
- JavaScript 基础教程
- JavaScript - 主页
- JavaScript - 概述
- JavaScript - 语法
- JavaScript - 启用
- JavaScript - 放置
- JavaScript - 变量
- JavaScript - 运算符
- JavaScript - 如果...否则
- Javascript - 切换大小写
- JavaScript - While 循环
- JavaScript - For 循环
- Javascript - 对于...in
- Javascript - 循环控制
- JavaScript - 函数
- Javascript - 事件
- JavaScript - Cookie
- JavaScript - 页面重定向
- JavaScript - 对话框
- Javascript - 无效关键字
- Javascript - 页面打印
- JavaScript 对象
- JavaScript - 对象
- JavaScript - 数字
- JavaScript - 布尔值
- JavaScript - 字符串
- JavaScript - 数组
- JavaScript - 日期
- JavaScript - 数学
- JavaScript - 正则表达式
- JavaScript - HTML DOM
- JavaScript 高级
- JavaScript - 错误处理
- Javascript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 调试
- Javascript - 图像映射
- JavaScript - 浏览器
- JavaScript 有用资源
- JavaScript - 问题与解答
- JavaScript - 快速指南
- JavaScript - 函数
- JavaScript - 资源
JavaScript - 快速指南
JavaScript - 概述
什么是 JavaScript?
JavaScript 是一种动态计算机编程语言。它是轻量级的,最常用作网页的一部分,其实现允许客户端脚本与用户交互并制作动态页面。它是一种具有面向对象功能的解释性编程语言。
JavaScript 最初被称为LiveScript,但 Netscape 将其更名为 JavaScript,可能是因为 Java 引起了人们的兴奋。JavaScript 于 1995 年首次出现在 Netscape 2.0 中,名称为LiveScript。该语言的通用核心已嵌入 Netscape、Internet Explorer 和其他 Web 浏览器中。
ECMA -262 规范定义了核心 JavaScript 语言的标准版本。
- JavaScript 是一种轻量级的解释性编程语言。
- 专为创建以网络为中心的应用程序而设计。
- 与 Java 互补并集成。
- 与 HTML 互补并集成。
- 开放和跨平台
客户端 JavaScript
客户端 JavaScript 是该语言最常见的形式。该脚本应包含在 HTML 文档中或由 HTML 文档引用,以便浏览器能够解释代码。
这意味着网页不必是静态 HTML,而是可以包含与用户交互、控制浏览器和动态创建 HTML 内容的程序。
JavaScript 客户端机制比传统的 CGI 服务器端脚本具有许多优势。例如,您可以使用 JavaScript 来检查用户是否在表单字段中输入了有效的电子邮件地址。
JavaScript 代码在用户提交表单时执行,只有当所有条目都有效时,它们才会被提交到 Web 服务器。
JavaScript 可用于捕获用户启动的事件,例如按钮单击、链接导航以及用户显式或隐式启动的其他操作。
JavaScript 的优点
使用 JavaScript 的优点是 -
更少的服务器交互- 您可以在将页面发送到服务器之前验证用户输入。这可以节省服务器流量,这意味着服务器上的负载更少。
立即向访问者提供反馈- 他们不必等待页面重新加载即可查看是否忘记输入某些内容。
增加交互性- 您可以创建当用户用鼠标悬停在其上或通过键盘激活它们时做出反应的界面。
更丰富的界面- 您可以使用 JavaScript 包含拖放组件和滑块等项目,为网站访问者提供丰富的界面。
JavaScript 的限制
我们不能将 JavaScript 视为一种成熟的编程语言。它缺乏以下重要功能 -
客户端 JavaScript 不允许读取或写入文件。出于安全原因保留此信息。
JavaScript 不能用于网络应用程序,因为没有此类支持。
JavaScript 没有任何多线程或多处理器功能。
JavaScript 再次成为一种轻量级的解释性编程语言,允许您在静态 HTML 页面中构建交互性。
JavaScript 开发工具
JavaScript 的主要优势之一是它不需要昂贵的开发工具。您可以从简单的文本编辑器(例如记事本)开始。由于它是网络浏览器上下文中的解释语言,因此您甚至不需要购买编译器。
为了让我们的生活更简单,各个供应商已经推出了非常好的 JavaScript 编辑工具。其中一些列在这里 -
Microsoft FrontPage - Microsoft 开发了一种流行的 HTML 编辑器,称为 FrontPage。FrontPage 还为 Web 开发人员提供了许多 JavaScript 工具来协助创建交互式网站。
Macromedia Dreamweaver MX - Macromedia Dreamweaver MX 是专业 Web 开发人群中非常流行的 HTML 和 JavaScript 编辑器。它提供了几个方便的预构建 JavaScript 组件,与数据库集成良好,并且符合 XHTML 和 XML 等新标准。
Macromedia HomeSite 5 - HomeSite 5 是 Macromedia 推出的一款广受欢迎的 HTML 和 JavaScript 编辑器,可用于有效管理个人网站。
今天的 JavaScript 在哪里?
