JSF - 快速指南
JSF - 概述
什么是JSF?
JavaServer Faces (JSF) 是一个 MVC Web 框架,它使用页面中的可重用 UI 组件来简化基于服务器的应用程序的用户界面 (UI) 的构建。JSF 提供了一种将 UI 小部件与数据源以及服务器端事件处理程序连接起来的工具。JSF 规范定义了一组标准 UI 组件,并提供了用于开发组件的应用程序编程接口 (API)。JSF 支持现有标准 UI 组件的重用和扩展。
好处
JSF 减少了创建和维护应用程序的工作量,这些应用程序将在 Java 应用程序服务器上运行并将应用程序 UI 呈现到目标客户端。JSF 通过以下方式促进 Web 应用程序开发:
- 提供可重用的UI组件
- 使 UI 组件之间的数据传输变得简单
- 跨多个服务器请求管理 UI 状态
- 启用自定义组件的实现
- 将客户端事件连接到服务器端应用程序代码
JSF UI 组件模型
JSF 为开发人员提供了从 UI 组件集合创建 Web 应用程序的能力,这些组件可以针对多种客户端类型(例如,HTML 浏览器、无线或 WAP 设备)以不同的方式呈现自身。
JSF 提供 -
核心库
一组基本 UI 组件 - 标准 HTML 输入元素
扩展基本 UI 组件以创建其他 UI 组件库或扩展现有组件
多种呈现功能,使 JSF UI 组件能够根据客户端类型以不同方式呈现自身
JSF - 环境设置
本章将指导您如何准备开发环境以开始使用 JSF Framework。在设置 JSF Framework 之前,您将了解如何在计算机上设置 JDK、Eclipse、Maven 和 Tomcat。
系统要求
JSF 需要 JDK 1.5 或更高版本,因此第一个要求是在您的计算机上安装 JDK。
| JDK | 1.5或以上 |
| 记忆 | 无最低要求 |
| 磁盘空间 | 无最低要求 |
| 操作系统 | 无最低要求 |
JSF 应用程序开发的环境设置
按照给定的步骤设置您的环境,以开始 JSF 应用程序开发。
第 1 步:验证计算机上的 Java 安装
打开控制台并执行以下Java命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -版本 |
| Linux | 打开命令终端 | $ java -版本 |
| 苹果 | 打开终端 | 机器:~ Joseph$ java -版本 |
让我们验证所有操作系统的输出 -
| 操作系统 | 生成的输出 |
|---|---|
| Windows | java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM) 客户端 VM(内部版本 17.0-b17,混合模式,共享) |
| Linux | java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM) 客户端 VM(内部版本 17.0-b17,混合模式,共享) |
| 苹果 | java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM)64 位服务器 VM(内部版本 17.0-b17,混合模式,共享) |
第 2 步:设置 Java 开发工具包 (JDK)
如果您没有安装 Java,那么您可以从 Oracle 的 Java 站点 - Java SE 下载安装 Java 软件开发工具包 (SDK) 。您将在下载的文件中找到安装 JDK 的说明,按照给定的说明进行安装和配置设置。最后,设置 PATH 和 JAVA_HOME 环境变量以引用包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
设置JAVA_HOME环境变量以指向计算机上安装 Java 的基本目录位置。
例如 -
| 操作系统 | 输出 |
|---|---|
| Windows | 设置环境变量JAVA_HOME为C:\Program Files\Java\jdk1.6.0_21 |
| Linux | 导出 JAVA_HOME=/usr/local/java-current |
| 苹果 | 导出 JAVA_HOME=/Library/Java/Home |
将 Java 编译器位置附加到系统路径。
| 操作系统 | 输出 |
|---|---|
| Windows | 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| Linux | 导出 PATH=$PATH:$JAVA_HOME/bin/ |
| 苹果 | 不需要 |
或者,如果您使用 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio 等集成开发环境 (IDE),请编译并运行一个简单的程序以确认 IDE 知道您安装 Java 的位置。否则,请根据IDE的给定文档进行正确的设置。
第 3 步:设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。因此,我们建议您根据您的操作系统在计算机上安装最新版本的 Eclipse。
要安装 Eclipse IDE,请从https://www.eclipse.org/downloads/下载支持 WTP 的最新 Eclipse 二进制文件。下载安装后,将二进制发行版解压到一个方便的位置。例如,在 Windows 上的 C:\eclipse 中,或在 Linux/Unix 上的 /usr/local/eclipse 中,最后适当地设置 PATH 变量。
Eclipse 可以通过在 Windows 机器上执行以下命令来启动,或者只需双击 eclipse.exe
%C:\eclipse\eclipse.exe
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令来启动 Eclipse -
$/usr/local/eclipse/eclipse
启动成功后,如果一切正常的话会显示如下结果。

