
- JavaFX Tutorial
- JavaFX - Home
- JavaFX - Overview
- JavaFX - Environment
- JavaFX - Architecture
- JavaFX - Application
- JavaFX - 2D Shapes
- JavaFX - Text
- JavaFX - Effects
- JavaFX - Transformations
- JavaFX - Animations
- JavaFX - Colors
- JavaFX - Images
- JavaFX - 3D Shapes
- JavaFX - Event Handling
- JavaFX - UI Controls
- JavaFX - Charts
- JavaFX - Layout Panes
- JavaFX - CSS
- JavaFX Useful Resources
- JavaFX - Quick Guide
- JavaFX - Useful Resources
- JavaFX - Discussion
JavaFX - 快速指南
JavaFX - 概述
富互联网应用程序是那些提供与桌面应用程序类似的功能和体验的 Web 应用程序。与普通的 Web 应用程序相比,它们为用户提供了更好的视觉体验。这些应用程序以浏览器插件或虚拟机的形式提供,用于将传统的静态应用程序转换为更增强、更流畅、更生动、更有吸引力的应用程序。
与传统的桌面应用程序不同,RIA 不需要任何其他软件即可运行。作为替代方案,您应该根据应用程序安装 ActiveX、Java、Flash 等软件。
在 RIA 中,图形表示在客户端处理,因为它有一个为丰富图形提供支持的插件。简而言之,RIA 中的数据操作是在服务器端进行的,而相关的对象操作是在客户端进行的。
我们拥有三种主要技术,可以使用它们来开发 RIA。其中包括以下内容 -
- Adobe Flash
- 微软银光
- JavaFX
Adobe Flash
该软件平台由 Adobe Systems 开发,用于创建富互联网应用程序。除此之外,您还可以构建其他应用程序,例如矢量、动画、浏览器游戏、桌面应用程序、移动应用程序和游戏等。
这是开发和执行 RIA 最常用的平台,桌面浏览器普及率为 96%。
微软银光
就像 Adobe flash 一样,Microsoft Silverlight 也是一个用于开发和执行富互联网应用程序的软件应用程序框架。最初这个框架用于流媒体。当前版本还支持多媒体、图形和动画。
该平台很少使用,桌面浏览器渗透率为 66%。
JavaFX
JavaFX 是一个 Java 库,您可以使用它来开发富互联网应用程序。通过使用Java技术,这些应用程序的浏览器渗透率达到76%。
什么是 JavaFX?
JavaFX 是一个用于构建富互联网应用程序的 Java 库。使用该库编写的应用程序可以跨多个平台一致地运行。使用JavaFX开发的应用程序可以运行在台式电脑、手机、电视、平板电脑等各种设备上。
为了使用Java编程语言开发GUI应用程序,程序员依赖Advanced Windowing Toolkit和Swing等库。JavaFX出现后,这些Java程序员现在可以有效地开发内容丰富的GUI应用程序。
需要 JavaFX
为了开发具有丰富功能的客户端应用程序,程序员过去常常依赖各种库来添加媒体、UI 控件、Web、2D 和 3D 等功能。JavaFX 将所有这些功能包含在一个库中。除此之外,开发人员还可以访问 Java 库(例如Swing)的现有功能。
JavaFX 提供了一组丰富的图形和媒体 API,并通过硬件加速图形利用现代图形处理单元。JavaFX 还提供了一些接口,开发人员可以使用这些接口将图形动画和 UI 控制结合起来。
人们可以将 JavaFX 与基于 JVM 的技术(例如 Java、Groovy 和 JRuby)一起使用。如果开发人员选择 JavaFX,则无需学习其他技术,因为任何上述技术的先验知识都足以使用 JavaFX 开发 RIA。
JavaFX 的特点
以下是 JavaFX 的一些重要功能 -
用 Java 编写- JavaFX 库是用 Java 编写的,可用于可在 JVM 上执行的语言,其中包括 - Java、Groovy 和 JRuby。这些 JavaFX 应用程序也是平台无关的。
FXML - JavaFX 具有一种称为 FXML 的语言,它是一种类似 HTML 的声明性标记语言。该语言的唯一目的是定义用户界面。
Scene Builder - JavaFX 提供了一个名为 Scene Builder 的应用程序。将该应用程序集成到 Eclipse 和 NetBeans 等 IDE 中后,用户可以访问拖放设计界面,该界面用于开发 FXML 应用程序(就像 Swing Drag & Drop 和 DreamWeaver 应用程序一样)。
Swing 互操作性- 在 JavaFX 应用程序中,您可以使用Swing Node类嵌入 Swing 内容。同样,您可以使用嵌入式 Web 内容和丰富的图形媒体等 JavaFX 功能来更新现有的 Swing 应用程序。
内置 UI 控件- JavaFX 库提供 UI 控件,我们可以使用它来开发功能齐全的应用程序。
CSS 类似样式- JavaFX 提供类似 CSS 样式。通过使用它,您可以通过简单的 CSS 知识来改进应用程序的设计。
Canvas 和打印 API - JavaFX 提供 Canvas,一种即时模式风格的渲染 API。在javafx.scene.canvas包中,它包含一组画布类,使用它们我们可以直接在 JavaFX 场景的区域内进行绘制。JavaFX 还在javafx.print包中提供了用于打印目的的类。
丰富的 API 集- JavaFX 库提供了丰富的 API 集来开发 GUI 应用程序、2D 和 3D 图形等。这组 API 还包括 Java 平台的功能。因此,使用此 API,您可以访问 Java 语言的功能,例如泛型、注释、多线程和 Lambda 表达式。传统的 Java Collections 库得到了增强,并且包含了可观察列表和映射等概念。使用这些,用户可以观察数据模型的变化。
集成图形库- JavaFX 提供2d和3d图形类。
图形管道- JavaFX 支持基于硬件加速图形管道(称为 Prism)的图形。当与受支持的显卡或 GPU 一起使用时,它可以提供流畅的图形。如果系统不支持显卡,则 prism 默认使用软件渲染堆栈。
JavaFX 的历史
JavaFX 最初由Chris Oliver开发,当时他在一家名为See Beyond Technology Corporation 的公司工作,该公司后来于 2005 年被Sun Microsystems收购。
以下几点为我们提供了该项目的更多信息 -
最初这个项目被命名为F3 (Form Follows Functions),其开发目的是为开发GUI应用程序提供更丰富的接口。
Sun Microsystems于2005年6月收购了See Beyond公司,将F3项目改编为JavaFX。
2007年,JavaFX在每年举行一次的万维网会议Java One上正式宣布。
2008 年,与 JavaFX 集成的Net Beans面世。同年,JavaFX 1.0的Java标准开发工具包发布。
2009年,Oracle公司收购了Sun Microsystems,同年又发布了JavaFX的下一版本(1.2)。
2010年,JavaFX 1.3问世,2011年JavaFX 2.0发布。
最新版本 JavaFX8 作为 Java 的组成部分于 2014 年 3 月 18 日发布。
JavaFX - 环境
从Java8开始,JDK (Java Development Kit)中就包含了JavaFX库。因此,要运行JavaFX应用程序,您只需在系统中安装Java8或更高版本即可。
除此之外,Eclipse 和 NetBeans 等 IDE 也提供对 JavaFX 的支持。本章将教您如何以各种方式设置运行JavaFX应用程序的环境。
安装Java8
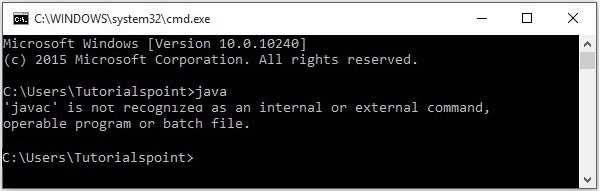
首先,您必须通过打开命令提示符并在其中键入命令“Java”来验证系统中是否安装了Java。
如果您的系统中尚未安装 Java,命令提示符会显示以下屏幕截图中所示的消息。