ECMAScript Edition 5 标准将是四年多来发布的第一个更新。JavaScript 2.0 符合 ECMAScript 标准第 5 版,两者之间的差异非常小。
JavaScript 2.0 的规范可以在以下站点找到:http ://www.ecmascript.org/
如今,Netscape 的 JavaScript 和 Microsoft 的 JScript 都符合 ECMAScript 标准,尽管这两种语言仍然支持不属于该标准的功能。
JavaScript - 语法
JavaScript 可以使用放置在网页中<script>...</script> HTML 标记内的 JavaScript 语句来实现。
您可以将包含 JavaScript 的<script>标记放置在网页内的任何位置,但通常建议您将其保留在 <head>标记内。
<script> 标签提醒浏览器程序开始将这些标签之间的所有文本解释为脚本。JavaScript 的简单语法将如下所示。
<script ...> JavaScript code </script>
脚本标签有两个重要的属性 -
语言- 此属性指定您正在使用的脚本语言。通常,其值是 javascript。尽管最近版本的 HTML(及其后继者 XHTML)已经逐步淘汰了此属性的使用。
Type - 现在建议使用此属性来指示正在使用的脚本语言,其值应设置为“text/javascript”。
所以你的 JavaScript 片段将如下所示:
<script language = "javascript" type = "text/javascript"> JavaScript code </script>
你的第一个 JavaScript 代码
让我们举一个打印“Hello World”的示例。我们在 JavaScript 代码周围添加了可选的 HTML 注释。这是为了在不支持 JavaScript 的浏览器中保存我们的代码。注释以“//-->”结尾。这里“//”表示 JavaScript 中的注释,因此我们添加它是为了防止浏览器将 HTML 注释的末尾读取为一段 JavaScript 代码。接下来,我们调用函数document.write它将字符串写入 HTML 文档中。
此函数可用于编写文本、HTML 或两者。看看下面的代码。
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>
该代码将产生以下结果 -
Hello World!
空格和换行符
JavaScript 会忽略 JavaScript 程序中出现的空格、制表符和换行符。您可以在程序中自由使用空格、制表符和换行符,并且可以以整洁一致的方式自由地格式化和缩进程序,使代码易于阅读和理解。
分号是可选的
JavaScript 中的简单语句通常后跟一个分号字符,就像在 C、C++ 和 Java 中一样。但是,如果每个语句都放在单独的行上,则 JavaScript 允许您省略此分号。例如,以下代码可以不使用分号编写。
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>
但是,当按如下方式格式化为单行时,必须使用分号 -
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>
注意- 使用分号是一个很好的编程习惯。
区分大小写
JavaScript 是一种区分大小写的语言。这意味着语言关键字、变量、函数名称和任何其他标识符必须始终以一致的字母大写形式键入。
因此,标识符Time和TIME在 JavaScript 中将传达不同的含义。
注意- 在 JavaScript 中编写变量和函数名称时应小心。
JavaScript 中的注释
JavaScript 支持 C 风格和 C++ 风格注释,因此 -
// 和行尾之间的任何文本都被视为注释并被 JavaScript 忽略。
字符 /* 和 */ 之间的任何文本都被视为注释。这可能跨越多行。
JavaScript 还可以识别 HTML 注释开头序列 <!--。JavaScript 将其视为单行注释,就像 // 注释一样。
HTML 注释结束序列 --> 无法被 JavaScript 识别,因此应写为 //-->。
例子
以下示例展示了如何在 JavaScript 中使用注释。
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>
在浏览器中启用 JavaScript
所有现代浏览器都内置了对 JavaScript 的支持。通常,您可能需要手动启用或禁用此支持。本章介绍了在 Internet Explorer、Firefox、chrome 和 Opera 等浏览器中启用和禁用 JavaScript 支持的过程。
Internet Explorer 中的 JavaScript
以下是在 Internet Explorer 中打开或关闭 JavaScript 的简单步骤 -
从菜单中选择“工具”→“Internet 选项” 。
从对话框中选择安全选项卡。
单击自定义级别按钮。
向下滚动直到找到脚本选项。
选择“活动脚本”下的“启用”单选按钮。
最后点击确定就出来了
要在 Internet Explorer 中禁用 JavaScript 支持,您需要选择“活动脚本”下的“禁用”单选按钮。
火狐浏览器中的 JavaScript
以下是在 Firefox 中打开或关闭 JavaScript 的步骤 -
打开一个新选项卡 →在地址栏中输入about:config 。
然后你会发现警告对话框。选择我会小心的,我保证!