*注意- 使用以下 eclipse 软件更新站点将 m2eclipse 插件安装到 eclipse
m2eclipse 插件 - https://m2eclipse.sonatype.org/update/。
该插件使开发人员能够通过嵌入式/外部 maven 安装在 eclipse 中运行 maven 命令。
第 4 步:下载 Maven 存档
从https://maven.apache.org/download.html下载 Maven 2.2.1
| 操作系统 | 档案名称 |
|---|---|
| Windows | apache-maven-2.0.11-bin.zip |
| Linux | Apache-maven-2.0.11-bin.tar.gz |
| 苹果 | Apache-maven-2.0.11-bin.tar.gz |
第 5 步:提取 Maven 存档
将存档解压到您想要安装 Maven 2.2.1 的目录。将从存档中创建子目录 apache-maven-2.2.1。
| 操作系统 | 位置(根据您的安装情况可能会有所不同) |
|---|---|
| Windows | C:\Program Files\Apache Software Foundation\apache-maven-2.2.1 |
| Linux | /usr/local/apache-maven |
| 苹果 | /usr/local/apache-maven |
第6步:设置Maven环境变量
将 M2_HOME、M2、MAVEN_OPTS 添加到环境变量中。
| 操作系统 | 输出 |
|---|---|
| Windows | 使用系统属性设置环境变量。 M2_HOME=C:\Program Files\Apache Software Foundation\apachemaven-2.2.1 M2=%M2_HOME%\bin MAVEN_OPTS=-Xms256m -Xmx512m |
| Linux | 打开命令终端并设置环境变量。 导出 M2_HOME=/usr/local/apache-maven/apache-maven-2.2.1 导出M2=%M2_HOME%\bin 导出 MAVEN_OPTS=-Xms256m -Xmx512m |
| 苹果 | 打开命令终端并设置环境变量。 导出 M2_HOME=/usr/local/apache-maven/apache-maven-2.2.1 导出M2=%M2_HOME%\bin 导出 MAVEN_OPTS=-Xms256m -Xmx512m |
第7步:将Maven bin目录位置添加到系统路径
现在将 M2 变量附加到系统路径。
| 操作系统 | 输出 |
|---|---|
| Windows | 将字符串 ;%M2% 附加到系统变量 Path 的末尾。 |
| Linux | 导出路径=$M2:$PATH |
| 苹果 | 导出路径=$M2:$PATH |
第 8 步:验证 Maven 安装。
打开控制台,执行以下 mvn 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> mvn --版本 |
| Linux | 打开命令终端 | $ mvn --版本 |
| 苹果 | 打开终端 | 机器:~约瑟夫$ mvn --version |
最后,验证上述命令的输出,应如下表所示。
| 操作系统 | 输出 |
|---|---|
| Windows | Apache Maven 2.2.1(r801777;2009-08-07 00:46:01+0530) Java版本:1.6.0_21 Java 主目录:C:\Program Files\Java\jdk1.6.0_21\jre |
| Linux | Apache Maven 2.2.1(r801777;2009-08-07 00:46:01+0530) Java版本:1.6.0_21 Java 主目录:C:\Program Files\Java\jdk1.6.0_21\jre |
| 苹果 | Apache Maven 2.2.1(r801777;2009-08-07 00:46:01+0530) Java版本:1.6.0_21 Java 主目录:C:\Program Files\Java\jdk1.6.0_21\jre |
第 9 步:设置 Apache Tomcat
您可以从https://tomcat.apache.org/下载最新版本的 Tomcat 。下载安装后,将二进制发行版解压到一个方便的位置。例如,在 Windows 上的 C:\apache-tomcat-6.0.33 中,或在 Linux/Unix 上的 /usr/local/apache-tomcat-6.0.33 中,并设置指向安装位置的 CATALINA_HOME 环境变量。
Tomcat可以通过在Windows机器上执行以下命令来启动,也可以直接双击startup.bat
%CATALINA_HOME%\bin\startup.bat or C:\apache-tomcat-6.0.33\bin\startup.bat
Tomcat 可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令来启动。
$CATALINA_HOME/bin/startup.sh or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
成功启动后,可以通过访问http://localhost:8080/ 来使用 Tomcat 附带的默认 Web 应用程序。如果一切正常,那么它将显示以下结果。

