
- GWT 教程
- GWT - 主页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 的样式
- GWT - 基本小部件
- GWT - 表单小部件
- GWT - 复杂的小部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义小部件
- GWT-UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT-- 国际化
- GWT - 历史课
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问题与解答
- GWT - 快速指南
- GWT - 有用的资源
- GWT - 讨论
GWT - 快速指南
GWT - 概述
什么是 GWT?
Google Web Toolkit (GWT) 是一个用于创建RICH Internet 应用程序 (RIA)的开发工具包。以下是它的一些显着特征 -
GWT 为开发人员提供了用 JAVA 编写客户端应用程序的选项。
GWT 将用 JAVA 编写的代码编译为 JavaScript 代码。
用 GWT 编写的应用程序是跨浏览器兼容的。GWT 自动生成适合每个浏览器的 JavaScript 代码。
GWT 是开源的、完全免费的,被世界各地成千上万的开发人员使用。它根据 Apache 许可证 2.0 版获得许可。
总的来说,GWT 是一个构建大规模、高性能 Web 应用程序的框架,同时保持它们易于维护。
为什么要使用GWT?
由于基于 Java,您可以使用 Eclipse 等 JAVA IDE 来开发 GWT 应用程序。
开发人员可以使用代码自动完成/重构/导航/项目管理以及 IDEs.GWT 的所有功能,提供完整的调试功能。开发人员可以像调试 Java 应用程序一样调试客户端应用程序。
GWT 提供与 Junit 和 Maven 的轻松集成。
GWT 再次基于 Java,对于 Java 开发人员来说学习曲线较低。
GWT生成优化的javascript代码,自行生成浏览器特定的javascript代码。
GWT 提供的 Widgets 库提供了应用程序所需的大部分任务。
GWT 是可扩展的,并且可以创建自定义小部件以满足应用程序的需求。
最重要的是,GWT 应用程序可以在所有主要浏览器和智能手机上运行,包括基于 Android 和 iOS 的手机/平板电脑。
GWT 的缺点
尽管 GWT 提供了很多优点,但它也存在以下缺点 -
不可索引- GWT 生成的网页不会被搜索引擎索引,因为这些应用程序是动态生成的。
不可降级- 如果您的应用程序用户禁用 Javascript,那么用户将只看到基本页面,仅此而已。
不适合设计师- GWT 不适合喜欢使用带有占位符的纯 HTML 以便稍后插入动态内容的 Web 设计师。
GWT 组件
GWT框架可以分为以下三个主要部分 -
GWT Java 到 JavaScript 编译器- 这是 GWT 最重要的部分,这使其成为构建 RIA 的强大工具。GWT 编译器用于将所有用 Java 编写的应用程序代码翻译为 JavaScript。
JRE 模拟库- Google Web Toolkit 包含一个模拟 Java 运行时库子集的库。该列表包括 java.lang、java.lang.annotation、java.math、java.io、java.sql、java.util 和 java.util.logging
GWT UI 构建库- GWT 的这一部分由许多子部分组成,其中包括实际的 UI 组件、RPC 支持、历史管理等等。
GWT 还提供了 GWT 托管 Web 浏览器,使您可以在托管模式下运行和执行 GWT 应用程序,其中您的代码在 Java 虚拟机中作为 Java 运行,而无需编译为 JavaScript。
GWT - 环境设置
本教程将指导您如何准备开发环境以开始使用 GWT Framework。本教程还将教您如何在安装 GWT Framework 之前在计算机上安装 JDK、Tomcat 和 Eclipse -
系统要求
GWT 需要 JDK 1.6 或更高版本,因此第一个要求是在您的计算机中安装 JDK。
| JDK | 1.6或以上。 |
|---|---|
| 记忆 | 没有最低要求。 |
| 磁盘空间 | 没有最低要求。 |
| 操作系统 | 没有最低要求。 |
按照给定的步骤设置您的环境,以开始 GWT 应用程序开发。
第 1 步 - 验证计算机上的 Java 安装
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -版本 |
| Linux | 打开命令终端 | $ java -版本 |
| 苹果 | 打开终端 | 机器:~ Joseph$ java -版本 |
让我们验证所有操作系统的输出
| 先生。 | 操作系统和生成的输出 |
|---|---|
| 1 |
Windows java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM) 客户端 VM(内部版本 17.0-b17,混合模式,共享) |
| 2 |
Linux java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) ava HotSpot(TM) 客户端虚拟机(版本 17.0-b17,混合模式,共享) |
| 3 |
苹果 java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM)64 位服务器 VM(内部版本 17.0-b17,混合模式,共享) |
第 2 步 - 设置 Java 开发工具包 (JDK)