然后按照下面给出的步骤安装 Java。
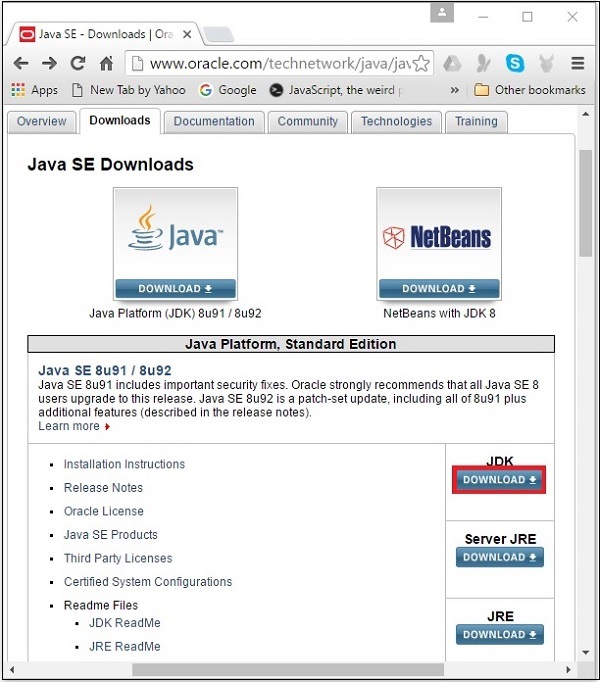
步骤 1 - 访问JavaSE 下载页面,单击 JDK下载按钮,如以下屏幕截图中突出显示的那样

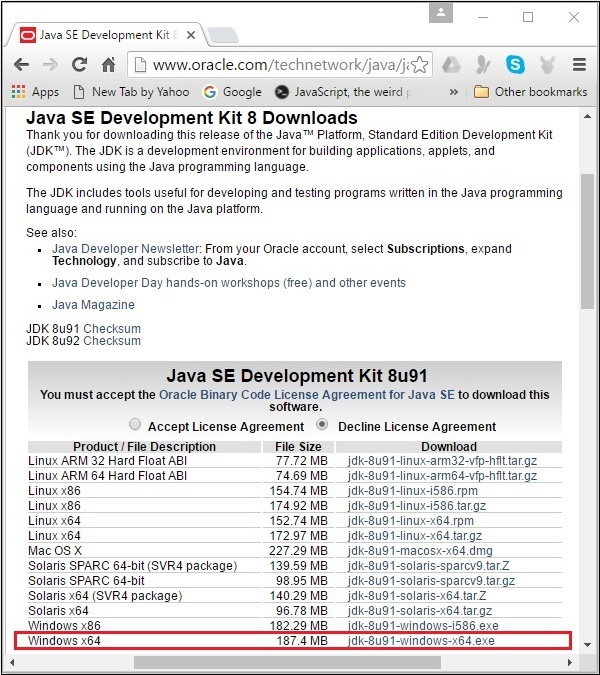
步骤 2 - 单击“下载”按钮后,您将被重定向到Java SE 开发工具包 8 下载页面。此页面为您提供各种平台的 JDK 链接。
接受许可协议并通过单击相应的链接下载所需的软件。
例如,如果您使用的是 Windows 64 位操作系统,则需要下载以下屏幕截图中突出显示的 JDK 版本。

单击突出显示的链接后,适用于 Windows 64 位操作系统的 Java8 开发工具包将下载到您的系统上。
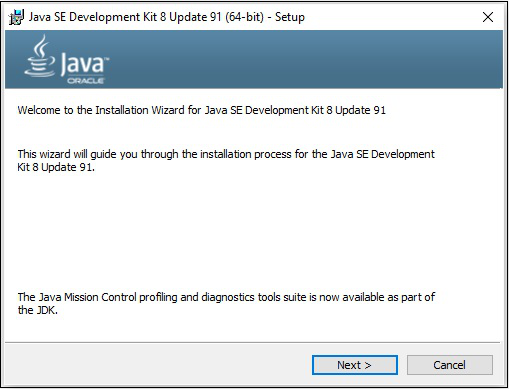
步骤 3 - 运行下载的二进制可执行文件以开始安装 JDK8。

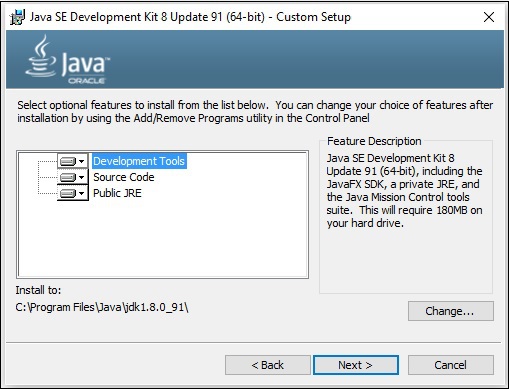
步骤 4 - 选择安装目录。

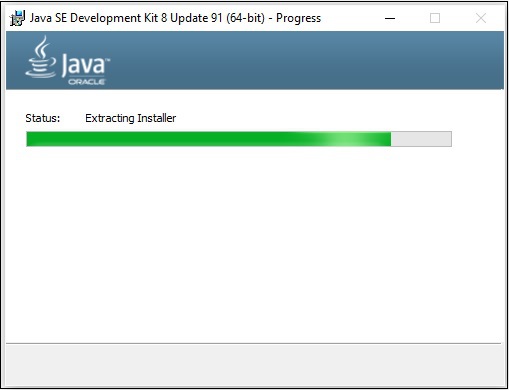
步骤 5 - 选择目标文件夹并单击“下一步”后,JavaFX 安装过程开始显示进度条,如以下屏幕截图所示。

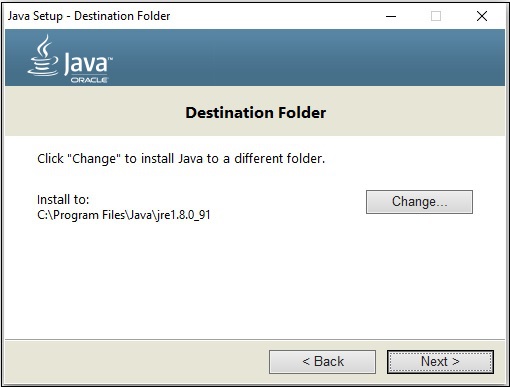
步骤 6 - 如果需要,更改安装目录,否则保留默认目录并继续。

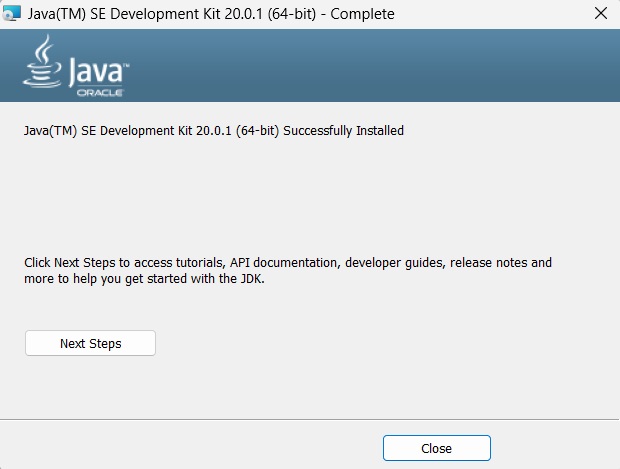
步骤 7 - 单击“关闭”按钮完成安装过程,如以下屏幕截图所示。

设置 Windows 的路径
安装Java后,需要设置路径变量。假设您已将 Java 安装在C:\Program Files\java\jdk1.8.0_91目录中。
现在您可以按照下面给出的步骤操作 -
右键单击“我的电脑”并选择“属性”。
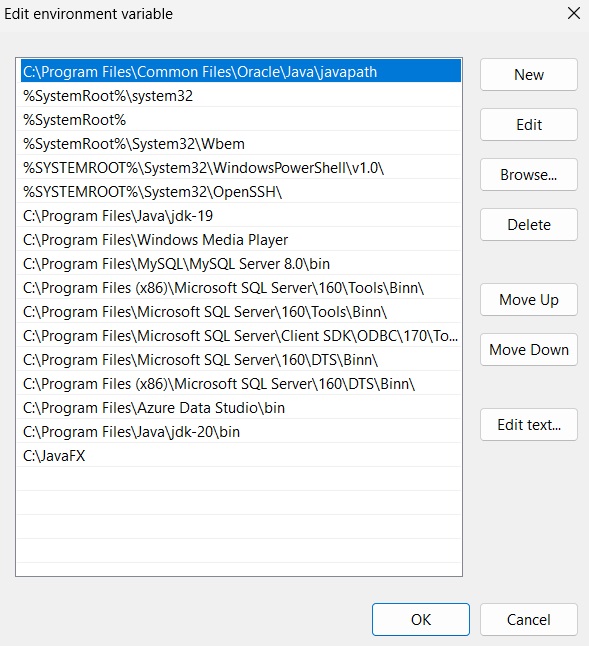
单击“高级”选项卡下的“环境变量”按钮。
现在,更改“Path”变量,使其也包含 Java 可执行文件的路径。例如,如果路径当前设置为“C:\WINDOWS\SYSTEM32”,则将路径更改为“C:\WINDOWS\SYSTEM32;” C:\Program Files\java\ jdk1.8.0_91\bin'。

