
- GraphQL Tutorial
- GraphQL - Home
- GraphQL - Introduction
- GraphQL - Environment Setup
- GraphQL - Architecture
- GraphQL - Application Components
- GraphQL - Example
- GraphQL - Type System
- GraphQL - Schema
- GraphQL - Resolver
- GraphQL - Query
- GraphQL - Mutation
- GraphQL - Validation
- GraphQL - JQuery Integration
- GraphQL - React Integration
- GraphQL - Apollo Client
- GraphQL - Authenticating Client
- GraphQL - Caching
- GraphQL Useful Resources
- GraphQL - Quick Guide
- GraphQL - Useful Resources
- GraphQL - Discussion
GraphQL - 架构
GraphQL 模式是任何 GraphQL 服务器实现的核心。它描述了连接到它的客户端应用程序可用的功能。我们可以使用任何编程语言来创建 GraphQL 模式并围绕它构建接口。
GraphQL 运行时定义了一个通用的基于图形的模式来发布它所代表的数据服务的功能。客户端应用程序可以在其能力范围内查询架构。这种方法将客户端与服务器解耦,并允许两者独立发展和扩展。
在本章中,我们使用 Apollo 服务器来执行 GraphQL 查询。graphql-tools 中的 makeExecutableSchema函数可帮助您绑定架构和解析器。
makeExecutableSchema 函数语法
makeExecutableSchema函数采用一个对象类型的参数 {} 。使用此函数的语法如下 -
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});
| 先生。 | 参数及说明 |
|---|---|
| 1 | 类型定义 这是一个必需的参数。它将 GraphQL 查询表示为 UTF-8 字符串。 |
| 2 | 旋转变压器 这是一个可选参数(默认为空对象)。它具有处理查询的函数。 |
| 3 | 记录器 这是一个可选参数,可用于将错误打印到服务器控制台。 |
| 4 | 解析选项 这是一个可选参数,允许在将 typeDefs 指定为字符串时自定义解析。 |
| 5 | 允许未定义解析 默认情况下这是正确的。当设置为 false 时,如果解析函数返回未定义,则会引发错误。 |
| 6 | 解析器验证选项 这是一个可选参数,接受具有布尔属性的对象。 |
| 7 | 从接口继承解析器 这是一个可选参数,接受布尔参数来检查解析器对象继承。 |
插图
让我们创建一个简单的应用程序来理解这个模式。这将创建一个用于从服务器查询学生列表的架构。学生数据将存储在一个平面文件中,我们将使用名为notarealdb的节点模块来伪造数据库并从平面文件中读取。
第 1 步 - 下载并安装项目所需的依赖项
创建一个名为schema-app的文件夹。从终端将目录更改为 schema-app。然后,按照环境设置一章中说明的步骤 3 至 5 完成下载和安装过程。
第 2 步 - 创建架构
在项目文件夹schema-app中添加schema.graphql文件并添加以下代码 -
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}
模式的根将是查询类型。该查询有两个字段:greeting 和 Students,分别返回字符串和学生列表。Student 被声明为对象类型,因为它包含多个字段。ID 字段被声明为不可为空。
第 3 步 - 创建解析器
在项目文件夹中创建文件resolvers.js并添加以下代码 -
const db = require('./db')
const Query = {
greeting:() => {
return "hello from TutorialsPoint !!!"
},
students:() => db.students.list()
}
module.exports = {Query}
这里的greeting和students是处理查询的解析器。学生解析器函数从数据访问层返回学生列表。要访问模块外部的解析器函数,必须使用module.exports导出 Query 对象。
第 4 步 - 运行应用程序
创建一个 server.js 文件并参考环境设置章节中的步骤 8。下一步是在终端中执行命令 npm start。服务器将在 9000 端口上启动并运行。在这里,我们使用 GraphiQL 作为客户端来测试应用程序。打开浏览器并输入 URL http://localhost:9000/graphiql。
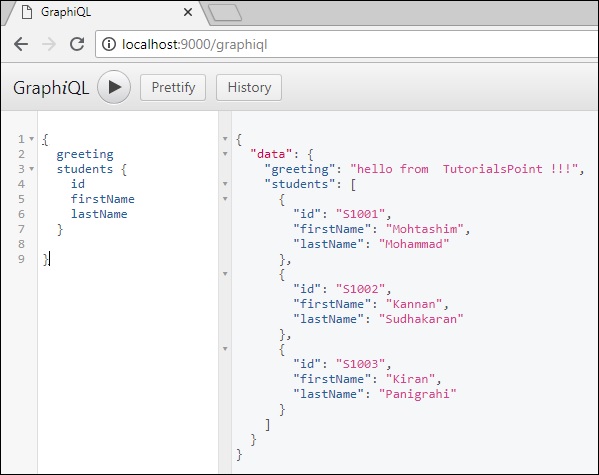
在编辑器中输入以下查询 -
{
greeting
students {
id
firstName
lastName
}
}
查询将显示输出,如下所示 -

注意- 我们可以用 RESTful API 调用替换 Students.json 来检索学生数据,甚至是 MySQL 或 MongoDB 等真实数据库。GraphQL 成为原始应用程序层的薄包装,以提高性能。