如果您尚未安装 Java,则可以从 Oracle 的 Java 站点安装 Java 软件开发工具包 (SDK):Java SE 下载。您将在下载的文件中找到安装 JDK 的说明,按照给定的说明进行安装和配置设置。最后设置 PATH 和 JAVA_HOME 环境变量以引用包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
设置JAVA_HOME环境变量以指向计算机上安装 Java 的基本目录位置。例如
| 先生。 | 操作系统和输出 |
|---|---|
| 1 |
Windows 设置环境变量JAVA_HOME为C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux 导出 JAVA_HOME = /usr/local/java-current |
| 3 |
苹果 导出 JAVA_HOME = /Library/Java/Home |
将 Java 编译器位置附加到系统路径。
| 先生。 | 操作系统和输出 |
|---|---|
| 1 |
Windows 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| 2 |
Linux 导出路径=$PATH:$JAVA_HOME/bin/ |
| 3 |
苹果 不需要 |
或者,如果您使用集成开发环境 (IDE),例如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,请编译并运行一个简单的程序以确认 IDE 知道您安装 Java 的位置,否则按照给定文档进行正确设置IDE 的。
第 3 步 - 设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。所以我建议你应该根据你的操作系统在你的机器上安装最新版本的 Eclipse。
要安装 Eclipse IDE,请从https://www.eclipse.org下载最新的 Eclipse 二进制文件。下载安装后,将二进制发行版解压到一个方便的位置。例如,在 Windows 上的 C:\eclipse 中,或在 Linux/Unix 上的 /usr/local/eclipse 中,最后适当地设置 PATH 变量。
可以通过在 Windows 机器上执行以下命令来启动 Eclipse,也可以直接双击 eclipse.exe
%C:\eclipse\eclipse.exe
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令来启动 Eclipse -
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,那么它应该显示以下结果 -

第 4 步 - 安装适用于 Eclipse 的 GWT SDK 和插件
按照链接Plugin for Eclipse(包括 SDK)中给出的说明 安装 GWT SDK 和 Plugin for Eclipse 版本(已安装在您的计算机上)。
成功设置 GWT 插件后,如果一切正常,那么它应该显示以下屏幕,其中带有标有红色矩形的Google 图标,如下所示 -

第 5 步:设置 Apache Tomcat
您可以从https://tomcat.apache.org/下载最新版本的 Tomcat 。下载安装后,将二进制发行版解压到一个方便的位置。例如,Windows 上的 C:\apache-tomcat-6.0.33 或 Linux/Unix 上的 /usr/local/apache-tomcat-6.0.33 并设置 CATALINA_HOME 环境变量指向安装位置。
Tomcat可以通过在Windows机器上执行以下命令来启动,也可以直接双击startup.bat
%CATALINA_HOME%\bin\startup.bat or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
成功启动后,可以通过访问http://localhost:8080/ 来使用 Tomcat 附带的默认 Web 应用程序。如果一切正常那么它应该显示以下结果 -

有关配置和运行 Tomcat 的更多信息可以在此处包含的文档以及 Tomcat 网站上找到 - https://tomcat.apache.org/
可以通过在 Windows 机器上执行以下命令来停止 Tomcat -
%CATALINA_HOME%\bin\shutdown or C:\apache-tomcat-5.5.29\bin\shutdown
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令来停止 Tomcat -
$CATALINA_HOME/bin/shutdown.sh or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
GWT - 应用
在我们开始使用 GWT 创建实际的“HelloWorld”应用程序之前,让我们看看 GWT 应用程序的实际部分是什么 -
GWT 应用程序由以下四个重要部分组成,其中最后一部分是可选的,但前三个部分是强制性的。
- 模块描述符
- 公共资源
- 客户端代码
- 服务器端代码
典型 gwt 应用程序HelloWord不同部分的示例位置如下所示 -
| 姓名 | 地点 |
|---|---|
| 项目根目录 | 你好世界/ |
| 模块描述符 | src/com/tutorialspoint/HelloWorld.gwt.xml |
| 公共资源 | src/com/tutorialspoint/war/ |
