机器人框架 - 使用文本框
对于测试来说,了解如何与浏览器交互并定位 html 元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库处理文本框。要使用输入字段 - 文本框,我们需要定位器,它是该文本框的主要唯一标识符,可以是 id、名称、类等。
在本章中,我们将讨论以下领域 -
- 文本框测试的项目设置
- 在搜索文本框中输入数据
- 单击搜索按钮
文本框测试的项目设置
我们将首先在 Ride 中创建一个与浏览器一起使用的项目。从命令行使用ride.py 打开ride。

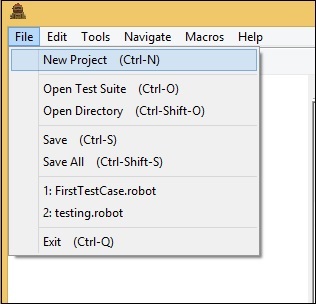
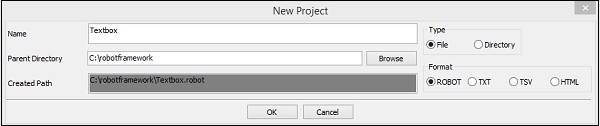
单击“新建项目”并输入项目的名称,如下所示。

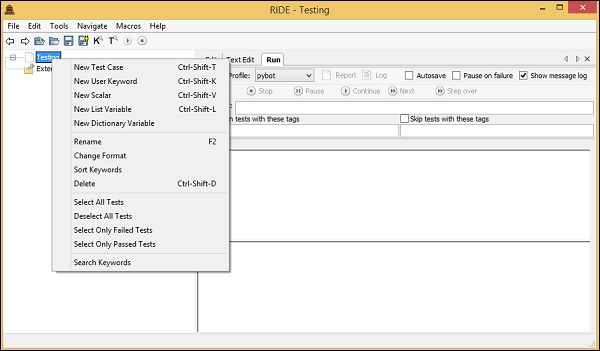
该项目的名称是Textbox。单击“确定”保存项目。右键单击创建的项目名称,然后单击“新建测试用例” -


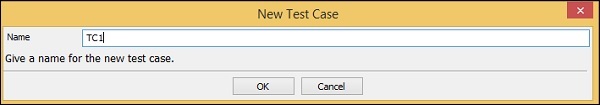
为您的测试用例命名并单击“确定”保存它。我们现在已经完成了项目设置。此外,我们将为文本框编写测试用例。由于我们需要 Selenium 库,因此我们需要在项目中导入它。
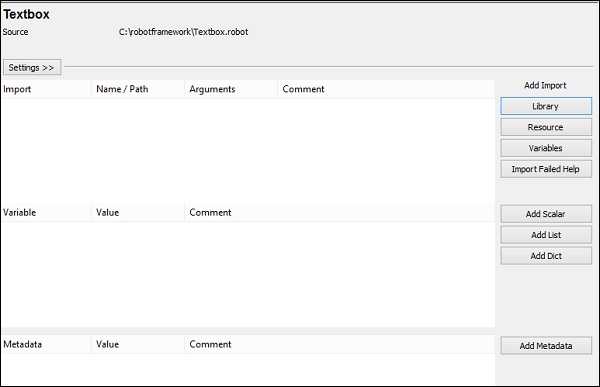
单击左侧的项目并使用“添加导入”中的“库”。

