人机界面 - 快速指南
人机界面介绍
人机接口(HCI)以前被称为人机研究或人机交互。它涉及供人类使用的计算机系统和相关现象的设计、执行和评估。
人机交互可用于所有可以安装计算机的学科。下面提到了一些可以特别重要地实施人机交互的领域 -
计算机科学- 用于应用程序设计和工程。
心理学- 用于理论应用和分析目的。
社会学- 用于技术与组织之间的互动。
工业设计- 适用于手机、微波炉等互动产品。
人机交互领域的世界领先组织是 ACM – SIGCHI,它代表计算机机械协会 – 计算机与人机交互特别兴趣小组。SIGCHI 将计算机科学定义为人机交互的核心学科。在印度,它作为一项互动提案出现,主要基于设计领域。
客观的
本课程的目的是学习设计用户友好界面或交互的方法。考虑到这一点,我们将学习以下内容 -
设计和评估交互式系统的方法。
通过认知系统和任务模型减少设计时间的方法。
交互式系统设计的程序和启发式。
历史沿革
从最初执行批处理的计算机到以用户为中心的设计,有几个里程碑,如下所述 -
早期计算机(例如ENIAC,1946) - 硬件技术的改进带来了计算能力的大幅提高。人们开始思考创新的想法。
视觉显示单元(1950年代) - SAGE(半自动地面环境),美国的防空系统,使用最早版本的VDU。
画板的开发 (1962) - Ivan Sutherland 开发了画板并证明计算机不仅仅可以用于数据处理。
道格拉斯·恩格尔巴特 (Douglas Engelbart) 提出了编程工具包的概念 (1963) - 较小的系统创建了较大的系统和组件。
文字处理器、鼠标的介绍 (1968) - NLS(oNLine 系统)的设计。
推出个人计算机 Dynabook(1970 年代) -在 Xerox PARC开发了Smalltalk 。
Windows 和 WIMP 界面- 在一个桌面上同时进行作业、在工作和屏幕之间切换、顺序交互。
隐喻的想法- Xerox star 和 alto 是第一个使用隐喻概念的系统,这导致了界面的自发性。
Ben Shneiderman (1982) 引入的直接操作- 首次在 Apple Mac PC (1984) 中使用,减少了语法错误的机会。
Vannevar Bush 引入了超文本(1945) - 表示文本的非线性结构。
多模态(20世纪80年代末)。
计算机支持的协作工作(1990 年代) - 计算机介导的通信。
WWW (1989) - 第一个图形浏览器 (Mosaic) 于 1993 年问世。
普适计算——目前人机交互中最活跃的研究领域。基于传感器/上下文感知的计算也称为普适计算。
人机交互在印度的根源
一些开创性的创作和图形传达设计师从 80 年代末开始对人机交互领域表现出兴趣。其他人通过设计 CD ROM 标题的程序跨过了门槛。他们中的一些人通过网络设计和提供计算机培训进入该领域。
尽管印度在提供人机交互的既定课程方面落后,但印度的设计师除了创造力和艺术表达之外,还认为设计是一种解决问题的活动,并且更喜欢在需求尚未达到的领域工作。遇见了。
这种对设计的渴望常常促使他们进入创新领域并通过自学获得知识。后来,当 HCI 前景到达印度时,设计师采用了可用性评估、用户研究、软件原型设计等技术。
人机交互指南
施奈德曼的八项黄金法则
美国计算机科学家 Ben Shneiderman 整合了一些有关设计的隐含事实,并提出了以下八项一般准则 -
- 力求一致性。
- 迎合通用可用性。
- 提供信息丰富的反馈。
- 设计对话框以产生关闭。
- 防止错误。
- 允许轻松逆转动作。
- 支持内部控制点。
- 减少短期记忆负荷。
这些指南对于普通设计师和界面设计师都是有益的。使用这八个准则,可以区分好的界面设计和坏的界面设计。这些对于识别更好的 GUI 的实验评估是有益的。
诺曼七项原则
为了评估人与计算机之间的交互,唐纳德·诺曼 (Donald Norman) 在 1988 年提出了七项原则。他提出了可以用来改造困难任务的七个阶段。以下是诺曼的七项原则 -
同时使用世界知识和头脑知识。