| 客户端代码 | src/com/tutorialspoint/client/ |
| 服务器端代码 | src/com/tutorialspoint/服务器/ |
模块描述符
模块描述符是 XML 形式的配置文件,用于配置 GWT 应用程序。
模块描述符文件扩展名为 *.gwt.xml,其中 * 是应用程序的名称,该文件应驻留在项目的根目录中。
以下是 HelloWorld 应用程序的默认模块描述符 HelloWorld.gwt.xml -
<?xml version = "1.0" encoding = "utf-8"?> <module rename-to = 'helloworld'> <!-- inherit the core web toolkit stuff. --> <inherits name = 'com.google.gwt.user.user'/> <!-- inherit the default gwt style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- specify the paths for translatable code --> <source path = '...'/> <source path = '...'/> <!-- specify the paths for static files like html, css etc. --> <public path = '...'/> <public path = '...'/> <!-- specify the paths for external javascript files --> <script src = "js-url" /> <script src = "js-url" /> <!-- specify the paths for external style sheet files --> <stylesheet src = "css-url" /> <stylesheet src = "css-url" /> </module>
以下是模块描述符中使用的不同部分的简要细节。
| 先生。 | 节点及描述 |
|---|---|
| 1 |
<模块重命名为=“helloworld”> 这提供了应用程序的名称。 |
| 2 |
<继承名称=“逻辑模块名称”/> 这会在应用程序中添加其他 gwt 模块,就像 java 应用程序中的 import 一样。可以通过这种方式继承任意数量的模块。 |
| 3 |
<入口点类=“类名”/> 这指定将开始加载 GWT 应用程序的类的名称。可以添加任意数量的入口点类,并按照它们在模块文件中出现的顺序依次调用它们。因此,当第一个入口点的 onModuleLoad() 完成时,会立即调用下一个入口点。 |
| 4 |
<源路径=“路径”/> 这指定 GWT 编译器将搜索源编译的源文件夹的名称。 |
| 5 |
<公共路径=“路径”/> 公共路径是项目中存储 GWT 模块引用的静态资源(例如 CSS 或图像)的位置。默认公共路径是存储模块 XML 文件的公共子目录。 |
| 6 |
<script src="js-url"/> 自动注入位于 src 指定位置的外部 JavaScript 文件。 |
| 7 |
<stylesheet src="css-url"/> 自动注入位于 src 指定位置的外部 CSS 文件。 |
公共资源
这些都是 GWT 模块引用的文件,例如主机 HTML 页面、CSS 或图像。
这些资源的位置可以使用模块配置文件中的 <public path = "path" /> 元素进行配置。默认情况下,它是存储模块 XML 文件的公共子目录。
当您将应用程序编译为 JavaScript 时,可以在公共路径上找到的所有文件都将复制到模块的输出目录中。
最重要的公共资源是用于调用实际 GWT 应用程序的主机页。应用程序的典型 HTML 主机页可能根本不包含任何可见的 HTML 正文内容,但始终希望通过 <script.../> 标记包含 GWT 应用程序,如下所示
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
以下是我们已包含在主页中的示例样式表 -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
客户端代码
这是实际编写的 Java 代码,用于实现应用程序的业务逻辑,GWT 编译器将其转换为 JavaScript,最终将在浏览器中运行。这些资源的位置可以使用模块配置文件中的 <source path = "path" /> 元素进行配置。
例如,入口点代码将用作客户端代码,并且其位置将使用 <source path = "path" /> 指定。
模块入口点是可分配给EntryPoint并且可以在不带参数的情况下构造的任何类。加载模块时,每个入口点类都会被实例化,并调用其EntryPoint.onModuleLoad()方法。示例 HelloWorld 入口点类如下 -
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
服务器端代码
这是应用程序的服务器端部分,并且非常可选。如果您没有在应用程序中进行任何后端处理,那么您不需要这部分,但如果后端需要一些处理并且您的客户端应用程序与服务器交互,那么您将必须开发这些组件。
下一章将利用所有上述概念,使用 Eclipse IDE 创建 HelloWorld 应用程序。
GWT - 创建应用程序
由于 GWT 的强大之处在于用Java 编写、用 JavaScript 运行,因此我们将使用 Java IDE Eclipse 来演示我们的示例。
让我们从一个简单的HelloWorld应用程序开始 -