有关配置和运行 Tomcat 的更多信息可以在此处包含的文档以及 Tomcat 网站上找到 - http://tomcat.apache.org
可以通过在 Windows 机器上执行以下命令来停止 Tomcat。
%CATALINA_HOME%\bin\shutdown or C:\apache-tomcat-5.5.29\bin\shutdown
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令来停止 Tomcat。
$CATALINA_HOME/bin/shutdown.sh or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
JSF - 架构
JSF 技术是一个用于开发、构建服务器端用户界面组件并在 Web 应用程序中使用它们的框架。JSF 技术基于模型视图控制器 (MVC) 架构,用于将逻辑与表示分离。
什么是 MVC 设计模式?
MVC 设计模式使用三个独立的模块设计应用程序 -
| 序列号 | 模块及描述 |
|---|---|
| 1 | 模型 携带数据和登录 |
| 2 | 看法 显示用户界面 |
| 3 | 控制器 处理应用程序。 |
MVC 设计模式的目的是将模型和表示分离,使开发人员能够专注于他们的核心技能并更清晰地进行协作。
Web 设计者必须只关注视图层而不是模型和控制器层。开发人员可以更改模型的代码,通常不需要更改视图层。控制器用于处理用户操作。在此过程中,图层模型和视图可能会发生变化。
JSF架构
JSF 应用程序与任何其他基于 Java 技术的 Web 应用程序类似;它在 Java servlet 容器中运行,并包含 -
JavaBeans 组件作为包含特定于应用程序的功能和数据的模型
用于表示事件处理程序和验证程序的自定义标记库
用于渲染 UI 组件的自定义标签库
UI 组件在服务器上表示为有状态对象
服务器端帮助类
验证器、事件处理程序和导航处理程序
应用程序配置资源文件,用于配置应用程序资源

有可用于执行用户操作的控制器。UI 可以由网页作者创建,业务逻辑可以由托管 bean 使用。
JSF 提供了多种呈现单个组件的机制。由网页设计者选择所需的表示,应用程序开发人员不需要知道使用哪种机制来呈现 JSF UI 组件。
JSF - 生命周期
JSF 应用程序生命周期由六个阶段组成,如下所示 -
- 恢复视图阶段
- 应用请求值阶段;处理事件
- 流程验证阶段;处理事件
- 更新模型值阶段;处理事件
- 调用应用阶段;处理事件
- 渲染响应阶段

