Dart 包基本上是类似功能的小集合,因此可以根据其功能对其进行分类。
飞镖套餐
通用 Dart 代码,可在 Web 和移动环境中使用。例如,english_words 就是这样一个包,它包含大约 5000 个单词,并具有基本的实用功能,如名词(列出英语中的名词)、音节(指定单词中的音节数)。
颤振包
通用Dart代码,依赖于Flutter框架,只能在移动环境中使用。例如,fluro 是 flutter 的自定义路由器。这取决于 Flutter 框架。
颤振插件
通用Dart代码,依赖于Flutter框架以及底层平台代码(Android SDK或iOS SDK)。例如,camera 是一个与设备摄像头交互的插件。相机的访问依赖于Flutter框架以及底层框架。
使用 Dart 包
Dart 包托管并发布到实时服务器https://pub.dartlang.org 中。此外,Flutter 还提供了简单的工具 pub 来管理应用程序中的 Dart 包。作为包使用所需的步骤如下 -
将包名称和所需版本包含到 pubspec.yaml 中,如下所示 -
dependencies: english_words: ^3.1.5
最新版本号可以通过查看在线服务器找到。
使用以下命令将包安装到应用程序中 -
flutter packages get
在 Android studio 中进行开发时,Android Studio 会检测 pubspec.yaml 中的任何更改并向开发人员显示 Android studio 包警报,如下所示 -

可以使用菜单选项在 Android Studio 中安装或更新 Dart 包。
使用下面所示的命令导入必要的文件并开始工作 -
import 'package:english_words/english_words.dart';
使用包中可用的任何方法,
nouns.take(50).forEach(print);
在这里,我们使用名词函数来获取并打印前 50 个单词。
开发 Flutter 插件包
开发 Flutter 插件类似于开发 Dart 应用程序或 Dart 包。唯一的例外是该插件将使用系统 API(Android 或 iOS)来获取所需的平台特定功能。
由于我们在前面的章节中已经学习了如何访问平台代码,因此让我们开发一个简单的插件 my_browser 来了解插件的开发过程。my_browser 插件的功能是允许应用程序在特定于平台的浏览器中打开给定的网站。
启动 Android Studio。
单击“文件”→“新建 Flutter 项目”并选择“Flutter 插件”选项。
您可以看到 Flutter 插件选择窗口,如下所示 -

输入 my_browser 作为项目名称,然后单击下一步。
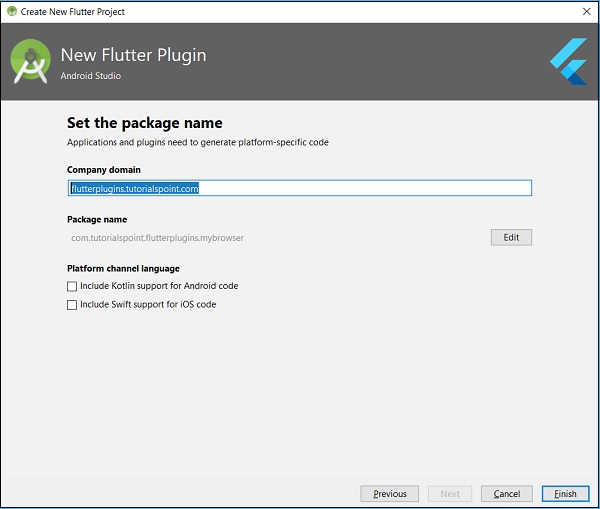
在窗口中输入插件名称和其他详细信息,如下所示 -

在如下所示的窗口中输入公司域名 flutterplugins.tutorialspoint.com,然后单击Finish。它将生成一个启动代码来开发我们的新插件。

打开 my_browser.dart 文件并编写一个方法 openBrowser 来调用特定于平台的 openBrowser 方法。
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
打开 MyBrowserPlugin.java 文件并导入以下类 -
import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle;
在这里,我们必须导入从 Android 打开浏览器所需的库。
在 MyBrowserPlugin 类中添加 Registrar 类型的新私有变量 mRegistrar。
private final Registrar mRegistrar;
这里,Registrar用于获取调用代码的上下文信息。
在 MyBrowserPlugin 类中添加一个构造函数来设置 Registrar。
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
更改 registerWith 以将我们的新构造函数包含在 MyBrowserPlugin 类中。
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
更改 onMethodCall 以在 MyBrowserPlugin 类中包含 openBrowser 方法。
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
在 MyBrowserPlugin 类中编写特定于平台的 openBrowser 方法来访问浏览器。
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
my_browser 插件的完整源代码如下 -
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}
MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}
创建一个新项目my_browser_plugin_test来测试我们新创建的插件。
打开 pubspec.yaml 并将 my_browser 设置为插件依赖项。
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browser
Android studio 将提醒 pubspec.yaml 已更新,如下面给出的 Android studio 包提醒所示 -

单击获取依赖项选项。Android studio 将从互联网获取包并为应用程序正确配置它。
打开 main.dart 并包含 my_browser 插件,如下所示 -
import 'package:my_browser/my_browser.dart';
从 my_browser 插件调用 openBrowser 函数,如下所示 -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
main.dart的完整代码如下 -
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
}
运行应用程序并单击“打开浏览器”按钮,您会看到浏览器已启动。您可以看到一个浏览器应用程序 - 主页,如下面的屏幕截图所示 -

您可以看到一个浏览器应用程序 - 浏览器屏幕,如下面的屏幕截图所示 -