第 1 步 - 创建项目
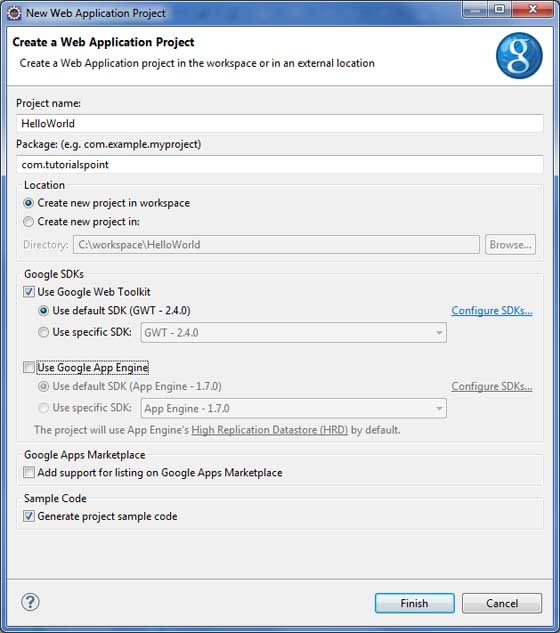
第一步是使用 Eclipse IDE 创建一个简单的 Web 应用程序项目。使用选项Google Icon ![]() > New Web Application Project...启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld ,如下所示 -
> New Web Application Project...启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld ,如下所示 -

取消选择“使用 Google App Engine”,因为我们在此项目中没有使用它,并保留其他默认值(保持选中“生成示例项目代码”选项),然后单击“完成”按钮。
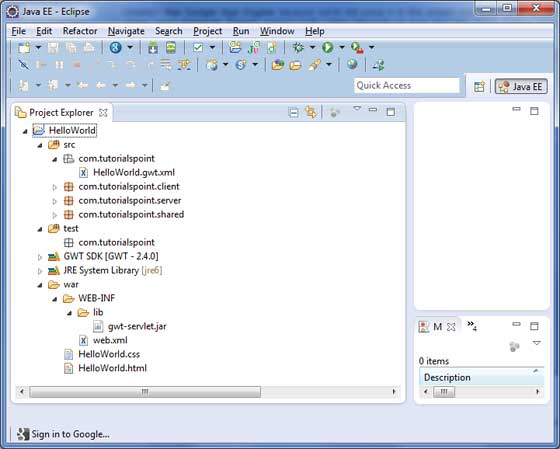
成功创建项目后,您的项目资源管理器中将包含以下内容 -

这是所有重要文件夹的简要说明
| 先生。 | 文件夹和位置 |
|---|---|
| 1 |
源代码 源代码(java 类)文件。 Client 文件夹,包含负责客户端 UI 显示的客户端特定 java 类。 Server 文件夹包含负责服务器端处理的服务器端 java 类。 包含 java 模型类的共享文件夹,用于将数据从服务器传输到客户端,反之亦然。 HelloWorld.gwt.xml,GWT编译器编译HelloWorld项目所需的模块描述符文件。 |
| 2 |
测试 测试代码(java 类)源文件。 Client 文件夹包含负责测试 gwt 客户端代码的 java 类。 |
| 3 |
战争 这是最重要的部分,它代表了实际的可部署的 Web 应用程序。 WEB-INF 包含已编译的类、gwt 库、servlet 库。 HelloWorld.css,项目样式表。 HelloWorld.html,热点 HTML,它将调用 GWT UI 应用程序。 |
第 2 步 - 修改模块描述符:HelloWorld.gwt.xml
GWT 插件将创建一个默认模块描述符文件src/com.tutorialspoint/HelloWorld.gwt.xml,如下所示。对于此示例,我们不会对其进行修改,但您可以根据您的要求进行修改。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. You can change --> <!-- the theme of your GWT application by uncommenting --> <!-- any one of the following lines. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> --> <!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> --> <!-- Other module inherits --> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
第 3 步 - 修改样式表:HelloWorld.css
GWT 插件将创建一个默认样式表文件war/HelloWorld.css。让我们修改此文件以使我们的示例保持最简单的理解水平 -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
第 4 步 - 修改主机文件:HelloWorld.html
GWT 插件将创建一个默认的 HTML 主机文件war/HelloWorld.html。让我们修改此文件以使我们的示例保持最简单的理解水平 -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
您可以在同一源目录中创建更多静态文件,例如 HTML、CSS 或图像,也可以创建更多子目录并移动这些子目录中的文件,并在应用程序的模块描述符中配置这些子目录。
第 5 步 - 修改入口点:HelloWorld.java
GWT 插件将创建一个默认的 Java 文件src/com.tutorialspoint/HelloWorld.java,它保留应用程序的入口点。
让我们修改此文件以显示“Hello,World!”
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
您可以在同一源目录中创建更多 Java 文件来定义入口点或定义帮助例程。
第 6 步 - 编译应用程序
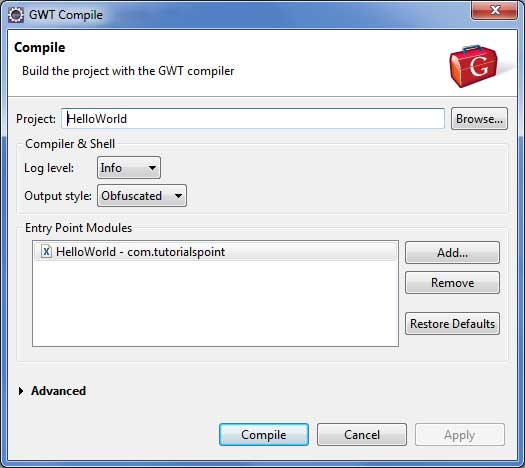
一旦准备好完成所有更改,就可以编译项目了。使用选项Google Icon ![]() > GWT Compile Project...启动 GWT Compile 对话框,如下所示 -
> GWT Compile Project...启动 GWT Compile 对话框,如下所示 -

保持默认值不变,然后单击“编译”按钮。如果一切顺利,您将在 Eclipse 控制台中看到以下输出
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s
第 7 步 - 运行应用程序
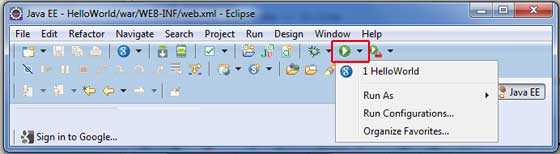
现在单击![]() “运行应用程序”菜单并选择“HelloWorld应用程序”来运行该应用程序。
“运行应用程序”菜单并选择“HelloWorld应用程序”来运行该应用程序。

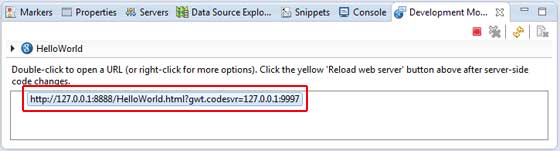