这六个阶段显示了 JSF 处理表单的顺序。该列表按可能的执行顺序显示了各个阶段以及每个阶段的事件处理。
第一阶段:恢复视图
一旦单击链接或按钮并且 JSF 收到请求,JSF 就会开始恢复视图阶段。
在此阶段,JSF 构建视图,将事件处理程序和验证器连接到 UI 组件,并将视图保存在 FacesContext 实例中。FacesContext 实例现在将包含处理请求所需的所有信息。
第 2 阶段:应用请求值
创建/恢复组件树后,组件树中的每个组件都使用decode方法从请求参数中提取其新值。组件存储该值。如果转换失败,则会生成错误消息并在 FacesContext 上排队。此消息将在渲染响应阶段显示,以及任何验证错误。
如果任何解码方法事件侦听器在当前 FacesContext 实例上调用 renderResponse,则 JSF 将进入呈现响应阶段。
第 3 阶段:流程验证
在此阶段,JSF 处理在组件树上注册的所有验证器。它检查组件属性规则以进行验证,并将这些规则与为组件存储的本地值进行比较。
如果本地值无效,JSF 会向 FacesContext 实例添加一条错误消息,生命周期将进入渲染响应阶段,并再次显示带有错误消息的同一页面。
第 4 阶段:更新模型值
JSF 检查数据是否有效后,它会遍历组件树并将相应的服务器端对象属性设置为组件的本地值。JSF 将更新与输入组件的 value 属性相对应的 bean 属性。
如果任何 updateModels 方法在当前 FacesContext 实例上调用 renderResponse,JSF 就会进入渲染响应阶段。
阶段 5:调用应用程序
在此阶段,JSF 处理任何应用程序级事件,例如提交表单/链接到另一个页面。
第 6 阶段:渲染响应
在此阶段,如果应用程序使用 JSP 页面,JSF 会要求容器/应用程序服务器呈现页面。对于初始请求,当 JSP 容器执行页面时,页面上表示的组件将被添加到组件树中。如果这不是初始请求,则组件树已经构建,因此不需要再次添加组件。无论哪种情况,当 JSP 容器/应用程序服务器遍历页面中的标记时,组件都会呈现自身。
渲染视图内容后,将保存响应状态,以便后续请求可以访问它,并且可用于恢复视图阶段。
JSF - 首次应用
为了创建一个简单的 JSF 应用程序,我们将使用 maven-archetype-webapp 插件。在以下示例中,我们将在 C:\JSF 文件夹中创建一个基于 Maven 的 Web 应用程序项目。
创建项目
让我们打开命令控制台,进入C:\ > JSF目录并执行以下mvn命令。
C:\JSF>mvn archetype:create -DgroupId = com.tutorialspoint.test -DartifactId = helloworld -DarchetypeArtifactId = maven-archetype-webapp
Maven 将开始处理并创建完整的 java web 应用程序项目结构。
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
[INFO] -------------------------------------------------------------
现在转到 C:/JSF 目录。您将看到一个已创建的 Java Web 应用程序项目,名为 helloworld(如artifactId 中所指定)。Maven 使用标准目录布局,如以下屏幕截图所示。

通过上面的例子,我们可以理解以下关键概念。
| 序列号 | 文件夹结构和说明 |
|---|---|
| 1 | 你好世界 包含src文件夹和pom.xml |
| 2 | src/main/wepapp 包含WEB-INF文件夹和index.jsp页面 |
| 3 | src/主/资源 它包含图像/属性文件(在上面的示例中,我们需要手动创建此结构) |
将 JSF 功能添加到项目中
添加以下 JSF 依赖项。
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
完整的POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
准备 Eclipse 项目
让我们打开命令控制台。进入C:\ > JSF > helloworld目录并执行以下mvn命令。
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0
Maven 将开始处理,创建 eclipse 就绪项目,并将添加 wtp 功能。
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------
在 Eclipse 中导入项目
以下是步骤 -
使用导入向导在 Eclipse 中导入项目。
转到文件→导入...→现有项目到工作区。
选择 helloworld 的根目录。
保留将项目复制到工作区以进行检查。
单击完成按钮。
Eclipse 将在其工作区C:\ → Projects → Data → WorkSpace中导入并复制该项目。

在 web.xml 中配置 Faces Servlet
在webapp → WEB-INF文件夹中找到 web.xml并更新它,如下所示。
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
创建托管 Bean
在src → main → java as com →tutorialspoint → test下创建包结构。在此包中创建HelloWorld.java 类。更新HelloWorld.java的代码,如下所示。
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}
创建 JSF 页面
在webapp文件夹下创建一个页面home.xhtml 。更新home.xhtml的代码,如下所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>
构建项目
以下是步骤。
在eclipse中选择helloworld项目
使用运行方式向导
选择运行方式 → Maven 包
Maven 将开始构建项目,并在C:\ → Projects → Data → WorkSpace → helloworld → target文件夹下创建 helloworld.war 。
[INFO] Scanning for projects... [INFO] ----------------------------------------------------- [INFO] Building helloworld Maven Webapp [INFO] [INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT [INFO] task-segment: [package] [INFO] ----------------------------------------------------- [INFO] [resources:resources] [INFO] Using default encoding to copy filtered resources. [INFO] [compiler:compile] [INFO] Nothing to compile - all classes are up to date [INFO] [resources:testResources] [INFO] Using default encoding to copy filtered resources. [INFO] [compiler:testCompile] [INFO] No sources to compile [INFO] [surefire:test] [INFO] Surefire report directory: C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports ------------------------------------------------------- T E S T S ------------------------------------------------------- There are no tests to run. Results : Tests run: 0, Failures: 0, Errors: 0, Skipped: 0 [INFO] [war:war] [INFO] Packaging webapp [INFO] Assembling webapp[helloworld] in [C:\Projects\Data\WorkSpace\helloworld\target\helloworld] [INFO] Processing war project [INFO] Webapp assembled in[150 msecs] [INFO] Building war: C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war [INFO] ------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------ [INFO] Total time: 3 seconds [INFO] Finished at: Mon Nov 05 16:34:46 IST 2012 [INFO] Final Memory: 2M/15M [INFO] ------------------------------------------------
部署 WAR 文件
以下是步骤。
停止 tomcat 服务器。
将helloworld.war文件复制到tomcat安装目录→webapps文件夹中。
启动 tomcat 服务器。
查看 webapps 目录,应该有一个文件夹 helloworld 已创建。
现在helloworld.war已成功部署在Tomcat Web服务器根目录中。
运行应用程序
在 Web 浏览器中输入 URL:http://localhost:8080/helloworld/home.jsf以启动应用程序。
服务器名称 (localhost) 和端口 (8080) 可能会根据您的 tomcat 配置而有所不同。