设置JavaFX的NetBeans环境
NetBeans8提供对 JavaFX 的内置支持。安装此程序后,您可以创建一个 JavaFX 应用程序,而无需任何其他插件或 JAR 文件。要设置 NetBeans 环境,您需要执行以下步骤。
步骤 1 - 访问NetBeans 网站NetBeans 网站并单击“下载”按钮以下载 NetBeans 软件。

步骤 2 - 单击“下载”后,您将进入 NetBeans 软件的“下载”页面,该页面为各种 Java 应用程序提供 NetBeans 捆绑包。下载适用于JavaSE的 NetBeans 软件,如以下屏幕截图所示。

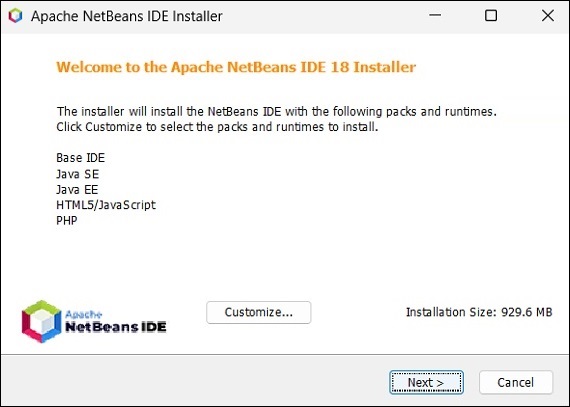
步骤 3 - 单击此按钮后,名为netbeans-8.0-windows.exe的文件将下载到您的系统上。运行此文件以安装它。运行此文件时,NetBeans 安装程序将启动,如以下屏幕截图所示。

配置完成后,您将看到安装程序的欢迎页面。
步骤 4 - 单击“下一步”按钮并继续安装。

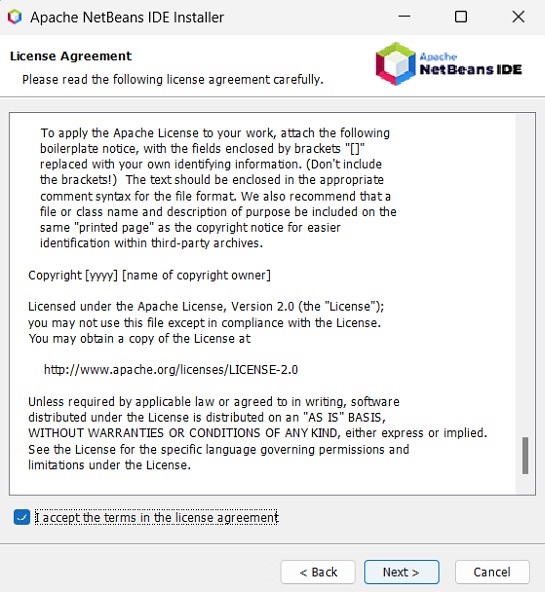
步骤 5 - 下一个窗口包含NETBEANS IDE 8.0 许可协议。仔细阅读并选中“我接受许可协议中的条款”复选框来接受协议,然后单击“下一步”按钮。

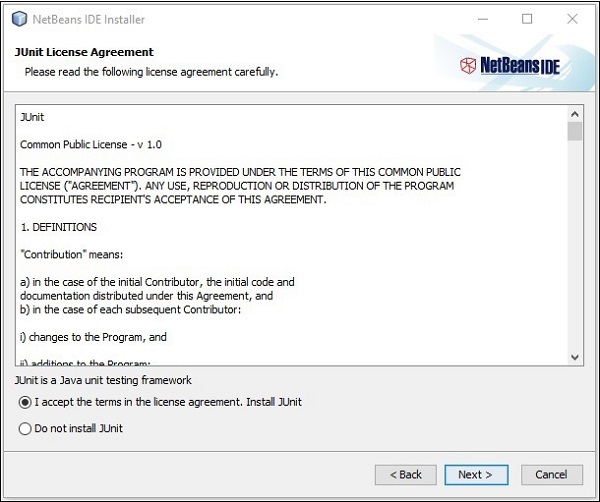
步骤 6 - 在下一个窗口中,您将遇到Junit的许可协议,通过选择“我接受许可协议中的条款,安装 JUnit”处的单选按钮来接受它,然后单击“下一步”。

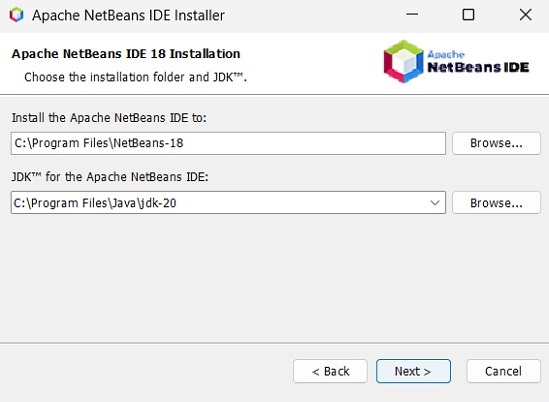
步骤 7 - 选择需要安装 Netbeans 8.0 的目标目录。此外,您还可以浏览系统中Java 开发工具包的安装目录,然后单击“下一步”按钮。

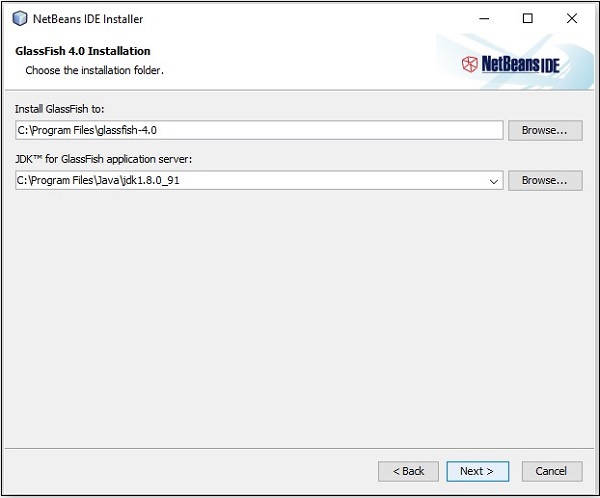
步骤 8 - 同样,选择Glassfish Server安装的目标目录。浏览 Java Development Kit 目录(现在为 Glassfish Reference),然后单击Next。

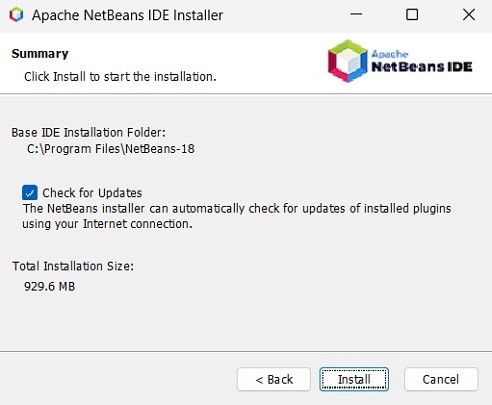
步骤 9 - 检查“检查更新”框以获取自动更新,然后单击“安装”按钮开始安装。

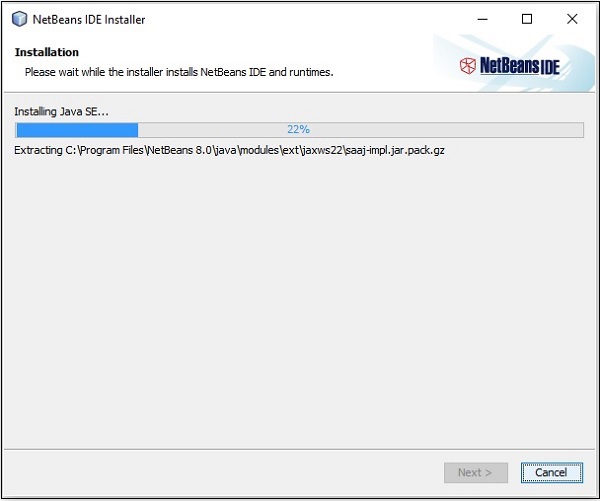
步骤 10 - 此步骤开始安装 NetBeans IDE 8.0,可能需要一段时间。