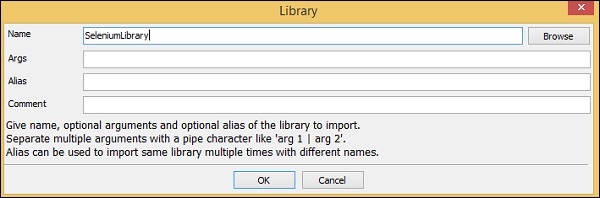
单击“库”后,将出现一个屏幕,您需要在其中输入库名称 -

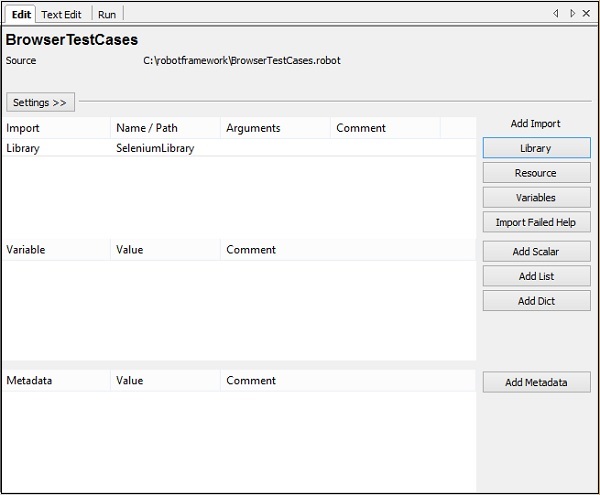
单击“确定”,该库将显示在设置中。

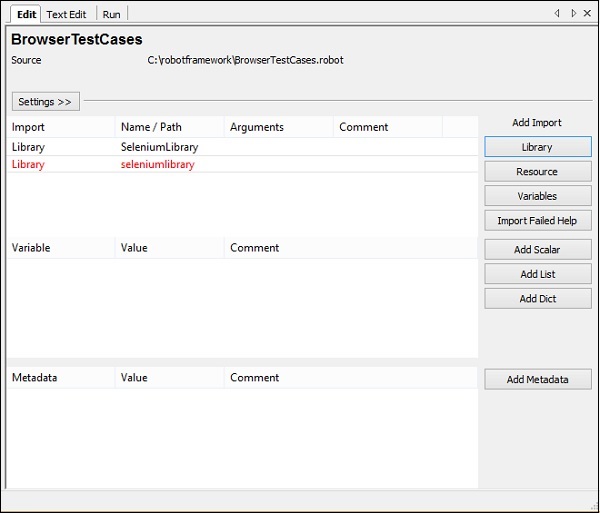
给定的名称必须与站点包中安装的文件夹的名称匹配。
如果名称不匹配,库名称将显示为红色,如下图所示 -

在文本框中输入数据
我们现在要编写测试用例。测试用例详细信息如下 -
在 Chrome 中打开浏览器 - URL - https://www.tutorialspoint.com/
点击搜索
要使用文本框,我们需要一个定位器。定位器是文本框的标识符,如 id、名称、类等。例如,如果您使用 -
文本框的name属性,它必须是 name - Nameofthetextbox 或 name=Nameofthetextbox
文本框的id,它将是 id:idoftextbox 或 id=idoftextbox
文本框的类,它将是 class − classfortextbox 或 class=classfortextbox
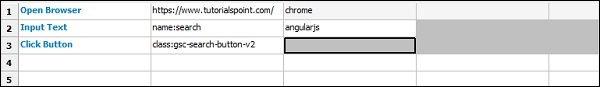
现在,我们将为ride中的文本框添加测试用例的详细信息。以下是为文本框测试用例输入的关键字 -

打开浏览器- 关键字打开给定 URL 和指定浏览器的浏览器。
输入文本- 此关键字适用于输入类型,并将查找定位器名称:在网站https://www.tutorialspoint.com/上搜索,而 angularjs 是我们要在文本框中输入的值。
Click按钮用于点击位置类为:gsc-search-button-v2的按钮。
我们现在将执行相同的操作 -

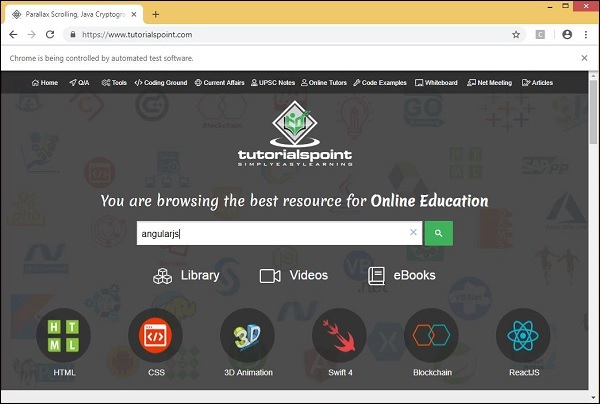
单击“搜索”图标后,将出现一个屏幕,如下图所示 -
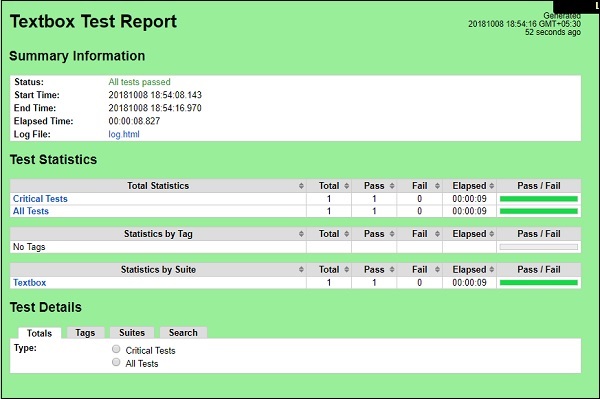
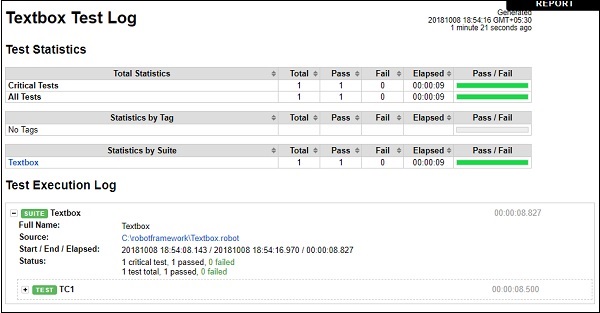
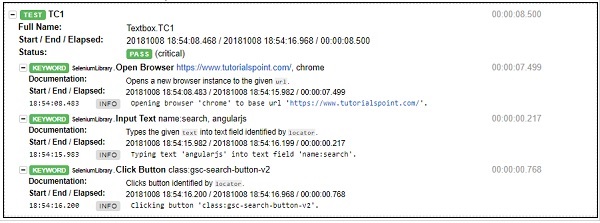
现在让我们看看报告和日志详细信息 -
报告

日志


结论
我们已经了解了如何在机器人框架中使用 selenium 库与文本框进行交互。使用机器人框架提供的关键字和导入的库,我们可以找到文本框并输入数据并进行测试。