简化任务结构。
让事情变得可见。
获得正确的映射(用户心智模型 = 概念模型 = 设计模型)。
将限制转化为优势(物质限制、文化限制、技术限制)。
为错误而设计。
当一切都失败时 - 标准化。
启发式评估
启发式评估是检查用户界面可用性问题的系统过程。一旦在设计中检测到可用性问题,它们就会作为持续设计过程的一个组成部分予以关注。启发式评估方法包括一些可用性原则,例如尼尔森的十大可用性原则。
尼尔森的十项启发式原则
- 系统状态的可见性。
- 系统与现实世界的匹配。
- 用户控制和自由。
- 一致性和标准。
- 错误预防。
- 识别而不是回忆。
- 使用的灵活性和效率。
- 美观且简约的设计。
- 帮助、诊断和错误恢复。
- 文档和帮助
上述尼尔森的十项原则可以作为启发式评估者在审核界面或产品时评估和解释问题的清单。
界面设计指南
本节介绍了一些更重要的 HCI 设计指南。一般交互、信息显示和数据输入是 HCI 设计指南的三类,如下所述。
一般互动
一般互动指南是综合建议,重点关注一般说明,例如 -
始终如一。
提供重要的反馈。
要求对任何重要的关键操作进行验证。
授权轻松撤销大多数操作。
减少行动之间必须记住的信息量。
寻求对话、动作和思考的能力。
原谅错误。
按功能对活动进行分类并相应地建立屏幕地理。
提供上下文相关的帮助服务。
使用简单的动作动词或简短的动词短语来命名命令。
信息显示
HCI提供的信息不应不完整或不清楚,否则应用程序将无法满足用户的要求。为了提供更好的显示,准备了以下指南 -
仅显示适用于当前上下文的信息。
不要给用户增加数据负担,使用允许快速集成信息的演示布局。
使用标准标签、标准缩写和可能的颜色。
允许用户保持视觉上下文。
生成有意义的错误消息。
使用大小写、缩进和文本分组来帮助理解。
使用窗口(如果可用)对不同类型的信息进行分类。
使用模拟显示来表征信息,更容易与这种表示形式集成。
考虑显示屏的可用地理位置并有效地使用它。
数据输入
以下指南重点关注数据输入,这是人机交互的另一个重要方面 -
减少用户所需的输入操作数量。
保持信息显示和数据输入之间的稳定性。
让用户自定义输入。
交互应该灵活,但也应该适应用户喜欢的输入模式。
禁用不适合当前操作上下文的命令。
允许用户控制交互流程。
提供帮助以协助完成所有输入操作。
删除“米老鼠”输入。
交互系统设计
本章的目标是学习交互系统设计和开发的所有方面,交互系统现在已成为我们生活的重要组成部分。这些系统的设计和可用性会影响人们与技术的关系质量。Web应用、游戏、嵌入式设备等,都是这个系统的一部分,它已经成为我们生活中不可或缺的一部分。现在让我们讨论该系统的一些主要组件。
可用性工程的概念
可用性工程是软件和系统开发过程中的一种方法,其中包括从流程开始时用户的贡献,并通过使用可用性需求和指标来确保产品的有效性。
因此,它指的是抽象、实现和测试硬件和软件产品的整个过程的可用性功能特征。需求收集阶段到产品的安装、营销和测试都属于这个过程。
可用性工程的目标
- 使用有效 - 功能性
- 使用高效 - 高效
- 使用无错误 - 安全
- 易于使用 - 友好
- 使用愉快 - 愉快的体验
可用性
可用性由三个组成部分——有效性、效率和满意度组成,用户可以利用它们在特定环境中实现他们的目标。让我们简要了解一下这些组件。
有效性- 用户实现目标的完整性。
效率- 使用资源有效实现目标的能力。
满意度- 工作系统对其用户的易用性。
可用性研究
基于实验评估的人、产品和环境之间相互作用的系统研究。例如:心理学、Behave科学等。
可用性测试
根据用户的要求、能力、前景、安全性和满意度对规定的可用性参数进行科学评估称为可用性测试。
验收测试
验收测试也称为用户验收测试 (UAT),是用户在与供应商签字之前作为最终检查点执行的测试过程。让我们以手持式条码扫描仪为例。
让我们假设一家超市从供应商处购买了条形码扫描仪。超市召集了一组柜台员工,让他们在模拟商店环境中测试该设备。通过此过程,用户将确定该产品是否可以满足他们的需求。要求用户在收到供应商的最终产品之前“通过”验收测试。