步骤 11 - 该过程完成后,单击“完成”按钮完成安装。
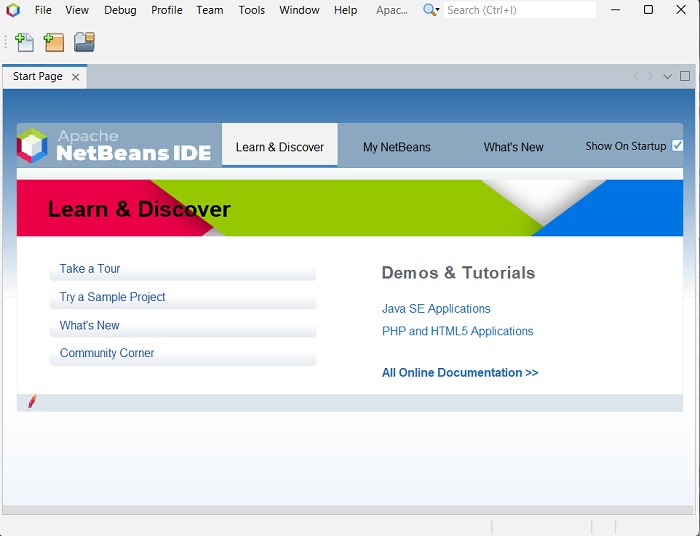
步骤 12 - 启动 NetBeans IDE 后,您将看到如下屏幕截图所示的起始页面。

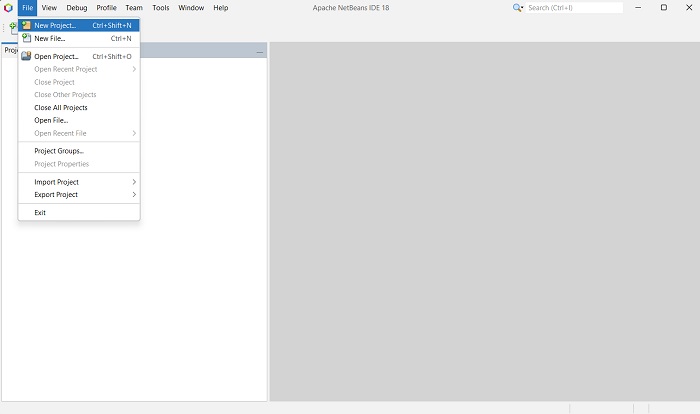
步骤 13 - 在文件菜单中,选择新建项目...以打开新建项目向导,如以下屏幕截图所示。

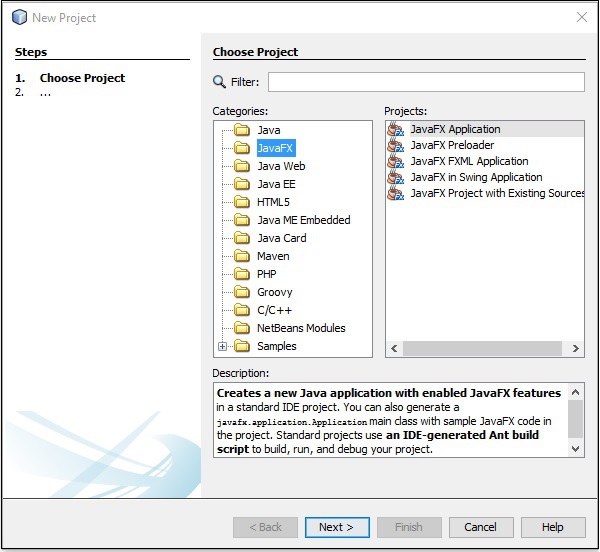
步骤 14 - 在“新建项目”向导中,选择JavaFX并单击“下一步”。它开始为您创建一个新的 JavaFX 应用程序。

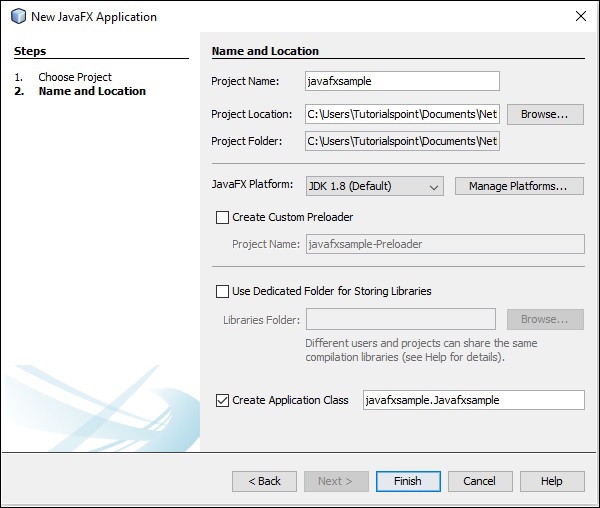
步骤 15 - 在NewJavaFX Application窗口中选择项目名称和项目位置,然后单击Finish。它使用给定名称创建一个示例应用程序。

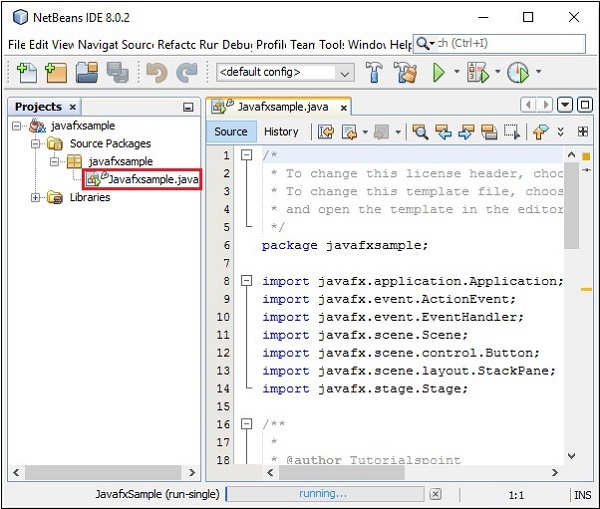
在此实例中,将创建一个名为javafxsample的应用程序。在此应用程序中,NetBeans IDE 将生成一个名为Javafxsample.java的 Java 程序。如下图所示,该程序将在 NetBeans Source Packages → javafxsample中创建。

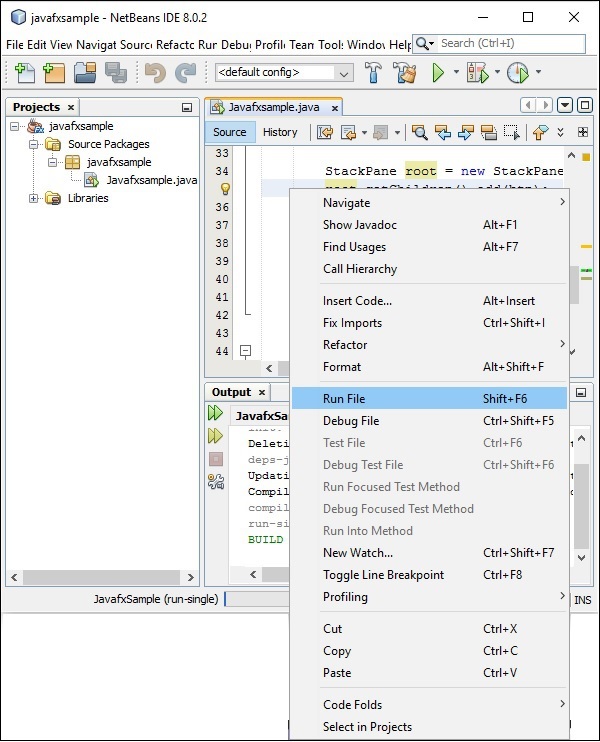
步骤 16 - 右键单击该文件并选择运行文件以运行此代码,如以下屏幕截图所示。

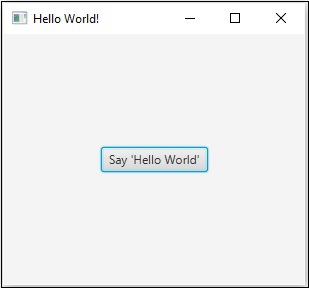
这个自动创建的程序包含生成一个简单的 JavaFX 窗口的代码,该窗口中有一个带有标签Say 'Hello World'的按钮。每次单击此按钮时,控制台上都会显示字符串Hello World,如下所示。

在 Eclipse 中安装 JavaFX
JavaFX 中还提供了一个名为e(fx) Clipse 的插件。您可以使用以下步骤在 Eclipse 中设置 JavaFX。首先,确保您的系统中有Eclipse。如果没有,请在您的系统中下载并安装 Eclipse。
安装 Eclipse 后,请按照以下步骤在系统中安装e(fx)clipse 。
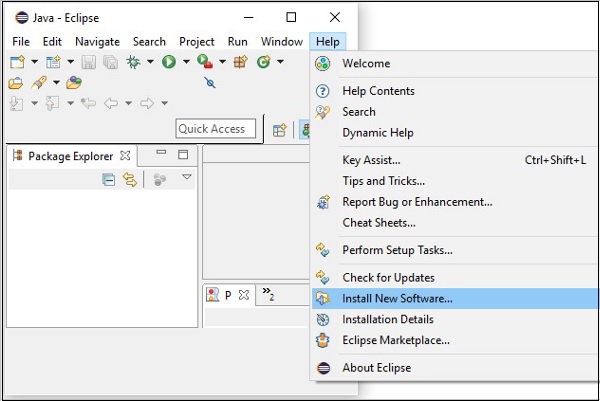
步骤 1 - 在“帮助”菜单中打开 Eclipse ,然后选择“安装新软件...”选项,如下所示。

