
- GWT 教程
- GWT - 主页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 的样式
- GWT - 基本小部件
- GWT - 表单小部件
- GWT - 复杂的小部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义小部件
- GWT-UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT-- 国际化
- GWT - 历史课
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问题与解答
- GWT - 快速指南
- GWT - 有用的资源
- GWT - 讨论
GWT - 创建应用程序
由于 GWT 的强大之处在于用Java 编写、用 JavaScript 运行,因此我们将使用 Java IDE Eclipse 来演示我们的示例。
让我们从一个简单的HelloWorld应用程序开始 -
第 1 步 - 创建项目
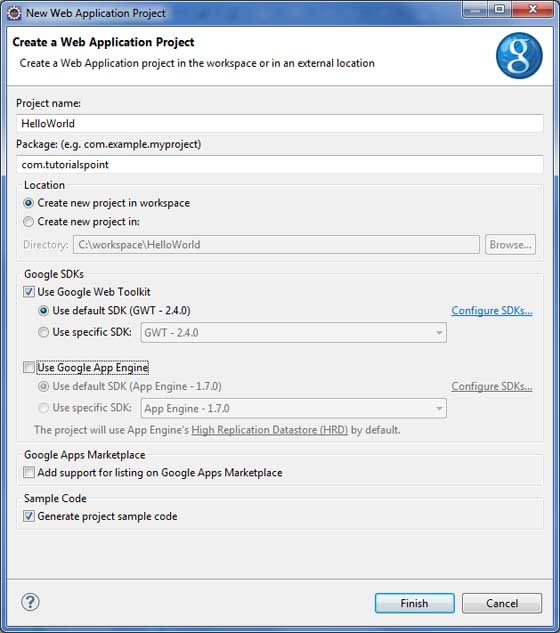
第一步是使用 Eclipse IDE 创建一个简单的 Web 应用程序项目。使用选项Google Icon ![]() > New Web Application Project...启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld ,如下所示 -
> New Web Application Project...启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld ,如下所示 -

取消选择“使用 Google App Engine”,因为我们在此项目中没有使用它,并保留其他默认值(保持选中“生成示例项目代码”选项),然后单击“完成”按钮。
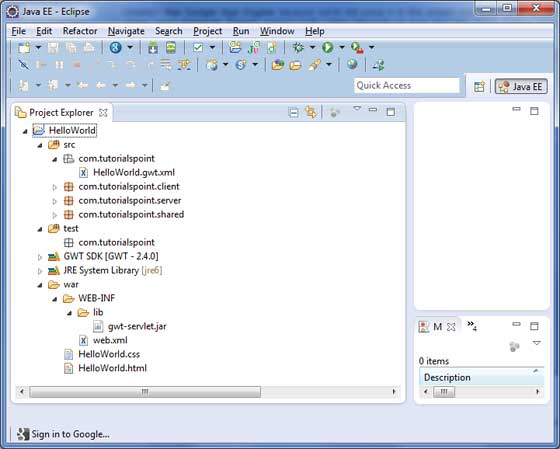
成功创建项目后,您的项目资源管理器中将包含以下内容 -

