
- Silverlight 教程
- Silverlight - 主页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与无约束
- Silverlight-CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 视觉状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序、资源
- Silverlight - 文件访问
- Silverlight - 查看模型
- Silverlight - 输入处理
- Silverlight - 独立存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用的资源
- Silverlight - 讨论
Silverlight - 入门
在本章中,我们将看一个 Silverlight 的工作示例。我们需要两件事 -
首先,我们需要一个网页。Silverlight 旨在用于丰富的互联网应用程序,它被设计为作为网页的一部分在网络浏览器内运行。该页面需要包含合适的标签来加载 Silverlight 插件。它还可以包括检测是否安装了 Silverlight 的逻辑,并且可以在不存在时提供一些后备用户界面。
我们需要的第二件事是 Silverlight 内容本身。本教程将重点介绍 Silverlight 的 .NET 编程模型。我们将创建一个已编译的 Silverlight 应用程序,其中包含 XAML(我们用来定义 Silverlight 用户界面的模型语言)和用 C# 编写的 .NET 代码的混合体。
创建网页
开始使用 Silverlight 的最简单方法是创建一个包含 HTML 页面且没有服务器端代码的普通网站。让我们看一个非常简单的例子。
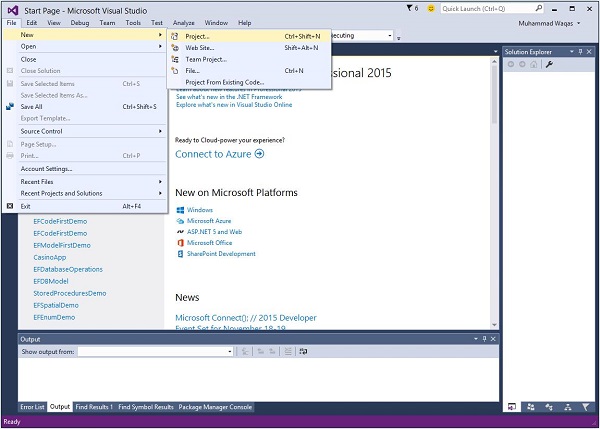
步骤 1 - 打开Visual Studio . 单击“文件”菜单,指向“新建”,然后单击“项目”。

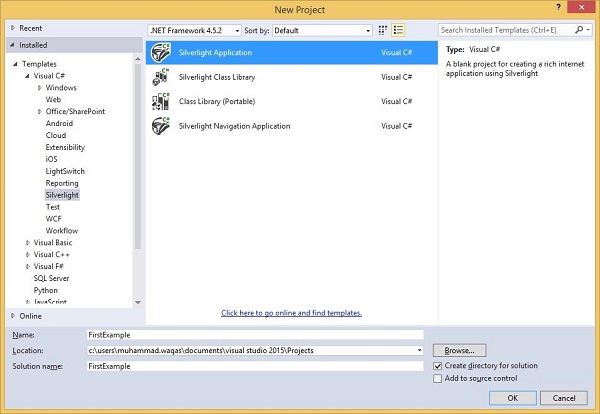
步骤 2 -将打开“新建项目”对话框。在“模板”下,选择“Visual C#”,然后单击“Silverlight”。在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘上的位置以保存项目,然后单击“确定”创建项目。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资产中的一项。
单击“确定”。
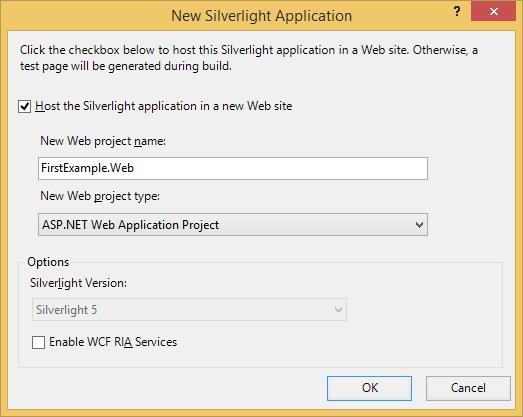
步骤 3 - 选中托管 Silverlight 应用程序复选框。默认是 ASP.NET Web 应用程序项目。

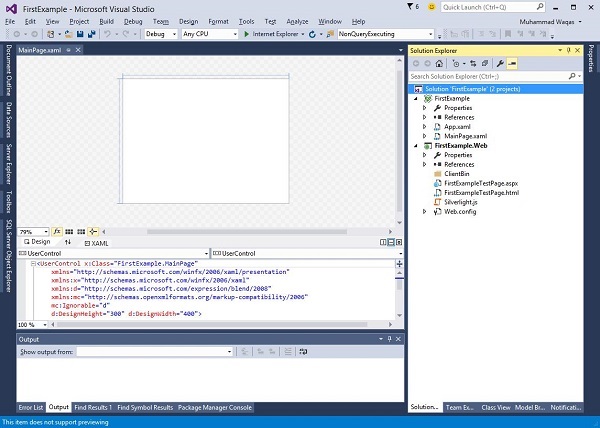
步骤 4 - MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。现在,我们确实需要一个 ASP.NET Web 应用程序。您可以在“解决方案资源管理器”窗口中看到这一点,如下所示。