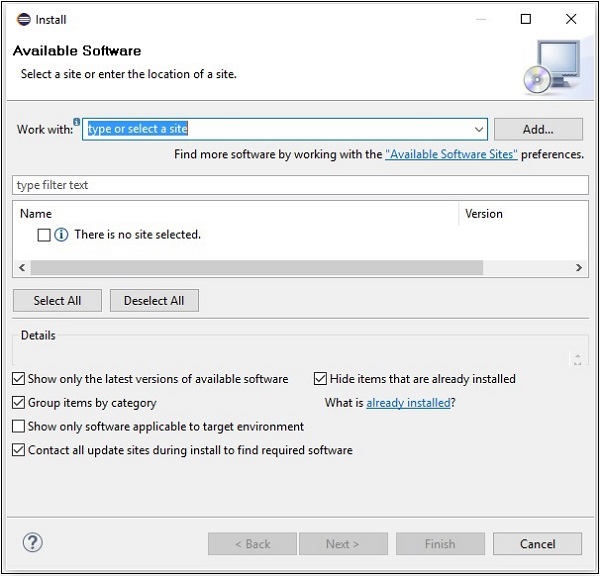
单击后,将显示可用软件窗口,如下图所示。

在此窗口的“使用”文本框中,您需要提供所需软件的插件的链接。
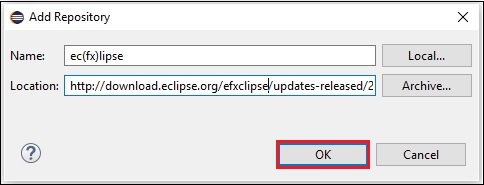
步骤 2 - 单击添加...按钮。将插件的名称提供为e(fx)clipse。接下来,提供以下链接作为位置。http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
步骤 3 - 指定插件的名称和位置后,单击“确定”按钮,如以下屏幕截图中突出显示的那样。

步骤 4 - 添加插件后不久,您会发现e(fx)clipse – 安装和e(fx)clipse – 单个组件的两个复选框。选中这两个复选框并单击“添加...”按钮,如以下屏幕截图所示。
clipse_single_components.jpg)
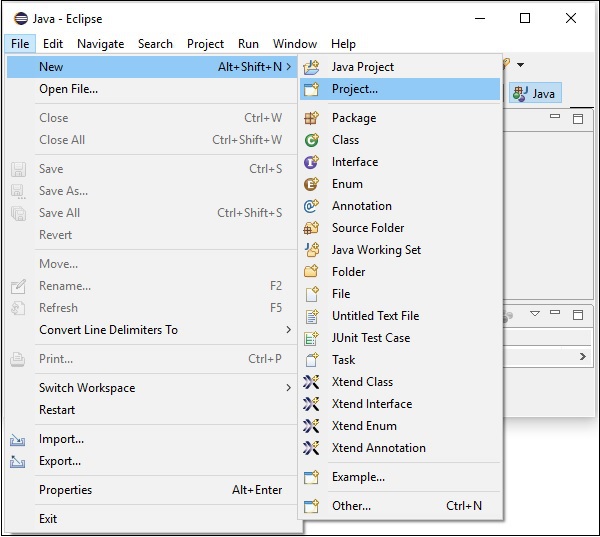
步骤 5 - 接下来,打开 Eclipse IDE。单击“文件”菜单并选择“项目”,如以下屏幕截图所示。

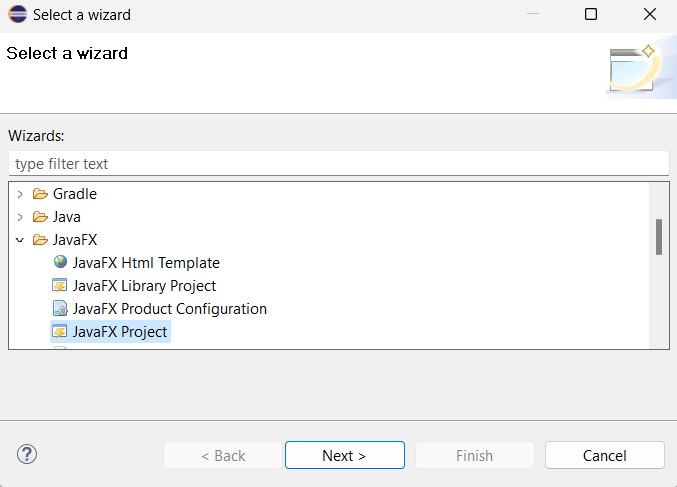
步骤 6 - 然后,您将看到一个窗口,您可以在其中看到 Eclipse 提供的用于创建项目的向导列表。展开JavaFX向导,选择JavaFX 项目并单击下一步按钮,如以下屏幕截图所示。

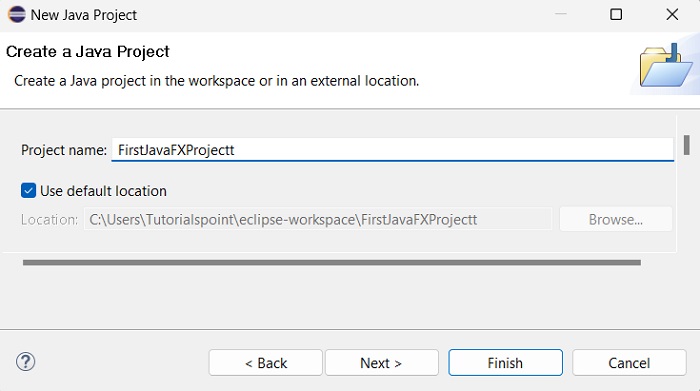
步骤 7 - 单击“下一步”后,将打开“新建项目向导”。在这里,您可以输入所需的项目名称,然后单击“完成”。

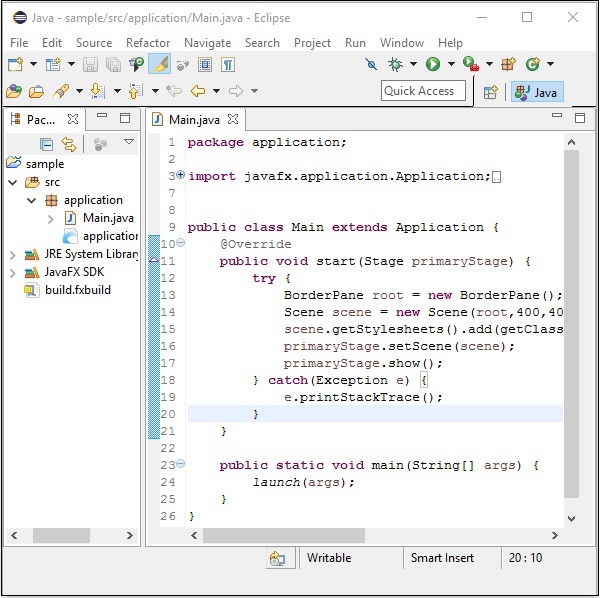
步骤 8 - 单击“完成”后,将使用给定名称(示例)创建一个应用程序。在名为application的子包中,生成了名为Main.java的程序,如下所示。

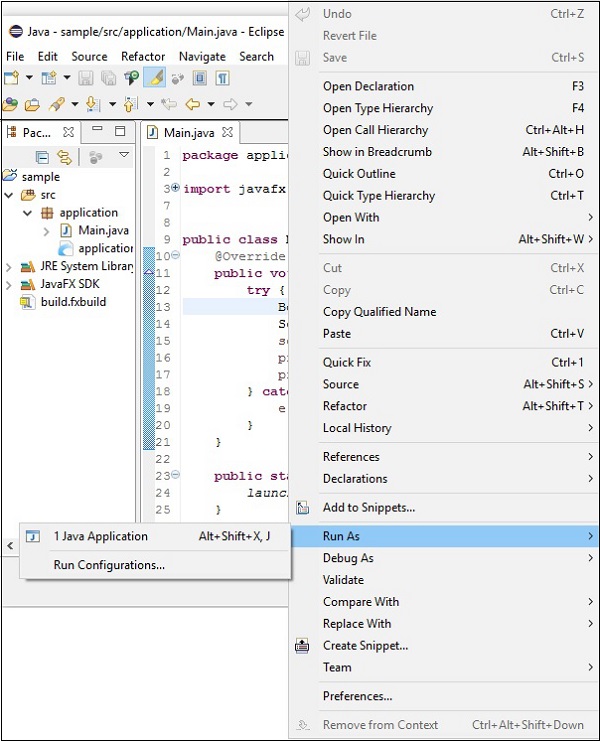
步骤 9 - 此自动生成的程序包含生成空 JavaFX 窗口的代码。右键单击该文件,选择“运行方式”→“Java 应用程序”,如下图所示。