这是所有重要文件夹的简要说明
| 先生。 | 文件夹和位置 |
|---|---|
| 1 |
源代码 源代码(java 类)文件。 Client 文件夹,包含负责客户端 UI 显示的客户端特定 java 类。 Server 文件夹包含负责服务器端处理的服务器端 java 类。 包含 java 模型类的共享文件夹,用于将数据从服务器传输到客户端,反之亦然。 HelloWorld.gwt.xml,GWT编译器编译HelloWorld项目所需的模块描述符文件。 |
| 2 |
测试 测试代码(java 类)源文件。 Client 文件夹包含负责测试 gwt 客户端代码的 java 类。 |
| 3 |
战争 这是最重要的部分,它代表了实际的可部署的 Web 应用程序。 WEB-INF 包含已编译的类、gwt 库、servlet 库。 HelloWorld.css,项目样式表。 HelloWorld.html,热点 HTML,它将调用 GWT UI 应用程序。 |
第 2 步 - 修改模块描述符:HelloWorld.gwt.xml
GWT 插件将创建一个默认模块描述符文件src/com.tutorialspoint/HelloWorld.gwt.xml,如下所示。对于此示例,我们不会对其进行修改,但您可以根据您的要求进行修改。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. You can change --> <!-- the theme of your GWT application by uncommenting --> <!-- any one of the following lines. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> --> <!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> --> <!-- Other module inherits --> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
第 3 步 - 修改样式表:HelloWorld.css
GWT 插件将创建一个默认样式表文件war/HelloWorld.css。让我们修改此文件以使我们的示例保持最简单的理解水平 -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
第 4 步 - 修改主机文件:HelloWorld.html
GWT 插件将创建一个默认的 HTML 主机文件war/HelloWorld.html。让我们修改此文件以使我们的示例保持最简单的理解水平 -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
您可以在同一源目录中创建更多静态文件,例如 HTML、CSS 或图像,也可以创建更多子目录并移动这些子目录中的文件,并在应用程序的模块描述符中配置这些子目录。
第 5 步 - 修改入口点:HelloWorld.java
GWT 插件将创建一个默认的 Java 文件src/com.tutorialspoint/HelloWorld.java,它保留应用程序的入口点。
让我们修改此文件以显示“Hello,World!”
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
您可以在同一源目录中创建更多 Java 文件来定义入口点或定义帮助例程。
第 6 步 - 编译应用程序
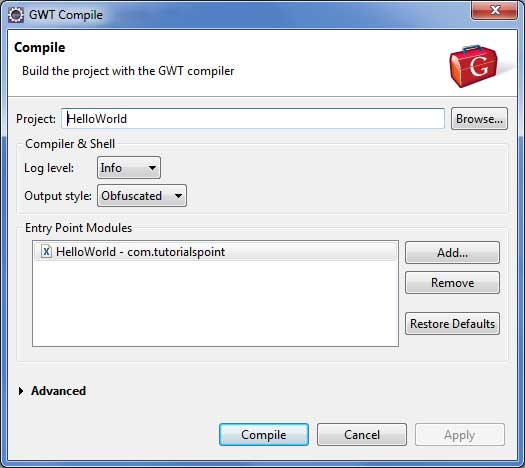
一旦准备好完成所有更改,就可以编译项目了。使用选项Google Icon ![]() > GWT Compile Project...启动 GWT Compile 对话框,如下所示 -
> GWT Compile Project...启动 GWT Compile 对话框,如下所示 -

保持默认值不变,然后单击“编译”按钮。如果一切顺利,您将在 Eclipse 控制台中看到以下输出
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s
第 7 步 - 运行应用程序
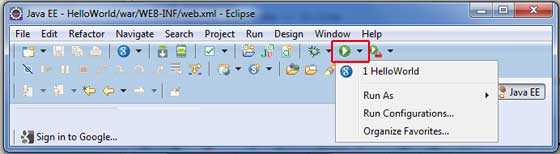
现在单击![]() “运行应用程序”菜单并选择“HelloWorld应用程序”来运行该应用程序。
“运行应用程序”菜单并选择“HelloWorld应用程序”来运行该应用程序。

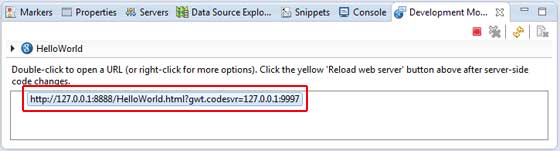
如果一切正常,您必须看到 Eclipse 中的 GWT 开发模式处于活动状态,其中包含如下所示的 URL。双击 URL 打开 GWT 应用程序。

因为您正在开发模式下运行应用程序,所以您需要为浏览器安装 GWT 插件。只需按照屏幕上的说明安装插件即可。
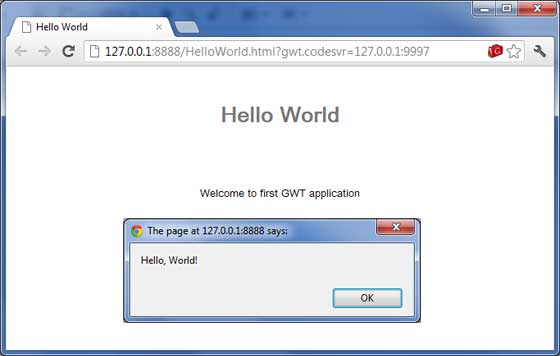
如果您已经为浏览器设置了 GWT 插件,那么您应该能够看到以下输出

恭喜!您已经使用 Google Web Toolkit (GWT) 实现了您的第一个应用程序。