然后您将在浏览器中找到配置选项列表。
在搜索栏中,输入javascript.enabled。
在那里,您将找到启用或禁用 javascript 的选项,方法是右键单击该选项的值 →选择“切换”。
如果 javascript.enabled 为 true;单击Toogle后它会转换为 false 。如果 JavaScript 被禁用;单击切换后会启用它。
Chrome 中的 JavaScript
以下是在 Chrome 中打开或关闭 JavaScript 的步骤 -
单击浏览器右上角的 Chrome 菜单。
选择“设置”。
单击页面末尾的显示高级设置。
在“隐私”部分下,单击“内容设置”按钮。
在“Javascript”部分中,选择“不允许任何站点运行 JavaScript”或“允许所有站点运行 JavaScript(推荐)”。
Opera 中的 JavaScript
以下是在 Opera 中打开或关闭 JavaScript 的步骤 -
从菜单中选择“工具”→“首选项” 。
从对话框中选择高级选项。
从列出的项目中选择内容。
选择启用 JavaScript复选框。
最后点击确定就出来了。
要在 Opera 中禁用 JavaScript 支持,您不应选中“启用 JavaScript”复选框。
针对非 JavaScript 浏览器的警告
如果您必须使用 JavaScript 执行某些重要操作,则可以使用<noscript>标记向用户显示警告消息。
您可以在脚本块之后立即添加noscript块,如下所示 -
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>
现在,如果用户的浏览器不支持 JavaScript 或未启用 JavaScript,则来自 </noscript> 的消息将显示在屏幕上。
JavaScript - HTML 文件中的放置
可以灵活地将 JavaScript 代码包含在 HTML 文档中的任何位置。然而,在 HTML 文件中包含 JavaScript 的最首选方法如下 -
<head>...</head> 部分中的脚本。
<body>...</body> 部分中的脚本。
<body>...</body> 和 <head>...</head> 部分中的脚本。
在外部文件中编写脚本,然后包含在 <head>...</head> 部分中。
在下一节中,我们将了解如何以不同的方式将 JavaScript 放入 HTML 文件中。
<head>...</head> 部分中的 JavaScript
如果您想让脚本在某些事件上运行,例如当用户单击某处时,那么您可以将该脚本放置在头部,如下所示 -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>
该代码将产生以下结果 -
<body>...</body> 部分中的 JavaScript
如果您需要在页面加载时运行脚本以便脚本在页面中生成内容,则该脚本位于文档的 <body> 部分中。在这种情况下,您不会使用 JavaScript 定义任何函数。看看下面的代码。
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>
该代码将产生以下结果 -
<body> 和 <head> 部分中的 JavaScript
您可以将 JavaScript 代码一起放在 <head> 和 <body> 部分中,如下所示 -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>
该代码将产生以下结果 -
外部文件中的 JavaScript
当您开始更广泛地使用 JavaScript 时,您可能会发现有时会在网站的多个页面上重复使用相同的 JavaScript 代码。
您不限于在多个 HTML 文件中维护相同的代码。script标签提供了一种机制,允许您将 JavaScript 存储在外部文件中,然后将其包含到 HTML 文件中。
以下示例展示了如何使用script标记及其src属性在 HTML 代码中包含外部 JavaScript 文件。
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>
要从外部文件源使用 JavaScript,您需要将所有 JavaScript 源代码写入扩展名为“.js”的简单文本文件中,然后包含该文件,如上所示。
例如,您可以将以下内容保留在filename.js文件中,然后在包含 filename.js 文件后,您可以在 HTML 文件中使用sayHello函数。