JSF - 托管 Bean
Managed Bean 是向 JSF 注册的常规 Java Bean 类。换句话说,Managed Beans 是由 JSF 框架管理的 Java bean。托管 bean 包含 getter 和 setter 方法、业务逻辑,甚至支持 bean(一个 bean 包含所有 HTML 表单值)。
托管 bean 作为 UI 组件的模型。可以从 JSF 页面访问托管 Bean。
在JSF 1.2中,托管 Bean 必须在 JSF 配置文件(例如 facesconfig.xml)中注册。从JSF 2.0开始,可以使用注释轻松注册托管 bean。这种方法将 bean 及其注册保留在一个地方,因此更易于管理。
使用 XML 配置
<managed-bean> <managed-bean-name>helloWorld</managed-bean-name> <managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean> <managed-bean> <managed-bean-name>message</managed-bean-name> <managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean>
使用注释
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}
@ManagedBean注解
@ManagedBean将 bean 标记为托管 bean,其名称在 name 属性中指定。如果未指定 name 属性,则托管 Bean 名称将默认为完全限定类名的类名部分。在我们的例子中,它将是 helloWorld。
另一个重要的属性是渴望。如果 eager = "true",则在第一次请求之前创建托管 bean,否则使用“惰性”初始化,其中仅在请求时才创建 bean。
范围注释
范围注释设置托管 bean 将放置的范围。如果未指定范围,则 bean 将默认为请求范围。下表简要讨论了每个范围。
| 序列号 | 范围和描述 |
|---|---|
| 1 | @RequestScoped 只要 HTTP 请求-响应存在,Bean 就存在。它根据 HTTP 请求创建,并在与 HTTP 请求关联的 HTTP 响应完成时销毁。 |
| 2 | @NoneScoped Bean 的生命周期与单个 EL 评估一样长。它是在 EL 评估时创建的,并在 EL 评估后立即销毁。 |
| 3 | @ViewScoped 只要用户与浏览器窗口/选项卡中的同一 JSF 视图交互,Bean 就存在。它根据 HTTP 请求创建,并在用户回发到不同视图时被销毁。 |
| 4 | @SessionScoped 只要 HTTP 会话存在,Bean 就存在。它在会话中第一个涉及此 bean 的 HTTP 请求时创建,并在 HTTP 会话失效时被销毁。 |
| 5 | @ApplicationScoped Bean 的生命周期与 Web 应用程序的生命周期相同。它在应用程序中第一个涉及此 bean 的 HTTP 请求时创建(或者当 Web 应用程序启动并且在 @ManagedBean 中设置 eager=true 属性时),并在 Web 应用程序关闭时销毁。 |
| 6 | @自定义范围 只要为此范围创建的自定义映射中的 Bean 条目存在,Bean 就存在。 |
@ManagedProperty 注解
JSF 是一个简单的静态依赖注入(DI)框架。使用@ManagedProperty注释,可以将托管bean的属性注入到另一个托管bean中。
应用示例
让我们创建一个测试 JSF 应用程序来测试托管 bean 的上述注释。
| 步 | 描述 |
|---|---|
| 1 | 按照JSF - 创建应用程序一章中的说明,在com.tutorialspoint.test包下创建一个名为helloworld的项目。 |
| 2 | 按如下所述修改HelloWorld.java 。其余文件保持不变。 |
| 3 | 在com.tutorialspoint.test包下创建Message.java,如下所述。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 5 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Web服务器中。 |
| 6 | 使用适当的 URL 启动您的 Web 应用程序,如下面最后一步中所述。 |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}
消息.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
首页.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>
准备好完成所有更改后,让我们像在“JSF - 创建应用程序”一章中所做的那样编译并运行该应用程序。如果您的应用程序一切正常,这将产生以下结果。