执行此应用程序时,它会为您提供一个空的 JavaFX 窗口,如下所示。

注意- 我们将在后面的章节中详细讨论代码。
JavaFX - 架构
JavaFX 提供了完整的 API 以及丰富的类和接口,用于构建具有丰富图形的 GUI 应用程序。该 API 的重要包是 -
javafx.animation - 包含向 JavaFX 节点添加基于过渡的动画(例如填充、淡入淡出、旋转、缩放和平移)的类。
javafx.application - 包含一组负责 JavaFX 应用程序生命周期的类。
javafx.css - 包含向 JavaFX GUI 应用程序添加类似 CSS 样式的类。
javafx.event - 包含用于传递和处理 JavaFX 事件的类和接口。
javafx.geometry - 包含定义 2D 对象并对它们执行操作的类。
javafx.stage - 该包包含 JavaFX 应用程序的顶级容器类。
javafx.scene - 该包提供了支持场景图的类和接口。此外,它还提供了canvas、chart、control、effect、image、input、layout、media、paint、shape、text、transform、web等子包。支持JavaFX这种丰富API的组件有好几个。
下图显示了 JavaFX API 的架构。在这里您可以看到支持JavaFX API的组件。

场景图
在 JavaFX 中,GUI 应用程序是使用场景图进行编码的。场景图是构建 GUI 应用程序的起点。它包含称为节点的 (GUI) 应用程序原语。
节点是一个视觉/图形对象,它可能包括 -
几何(图形)对象- (2D 和 3D),例如圆形、矩形、多边形等。
UI 控件- 例如按钮、复选框、选择框、文本区域等。
容器- (布局窗格),例如边框窗格、网格窗格、流程窗格等。
媒体元素- 例如音频、视频和图像对象。
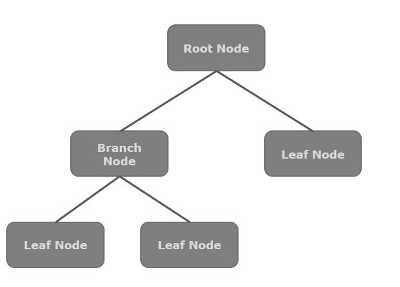
一般来说,节点的集合构成场景图。所有这些节点都按层次顺序排列,如下所示。

场景图中的每个节点都有一个父节点,不包含任何父节点的节点称为根节点。
同理,每个节点都有一个或多个子节点,没有子节点的节点称为叶节点;具有子节点的节点称为分支节点。
节点实例只能添加到场景图中一次。场景图的节点可以具有效果、不透明度、变换、事件处理程序、事件处理程序、应用程序特定状态。
棱镜
Prism 是一种高性能硬件加速图形管道,用于在 JavaFX 中渲染图形。它可以渲染 2D 和 3D 图形。
为了渲染图形,棱镜使用 -
- Windows XP 和 Vista 上的 DirectX 9。
- Windows 7 上的 DirectX 11。
- Mac 和 Linux 上的 OpenGL,嵌入式系统。
如果系统上对图形的硬件支持不足,则 Prism 使用软件渲染路径来处理图形。
当与受支持的显卡或 GPU 一起使用时,它可以提供更流畅的图形。万一系统不支持显卡,Prism 默认使用软件渲染堆栈(以上两者之一)。
GWT(玻璃窗口工具包)
顾名思义,GWT 提供管理 Windows、计时器、表面和事件队列的服务。GWT 将 JavaFX 平台连接到本机操作系统。
量子工具包
它是 Prism、Glass、Media Engine 和 Web Engine 低级组件的抽象。它将 Prism 和 GWT 连接在一起,并使它们可供 JavaFX 使用。
网页视图
使用 JavaFX,您还可以将 HTML 内容嵌入到场景图中。WebView 是 JavaFX 的组件,用于处理此内容。它使用一种称为Web Kit的技术,这是一种内部开源 Web 浏览器引擎。该组件支持不同的 Web 技术,如 HTML5、CSS、JavaScript、DOM 和 SVG。
使用 WebView,您可以 -
- 从本地或远程 URL 呈现 HTML 内容。
- 支持历史记录并提供后退和前进导航。
- 重新加载内容。
- 将效果应用到 Web 组件。
- 编辑 HTML 内容。
- 执行 JavaScript 命令。
- 处理事件。
一般来说,使用WebView,您可以通过Java 控制Web 内容。
媒体引擎
JavaFX媒体引擎基于称为Streamer 的开源引擎。该媒体引擎支持视频和音频内容的播放。
JavaFX 媒体引擎为以下文件格式的音频提供支持 -
| 声音的 |
|
|---|---|
| 视频 |
|
javafx.scene.media包包含在 JavaFX 中提供媒体功能的类和接口。它以三个组件的形式提供,它们是 -
媒体对象- 这代表一个媒体文件
媒体播放器- 播放媒体内容。
媒体视图- 显示媒体。
JavaFX - 应用程序
在本章中,我们将详细讨论 JavaFX 应用程序的结构,并通过示例学习如何创建 JavaFX 应用程序。
JavaFX应用程序结构
一般来说,JavaFX 应用程序将具有三个主要组件,即舞台、场景和节点,如下图所示。

阶段
阶段(窗口)包含 JavaFX 应用程序的所有对象。它由包javafx.stage的Stage类表示。初级阶段是平台自己创建的。创建的阶段对象作为参数传递给Application类的start()方法(将在下一节中解释)。
舞台有两个参数确定其位置,即Width和Height。它分为内容区域和装饰(标题栏和边框)。
有五种类型的阶段可用 -
- 装饰
- 未装饰
- 透明的
- 统一
- 公用事业
您必须调用show()方法来显示舞台的内容。
场景
场景代表 JavaFX 应用程序的物理内容。它包含场景图的所有内容。javafx.scene包的Scene类代表场景对象。在某一实例中,场景对象仅添加到一个阶段。
您可以通过实例化场景类来创建场景。您可以通过将场景的尺寸(高度和宽度)以及根节点传递给其构造函数来选择场景的大小。
场景图和节点
场景图是表示场景内容的树状数据结构(分层)。相反,节点是场景图的视觉/图形对象。
一个节点可以包括 -
几何(图形)对象(2D 和 3D),例如 - 圆形、矩形、多边形等。
UI 控件,例如 - 按钮、复选框、选择框、文本区域等。
容器(布局窗格),例如边框窗格、网格窗格、流程窗格等。
媒体元素,例如音频、视频和图像对象。
javafx.scene包中的Node类代表JavaFX中的一个节点,该类是所有节点的超类。
如前所述,节点分为三种类型 -
根节点- 第一个场景图称为根节点。
分支节点/父节点- 具有子节点的节点称为分支/父节点。javafx.scene包中名为Parent的抽象类是所有父节点的基类,这些父节点将具有以下类型 -
组- 组节点是包含子节点列表的集体节点。每当渲染组节点时,其所有子节点都会按顺序渲染。应用于该组的任何变换、效果状态都将应用于所有子节点。
Region - 它是所有基于 JavaFX Node 的 UI 控件(例如图表、窗格和控件)的基类。
WebView - 该节点管理 Web 引擎并显示其内容。
叶节点- 没有子节点的节点称为叶节点。例如,Rectangle、Ellipse、Box、ImageView、MediaView 都是叶节点的示例。
必须将根节点传递给场景图。如果该组作为根传递,则所有节点都将被剪切到场景中,并且场景大小的任何更改都不会影响场景的布局。
创建 JavaFX 应用程序
要创建 JavaFX 应用程序,您需要实例化 Application 类并实现其抽象方法start()。在此方法中,我们将为 JavaFX 应用程序编写代码。
应用类
javafx.application包的 Application 类是JavaFX中应用程序的入口点。要创建JavaFX应用程序,您需要继承此类并实现其抽象方法start()。在该方法中,您需要编写JavaFX图形的完整代码
在main方法中,您必须使用launch()方法启动应用程序。此方法在内部调用Application 类的start()方法,如以下程序所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}
在start()方法中,为了创建典型的 JavaFX 应用程序,您需要遵循以下步骤 -
准备具有所需节点的场景图。
准备一个具有所需尺寸的场景,并向其中添加场景图(场景图的根节点)。
准备一个舞台,并将场景添加到舞台中并显示舞台的内容。
准备场景图
根据您的应用程序,您需要准备具有所需节点的场景图。由于根节点是第一个节点,因此需要创建一个根节点。作为根节点,您可以从Group、Region 或 WebView中进行选择。
Group - Group 节点由属于包javafx.scene的名为Group的类表示,您可以通过实例化此类来创建 Group 节点,如下所示。
Group root = new Group();
Group类的getChildren ()方法为您提供保存节点的ObservableList类的对象。我们可以检索该对象并向其添加节点,如下所示。
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
我们还可以将 Node 对象添加到组中,只需在实例化时将它们传递给Group类及其构造函数即可,如下所示。
Group root = new Group(NodeObject);
区域- 它是所有基于 JavaFX 节点的 UI 控件的基类,例如 -
Chart - 此类是所有图表的基类,它属于包javafx.scene.chart。
该类有两个子类,即PieChart和XYChart。这两个又具有AreaChart、BarChart、BubbleChart等子类,用于在 JavaFX 中绘制不同类型的 XY 平面图表。
您可以使用这些类将图表嵌入到您的应用程序中。
Pane - Pane 是所有布局窗格的基类,例如AnchorPane、BorderPane、DialogPane等。此类属于名为 - javafx.scene.layout的包。
您可以使用这些类在应用程序中插入预定义的布局。
Control - 它是用户界面控件的基类,例如Accordion、ButtonBar、ChoiceBox、ComboBoxBase、HTMLEditor 等。此类属于包 javafx.scene.control。
您可以使用这些类在应用程序中插入各种 UI 元素。
在 Group 中,您可以实例化上述任何类并将它们用作根节点,如以下程序所示。
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
WebView - 该节点管理 Web 引擎并显示其内容。
下图展示了 JavaFX 的节点类层次结构。