软件工具
软件工具是用于创建、维护或以其他方式支持其他程序和应用程序的编程软件。人机交互中一些常用的软件工具如下:
规范方法- 用于指定 GUI 的方法。尽管这些方法冗长且含糊不清,但它们很容易理解。
语法- 程序可以理解的书面指令或表达式。它们提供完整性和正确性的确认。
转换图- 可以以文本、链接频率、状态图等方式显示的节点和链接集。它们很难评估可用性、可见性、模块化和同步性。
状态图- 为同时用户活动和外部操作开发的图表方法。他们提供了带有接口构建工具的链接规范。
界面构建工具- 有助于设计命令语言、数据输入结构和小部件的设计方法。
Interface Mockup Tools - 用于开发 GUI 快速草图的工具。例如,Microsoft Visio、Visual Studio .Net 等。
软件工程工具- 提供用户界面管理系统的广泛编程工具。
评估工具- 评估程序的正确性和完整性的工具。
人机交互和软件工程
软件工程是对软件的设计、开发和保存的研究。它与人机交互相结合,使人机交互更加生动、互动。
让我们看看以下软件工程中用于交互设计的模型。
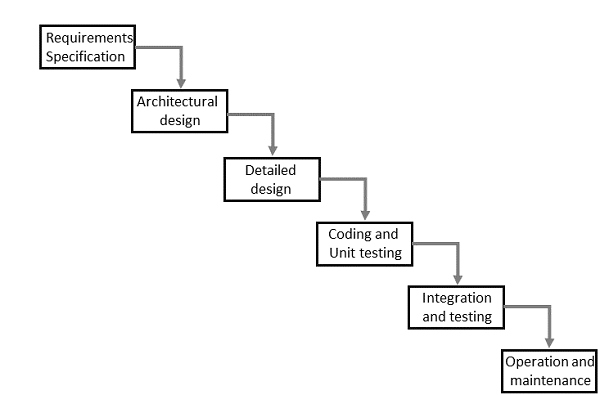
瀑布法

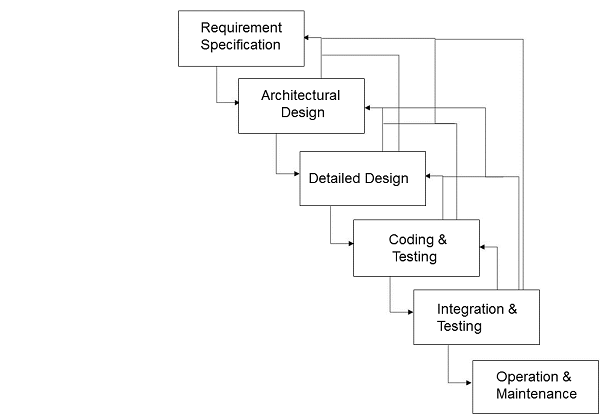
交互系统设计

软件工程瀑布模型的单向运动表明,每个阶段都依赖于前一个阶段,而不是相反。然而,这种模型并不适合交互式系统设计。
交互式系统设计表明,每个阶段相互依赖,以服务于设计和产品创造的目的。这是一个持续的过程,因为有很多东西需要了解,而且用户一直在变化。交互式系统设计者应该认识到这种多样性。
原型制作
原型设计是另一种类型的软件工程模型,它可以具有投影系统的完整功能。
在人机交互中,原型设计是一种试验性的部分设计,可以帮助用户在不执行完整系统的情况下测试设计想法。
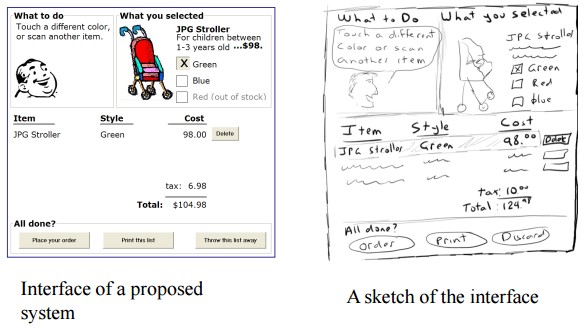
原型的示例可以是草图。交互设计的草图随后可以生成图形界面。参见下图。

上图可以被视为低保真度原型,因为它使用手动程序,例如在纸上绘制草图。
中等保真度原型涉及系统的一些但不是全部过程。例如,GUI 的第一个屏幕。
最后,高保真原型模拟设计中系统的所有功能。这个原型需要时间、金钱和劳动力。
以用户为中心的设计(UCD)
收集用户反馈以改进设计的过程称为以用户为中心的设计或 UCD。
都柏林大学的缺点
- 用户被动参与。
- 用户对新界面的看法可能不合适。
- 设计师可能会向用户提出不正确的问题。
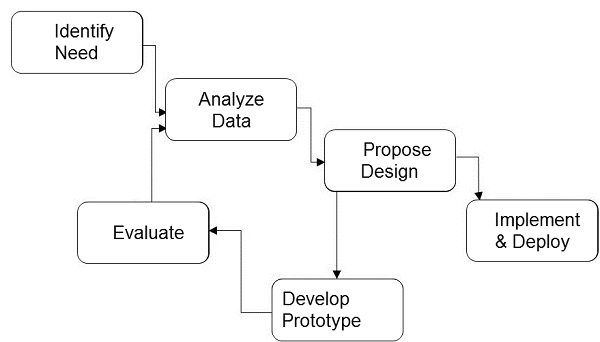
交互式系统设计生命周期 (ISLC)
重复下图中的阶段,直到找到解决方案。
图表

GUI 设计与美学
图形用户界面(GUI)是用户可以在计算机系统中操作程序、应用程序或设备的界面。这是图标、菜单、小部件、标签供用户访问的地方。
重要的是,GUI中的所有内容都以可识别且赏心悦目的方式排列,这体现了GUI设计者的审美意识。GUI 美学为任何产品提供了特征和标识。
印度工业中的人机交互
在过去的几年里,印度的大多数 IT 公司都在招聘设计师来从事 HCI 相关活动。甚至跨国公司也开始从印度招聘 HCI 人才,因为印度设计师已经证明了他们在建筑、视觉和交互设计方面的能力。因此,印度人机交互设计师不仅在国内,而且还在国外留下了印记。
尽管可用性一直存在,但该行业在过去十年中蓬勃发展。由于新产品不断开发,耐用性预测看起来也很好。
据对可用性专家的估计,印度只有 1000 名专家。总体需求量在6万左右。在国内所有设计师中,HCI 设计师约占 2.77%。
人机交互类比
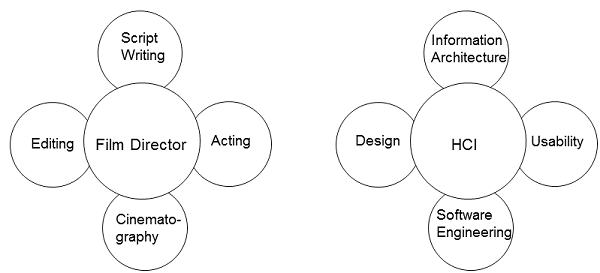
让我们举一个大家都能理解的众所周知的比喻。电影导演是指具有剧本创作、表演、剪辑和摄影等经验的人。他/她可以被认为是唯一负责电影所有创意阶段的人。