function sayHello() {
alert("Hello World")
}
JavaScript - 变量
JavaScript 数据类型
编程语言最基本的特征之一是它支持的数据类型集。这些是可以用编程语言表示和操作的值类型。
JavaScript 允许您使用三种原始数据类型 -
数字,例如。123、120.50 等
文本字符串,例如“此文本字符串”等。
布尔值,例如 true 或 false。
JavaScript 还定义了两种简单的数据类型:null和undefined,每种数据类型仅定义一个值。除了这些原始数据类型之外,JavaScript 还支持称为object 的复合数据类型。我们将在单独的章节中详细介绍对象。
注意- JavaScript 不区分整数值和浮点值。JavaScript 中的所有数字都表示为浮点值。JavaScript 使用 IEEE 754 标准定义的 64 位浮点格式表示数字。
JavaScript 变量
与许多其他编程语言一样,JavaScript 也有变量。变量可以被认为是命名容器。您可以将数据放入这些容器中,然后只需通过命名容器即可引用数据。
在 JavaScript 程序中使用变量之前,必须声明它。变量使用var关键字声明,如下所示。
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>
您还可以使用相同的var关键字声明多个变量,如下所示 -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>
将值存储在变量中称为变量初始化。您可以在创建变量时或稍后需要该变量时进行变量初始化。
例如,您可以创建一个名为Money的变量,并稍后为其指定值 2000.50。对于另一个变量,您可以在初始化时分配一个值,如下所示。
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>
注意- var关键字仅用于声明或初始化,一次用于文档中任何变量名称的生命周期。您不应该两次重新声明同一变量。
JavaScript 是无类型语言。这意味着 JavaScript 变量可以保存任何数据类型的值。与许多其他语言不同,您不必在变量声明期间告诉 JavaScript 该变量将保存什么类型的值。变量的值类型可以在程序执行期间发生变化,JavaScript 会自动处理它。
JavaScript 变量作用域
变量的作用域是定义它的程序区域。JavaScript 变量只有两个作用域。
全局变量- 全局变量具有全局作用域,这意味着它可以在 JavaScript 代码中的任何位置定义。
局部变量- 局部变量仅在定义它的函数中可见。函数参数始终是该函数的本地参数。
在函数体内,局部变量优先于同名的全局变量。如果声明与全局变量同名的局部变量或函数参数,则有效地隐藏了全局变量。看看下面的例子。
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>
这会产生以下结果 -
local
JavaScript 变量名称
在 JavaScript 中命名变量时,请记住以下规则。
您不应使用任何 JavaScript 保留关键字作为变量名称。这些关键字将在下一节中提到。例如,中断或布尔变量名称无效。
JavaScript 变量名称不应以数字 (0-9) 开头。它们必须以字母或下划线字符开头。例如,123test是无效变量名称,但_123test是有效变量名称。
JavaScript 变量名区分大小写。例如,Name和name是两个不同的变量。
JavaScript 保留字
下表给出了 JavaScript 中所有保留字的列表。它们不能用作 JavaScript 变量、函数、方法、循环标签或任何对象名称。
| 抽象的 | 别的 | 实例化 | 转变 |
| 布尔值 | 枚举 | 整数 | 同步的 |
| 休息 | 出口 | 界面 | 这 |
| 字节 | 延伸 | 长的 | 扔 |
| 案件 | 错误的 | 本国的 | 投掷 |
| 抓住 | 最终的 | 新的 | 短暂的 |
| 字符 | 最后 | 无效的 | 真的 |
| 班级 | 漂浮 | 包裹 | 尝试 |
| 常量 | 为了 | 私人的 | 类型 |
| 继续 | 功能 | 受保护的 | 变量 |
| 调试器 | 去 | 民众 | 空白 |
| 默认 | 如果 | 返回 | 易挥发的 |
| 删除 | 实施 | 短的 | 尽管 |
| 做 | 进口 | 静止的 | 和 |
| 双倍的 | 在 | 极好的 |
JavaScript - 运算符
什么是操作员?