任何可以通过 HTTP 提供内容的东西都可以,但这是Visual Studio,它理解 ASP.NET Web 技术,所以这就是它为我们提供的。
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除这个.aspx文件,只留下纯静态 HTML 文件。
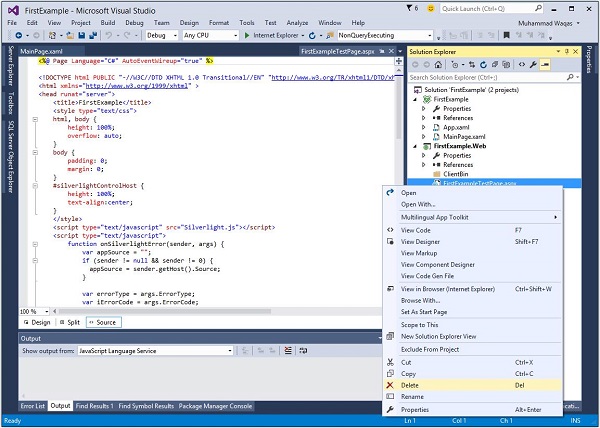
步骤 5 - 右键单击 FirstExampleTestpage.aspx。从选项列表中,单击“删除”。

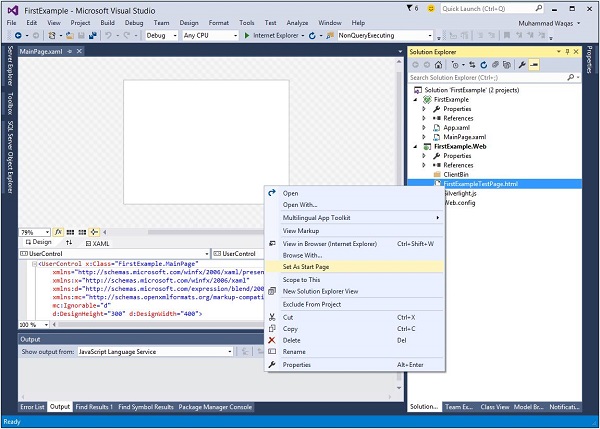
步骤 6 - 将FirstExampleTestPage.html设置为起始页。

MainPage.xaml文件定义 Silverlight 内容的用户界面。您可以直接编写 XAML 代码,也可以使用Toolbox拖放不同的 UI 元素。
步骤 7 - 下面给出了MainPage.xaml中的简单代码,其中在StackPanel内定义了Button和TextBlock。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>
步骤 8 - 此示例假设您已经创建了一个名为ClickMe_Click的事件处理方法。这是MainPage.xaml.cs文件中的内容。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
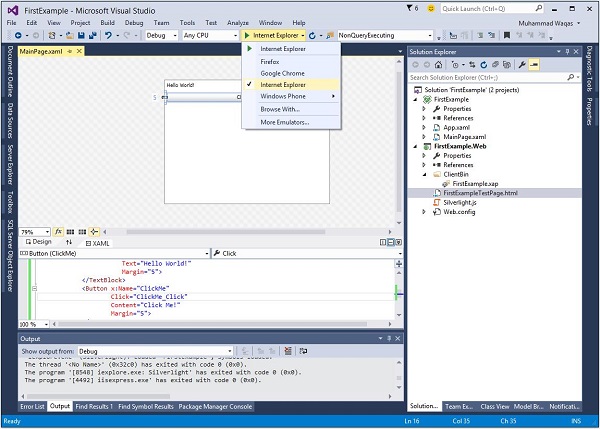
步骤 9 - Silverlight 应用程序可以在任何已安装的浏览器上运行。

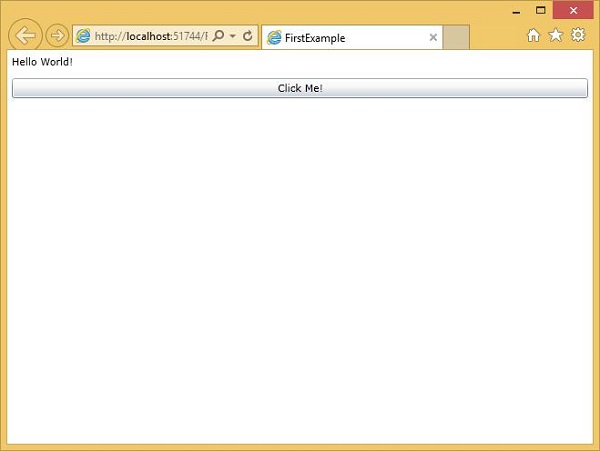
步骤 10 - 编译并执行上述代码后,您将看到以下网页。

步骤 11 - 现在,当您单击Click Me按钮时,它将更新TextBlock中的文本,如下所示。

我们建议您通过添加更多 UI 元素来执行上述示例。