同样,HCI 可以被视为电影导演,其工作一半是创意,一半是技术。HCI 设计师对设计的所有领域都有深入的了解。下图描述了这个类比 -

互动设备
多种交互设备用于人机交互。其中一些是已知的工具,一些是最近开发的或者是将来要开发的概念。在本章中,我们将讨论一些新旧交互设备。
触摸屏
触摸屏概念在几十年前就已被预言,但该平台最近才被收购。如今有许多设备使用触摸屏。在仔细选择这些设备后,开发人员定制他们的触摸屏体验。
制造触摸屏最便宜且相对简单的方法是使用电极和电压关联。除了硬件差异之外,即使使用相同的硬件,仅软件也会使一种触摸设备与另一种触摸设备产生重大差异。
随着创新设计和新硬件和软件的出现,触摸屏未来可能会大幅增长。可以通过在触摸和其他设备之间进行同步来进行进一步的开发。
在人机交互中,触摸屏可以被认为是一种新的交互设备。
手势识别
手势识别是语言技术中的一门学科,其目标是通过数学程序理解人类运动。手势识别是当前的重点领域。这项技术是面向未来的。
这项新技术在不使用机械设备的情况下增强了人与计算机之间的高级关联。这种新的交互设备可能会终止键盘等旧设备,并且也会依赖触摸屏等新设备。
语音识别
将口语短语转录为书面文本的技术就是语音识别。此类技术可用于许多设备的高级控制,例如开关电器。完整转录只需要识别某些命令。然而,这对于大词汇量来说并没有什么好处。
该 HCI 设备可帮助用户进行免提移动,并使基于指令的技术与用户保持同步。
键盘
键盘可以被认为是当今我们所有人都知道的原始设备。键盘使用按键/按钮的组织作为计算机的机械设备。键盘中的每个键对应于一个书面符号或字符。
这是人与机器之间最有效、最古老的交互设备,它为开发更多交互设备提供了思路,并且本身也取得了进步,例如用于计算机和手机的软屏键盘。
响应时间
响应时间是设备响应请求所花费的时间。该请求可以是从数据库查询到加载网页的任何内容。响应时间是服务时间和等待时间的总和。当响应必须通过网络传输时,传输时间就成为响应时间的一部分。
在现代 HCI 设备中,安装了多个应用程序,其中大多数同时运行或根据用户的使用情况运行。这使得响应时间变得更加繁忙。所有响应时间的增加都是由等待时间的增加引起的。等待时间是由于请求的运行及其后面的请求队列而产生的。
因此,在现代设备中使用先进处理器时,设备的响应时间更快非常重要。
设计流程和任务分析
人机交互设计
HCI 设计被认为是一个解决问题的过程,其中包含计划使用、目标区域、资源、成本和可行性等组件。它决定产品相似性的要求以平衡权衡。
以下几点是交互设计的四个基本活动 -
- 确定需求
- 构建替代设计
- 开发设计的交互式版本
- 评估设计
以用户为中心的方法的三个原则是 -
- 尽早关注用户和任务
- 经验测量
- 迭代设计
设计方法
自诞生以来,已经出现了各种概述人机交互技术的方法。以下是一些设计方法 -
活动理论- 这是一种人机交互方法,描述了人机交互发生的框架。活动理论提供推理、分析工具和交互设计。
以用户为中心的设计- 它为用户提供了设计的中心舞台,让他们有机会与设计师和技术从业者合作。
用户界面设计原则-宽容、简单、可见性、可供性、一致性、结构和反馈是界面设计中使用的七个原则。
价值敏感设计- 该方法用于开发技术,包括三种类型的研究 -概念性、实证性和技术性。
概念调查旨在了解使用技术的投资者的价值观。
实证调查是定性或定量的设计研究,显示设计师对用户价值观的理解。
技术调查包含在概念和实证调查中技术和设计的使用。
参与式设计
参与式设计过程涉及设计过程中的所有利益相关者,以便最终结果满足他们所期望的需求。这种设计应用于软件设计、建筑、景观设计、产品设计、可持续性、平面设计、规划、城市设计甚至医学等各个领域。
参与式设计不是一种风格,而是关注设计的过程和程序。它被视为消除设计师的设计责任和原创的一种方式。
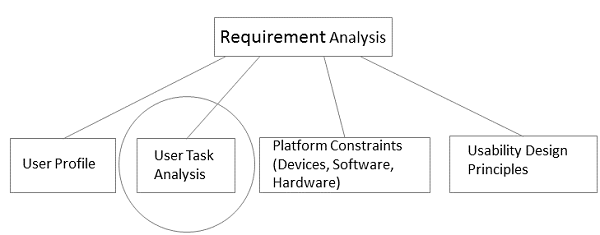
任务分析
任务分析在用户需求分析中起着重要作用。

任务分析是学习用户和抽象框架、工作流中使用的模式以及与 GUI 交互的时间顺序实现的过程。它分析用户划分任务和排序的方式。
什么是任务?