让我们看一个简单的表达式4 + 5 等于 9。这里 4 和 5 称为操作数,“+”称为运算符。JavaScript 支持以下类型的运算符。
- 算术运算符
- 比较运算符
- 逻辑(或关系)运算符
- 赋值运算符
- 条件(或三元)运算符
让我们一一看看所有的运营商。
算术运算符
JavaScript 支持以下算术运算符 -
假设变量 A 为 10,变量 B 为 20,则 -
| 先生。 | 运算符及描述 |
|---|---|
| 1 | +(加法) 添加两个操作数 例如: A + B 将给出 30 |
| 2 | -(减法) 从第一个操作数中减去第二个操作数 例如: A - B 将给出 -10 |
| 3 | *(乘法) 将两个操作数相乘 例如: A * B 将给出 200 |
| 4 | / (分配) 将分子除以分母 例如: B / A 将给出 2 |
| 5 | %(模数) 输出整数除法的余数 例如: B % A 将给出 0 |
| 6 | ++(增量) 将整数值加一 例如: A++ 会给出 11 |
| 7 | --(递减) 将整数值减一 例如: A-- 将给出 9 |
注意- 加法运算符 (+) 适用于数字和字符串。例如“a”+10 将得到“a10”。
例子
以下代码展示了如何在 JavaScript 中使用算术运算符。
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>
输出
a + b = 43 a - b = 23 a / b = 3.3 a % b = 3 a + b + c = 43Test ++a = 35 --b = 8 Set the variables to different values and then try...
比较运算符
JavaScript 支持以下比较运算符 -
假设变量 A 为 10,变量 B 为 20,则 -
| 先生。 | 运算符及描述 |
|---|---|
| 1 |
= =(等于) 检查两个操作数的值是否相等,如果相等,则条件成立。 例如: (A == B) 不正确。 |
| 2 |
!=(不等于) 检查两个操作数的值是否相等,如果值不相等,则条件成立。 例如: (A != B) 为真。 |
| 3 |
>(大于) 检查左操作数的值是否大于右操作数的值,如果是,则条件成立。 例如: (A > B) 不正确。 |
| 4 |
<(小于) 检查左操作数的值是否小于右操作数的值,如果是,则条件成立。 例如: (A < B) 为真。 |
| 5 |
>=(大于或等于) 检查左操作数的值是否大于或等于右操作数的值,如果是,则条件成立。 例如: (A >= B) 不正确。 |
| 6 |
<=(小于或等于) 检查左操作数的值是否小于或等于右操作数的值,如果是,则条件成立。 例如: (A <= B) 为真。 |
例子
以下代码展示了如何在 JavaScript 中使用比较运算符。
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>
输出
(a == b) => false (a < b) => true (a > b) => false (a != b) => true (a >= b) => false a <= b) => true Set the variables to different values and different operators and then try...
逻辑运算符
JavaScript 支持以下逻辑运算符 -
假设变量 A 为 10,变量 B 为 20,则 -
| 先生。 | 运算符及描述 |
|---|---|
| 1 | &&(逻辑与) 如果两个操作数均非零,则条件为真。 例如: (A && B) 是正确的。 |
| 2 | || (逻辑或) 如果两个操作数中的任何一个非零,则条件为真。 例如: (A || B) 为真。 |
| 3 | !(逻辑非) 反转其操作数的逻辑状态。如果条件为真,则逻辑 NOT 运算符会将其设为假。 例如:!(A && B) 是错误的。 |
例子
尝试以下代码来了解如何在 JavaScript 中实现逻辑运算符。
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
输出
(a && b) => false (a || b) => true !(a && b) => true Set the variables to different values and different operators and then try...
按位运算符
JavaScript 支持以下按位运算符 -
假设变量 A 为 2,变量 B 为 3,则 -
| 先生。 | 运算符及描述 |
|---|---|
| 1 | &(按位与) 它对其整数参数的每一位执行布尔 AND 运算。 例如: (A & B) 是 2。 |
| 2 | | (按位或) 它对其整数参数的每一位执行布尔 OR 运算。 例如: (A | B) 为 3。 |
| 3 | ^(按位异或) 它对其整数参数的每一位执行布尔异或运算。异或意味着操作数一为真或操作数二为真,但不能两者都为真。 例如: (A ^ B) 为 1。 |
| 4 | ~(按位非) 它是一个一元运算符,通过反转操作数中的所有位来进行运算。 例如: (~B) 为 -4。 |
| 5 | <<(左移) 它将第一个操作数中的所有位向左移动第二个操作数中指定的位数。新的位用零填充。将值左移一位相当于乘以 2,左移两位相当于乘以 4,依此类推。 例如: (A << 1) 是 4。 |
| 6 | >>(右移) 二进制右移运算符。左操作数的值向右移动右操作数指定的位数。 例如: (A >> 1) 是 1。 |
| 7 | >>>(右移零) 该运算符与 >> 运算符类似,只是左侧移入的位始终为零。 例如: (A >>> 1) 是 1。 |
例子
尝试使用以下代码在 JavaScript 中实现按位运算符。
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
(a & b) => 2 (a | b) => 3 (a ^ b) => 1 (~b) => -4 (a << b) => 16 (a >> b) => 0 Set the variables to different values and different operators and then try...
