
- Silverlight 教程
- Silverlight - 主页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与无约束
- Silverlight-CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 视觉状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序、资源
- Silverlight - 文件访问
- Silverlight - 查看模型
- Silverlight - 输入处理
- Silverlight - 独立存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用的资源
- Silverlight - 讨论
Silverlight - 文本
在本章中,我们将了解 Silverlight 提供的显示文本的功能。文本块用于所有文本渲染和Silverlight。其他重要功能是 -
- 它可以用于简单的纯文本,也可以应用多种格式样式的混合。
- Silverlight 支持一组标准的内置字体。
- 当您的应用程序视觉风格需要不那么普通的东西时,您还可以下载自定义字体。
文本块
为了显示文本,我们使用 Silverlight 教科书元素,它是一个用于显示少量只读文本的轻量级控件。事实上,我们已经见过很多这样的情况了,因为它的基本用法并不需要太多解释。您只需设置文本属性,它就会为您显示该文本。
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>
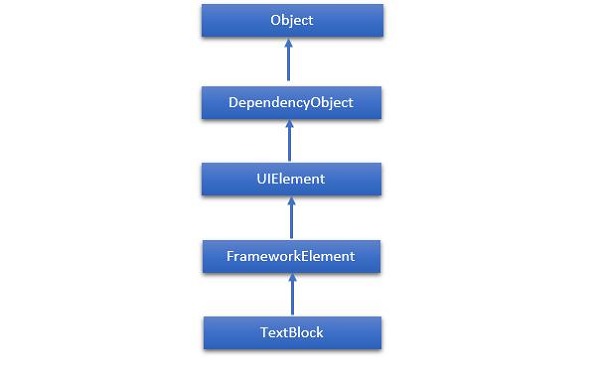
TextBlock类的层次继承如下,

下面给出了TextBlock类的常用属性。
| 先生。没有。 | 属性及描述 |
|---|---|
| 1 | 内容结束 获取 TextBlock 中文本内容末尾的 TextPointer 对象。 |
| 2 | 内容开始 获取 TextBlock 中文本内容开头的 TextPointer 对象。 |
| 3 | 是否启用文本选择 获取或设置一个值,该值指示是否通过用户操作或调用与选择相关的 API 在 TextBlock 中启用文本选择。 |
| 4 | IsTextSelectionEnabled 属性 标识 IsTextSelectionEnabled 依赖项属性。 |
| 5 | 行高 获取或设置每行内容的高度。 |
| 6 | 最大行数 获取或设置 TextBlock 中显示的最大文本行数。 |
| 7 | 选定的文本 获取选定文本的文本范围。 |
| 8 | 选择结束 获取 TextBlock 中所选文本的结束位置。 |
| 9 | 选择突出显示颜色 获取或设置用于突出显示所选文本的画笔。 |
| 10 | 选择开始 获取 TextBlock 中选定文本的起始位置。 |
| 11 | 文本 获取或设置 TextBlock 的文本内容。 |
| 12 | 文本对齐方式 获取或设置一个值,该值指示文本内容的水平对齐方式。 |
| 13 | 文本修剪 获取或设置当内容溢出内容区域时要采用的文本修剪Behave。 |
| 14 | 文本换行 获取或设置 TextBlock 如何换行文本。 |
下面给出了TextBlock类的常用事件。
| 先生。没有。 | 活动及描述 |
|---|---|
| 1 | 上下文菜单打开 当系统处理显示上下文菜单的交互时发生。 |
| 2 | 选择已更改 当文本选择发生更改时发生。 |
下面给出了TextBlock类中常用的方法。
| 先生。没有。 | 方法及说明 |
|---|---|
| 1 | 重点 聚焦 TextBlock,就像它是传统的可聚焦控件一样。 |
| 2 | 选择 选择 TextBlock 中的文本范围。 |
| 3 | 全选 选择 TextBlock 中的全部内容。 |
跑步
有时您需要对整个文本块的格式进行细粒度控制并设置一种样式。有时,格式化单个单词甚至字母很有用,如果您想要这样做,那么您可以将文本作为内容放入TextBlock中,而不是使用Text属性。如果您使用的是代码,则这相当于将项目添加到TextBlock内联属性。
使用这种方法,您可以添加一系列运行元素。每个 Run 支持相同的字体系列、前端粗细、前景等属性来控制文本样式。尽管 Run 是一个单独的元素,但这不会破坏流程。
让我们看一个简单的例子,它在TextBlock中包含多个Run元素。下面给出的是 XAML 代码。
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>
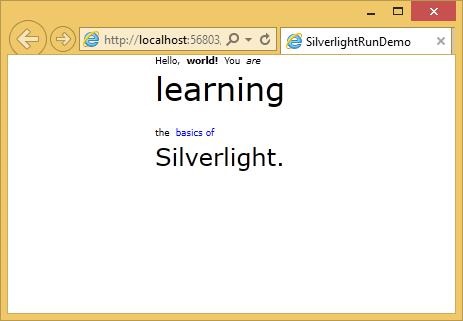
当上面的代码被编译并执行时,您将看到以下输出。