有助于实现有用目标(针对系统)的人类Behave是一项任务。任务分析定义的是用户的性能,而不是计算机的性能。
层次任务分析
分层任务分析是将任务分解为子任务的过程,可以使用执行的逻辑顺序来分析子任务。这将有助于以最佳方式实现目标。
“层次结构是元素的组织,根据先决条件关系,描述了学习者为实现层次结构中更高的任何单一Behave而必须采取的经验路径。(Seels & Glasgow,1990,第 94 页)”。
分析技术
任务分解- 将任务按顺序拆分为子任务。
基于知识的技术- 用户需要了解的任何说明。
“用户”始终是任务的起点。
民族志- 观察用户在使用环境中的Behave。
协议分析- 观察和记录用户的Behave。这是通过验证用户的想法来实现的。让用户大声思考,以便可以理解用户的心理逻辑。
工程任务模型
与层次任务分析不同,工程任务模型可以正式指定并且更有用。
工程任务模型的特点
工程任务模型具有灵活的符号,可以清楚地描述可能的活动。
他们组织了方法来支持设计中任务模型的需求、分析和使用。
他们支持针对整个应用程序中发生的问题回收现有的设计解决方案。
最后,他们允许使用自动化工具来支持设计周期的不同阶段。
并发任务树 (CTT)
CTT 是一种用于对任务进行建模的工程方法,由任务和运算符组成。CTT 中的运算符用于描述任务之间的时间顺序关联。以下是 CTT 的主要特点 -
- 专注于用户希望完成的操作。
- 层次结构。
- 图形语法。
- 丰富的顺序运算符集。
对话设计
对话是两个或多个存在或系统之间交互的构建。在人机交互中,对话在三个层面上进行研究 -
词法- 图标的形状、实际按下的按键等都在此级别处理。
语法- 交互中输入和输出的顺序在此级别进行描述。
语义- 在此级别,考虑对话对内部应用程序/数据的影响。
对话表示
为了表示对话,我们需要有两个目的的形式化技术 -
它有助于更好地理解拟议的设计。
它有助于分析对话框以识别可用性问题。例如,诸如“设计实际上支持撤消吗?”之类的问题。可以回答。
形式主义导论
我们可以使用许多形式主义技术来表示对话。在本章中,我们将讨论其中三种形式主义技术,它们是 -
- 状态转换网络 (STN)
- 各州图表
- 经典Petri网
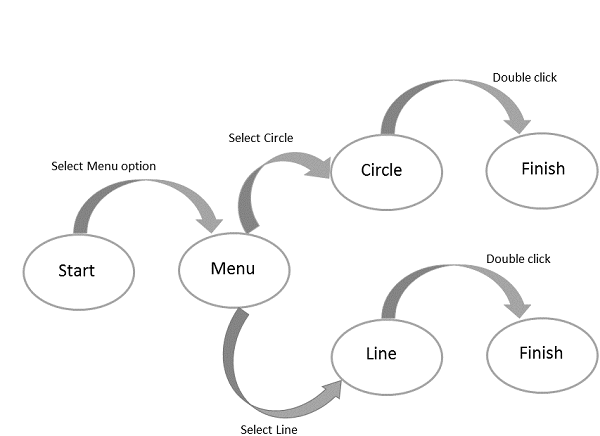
状态转换网络(STN)
STN 是最自发的,它知道对话从根本上表示系统从一种状态到下一种状态的进展。
STN 的语法由以下两个实体组成 -
圆圈- 圆圈指的是系统的状态,它通过为状态命名而被标记。
弧线- 圆圈与弧线连接,弧线指的是导致从弧线启动的状态过渡到其结束的状态的动作/事件。
STN图

状态图
StateChart 代表复杂的反应式系统,可扩展有限状态机 (FSM)、处理并发性并向 FSM 添加内存。它还简化了复杂的系统表示。StateCharts 有以下状态 -
活动状态- 底层 FSM 的当前状态。
基本状态- 这些是单独的状态,不由其他状态组成。
超级状态- 这些状态由其他状态组成。
插图
对于每个基本状态b,包含b的超状态称为祖先状态。如果超级状态的一个子状态恰好处于活动状态(无论何时处于活动状态),则该超级状态称为 OR 超级状态。
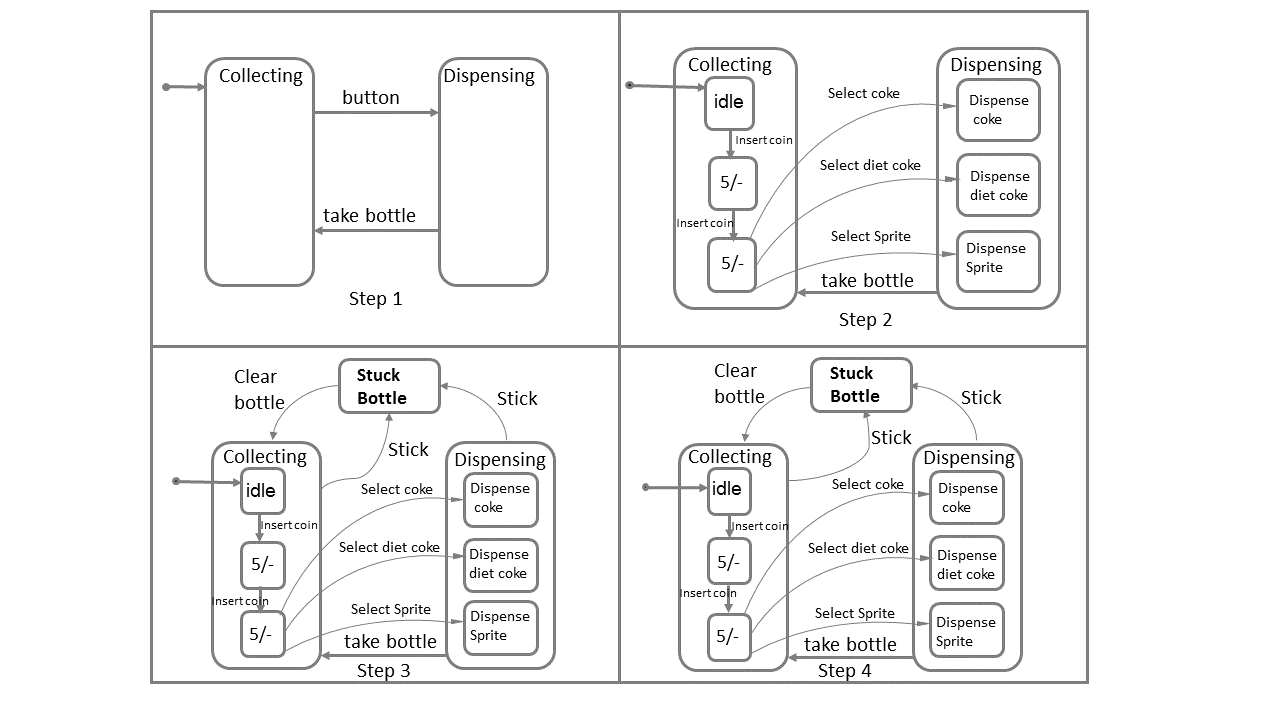
让我们看看机器的 StateChart 结构,该机器在插入硬币时分配瓶子。

上图解释了瓶子分配机的整个流程。投入硬币后按下按钮,机器将在瓶子灌装和分配模式之间切换。当所需的请求瓶子可用时,它会分配该瓶子。在后台,另一个程序运行,任何卡住的瓶子都将被清除。步骤 4 中的“H”符号表示已将过程添加到历史记录中以供将来访问。
皮特里网
