对话设计
对话是两个或多个存在或系统之间交互的构建。在人机交互中,对话在三个层面上进行研究 -
词法- 图标的形状、实际按下的按键等都在此级别处理。
语法- 交互中输入和输出的顺序在此级别进行描述。
语义- 在此级别,考虑对话对内部应用程序/数据的影响。
对话表示
为了表示对话,我们需要有两个目的的形式化技术 -
它有助于更好地理解拟议的设计。
它有助于分析对话框以识别可用性问题。例如,诸如“设计实际上支持撤消吗?”之类的问题。可以回答。
形式主义导论
我们可以使用许多形式主义技术来表示对话。在本章中,我们将讨论其中三种形式主义技术,它们是 -
- 状态转换网络 (STN)
- 各州图表
- 经典Petri网
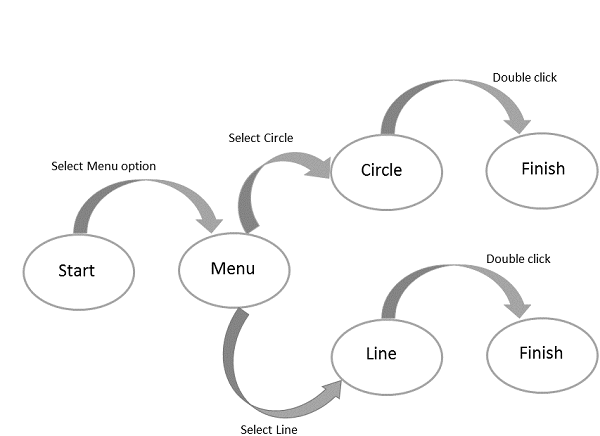
状态转换网络(STN)
STN 是最自发的,它知道对话从根本上表示系统从一种状态到下一种状态的进展。
STN 的语法由以下两个实体组成 -
圆圈- 圆圈指的是系统的状态,它通过为状态命名而被标记。
弧线- 圆圈与弧线连接,弧线指的是导致从弧线启动的状态过渡到其结束的状态的动作/事件。
STN图

状态图
StateChart 代表复杂的反应式系统,可扩展有限状态机 (FSM)、处理并发性并向 FSM 添加内存。它还简化了复杂的系统表示。StateCharts 有以下状态 -
活动状态- 底层 FSM 的当前状态。
基本状态- 这些是单独的状态,不由其他状态组成。
超级状态- 这些状态由其他状态组成。
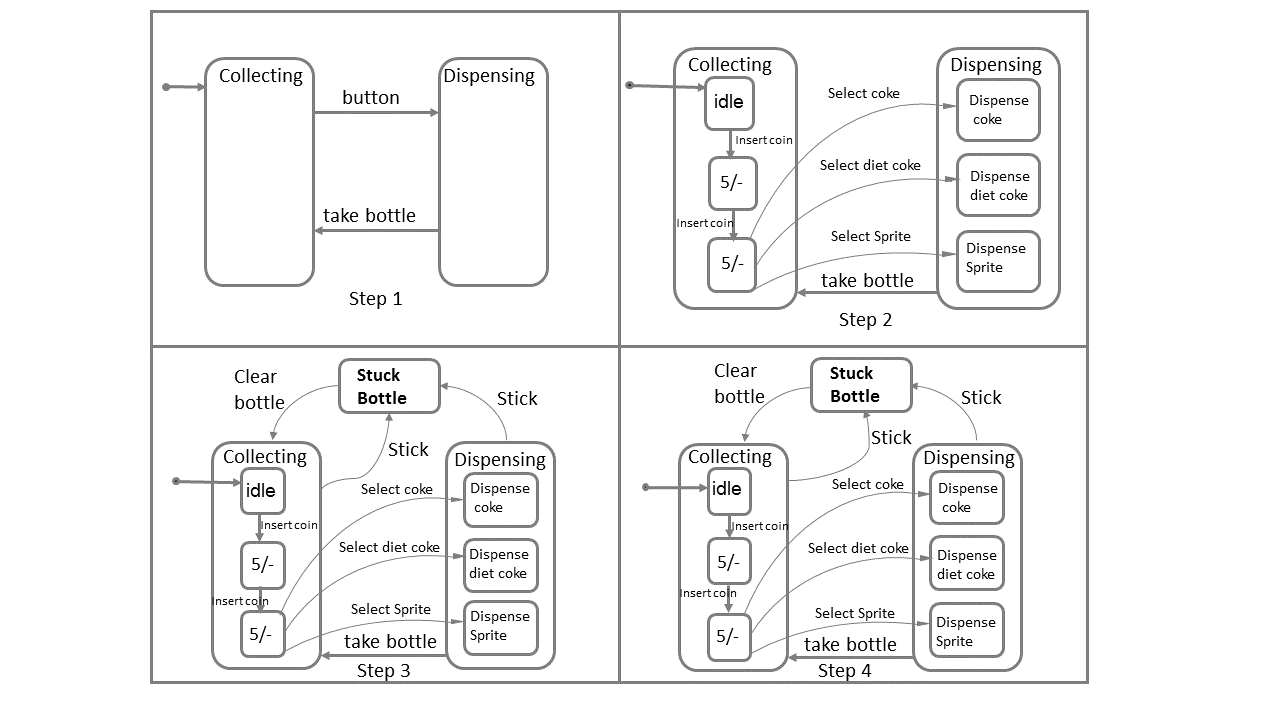
插图
对于每个基本状态b,包含b的超状态称为祖先状态。如果超级状态的一个子状态恰好处于活动状态(无论何时处于活动状态),则该超级状态称为 OR 超级状态。
让我们看看机器的 StateChart 结构,该机器在插入硬币时分配瓶子。

上图解释了瓶子分配机的整个流程。投入硬币后按下按钮,机器将在瓶子灌装和分配模式之间切换。当所需的请求瓶子可用时,它会分配该瓶子。在后台,另一个程序运行,任何卡住的瓶子都将被清除。步骤 4 中的“H”符号表示已将过程添加到历史记录中以供将来访问。
皮特里网
Petri Net 是一个简单的主动Behave模型,它有四个Behave元素,例如:地点、转换、弧线和标记。Petri Nets 提供了图形解释以便于理解。