赋值运算符
JavaScript 支持以下赋值运算符 -
| 先生。 | 运算符及描述 |
|---|---|
| 1 | =(简单赋值) 将右侧操作数中的值分配给左侧操作数 例如: C = A + B 将把 A + B 的值赋给 C |
| 2 | +=(添加和赋值) 它将右操作数添加到左操作数,并将结果分配给左操作数。 例如: C += A 相当于 C = C + A |
| 3 | −=(减法和赋值) 它从左操作数中减去右操作数,并将结果赋给左操作数。 例如: C -= A 相当于 C = C - A |
| 4 | *=(乘法和赋值) 它将右操作数与左操作数相乘,并将结果赋给左操作数。 例如: C *= A 相当于 C = C * A |
| 5 | /=(除法和赋值) 它将左操作数与右操作数相除,并将结果赋给左操作数。 例如: C /= A 相当于 C = C / A |
| 6 | %=(模块和分配) 它使用两个操作数取模并将结果分配给左侧操作数。 例如: C %= A 相当于 C = C % A |
注意- 相同的逻辑适用于按位运算符,因此它们将变得像 <<=、>>=、>>=、&=、|= 和 ^=。
例子
尝试使用以下代码在 JavaScript 中实现赋值运算符。
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
输出
Value of a => (a = b) => 10 Value of a => (a += b) => 20 Value of a => (a -= b) => 10 Value of a => (a *= b) => 100 Value of a => (a /= b) => 10 Value of a => (a %= b) => 0 Set the variables to different values and different operators and then try...
杂项操作员
我们将在这里讨论 JavaScript 中非常有用的两个运算符:条件运算符(?:) 和typeof 运算符。
条件运算符 (?:)
条件运算符首先计算表达式的真值或假值,然后根据计算结果执行两个给定语句之一。
| 先生。 | 操作符及说明 |
|---|---|
| 1 | ?:(有条件) 如果条件为真?然后值 X :否则值 Y |
例子
尝试以下代码来了解条件运算符在 JavaScript 中的工作原理。
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
输出
((a > b) ? 100 : 200) => 200 ((a < b) ? 100 : 200) => 100 Set the variables to different values and different operators and then try...
运算符类型
typeof运算符是一个一元运算符,位于其单个操作数之前,该操作数可以是任何类型。它的值是一个字符串,指示操作数的数据类型。
如果typeof运算符的操作数是数字、字符串或布尔值,则其计算结果为“数字”、“字符串”或“布尔值”,并根据计算结果返回 true 或 false。
以下是typeof运算符的返回值列表。
| 类型 | typeof 返回的字符串 |
|---|---|
| 数字 | “数字” |
| 细绳 | “细绳” |
| 布尔值 | “布尔值” |
| 目的 | “目的” |
| 功能 | “功能” |
| 不明确的 | “不明确的” |
| 无效的 | “目的” |
例子
以下代码展示了如何实现typeof运算符。
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>
输出
Result => B is String Result => A is Numeric Set the variables to different values and different operators and then try...
JavaScript - if...else 语句
在编写程序时,可能会出现需要采用一组给定路径中的一个的情况。在这种情况下,您需要使用条件语句,使您的程序能够做出正确的决策并执行正确的操作。
JavaScript 支持条件语句,用于根据不同的条件执行不同的操作。这里我们将解释if..else语句。
if-else 流程图
下面的流程图显示了 if-else 语句的工作原理。

JavaScript 支持以下形式的if..else语句 -
if 语句
if...else 语句
if...else if... 语句。
if 语句
if语句是基本的控制语句,它允许 JavaScript 做出决策并有条件地执行语句。
句法
基本 if 语句的语法如下 -
if (expression) {
Statement(s) to be executed if expression is true
}
这里计算 JavaScript 表达式。如果结果值为 true,则执行给定的语句。如果表达式为假,则不会执行任何语句。大多数时候,您在做出决策时会使用比较运算符。
例子
尝试以下示例来了解if语句的工作原理。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Qualifies for driving Set the variable to different value and then try...