如果一切正常,您必须看到 Eclipse 中的 GWT 开发模式处于活动状态,其中包含如下所示的 URL。双击 URL 打开 GWT 应用程序。

因为您正在开发模式下运行应用程序,所以您需要为浏览器安装 GWT 插件。只需按照屏幕上的说明安装插件即可。
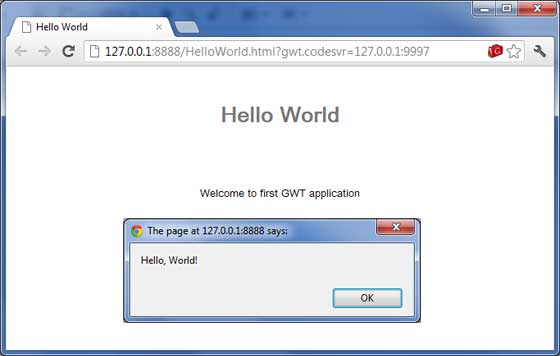
如果您已经为浏览器设置了 GWT 插件,那么您应该能够看到以下输出

恭喜!您已经使用 Google Web Toolkit (GWT) 实现了您的第一个应用程序。
GWT - 部署应用程序
本教程将向您解释如何创建应用程序“war”文件以及如何将其部署到 Apache Tomcat Websever 根目录中。
如果您理解这个简单的示例,那么您还可以按照相同的步骤部署复杂的 GWT 应用程序。
让我们将可用的 Eclipse IDE 和 GWT 插件安装到位,并按照以下步骤创建 GWT 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 按照GWT - 创建应用程序章节中的说明,在com.tutorialspoint包下创建一个名为HelloWorld的项目。 |
| 2 | 如下所述修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java 。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 4 | 最后,将应用程序的war文件夹中的内容以war文件的形式压缩并部署到Apache Tomcat Webserver中。 |
| 5 | 使用适当的 URL 启动您的 Web 应用程序,如下面最后一步中所述。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<div id = "gwtContainer"></div>
</body>
</html>
我对前面示例的 HTML 做了一些修改。在这里,我创建了一个占位符 <div>...</div>,我们将使用入口点 java 类在其中插入一些内容。因此,让我们拥有 Java 文件src/com.tutorialspoint/HelloWorld.java的以下内容。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}
在这里,我们创建了基本的最宽 HTML,并将其添加到 id="gwtContainer" 的 div 标签内。我们将在接下来的章节中研究不同的 GWT 小部件。
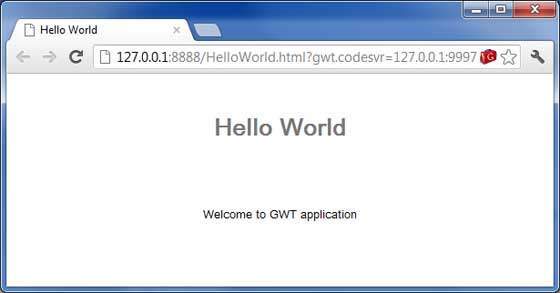
准备好完成所有更改后,让我们在开发模式下编译并运行应用程序,就像我们在GWT - 创建应用程序章节中所做的那样。如果您的应用程序一切正常,这将产生以下结果 -

创建 WAR 文件
现在我们的应用程序运行良好,我们准备将其导出为 war 文件。
请按照以下步骤操作 -
进入项目的war目录C:\workspace\HelloWorld\war
选择 war 目录中可用的所有文件和文件夹。
将所有选定的文件和文件夹压缩到名为HelloWorld.zip的文件中。
将HelloWorld.zip重命名为HelloWorld.war。
部署 WAR 文件
停止 tomcat 服务器。
将HelloWorld.war文件复制到tomcat安装目录> webapps文件夹中。
启动 tomcat 服务器。
查看 webapps 目录,应该有一个文件夹helloworld已创建。
现在HelloWorld.war已成功部署在Tomcat Web服务器根目录中。
运行应用程序
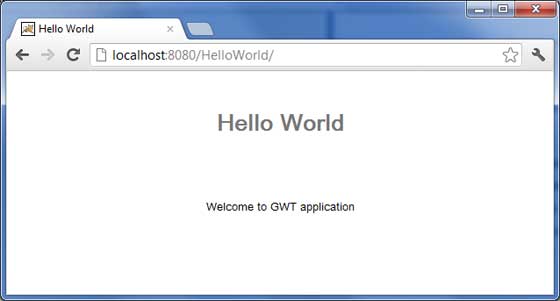
在 Web 浏览器中输入 url:http://localhost:8080/HelloWorld以启动应用程序
服务器名称 (localhost) 和端口 (8080) 可能会根据您的 tomcat 配置而有所不同。

GWT - 使用 CSS 的样式
GWT 小部件依赖级联样式表 (CSS) 来实现视觉样式。默认情况下,每个组件的类名称是gwt-<classname>。
例如, Button 小部件的默认样式为gwt-Button,类似地, TextBox 小部件的默认样式为gwt-TextBox。
为了给所有按钮和文本框提供更大的字体,您可以将以下规则放入应用程序的 CSS 文件中
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }
默认情况下,浏览器和 GWT 都不会为小部件创建默认的id属性。您必须为可以在 CSS 中使用的元素显式创建一个唯一的 id。为了给 id my-button-id 的特定按钮提供更大的字体,您可以将以下规则放入应用程序的 CSS 文件中 -
#my-button-id { font-size: 150%; }
要设置 GWT 小部件的 id,请检索其 DOM 元素,然后设置 id 属性,如下所示 -
Button b = new Button(); DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
CSS 样式 API
有许多 API 可用于为任何 GWT 小部件挂起 CSS 设置。以下是一些重要的 API,它们将帮助您使用 GWT 进行日常 Web 编程 -
| 先生。 | 接口及说明 |
|---|---|
| 1 |
公共无效setStyleName(java.lang.String样式) 此方法将清除任何现有样式并将小部件样式设置为使用style提供的新 CSS 类。 |