地点- 该元素用于象征反应系统的被动元素。一个地方用一个圆圈来表示。
过渡- 该元素用于象征反应系统的活跃元素。过渡由正方形/矩形表示。
Arc - 该元素用于表示因果关系。圆弧由箭头表示。
令牌- 此元素可能会发生变化。令牌由实心小圆圈表示。
视觉思维
视觉材料自古以来就以绘画、素描、地图、图表、照片等形式辅助沟通过程。当今世界,随着技术的发明及其进一步发展,视觉信息为思维和表达等视觉信息提供了新的潜力。推理。根据研究,视觉思维在人机交互(HCI)设计中的指挥作用尚未完全被发现。因此,让我们学习在人机交互设计的意义建构活动中支持视觉思维的理论。
人们发现了谈论视觉思维的最初术语,其中包括网络信息设计背景下的视觉即时性、视觉推动力、视觉阻抗以及视觉隐喻、类比和关联等概念。
因此,这种设计过程非常适合作为设计过程中的逻辑和协作方法。让我们分别简要讨论这些概念。
视觉即时性
这是一个推理过程,有助于理解视觉表示中的信息。选择该术语是为了强调其与时间相关的质量,这也可以作为设计对推理的促进程度的指标。
视觉动力
视觉动力被定义为一种刺激,旨在增加对表征的上下文方面的参与。
视觉阻抗
它被认为是视觉即时性的反面,因为它是表示设计的障碍。就推理而言,阻抗可以表示为较慢的认知。
视觉隐喻、联想、类比、归纳和混合
当使用视觉演示来根据另一个熟悉的想法来理解一个想法时,称为视觉隐喻。
视觉类比和概念混合类似于隐喻。类比可以定义为从一个特定到另一个特定的暗示。概念混合可以定义为不SymPy况下的元素和重要关系的组合。
使用上述概念可以使 HCI 设计受益匪浅。这些概念在支持 HCI 以及设计过程中视觉程序的使用方面非常实用。
直接操作编程
直接操作被誉为一种良好的界面设计形式,深受用户好评。此类过程使用许多源来获取输入,并最终使用内置工具和程序将其转换为用户所需的输出。
“直接性”被认为是对操纵编程有主要贡献的一种现象。它有以下两个方面。
- 距离
- 直接参与
距离
距离是决定用户目标与用户处理的系统提供的解释水平之间差距的界面。这些被称为执行湾和评估湾。
执行的海湾
执行鸿沟定义了用户目标与实现该目标的设备之间的差距/鸿沟。可用性的主要目标之一是通过消除障碍来缩小这种差距,并采取措施尽量减少用户对预期任务的干扰,从而阻碍工作的顺利进行。
评估的鸿沟
评估湾是用户从设计中的系统中解释的期望的表示。根据唐纳德·诺曼的说法,当系统以易于获取、易于解释且符合人们对系统的看法的方式提供有关其状态的信息时,鸿沟就很小。