JSF - 页面导航
导航规则是 JSF 框架提供的规则,用于描述单击按钮或链接时要显示哪个视图。
导航规则可以在名为 faces-config.xml 的 JSF 配置文件中定义。它们可以在托管 bean 中定义。
导航规则可以包含显示结果视图所依据的条件。JSF 2.0 还提供隐式导航,其中无需定义导航规则。
隐式导航
JSF 2.0 提供了名为隐式导航的自动视图页面解析器机制。在这种情况下,您只需将视图名称放入操作属性中,JSF 将在已部署的应用程序中自动搜索正确的视图页面。

JSF 页面中的自动导航
在任何 JSF UI 组件的操作属性中设置视图名称。
<h:form> <h3>Using JSF outcome</h3> <h:commandButton action = "page2" value = "Page2" /> </h:form>
这里,当点击Page2按钮时,JSF会将视图名称page2解析为扩展名page2.xhtml,并在当前目录中找到对应的视图文件page2.xhtml 。

托管 Bean 中的自动导航
在托管 bean 中定义一个方法来返回视图名称。
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}
使用托管 bean 获取任何 JSF UI 组件的操作属性中的视图名称。
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>
这里,当点击Page1按钮时,JSF会将视图名称page1解析为扩展名page1.xhtml,并在当前目录中找到对应的视图文件page1.xhtml 。

条件导航
使用托管bean,我们可以非常轻松地控制导航。查看托管 bean 中的以下代码。

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}
在 JSF UI 组件中将 pageId 作为请求参数传递。
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
在这里,当单击“Page1”按钮时。
JSF 将创建参数 pageId = 1 的请求
然后JSF会将此参数传递给navigationController的托管属性pageId
现在调用 navigationController.showPage() ,在检查 pageId 后将返回 page1 视图
JSF 将把视图名称 page1 解析为 page1.xhtml 扩展名
在当前目录下找到对应的视图文件page1.xhtml

基于from-action解决导航问题
即使托管 bean 的不同方法返回相同的视图名称,JSF 也提供导航解析选项。

查看托管 bean 中的以下代码。
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
要解析视图,请在faces-config.xml中定义以下导航规则
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
在这里,当单击 Page1 按钮时 -
调用navigationController.processPage1() ,它将返回视图作为页面
JSF 将解析视图名称page1 ,因为视图名称是page, faces-config中的from-action是 navigationController.processPage1
在当前目录下找到对应的视图文件page1.xhtml

转发与重定向
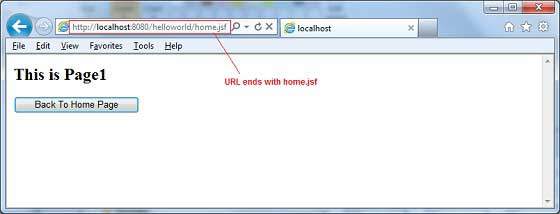
默认情况下,JSF 在导航到另一个页面时执行服务器页面转发,并且应用程序的 URL 不会更改。
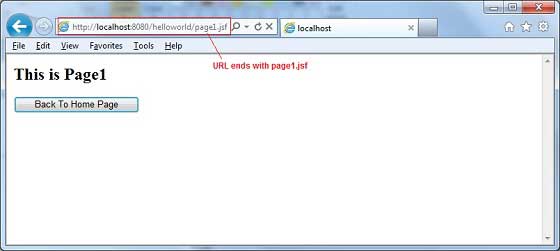
要启用页面重定向,请在视图名称末尾附加faces-redirect=true 。