准备场景
JavaFX 场景由包javafx.scene的Scene类表示。您可以通过实例化此类来创建场景,如以下代码块所示。
实例化时,必须将根对象传递给场景类的构造函数。
Scene scene = new Scene(root);
您还可以传递两个代表场景高度和宽度的 double 类型参数,如下所示。
Scene scene = new Scene(root, 600, 300);
准备舞台
这是任何 JavaFX 应用程序的容器,它为应用程序提供了一个窗口。它由包javafx.stage的Stage类表示。此类的对象作为Application类的start()方法的参数传递。
使用该对象,您可以在舞台上执行各种操作。您主要可以执行以下操作 -
使用方法setTitle()设置舞台的标题。
使用setScene()方法将场景对象附加到舞台。
使用show()方法显示场景的内容,如下所示。
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
JavaFX应用程序的生命周期
JavaFX Application 类具有三个生命周期方法,它们是 -
start() - 要编写 JavaFX 图形代码的入口点方法。
stop() - 一个可以被覆盖的空方法,在这里您可以编写逻辑来停止应用程序。
init() - 一个可以被覆盖的空方法,但您不能在此方法中创建舞台或场景。
除此之外,它还提供了一个名为launch()的静态方法来启动 JavaFX 应用程序。
由于launch()方法是静态的,因此您需要从静态上下文(通常是 main)调用它。每当启动 JavaFX 应用程序时,都会执行以下操作(按相同顺序)。
创建应用程序类的实例。
调用Init()方法。
调用start ()方法。
启动器等待应用程序完成并调用stop()方法。
终止 JavaFX 应用程序
当应用程序的最后一个窗口关闭时,JavaFX 应用程序将隐式终止。您可以通过将布尔值“False”传递给静态方法setImplicitExit()(应从静态上下文中调用)来关闭此Behave。
您可以使用Platform.exit()或System.exit (int)方法显式终止 JavaFX 应用程序。
示例 1 – 创建一个空窗口
本节将教您如何创建显示空窗口的 JavaFX 示例应用程序。以下是步骤 -
第 1 步:创建一个类
创建一个Java类,继承javafx.application包的Application类,并实现该类的start()方法,如下所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第 2 步:创建组对象
在start()方法中,通过实例化名为 Group 的类来创建一个组对象,该类属于包javafx.scene,如下所示。
Group root = new Group();
第 3 步:创建场景对象
通过实例化属于javafx.scene包的名为Scene的类来创建场景。向此类传递在上一步中创建的Group 对象(根) 。
除了根对象之外,您还可以将表示屏幕高度和宽度的两个双精度参数与 Group 类的对象一起传递,如下所示。
Scene scene = new Scene(root,600, 300);
第四步:设置舞台标题
您可以使用Stage类的setTitle()方法设置舞台的标题。PrimaryStage是一个 Stage 对象,它作为参数传递给场景类的 start 方法。
使用primaryStage对象,将场景的标题设置为示例应用程序,如下所示。
primaryStage.setTitle("Sample Application");
第 5 步:将场景添加到舞台
您可以使用名为Stage的类的setScene()方法将 Scene 对象添加到舞台。使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
第6步:显示舞台内容
使用Stage类的show()方法显示场景的内容,如下所示。
primaryStage.show();
第 7 步:启动应用程序
通过从 main 方法调用Application类的静态方法launch()来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子
以下程序生成一个空的 JavaFX 窗口。将此代码保存在名为JavafxSample.java 的文件中
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac JavafxSample.java java JavafxSample
执行时,上述程序会生成一个 JavaFX 窗口,如下所示。

示例 2 – 绘制直线
在前面的示例中,我们已经了解了如何创建一个空舞台,现在在这个示例中让我们尝试使用 JavaFX 库绘制一条直线。
以下是步骤 -
第 1 步:创建一个类
创建一个Java类,继承javafx.application包的Application类,并实现该类的start()方法,如下所示。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第 2 步:创建一条线
您可以通过实例化属于javafx.scene.shape包的名为Line的类来在 JavaFX 中创建线条,实例化该类如下。
//Creating a line object Line line = new Line();
第 3 步:设置线路属性
通过使用各自的 setter 方法设置属性startX、startY、endX和endY来指定在 XY 平面上绘制线条的坐标,如以下代码块所示。
line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0);
第 4 步:创建组对象
在start()方法中,通过实例化名为Group的类来创建一个组对象,该类属于包javafx.scene。
将上一步中创建的 Line(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示 -
Group root = new Group(line);
第 5 步:创建场景对象
通过实例化属于javafx.scene包的名为Scene的类来创建场景。将上一步中创建的Group 对象(根)传递给此类。
除了根对象之外,您还可以将表示屏幕高度和宽度的两个双精度参数与 Group 类的对象一起传递,如下所示。
Scene scene = new Scene(group ,600, 300);
第6步:设置舞台标题
您可以使用Stage类的setTitle()方法设置舞台的标题。PrimaryStage是一个 Stage 对象,它作为参数传递给场景类的 start 方法。
使用primaryStage对象,将场景的标题设置为示例应用程序,如下所示。
primaryStage.setTitle("Sample Application");
第7步:将场景添加到舞台
您可以使用名为Stage的类的setScene()方法将 Scene 对象添加到舞台。使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
第8步:显示舞台内容
使用Stage类的show()方法显示场景的内容,如下所示。
primaryStage.show();
第 9 步:启动应用程序
通过从 main 方法调用Application类的静态方法launch()来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子
以下程序展示了如何使用 JavaFX 生成直线。将此代码保存在名为JavafxSample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac DrawingLine.java java DrawingLine
执行时,上述程序会生成一个显示直线的 JavaFX 窗口,如下所示。