| 2 |
公共无效addStyleName(java.lang.String样式) 此方法将向小部件添加辅助或从属样式名称。辅助样式名称是附加样式名称,因此,如果应用了任何先前的样式名称,它们将被保留。 |
| 3 |
公共无效removeStyleName(java.lang.String样式) 此方法将从小部件中删除给定的样式,并保留与小部件关联的任何其他样式。 |
| 4 |
公共 java.lang.String getStyleName() 此方法获取对象的所有样式名称,作为空格分隔的列表。 |
| 5 |
公共无效setStylePrimaryName(java.lang.String样式) 此方法设置对象的主要样式名称并更新所有从属样式名称。 |
例如,让我们定义两种新样式,将其应用于文本 -
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}
现在您可以使用setStyleName(Style)将默认设置更改为新设置。应用以下规则后,文本的字体将变大
txtWidget.setStyleName("gwt-Big-Text");
我们可以在同一个小部件上应用辅助 CSS 规则来更改其颜色,如下所示 -
txtWidget.addStyleName("gwt-Red-Text");
使用上述方法,您可以添加任意数量的样式以应用于小部件。如果您从按钮小部件中删除第一个样式,则第二个样式仍将保留在文本中。
txtWidget.removeStyleName("gwt-Big-Text");
主要和次要风格
默认情况下,小部件的主要样式名称将是其小部件类的默认样式名称,例如按钮小部件的gwt-Button。当我们使用 AddStyleName() 方法添加和删除样式名称时,这些样式称为辅助样式。
小部件的最终外观由添加到其中的所有辅助样式及其主要样式的总和决定。您可以使用setStylePrimaryName(String)方法设置小部件的主要样式。为了说明这一点,假设我们有一个 Label 小部件。在我们的 CSS 文件中,我们定义了以下规则 -
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}
假设我们希望特定的标签小部件始终显示蓝色文本,并且在某些情况下,使用更大的粗体字体来增加强调。
我们可以做这样的事情 -
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");
关联 CSS 文件
有多种方法可以将 CSS 文件与模块关联起来。现代 GWT 应用程序通常使用 CssResource 和 UiBinder 的组合。我们在示例中仅使用第一种方法。
在宿主 HTML 页面中使用 <link> 标记。
使用模块 XML 文件中的 <stylesheet> 元素。
使用ClientBundle中包含的CssResource。
在UiBinder模板中使用内联 <ui:style> 元素。
GWT CSS 示例
此示例将引导您完成在 GWT 小部件上应用不同 CSS 规则的简单步骤。让我们将可用的 Eclipse IDE 和 GWT 插件安装到位,并按照以下步骤创建 GWT 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 按照GWT - 创建应用程序章节中的说明,在com.tutorialspoint包下创建一个名为HelloWorld的项目。 |
| 2 | 如下所述修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java 。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容,以容纳两个按钮。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>
让我们拥有 Java 文件src/com.tutorialspoint/HelloWorld.java的以下内容,它将负责在 HTML 中添加两个按钮并应用自定义 CSS 样式。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}
准备好完成所有更改后,让我们在开发模式下编译并运行应用程序,就像我们在GWT - 创建应用程序章节中所做的那样。如果您的应用程序一切正常,这将产生以下结果 -

现在尝试单击显示的两个按钮并观察“Hello, World!” 单击两个按钮后不断更改字体的文本。
GWT - 基本小部件
每个用户界面都考虑以下三个主要方面 -
UI 元素- 这是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用的常见元素列表,从基本到复杂,我们将在本教程中介绍这些元素。
布局- 它们定义 UI 元素在屏幕上的组织方式,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局章节中介绍。
Behave- 这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章节中介绍。
GWT UI 元素
GWT 库提供了定义良好的类层次结构中的类,以创建复杂的基于 Web 的用户界面。该组件层次结构中的所有类均派生自UIObject基类,如下所示 -

每个基本 UI 小部件都从 Widget 类继承属性,而 Widget 类又从 UIObject 继承属性。树和菜单将在复杂的小部件教程中介绍。
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
GWT UIObject 类