Petri Net 是一个简单的主动Behave模型,它有四个Behave元素,例如:地点、转换、弧线和标记。Petri Nets 提供了图形解释以便于理解。
地点- 该元素用于象征反应系统的被动元素。一个地方用一个圆圈来表示。
过渡- 该元素用于象征反应系统的活跃元素。过渡由正方形/矩形表示。
Arc - 该元素用于表示因果关系。圆弧由箭头表示。
令牌- 此元素可能会发生变化。令牌由实心小圆圈表示。
视觉思维
视觉材料自古以来就以绘画、素描、地图、图表、照片等形式辅助沟通过程。当今世界,随着技术的发明及其进一步发展,视觉信息为思维和表达等视觉信息提供了新的潜力。推理。根据研究,视觉思维在人机交互(HCI)设计中的指挥作用尚未完全被发现。因此,让我们学习在人机交互设计的意义建构活动中支持视觉思维的理论。
人们发现了谈论视觉思维的最初术语,其中包括网络信息设计背景下的视觉即时性、视觉推动力、视觉阻抗以及视觉隐喻、类比和关联等概念。
因此,这种设计过程非常适合作为设计过程中的逻辑和协作方法。让我们分别简要讨论这些概念。
视觉即时性
这是一个推理过程,有助于理解视觉表示中的信息。选择该术语是为了强调其与时间相关的质量,这也可以作为设计对推理的促进程度的指标。
视觉动力
视觉动力被定义为一种刺激,旨在增加对表征的上下文方面的参与。
视觉阻抗
它被认为是视觉即时性的反面,因为它是表示设计的障碍。就推理而言,阻抗可以表示为较慢的认知。
视觉隐喻、联想、类比、归纳和混合
当使用视觉演示来根据另一个熟悉的想法来理解一个想法时,称为视觉隐喻。
视觉类比和概念混合类似于隐喻。类比可以定义为从一个特定到另一个特定的暗示。概念混合可以定义为不SymPy况下的元素和重要关系的组合。
使用上述概念可以使 HCI 设计受益匪浅。这些概念在支持 HCI 以及设计过程中视觉程序的使用方面非常实用。
直接操作编程
直接操作被誉为一种良好的界面设计形式,深受用户好评。此类过程使用许多源来获取输入,并最终使用内置工具和程序将其转换为用户所需的输出。
“直接性”被认为是对操纵编程有主要贡献的一种现象。它有以下两个方面。
- 距离
- 直接参与
距离
距离是决定用户目标与用户处理的系统提供的解释水平之间差距的界面。这些被称为执行湾和评估湾。
执行的海湾
执行鸿沟定义了用户目标与实现该目标的设备之间的差距/鸿沟。可用性的主要目标之一是通过消除障碍来缩小这种差距,并采取措施尽量减少用户对预期任务的干扰,从而阻碍工作的顺利进行。
评估的鸿沟
评估湾是用户从设计中的系统中解释的期望的表示。根据唐纳德·诺曼的说法,当系统以易于获取、易于解释且符合人们对系统的看法的方式提供有关其状态的信息时,鸿沟就很小。
直接参与
它被描述为一种编程,其中设计直接处理用户呈现的对象的控制,并使系统更易于使用。
对执行和评估过程的审查阐明了使用系统的努力。它还提供了最大限度地减少使用系统所需的脑力劳动的方法。
直接操作的问题
尽管响应的即时性和目标到行动的转化使某些任务变得容易,但所有任务都不应该轻松完成。例如,重复操作可能最好通过脚本完成,而不是通过即时完成。
直接操作界面很难管理变量或从一类元素中分离元素的说明。
直接操作界面可能不准确,因为依赖于用户而不是系统。
用户认为,直接操作界面的一个重要问题是它直接支持技术。
项目呈现顺序
在人机交互中,可以根据任务或应用程序要求来规划呈现顺序。应注意菜单中项目的自然顺序。演示顺序的主要因素是 -
- 时间
- 数字排序
- 物理特性
当没有与任务相关的安排时,设计师必须选择以下前景之一 -
- 术语的字母顺序
- 相关项目的分组
- 首先是最常用的项目
- 首先是最重要的项目
菜单布局
- 菜单应该使用任务语义来组织。
- 宽浅应优先于窄深。
- 位置应通过图形、数字或标题来显示。
- 子树应该使用项目作为标题。
- 项目应该有意义地分组。