直接参与
它被描述为一种编程,其中设计直接处理用户呈现的对象的控制,并使系统更易于使用。
对执行和评估过程的审查阐明了使用系统的努力。它还提供了最大限度地减少使用系统所需的脑力劳动的方法。
直接操作的问题
尽管响应的即时性和目标到行动的转化使某些任务变得容易,但所有任务都不应该轻松完成。例如,重复操作可能最好通过脚本完成,而不是通过即时完成。
直接操作界面很难管理变量或从一类元素中分离元素的说明。
直接操作界面可能不准确,因为依赖于用户而不是系统。
用户认为,直接操作界面的一个重要问题是它直接支持技术。
项目呈现顺序
在人机交互中,可以根据任务或应用程序要求来规划呈现顺序。应注意菜单中项目的自然顺序。演示顺序的主要因素是 -
- 时间
- 数字排序
- 物理特性
当没有与任务相关的安排时,设计师必须选择以下前景之一 -
- 术语的字母顺序
- 相关项目的分组
- 首先是最常用的项目
- 首先是最重要的项目
菜单布局
- 菜单应该使用任务语义来组织。
- 宽浅应优先于窄深。
- 位置应通过图形、数字或标题来显示。
- 子树应该使用项目作为标题。
- 项目应该有意义地分组。
- 项目应该有意义地排序。
- 应使用简短的项目。
- 应使用一致的语法、布局和技术。
- 应允许提前键入、向前跳转或其他快捷方式。
- 应允许跳转到上一个菜单和主菜单。
- 应考虑在线帮助。
应为以下组件定义一致性指南 -
- 标题
- 物品放置
- 指示
- 错误信息
- 状态报告
表单填写对话框
适用于数据字段的多次输入 -
- 完整的信息应该对用户可见。
- 显示应该类似于熟悉的纸质表格。
- 应针对不同类型的条目给出一些说明。
用户必须熟悉 -
- 键盘
- 使用TAB键或鼠标移动光标
- 纠错方法
- 字段标签含义
- 允许的字段内容
- 使用 ENTER 和/或 RETURN 键。
表格填写设计指南 -
- 标题应该有意义。
- 说明应该易于理解。
- 字段应该按逻辑分组和排序。
- 表格应该具有视觉吸引力。
- 应提供熟悉的字段标签。
- 应使用一致的术语和缩写。
- 应该可以方便地移动光标。
- 应提供对单个字符和整个字段设施的纠错。
- 错误预防。
- 应填充不可接受值的错误消息。
- 可选字段应明确标记。
- 应提供字段的解释性消息。
- 应填充完成信号。