该小部件包含文本,未使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| 2 |
GWT 小部件类
该小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,从而使其以块布局显示。 |
基本小工具
以下是一些重要的基本小部件-
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
标签
该小部件包含文本,未使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| 2 |
超文本标记语言
该小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,从而使其以块布局显示。 |
| 3 |
图像
该小部件在给定 URL 处显示图像。 |
| 4 |
锚
该小部件代表一个简单的 <a> 元素。 |
GWT - 表单小部件
表单小部件允许用户输入数据并为他们提供与应用程序的交互功能。每个 Form 小部件都从 Widget 类继承属性,而 Widget 类又从 UIObject 和 Wigdet 类继承属性。
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
GWT UIObject 类
该小部件包含文本,未使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| 2 |
GWT 小部件类
该小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,从而使其以块布局显示。 |
表单小部件
以下是一些重要的表单小部件-
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
按钮
该小部件代表一个标准按钮。 |
| 2 |
按钮
该小部件代表具有自定义样式的普通按钮。 |
| 3 |
切换按钮
该小部件代表一个时尚的状态按钮,允许用户在向上和向下状态之间切换。 |
| 4 |
复选框
该小部件代表一个标准的复选框小部件。此类还充当 RadioButton 的基类。 |
| 5 |
单选按钮
该小部件代表一个互斥的选择单选按钮小部件。 |
| 6 |
列表框
该小部件向用户表示一个选择列表,可以是列表框,也可以是下拉列表。 |
| 7 |
建议框
该小部件表示一个文本框或文本区域,其中显示一组与用户输入相匹配的预配置选项。每个 SuggestBox 都与一个 SuggestOracle 相关联。SuggestOracle 用于在给定特定查询字符串的情况下提供一组选择。 |
| 8 |
文本框
该小部件代表一个单行文本框。 |
| 9 |
密码文本框
该小部件代表一个文本框,可在视觉上屏蔽其输入以防止窃听。 |
| 10 |
文本区
该小部件代表一个允许输入多行文本的文本框。 |
| 11 |
富文本区
该小部件代表一个富文本编辑器,允许复杂的样式和格式设置。 |
| 12 |
上传文件
该小部件包装了 HTML <input type='file'> 元素。 |
| 13 |
隐
该小部件代表 HTML 表单中的隐藏字段。 |
GWT - 复杂的小部件
“复杂的小部件”允许用户与应用程序进行高级交互。每个 Complex 小部件都从 Widget 类继承属性,而 Widget 类又从 UIObject 继承属性。
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
GWT UIObject 类
该小部件包含文本,未使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| 2 |
GWT 小部件类
该小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,从而使其以块布局显示。 |
复杂的小部件
以下是一些重要的复杂小部件 -
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
树
该小部件代表标准的分层树小部件。该树包含用户可以打开、关闭和选择的 TreeItems 层次结构。 |
| 2 |
菜单栏
该小部件代表标准菜单栏小部件。菜单栏可以包含任意数量的菜单项,每个菜单项都可以触发命令或打开级联菜单栏。 |
| 3 |
日期选择器
该小部件代表标准 GWT 日期选择器。 |
| 4 |
细胞树
该小部件代表树的视图。该小部件仅在标准模式下工作,这要求运行它的 HTML 页面具有显式的 <!DOCTYPE> 声明。 |
| 5 |
单元列表
该小部件代表单元格的单列列表。 |
| 6 |
单元表
该小部件代表支持分页和列的表格视图。 |
| 7 |
细胞浏览器
该小部件表示树的可浏览视图,其中每个级别一次只能打开一个节点。该小部件仅在标准模式下工作,这要求运行它的 HTML 页面具有显式的 <!DOCTYPE> 声明。 |
GWT - 布局面板
布局面板可以包含其他小部件。这些面板控制小部件在用户界面上的显示方式。每个Panel 小部件都从Panel 类继承属性,而Panel 类又从Widget 类继承属性,而Panel 类又从UIObject 类继承属性。
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
GWT UIObject 类
该小部件包含文本,未使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| 2 |
GWT 小部件类