- 项目应该有意义地排序。
- 应使用简短的项目。
- 应使用一致的语法、布局和技术。
- 应允许提前键入、向前跳转或其他快捷方式。
- 应允许跳转到上一个菜单和主菜单。
- 应考虑在线帮助。
应为以下组件定义一致性指南 -
- 标题
- 物品放置
- 指示
- 错误信息
- 状态报告
表单填写对话框
适用于数据字段的多次输入 -
- 完整的信息应该对用户可见。
- 显示应该类似于熟悉的纸质表格。
- 应针对不同类型的条目给出一些说明。
用户必须熟悉 -
- 键盘
- 使用TAB键或鼠标移动光标
- 纠错方法
- 字段标签含义
- 允许的字段内容
- 使用 ENTER 和/或 RETURN 键。
表格填写设计指南 -
- 标题应该有意义。
- 说明应该易于理解。
- 字段应该按逻辑分组和排序。
- 表格应该具有视觉吸引力。
- 应提供熟悉的字段标签。
- 应使用一致的术语和缩写。
- 应该可以方便地移动光标。
- 应提供对单个字符和整个字段设施的纠错。
- 错误预防。
- 应填充不可接受值的错误消息。
- 可选字段应明确标记。
- 应提供字段的解释性消息。
- 应填充完成信号。
信息搜索与可视化
数据库查询
数据库查询是从数据库检索信息的主要机制。它由预定义格式的数据库问题组成。许多数据库管理系统使用结构化查询语言(SQL)标准查询格式。
例子
SELECT DOCUMENT# FROM JOURNAL-DB WHERE (DATE >= 2004 AND DATE <= 2008) AND (LANGUAGE = ENGLISH OR FRENCH) AND (PUBLISHER = ASIST OR HFES OR ACM)
当用户可以查看和控制搜索时,他们的表现会更好,满意度也会更高。因此,数据库查询为人机界面提供了大量帮助。
以下几点是阐明文本搜索用户界面的五阶段框架 -
公式化-表达搜索
行动的启动-启动搜索
结果审查-阅读消息和结果
细化-制定下一步
使用-汇编或传播见解
多媒体文档搜索
以下是主要的多媒体文档搜索类别。
图片搜索
在常见的搜索引擎中进行图像搜索并不是一件容易的事情。不过,有些网站可以通过输入您选择的图像来进行图像搜索。大多数情况下,简单的绘图工具用于构建用于搜索的模板。对于指纹匹配等复杂搜索,开发了特殊软件,用户可以在机器中搜索不同特征的预定义数据。
地图搜索
地图搜索是多媒体搜索的另一种形式,其中通过移动设备和搜索引擎检索在线地图。尽管复杂的搜索(例如经度/纬度搜索)需要结构化数据库解决方案。借助高级数据库选项,我们可以检索每个可能方面的地图,例如城市、州、国家、世界地图、天气表、方向等。
设计/图表搜索
一些设计包还支持设计或图表的搜索。例如,图表、蓝图、报纸等。
声音搜索
通过数据库的音频搜索也可以轻松完成声音搜索。尽管用户应该清楚地说出搜索单词或短语。
视频搜索
Infomedia 等新项目有助于检索视频搜索。它们提供视频概述或视频帧分段。
动画搜索
随着Flash的流行,动画搜索的频率也随之增加。现在可以搜索特定的动画,例如移动的船。
信息可视化
信息可视化是概念数据的交互式视觉插图,可以增强人类的理解。它源于人机交互的研究,并作为关键组件应用于各个领域。它允许用户立即查看、发现和理解大量信息。
信息可视化也是一种假设结构,通常随后进行正式检查,例如统计假设检验。
高级过滤
以下是高级过滤程序 -
- 使用复杂的布尔查询进行过滤
- 自动过滤
- 动态查询
- 分面元数据搜索
- 举例查询
- 隐式搜索
- 协同过滤
- 多语言搜索
- 视野规格
超文本和超媒体
超文本可以定义为引用可立即访问的超链接的文本。提供对另一文本的引用的任何文本都可以被理解为两个信息节点,其中引用形成链接。在超文本中,所有链接都是活动的,单击时会打开新内容。