正如您所看到的,该文本块通过使用Run元素以不同的格式样式排列。
顺便说一句,您不需要将文本的每一位都包装在运行中。您可以将文本块的大部分内容保留为纯文本,然后将run应用于需要不同格式的部分,如下所示。
<TextBlock> Hello, <Run FontWeight = "Bold" Text =" world!"/> </TextBlock>
越线
Silverlight 通常会忽略 XAML 中的换行符。它假设大多数空白都是为了使它们更易于阅读,因为您实际上希望该空格出现。
让我们看一下这段 XAML 代码,其中包含三行单独的文本。
<TextBlock> This is not the end. It is not even the beginning of the end. But it is, perhaps, the end of the beginning </TextBlock>
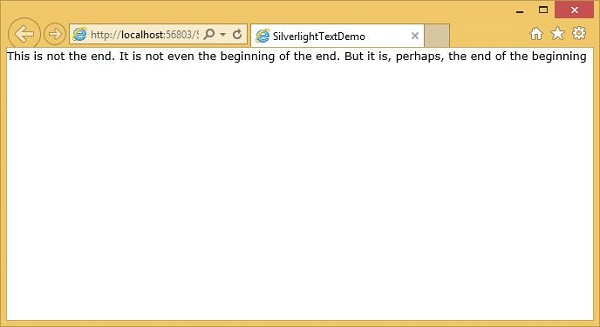
当上面的代码被编译并执行时,您将看到以下输出。

正如您所看到的,它忽略了换行符并一起执行了所有文本。
如果您启用文本换行,它会在需要的位置放置换行符以使文本适合,但它会忽略示例中的换行符。
如果您只想添加显式换行符,则需要在文本块内添加换行符标记。其后的文本将另起一行。
让我们通过添加LineBreak标签再次查看相同的示例。
<TextBlock FontSize = "16"> This is not the end. <LineBreak/> It is not even the beginning of the end. <LineBreak/> But it is, perhaps, the end of the beginning </TextBlock>
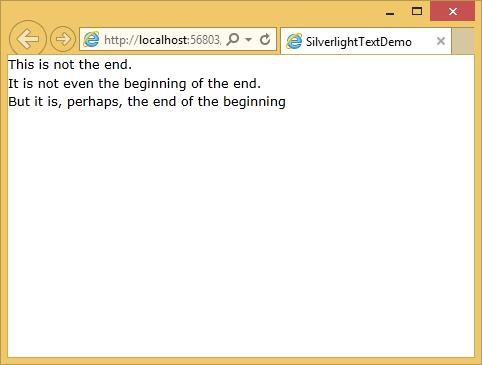
执行上述代码后,您将看到它现在看起来像 XAML 中指定的那样。

内置字体
Silverlight 有一组固定的内置字体系列。由于历史原因,这些字体实际上有不同的家族名称。Mac OS 和 Windows 上的默认系列在技术上有所不同,例如在 Mac OS 上它是 Lucida Grande,而在 Windows 上它几乎相同,但名为 Lucida Sans Unicode。
下面给出了一些最常用的字体。
| 字体 |
|---|
| 宋体 |
| 宋体黑 |
| 漫画无 MS |
| 快递新 |
| 乔治亚州 |
| Lucida Grande (Mac) 或 Lucida Sans Unicode (Windows) |
| 英语字体格式一种 |
| 投石机 MS |
| 韦尔达纳 |