该小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,从而使其以块布局显示。 |
| 3 |
GWT面板类
这是所有面板的抽象基类,面板是可以包含其他小部件的小部件。 |
布局面板
以下是一些重要的布局面板-
| 先生。 | 小部件和描述 |
|---|---|
| 1 |
流程面板
该小部件代表一个面板,该面板使用默认的 HTML 布局Behave来格式化其子小部件。 |
| 2 |
水平面板
该小部件代表一个面板,将其所有小部件放置在单个水平列中。 |
| 3 |
垂直面板
该小部件代表一个面板,将其所有小部件放置在一个垂直列中。 |
| 4 |
水平分割面板
该小部件代表一个面板,该面板将两个小部件排列在单个水平行中,并允许用户以交互方式更改专用于这两个小部件中每一个的宽度比例。HorizontalSplitPanel 中包含的小部件将在必要时自动用滚动条装饰。 |
| 5 |
垂直分割面板
该小部件代表一个 A 面板,它将两个小部件排列在一个垂直列中,并允许用户以交互方式更改专用于这两个小部件中每一个的高度比例。必要时,VertialSplitPanel 中包含的小部件将自动用滚动条装饰。 |
| 6 |
弹性表
该小部件代表一个灵活的表格,可以根据需要创建单元格。它可以是锯齿状的(即每行可以包含不同数量的单元格),并且可以将单个单元格设置为跨越多行或多列。 |
| 7 |
网格
该小部件代表一个矩形网格,可以在其单元格中包含文本、html 或子小部件。必须将其大小显式调整为所需的行数和列数。 |
| 8 |
甲板面板
面板,在“甲板”中显示其所有子窗口小部件,其中一次只能看到一个。它由 TabPanel 使用。 |
| 9 |
停靠面板
该小部件代表一个面板,该面板将其子小部件“停靠”在其外边缘,并允许其最后一个小部件占用其中心的剩余空间。 |
| 10 |
HTML面板
该小部件代表一个包含 HTML 的面板,并且可以将子小部件附加到该 HTML 中的已识别元素。 |
| 11 |
标签面板
该小部件代表一个面板,该面板代表一组选项卡式页面,每个页面都包含另一个小部件。当用户选择与其关联的各种选项卡时,会显示其子窗口小部件。选项卡可以包含任意 HTML。 |
| 12 |
合成的
这个小部件代表一种可以包装另一个小部件的小部件,隐藏被包装的小部件的方法。当添加到面板时,组合的Behave就像添加了它所包装的小部件一样。 |
| 13 |
简单面板
该小部件代表仅包含一个小部件的面板的基类。 |
| 14 |
滚动面板
该小部件代表一个简单的面板,它将其内容包装在可滚动区域中 |
| 15 |
焦点面板
该小部件代表一个简单的面板,使其内容可聚焦,并添加了捕获鼠标和键盘事件的功能。 |
| 16 |
表单面板
该小部件代表一个将其内容包装在 HTML <FORM> 元素中的面板。 |
| 17 号 |
弹出面板
该小部件代表一个可以在其他小部件之上弹出的面板。它覆盖浏览器的客户区域(以及任何先前创建的弹出窗口)。 |
| 18 |
对话框
该小部件代表一种弹出窗口形式,顶部有一个标题区域,可以由用户拖动。与 PopupPanel 不同,调用 PopupPanel.setWidth(String) 和 PopupPanel.setHeight(String) 将设置对话框本身的宽度和高度,即使尚未添加小部件也是如此。 |
GWT - 事件处理
GWT 提供了类似于 Java AWT 或 SWING 用户界面框架的事件处理程序模型。
侦听器接口定义小部件调用以宣布事件的一个或多个方法。GWT 提供了与各种可能的事件相对应的接口列表。
希望接收特定类型事件的类实现关联的处理程序接口,然后将对其自身的引用传递给小部件以订阅一组事件。
例如,Button类发布单击事件,因此您必须编写一个类来实现ClickHandler来处理单击事件。
事件处理程序接口
所有 GWT 事件处理程序都从EventHandler接口扩展,每个处理程序只有一个带有单个参数的方法。该参数始终是关联事件类型的对象。每个事件对象都有许多方法来操作传递的事件对象。例如,对于单击事件,您必须按如下方式编写处理程序 -
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
现在,任何希望接收单击事件的类都将调用addClickHandler()来注册事件处理程序,如下所示 -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
每个支持事件类型的小部件都将具有 HandlerRegistration add Foo Handler( Foo Event)形式的方法,其中Foo是实际事件,如 Click、Error、KeyPress 等。
以下是重要的 GWT 事件处理程序以及关联事件和处理程序注册方法的列表 -
| 先生。 | 事件接口 | 活动方式及说明 |
|---|---|---|
| 1 | 选择处理程序<I>之前 |
在选择之前无效(选择之前事件<I> 事件); 在触发 BeforeSelectionEvent 时调用。 |
| 2 | 模糊处理器 |
模糊无效(模糊事件事件); 当模糊事件被触发时调用。 |
| 3 | 变更处理器 |
更改无效(ChangeEvent 事件); 当触发更改事件时调用。 |
| 4 | 点击处理程序 |
单击无效(ClickEvent 事件); 当触发本机单击事件时调用。 |
| 5 | 关闭处理程序<T> |
关闭时无效(CloseEvent<T> 事件); 当 CloseEvent 被触发时调用。 |
| 6 | 上下文菜单处理程序 |
上下文菜单上无效(上下文菜单事件事件); 当触发本机上下文菜单事件时调用。 |
| 7 | 双击处理程序 |
双击无效(Double Cl |