另一方面,超媒体是一种包含不同类型媒体(例如视频、CD 等)以及超链接的信息媒体。
因此,超文本和超媒体都是指链接信息的系统。文本可以指链接,也可以具有视觉效果或媒体。因此,超文本可以用作表示文档的通用术语,该文档实际上可以分布在多种媒体上。
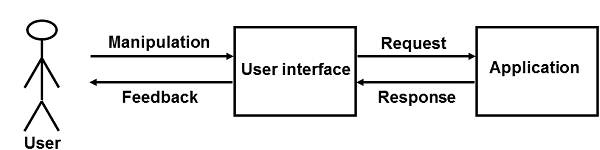
网站设计的对象操作界面模型
对象操作界面(OAI)可以被视为图形用户界面(GUI)的下一步。该模型侧重于对象相对于操作的优先级。
开放人工智能模型
OAI 模型允许用户对对象执行操作。首先选择对象,然后对该对象执行操作。最后,将结果显示给用户。在这个模型中,用户不必担心任何语法操作的复杂性。
对象-动作模型为用户提供了一个优势,因为他们由于直接参与设计过程而获得了控制感。计算机作为媒介来表示不同的工具。
面向对象编程
面向对象编程范式 (OOPP)
面向对象的编程范式在人机界面中发挥着重要作用。它具有不同的组件,可以获取现实世界的对象并对它们执行操作,从而在人与机器之间进行实时交互。以下是 OOPP 的组件 -
该范例描述了现实生活中的系统,其中交互发生在真实对象之间。
它将应用程序建模为一组相互交互的相关对象。
编程实体被建模为一个类,表示相关现实世界对象的集合。
编程从现实世界对象和类的概念开始。
应用程序被分成许多包。
包是类的集合。
类是一组相似的现实世界对象的封装。
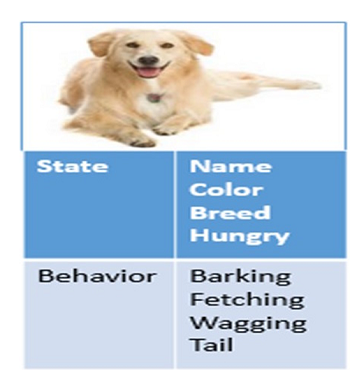
对象
现实世界的对象有两个特征:它们都有状态和Behave。让我们看下面的图例来理解对象。

在上图中,对象“Dog”既有状态又有Behave。
对象将其信息存储在属性中,并通过方法公开其Behave。现在让我们简要讨论面向对象编程的不同组成部分。
数据封装
通过对象的方法向用户隐藏类的实现细节称为数据封装。在面向对象编程中,它将代码和数据绑定在一起,并保证它们免受外界干扰。
公共接口
软件实体在单个计算机或网络中相互交互的点称为公共接口。这有助于数据安全。其他对象可以仅使用通过公共接口向外部世界公开的方法来更改交互中对象的状态。
班级
类是一组具有相互方法的对象。它可以被视为创建对象所使用的蓝图。
被动类不相互通信,但用于实例化相互交互的对象。
遗产
一般而言,继承是获取财产的过程。在 OOP 中,一个对象继承另一个对象的属性。
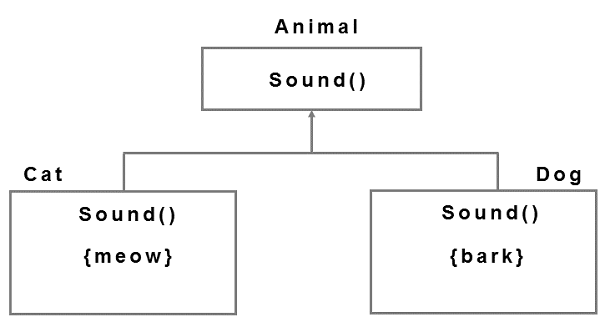
多态性
多态性是多个类使用相同方法名称并为派生类重新定义方法的过程。
例子

用户界面设计的面向对象建模
面向对象的界面将用户与现实世界中的软件对象结合起来以实现设计目的。让我们看一下图表。

界面设计力求借助交互任务和操作来成功实现用户的目标。
在进行界面设计的OOM时,首先要进行用户需求分析。该设计指定了每个对话所需的结构和组件。之后,根据用例开发和测试接口。示例 - 个人银行应用程序。
然后分析每个用例记录的流程顺序以查找关键对象。这会产生一个对象模型。关键对象称为分析对象,任何显示这些对象之间关系的图表称为对象图。
人机界面总结
现在我们已经在本教程中学习了人机界面的基本方面。从这里开始,我们可以参考完整的参考书和指南,它们将提供有关该主题的编程方面的深入知识。我们希望本教程能够帮助您理解该主题并且您对此主题产生了兴趣。
我们希望在未来看到 HCI 设计新职业的诞生,这些职业将受益于当前的设计实践。未来的 HCI 设计师肯定会采用当今专家领域的许多技能。对于专家当前的实践,我们希望他们能够像其他人过去所做的那样不断发展。
未来,我们希望重新发明软件开发工具,让编程有益于人们的工作和爱好。我们也希望将软件开发理解为一项协作工作,并研究软件对社会的影响。