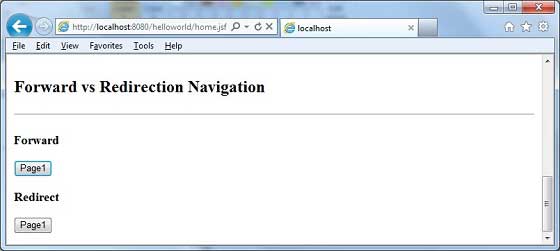
<h:form> <h3>Forward</h3> <h:commandButton action = "page1" value = "Page1" /> <h3>Redirect</h3> <h:commandButton action = "page1?faces-redirect = true" value = "Page1" /> </h:form>
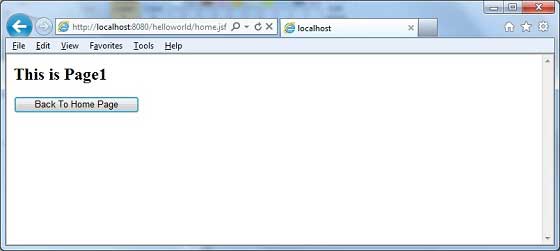
在这里,当单击“Forward”下的“Page1”按钮时,您将得到以下结果。

这里,当单击“重定向”下的“Page1”按钮时,您将得到以下结果。

应用示例
让我们创建一个测试 JSF 应用程序来测试上述所有导航示例。
| 步 | 描述 |
|---|---|
| 1 | 按照JSF - 创建应用程序一章中的说明,在com.tutorialspoint.test 包下创建一个名为helloworld的项目。 |
| 2 | 在com.tutorialspoint.test包下创建NavigationController.java,如下所述。 |
| 3 | 在WEB-INF文件夹下创建faces-config.xml并更新其内容,如下所述。 |
| 4 | 更新WEB-INF文件夹下的web.xml,如下所述。 |
| 5 | 创建page1.xhtml和page2.xhtml并修改webapp文件夹下的home.xhtml,如下所述。 |
| 6 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 7 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Web服务器中。 |
| 8 | 使用适当的 URL 启动您的 Web 应用程序,如下面最后一步中所述。 |
导航控制器.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}
面孔配置.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
网络.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
第1页.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>
page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>
首页.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>
准备好完成所有更改后,让我们像在“JSF - 创建应用程序”一章中所做的那样编译并运行该应用程序。如果您的应用程序一切正常,这将产生以下结果。

JSF - 基本标签
在本章中,您将了解各种类型的基本 JSF 标记。
JSF 提供了标准的 HTML 标记库。这些标签被渲染成相应的 html 输出。
对于这些标签,您需要在 html 节点中使用以下 URI 命名空间。
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html">
以下是 JSF 2.0 中重要的基本标签。
| 序列号 | 标签和描述 |
|---|---|
| 1 | h:输入文本
呈现 type="text" 的 HTML 输入,文本框。 |
| 2 | h:输入秘密
呈现 type="password" 文本框的 HTML 输入。 |
| 3 | h:输入文本区域
呈现 HTML 文本区域字段。 |
| 4 | h:输入隐藏
呈现 type="hidden" 的 HTML 输入。 |
| 5 | h:selectBoolean复选框
呈现单个 HTML 复选框。 |
| 6 | h:选择多个复选框
呈现一组 HTML 复选框。 |
| 7 | h:选择一个无线电
呈现单个 HTML 单选按钮。 |
| 8 | h:选择一个列表框
呈现 HTML 单个列表框。 |
| 9 | h:选择多个列表框
呈现 HTML 多个列表框。 |
| 10 | h:选择一个菜单
呈现 HTML 组合框。 |
| 11 | h:输出文本
呈现 HTML 文本。 |
| 12 | h:输出格式
呈现 HTML 文本。它接受参数。 |
| 13 | h:图形图像
渲染图像。 |
| 14 | h:输出样式表
在 HTML 输出中包含 CSS 样式表。 |
| 15 | h:输出脚本
在 HTML 输出中包含脚本。 |
| 16 | h:命令按钮
呈现 type="submit" 按钮的 HTML 输入。 |
| 17 号 | h:链接
呈现 HTML 锚点。 |
| 18 | h:命令链接
呈现 HTML 锚点。 |
| 19 | h:输出链接
呈现 HTML 锚点。 |
| 20 | h:面板网格
以网格形式呈现 HTML 表格。 |
| 21 | 小时:消息
呈现 JSF UI 组件的消息。 |
| 22 | h:消息
呈现 JSF UI 组件的所有消息。 |
| 23 | f:参数
将参数传递给 JSF UI 组件。 |
| 24 | f:属性
将属性传递给 J |