if...else 语句
“if...else”语句是控制语句的下一种形式,它允许 JavaScript 以更受控的方式执行语句。
句法
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
这里计算 JavaScript 表达式。如果结果值为 true,则执行“if”块中的给定语句。如果表达式为 false,则执行 else 块中的给定语句。
例子
尝试以下代码来了解如何在 JavaScript 中实现 if-else 语句。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Does not qualify for driving Set the variable to different value and then try...
if...else if... 语句
if ...else if...语句是if...else的高级形式,它允许 JavaScript 根据多种条件做出正确的决定。
句法
if-else-if 语句的语法如下 -
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
这段代码没有什么特别的。它只是一系列if语句,其中每个if都是前一个语句的else子句的一部分。语句根据 true 条件执行,如果没有一个条件为 true,则执行else块。
例子
尝试以下代码来了解如何在 JavaScript 中实现 if-else-if 语句。
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
输出
Maths Book Set the variable to different value and then try...
JavaScript - 切换大小写
您可以使用多个if...else...if语句(如上一章所示)来执行多路分支。然而,这并不总是最好的解决方案,特别是当所有分支都依赖于单个变量的值时。
从 JavaScript 1.2 开始,您可以使用switch语句来处理这种情况,并且它比重复的if...else if语句更有效。
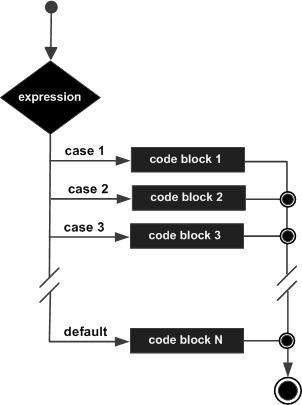
流程图
下面的流程图解释了 switch-case 语句的工作原理。

句法
switch语句的目的是给出一个要计算的表达式,以及根据表达式的值执行多个不同的语句。解释器根据表达式的值检查每种情况,直到找到匹配项。如果没有任何匹配,将使用默认条件。
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
Break语句表示特定情况的结束。如果省略它们,解释器将在以下每种情况下继续执行每个语句。
我们将在循环控制章节中解释break语句。
例子
尝试以下示例来实现 switch-case 语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering switch block Good job Exiting switch block Set the variable to different value and then try...
Break 语句在 switch-case 语句中起着重要作用。尝试以下代码,该代码使用 switch-case 语句而不使用任何 break 语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering switch block Good job Pretty good Passed Not so good Failed Unknown grade Exiting switch block Set the variable to different value and then try...
JavaScript - While 循环
在编写程序时,您可能会遇到需要一遍又一遍地执行某个操作的情况。在这种情况下,您需要编写循环语句以减少行数。
JavaScript 支持所有必要的循环,以减轻编程的压力。
while 循环
JavaScript 中最基本的循环是本章将讨论的while循环。while循环的目的是只要表达式为真就重复执行语句或代码块。一旦表达式变为假,循环就会终止。
流程图
while 循环的流程图如下 -

句法
JavaScript 中while 循环的语法如下 -
while (expression) {
Statement(s) to be executed if expression is true
}
例子
尝试以下示例来实现 while 循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
do...while 循环
do ...while循环与while循环类似,只是条件检查发生在循环末尾。这意味着即使条件为false,循环也将始终至少执行一次。
流程图
do-while循环的流程图如下 -

句法
JavaScript 中do-while循环的语法如下 -
do {
Statement(s) to be executed;
} while (expression);
注意- 不要错过do...while循环末尾使用的分号。
例子
尝试以下示例来了解如何在 JavaScript 中实现do-while循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try...
JavaScript - For 循环
“ for ”循环是最紧凑的循环形式。它包括以下三个重要部分 -
循环初始化,我们将计数器初始化为起始值。初始化语句在循环开始之前执行。
测试语句将测试给定条件是否为真。如果条件为真,则将执行循环内给出的代码,否则控制将退出循环。
您可以在其中增加或减少计数器的迭代语句。
您可以将所有三个部分放在一行中,并用分号分隔。
流程图
JavaScript 中for循环的流程图如下 -

句法
JavaScript for循环的语法如下 -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}
例子
尝试以下示例来了解for循环在 JavaScript 中的工作原理。
<html>
<body>
<script type = "text/javascript">