示例 3 – 显示文本
我们还可以在 JavaFX 场景中嵌入文本。此示例展示了如何在 JavaFX 中嵌入文本。
以下是步骤 -
第 1 步:创建一个类
创建一个Java类,继承javafx.application包的Application类,并实现该类的start()方法,如下所示。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第 2 步:嵌入文本
您可以通过实例化名为Text的类来将文本嵌入到 JavaFX 场景中,该类属于包javafx.scene.shape,实例化此类。
您可以通过传递要嵌入的字符串格式的文本来实例化此类,或者,您可以使用默认构造函数创建文本对象,如下所示。
//Creating a Text object Text text = new Text();
第三步:设置字体
您可以使用Text类的setFont()方法设置文本的字体。此方法接受字体对象作为参数。将给定文本的字体设置为 45,如下所示。
//Setting font to the text text.setFont(new Font(45));
第四步:设置文本的位置
您可以通过使用相应的设置方法setX()和setY()设置 X、Y 坐标来设置文本在 XY 平面上的位置,如下所示。
//setting the position of the text text.setX(50); text.setY(150);
第五步:设置要添加的文字
您可以使用 Text 类的 setText() 方法设置要添加的文本。此方法接受表示要添加的文本的字符串参数。
text.setText("Welcome to Tutorialspoint");
第 6 步:创建组对象
在start()方法中,通过实例化名为 Group 的类来创建一个组对象,该类属于包javafx.scene。
将上一步中创建的 Text(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示 -
Group root = new Group(text)
第7步:创建场景对象
通过实例化属于javafx.scene包的名为Scene的类来创建场景。向此类传递在上一步中创建的Group 对象(根) 。
除了根对象之外,您还可以将表示屏幕高度和宽度的两个双精度参数与 Group 类的对象一起传递,如下所示。
Scene scene = new Scene(group ,600, 300);
第8步:设置舞台标题
您可以使用Stage类的setTitle()方法设置舞台的标题。PrimaryStage是一个 Stage 对象,它作为参数传递给场景类的 start 方法。
使用primaryStage对象,将场景的标题设置为示例应用程序,如下所示。
primaryStage.setTitle("Sample Application");
第9步:将场景添加到舞台
您可以使用名为Stage的类的setScene()方法将 Scene 对象添加到舞台。使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
第10步:显示舞台内容
使用Stage类的show()方法显示场景的内容,如下所示。
primaryStage.show();
第 11 步:启动应用程序
通过从 main 方法调用Application类的静态方法launch()来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子
以下是使用 JavaFX 显示文本的程序。将此代码保存在名为DisplayingText.java 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac DisplayingText.java java DisplayingText
执行时,上述程序会生成一个显示文本的 JavaFX 窗口,如下所示。

JavaFX - 2D 形状
在前面的章节中,我们已经了解了JavaFX的基本应用,其中我们学习了如何创建一个空窗口以及如何在JavaFX的XY平面上绘制一条线。除了直线之外,我们还可以绘制其他几种2D形状。
2D 形状
一般来说,2D形状是可以在XY平面上绘制的几何图形,包括直线、矩形、圆形等。
使用 JavaFX 库,您可以绘制 -
预定义形状,例如直线、矩形、圆形、椭圆形、多边形、折线、三次曲线、四边形曲线、圆弧。
路径元素,例如 MoveTO 路径元素、直线、水平线、垂直线、三次曲线、二次曲线、圆弧。
除了这些之外,您还可以通过解析 SVG 路径来绘制 2D 形状。
上述每个 2D 形状都由一个类表示,所有这些类都属于javafx.scene.shape包。Shape类是 JavaFX 中所有二维形状的基类。
创建 2D 形状
要创建图表,您需要 -
- 实例化所需形状的相应类。
- 设置形状的属性。
- 将形状对象添加到组中。
实例化相应的类
要创建二维形状,首先需要实例化其各自的类。
例如,如果要创建一条线,则需要实例化名为 Line 的类,如下所示 -
Line line = new Line();
设置形状的属性
实例化该类后,您需要使用 setter 方法设置形状的属性。
例如,要绘制一条线,您需要传递该线的起点和终点的 x 和 y 坐标。您可以使用各自的 setter 方法指定这些值,如下所示 -
//Setting the Properties of the Line line.setStartX(150.0f); line.setStartY(140.0f); line.setEndX(450.0f); line.setEndY(140.0f);
将形状对象添加到组中
最后,您需要将形状的对象添加到组中,方法是将其作为构造函数的参数传递,如下所示。
//Creating a Group object Group root = new Group(line);
下表列出了 JavaFX 提供的各种形状(类)。
| 序列号 | 形状及描述 |
|---|---|
| 1 |
线
线是连接两点的几何结构。javafx.scene.shape包的 Line 类表示XY 平面中的一条线。 |
| 2 |
长方形
一般来说,矩形是具有两对平行且重叠的边且所有内角均为直角的四边多边形。在 JavaFX 中,矩形由名为Rectangle的类表示。该类属于包javafx.scene.shape。 |
| 3 |
圆角矩形
在JavaFX中,您可以绘制具有锐边或拱形边缘的矩形,具有拱形边缘的矩形称为圆角矩形。 |
| 4 |
圆圈
圆是一条形成闭环的线,其上的每个点到中心点的距离都是固定的。在 JavaFX 中,圆由名为Circle的类表示。该类属于包javafx.scene.shape。 |
| 5 |
椭圆
椭圆由两个点定义,每个点称为焦点。如果取椭圆上的任意一点,到焦点的距离之和是恒定的。椭圆的大小由这两个距离之和确定。 在 JavaFX 中,椭圆由名为Ellipse的类表示。该类属于包javafx.scene.shape。 |
| 6 |
多边形
由多条首尾相连的共面线段形成的封闭形状。在 JavaFX 中,多边形由名为Polygon的类表示。该类属于包javafx.scene.shape。 |
| 7 |
折线
折线与多边形相同,只是折线最终不闭合。或者,由一条或多条线段组成的连续线。在 JavaFX 中,Polyline 由名为Polygon的类表示。该类属于包javafx.scene.shape。 |
| 8 |
三次曲线
三次曲线是 XY 平面中的贝塞尔参数曲线,是 3 次曲线。在 JavaFX 中,三次曲线由名为CubicCurve的类表示。该类属于包javafx.scene.shape。 |
| 9 |
四曲线
二次曲线是 XY 平面中的贝塞尔参数曲线,是 2 次曲线。在 JavaFX 中,QuadCurve 由名为 QuadCurve 的类表示。该类属于包javafx.scene.shape。 |
| 10 |
弧
圆弧是曲线的一部分。在 JavaFX 中,弧由名为Arc的类表示。这个类属于包 - javafx.scene.shape。 电弧的类型除此之外,我们还可以绘制三种类型的弧:Open、Chord、Round。 |
| 11 |
SVG路径
在JavaFX中,我们可以通过解析SVG路径来构造图像。此类形状由名为SVGPath的类表示。该类属于包javafx.scene.shape。该类有一个名为“字符串”数据类型的内容的属性。这表示 SVG 路径编码字符串,应从中绘制图像。 |
通过路径类绘制更多形状
在上一节中,我们了解了如何通过实例化类并设置相应的参数来绘制一些简单的预定义形状。
但是,仅仅这些预定义的形状不足以构建除javafx.shape 包提供的基元之外的更复杂的形状。
例如,如果您想绘制如下图所示的图形元素,则不能依赖那些简单的形状。

路径类
为了绘制如此复杂的结构,JavaFX 提供了一个名为Path的类。此类表示形状的几何轮廓。
它附加到一个可观察列表,其中包含各种路径元素,例如 moveTo、LineTo、HlineTo、VlineTo、ArcTo、QuadCurveTo、CubicCurveTo。
实例化时,此类根据给定的路径元素构造一条路径。
您可以在实例化该类时将路径元素传递给该类,如下所示 -
Path myshape = new Path(pathElement1, pathElement2, pathElement3);
或者,您可以获取可观察列表并使用addAll()方法添加所有路径元素,如下所示 -
Path myshape = new Path(); myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);
您还可以使用 add() 方法单独添加元素:
Path myshape = new Path(); myshape.getElements().add(pathElement1);
移动到路径元素
路径元素MoveTo用于将路径的当前位置移动到指定点。它通常用于设置使用路径元素绘制的形状的起点。
它由javafx.scene.shape包中名为LineTo的类表示。它有 double 数据类型的 2 个属性,即 -
X - 从当前位置绘制直线的点的 x 坐标。
Y - 从当前位置绘制直线的点的 y 坐标。
您可以通过实例化 MoveTo 类并传递新点的 x、y 坐标来创建移动到路径元素,如下所示 -
MoveTo moveTo = new MoveTo(x, y);
如果不向构造函数传递任何值,则新点将设置为 (0,0)。
您还可以使用各自的 setter 方法将值设置为 x、y 坐标,如下所示 -
setX(value); setY(value);
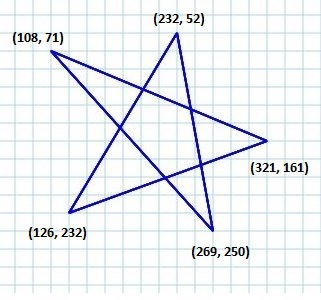
示例 – 绘制复杂路径
在此示例中,我们将展示如何使用Path、MoveTo和Line类绘制以下形状。

将此代码保存在名为ComplexShape.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElemen