
- Silverlight 教程
- Silverlight - 主页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与无约束
- Silverlight-CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 视觉状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序、资源
- Silverlight - 文件访问
- Silverlight - 查看模型
- Silverlight - 输入处理
- Silverlight - 独立存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用的资源
- Silverlight - 讨论
Silverlight - 快速指南
Silverlight - 概述
欢迎使用 Silverlight 教程。Silverlight 是一个用于构建丰富的互联网应用程序的平台。本教程将解释 Silverlight 背后的概念,并向您展示如何将其构建到您的 Web 应用程序中。完成本课程后,您将更好地了解使用 XAML 和 C# 的 Silverlight 应用程序。
什么是银光
Silverlight 是一个浏览器插件,旨在构建丰富的互联网应用程序;像普通 Web 应用程序一样在浏览器中运行的应用程序,但它们试图将用户界面提升到 HTML 无法达到的程度。例如,
Silverlight 是一个用于构建在各种操作系统上运行的丰富的、由浏览器托管的应用程序的框架。
它还可以与 HTML 共存。因此,Silverlight 可以增强现有的 Web 应用程序。
Silverlight 通过浏览器插件发挥其魔力。当您浏览包含 Silverlight 内容的网页时,此浏览器插件会运行、执行代码并在页面的特定指定区域中呈现该内容。
重要的是,Silverlight 插件提供了比支持普通网页的传统 HTML 和 JavaScript 混合更丰富的环境。
您可以创建播放视频、具有硬件加速 3D 图形并使用矢量动画的 Silverlight 页面。
从开发人员的角度来看,Silverlight 最有趣的功能是它将 .NET Framework 编程模型引入到 Web 应用程序的客户端。

Silverlight 被设计为在网页内运行,因此它可以作为浏览器插件运行。它提供用于渲染位图、矢量图形、高清视频和动画的图形服务。
您可以使用 C# 或 Visual Basic .NET 进行编写,并对在 Web 浏览器中运行的代码使用 .NET Framework 类库功能。
Silverlight 用户界面本身使用与 Windows Presentation Foundation (WPF) 非常相似的模型,后者是完整桌面 .NET Framework 中的用户界面框架。
如果您了解 WPF,Silverlight 就很容易学习。Silverlight 的下载量比 .NET 小得多。它大约是大小的十分之一,因此仅存在类库的一个子集,并且对 WPF 的模型产生了各种影响。
尽管规模缩小了,但经验丰富的 .NET 开发人员会立即在 Silverlight 中感到宾至如归。
平台和浏览器
Silverlight 支持的平台和浏览器是 -
Windows
正如您对 Microsoft 产品的期望一样,Silverlight 支持 Windows。它至少需要 Windows XP Service Pack 2 或最新版本的 Windows。
不完全支持旧版本。例如,Silverlight 根本无法在 Windows ME 上运行,而 Windows 2000 的支持也很有限。
至于浏览器,Silverlight当然支持微软自己的Internet Explorer,它还支持Firefox和Google Chrome版本4。
广泛而言,Silverlight 支持常见的 Web 浏览器插件 API。它适用于比官方支持列表更广泛的浏览器。
苹果
Silverlight 支持 Mac OS10,但 Silverlight 版本 2 或更高版本仅在基于 Intel 的 Mac 上运行。
在现代 Mac 上,Firefox 和 Safari 均受支持。
Linux
微软自己的Silverlight插件不能在Linux上运行,但是Mono开源项目有一个名为Moonlight的分支,它是一个在Linux上运行的Silverlight兼容插件。
Moonlight 在 Firefox 中运行,有趣的是始终能够在独立模式下运行。
Mono 项目最初决定构建 Moonlight 的原因之一是,他们认为 Silverlight 将是构建在桌面上运行的用户界面小部件的有用技术。
Silverlight - 环境设置
Microsoft 为 Silverlight 应用程序开发提供了两个重要的工具。他们是 -
- 视觉工作室
- 表达混合
目前,这两种工具都可以创建 Silverlight 项目,但事实是 Visual Studio 更多地被开发人员使用,而 Blend 仍然更多地被设计人员使用。Microsoft 提供了 Visual Studio 的免费版本,可以从https://www.visualstudio.com下载。在本教程中,我们将主要使用 Visual Studio。
安装
步骤 1 - 下载 Silverlight 后,运行安装程序。将显示以下对话框。

步骤 2 - 单击“安装”按钮,它将开始安装过程。

步骤 3 - Sivelight 安装成功后,您将看到以下对话框。

步骤 4 - 关闭此对话框并根据需要重新启动计算机。
步骤 5 - 现在从“开始”菜单打开Visual studio,这将打开如下所示的对话框。第一次凝视时,需要一些时间准备。

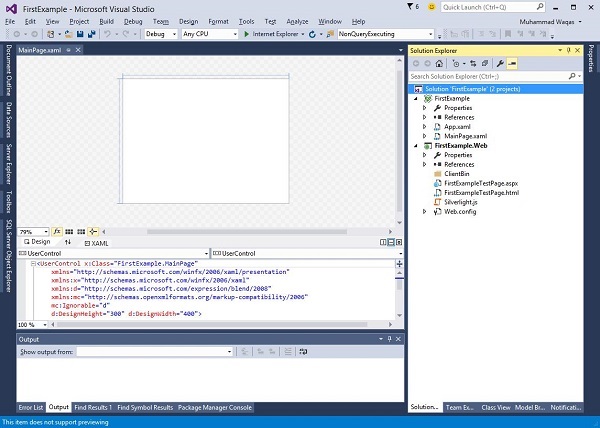
步骤 6 - 接下来,您将看到 Visual Studio 的主窗口。

步骤 7 - 现在,要开始使用 Silverlight 应用程序,您还需要在计算机上安装 Silverlight 开发人员工具。从http://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe下载并安装最新的 Silverlight Developer 工具

步骤 8 - 单击安装。安装需要一些时间。

步骤 9 - 安装完成后,您将看到以下消息。

步骤 10 - 现在您已准备好构建您的第一个 Silverlight 应用程序。单击“关闭”。
Silverlight - 入门
在本章中,我们将看一个 Silverlight 的工作示例。我们需要两件事 -
首先,我们需要一个网页。Silverlight 旨在用于丰富的互联网应用程序,它被设计为作为网页的一部分在网络浏览器内运行。该页面需要包含合适的标签来加载 Silverlight 插件。它还可以包括检测是否安装了 Silverlight 的逻辑,并且可以在不存在时提供一些后备用户界面。
我们需要的第二件事是 Silverlight 内容本身。本教程将重点介绍 Silverlight 的 .NET 编程模型。我们将创建一个已编译的 Silverlight 应用程序,其中包含 XAML(我们用来定义 Silverlight 用户界面的模型语言)和用 C# 编写的 .NET 代码的混合体。
创建网页
开始使用 Silverlight 的最简单方法是创建一个包含 HTML 页面且没有服务器端代码的普通网站。让我们看一个非常简单的例子。
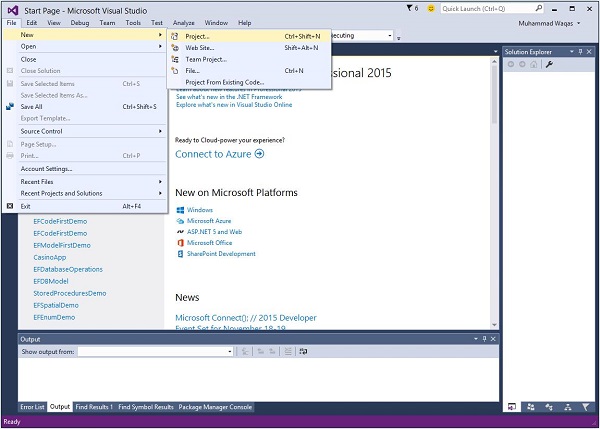
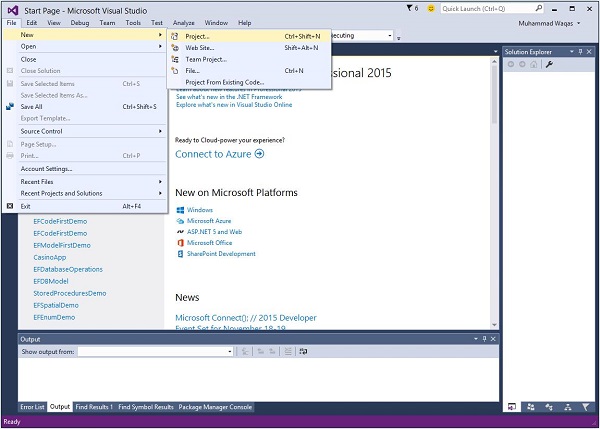
步骤 1 - 打开Visual Studio . 单击“文件”菜单,指向“新建”,然后单击“项目”。

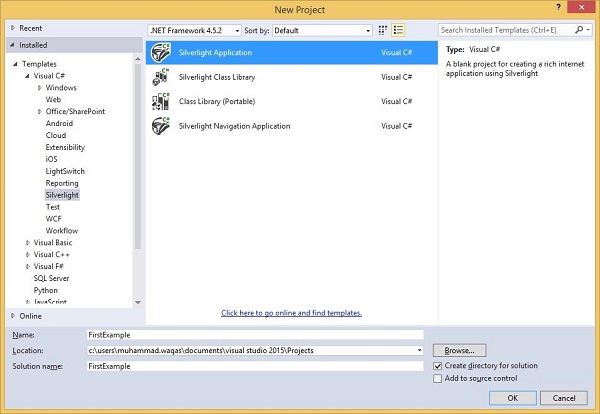
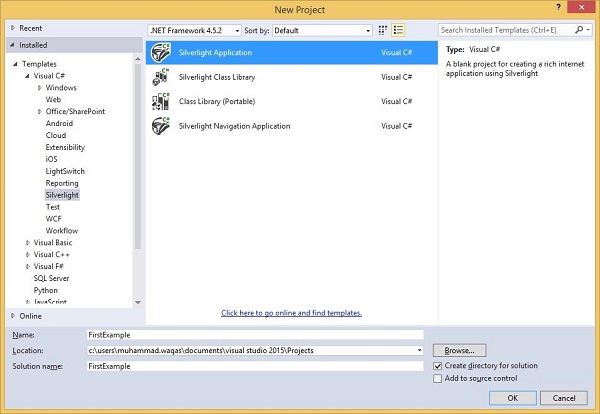
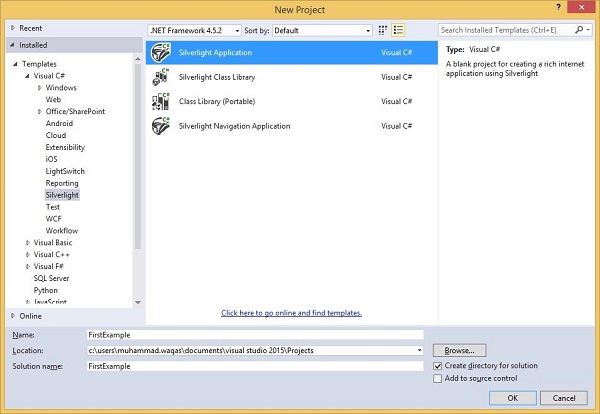
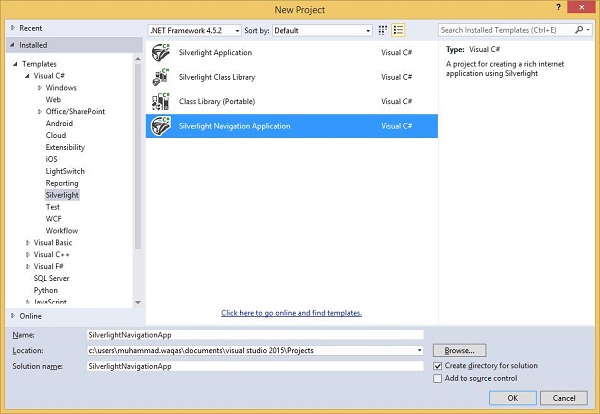
步骤 2 -将打开“新建项目”对话框。在“模板”下,选择“Visual C#”,然后单击“Silverlight”。在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘上的位置以保存项目,然后单击“确定”创建项目。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资产中的一项。
单击“确定”。
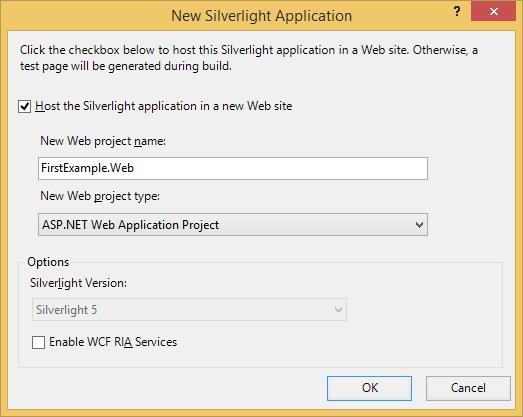
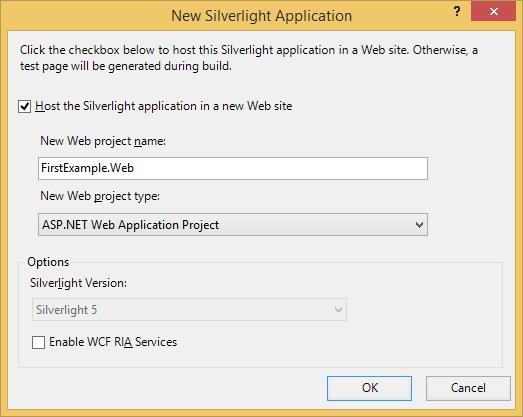
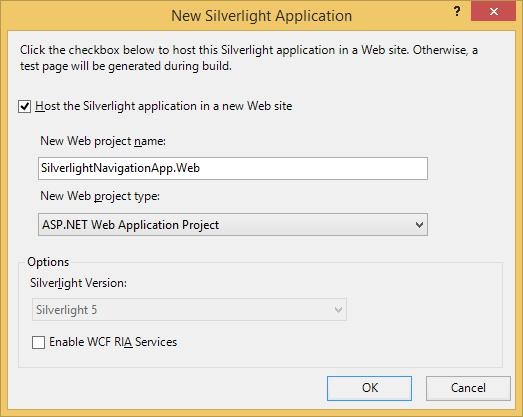
步骤 3 - 选中托管 Silverlight 应用程序复选框。默认是 ASP.NET Web 应用程序项目。

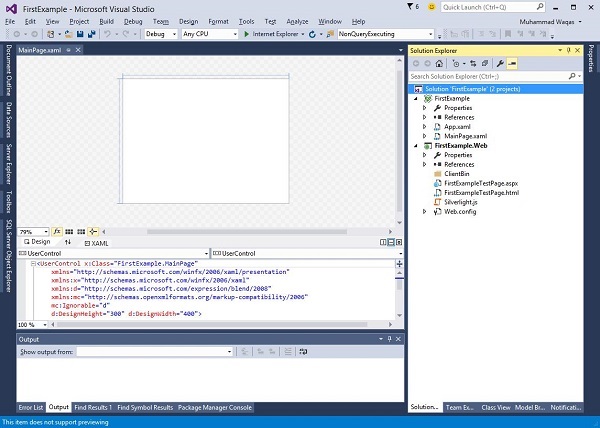
步骤 4 - MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。现在,我们确实需要一个 ASP.NET Web 应用程序。您可以在“解决方案资源管理器”窗口中看到这一点,如下所示。

任何可以通过 HTTP 提供内容的东西都可以,但这是Visual Studio,它理解 ASP.NET Web 技术,所以这就是它为我们提供的。
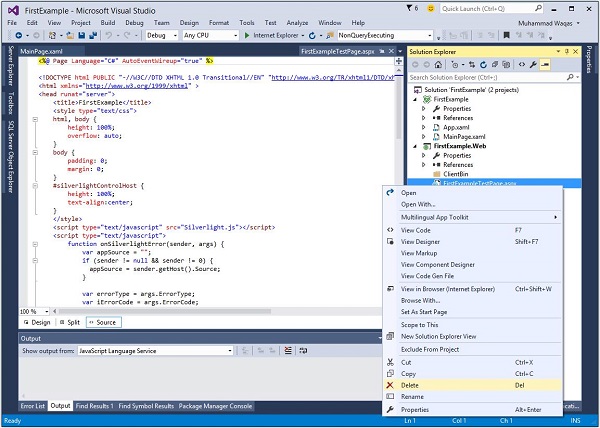
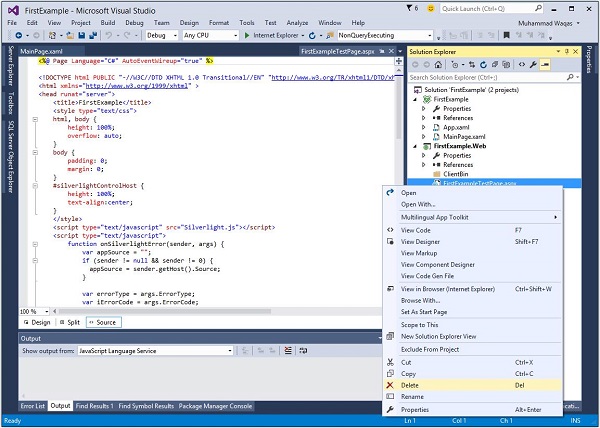
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除这个.aspx文件,只留下纯静态 HTML 文件。
步骤 5 - 右键单击 FirstExampleTestpage.aspx。从选项列表中,单击“删除”。

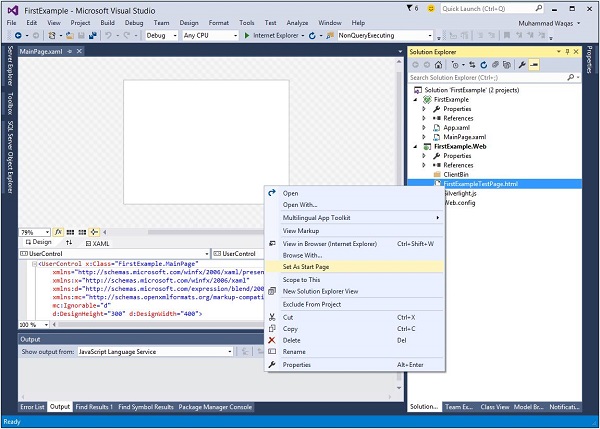
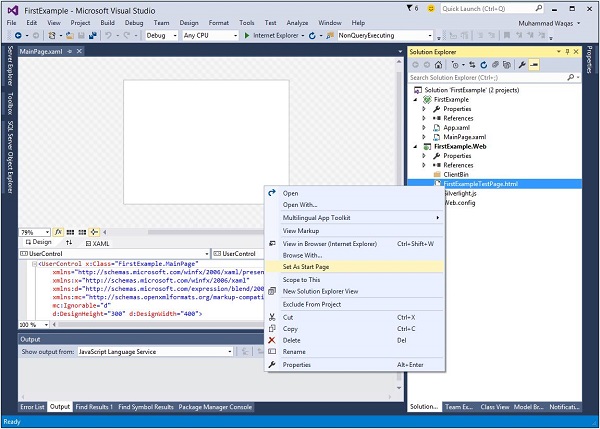
步骤 6 - 将FirstExampleTestPage.html设置为起始页。

MainPage.xaml文件定义 Silverlight 内容的用户界面。您可以直接编写 XAML 代码,也可以使用Toolbox拖放不同的 UI 元素。
步骤 7 - 下面给出了MainPage.xaml中的简单代码,其中在StackPanel内定义了Button和TextBlock。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>
步骤 8 - 此示例假设您已经创建了一个名为ClickMe_Click的事件处理方法。这是MainPage.xaml.cs文件中的内容。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
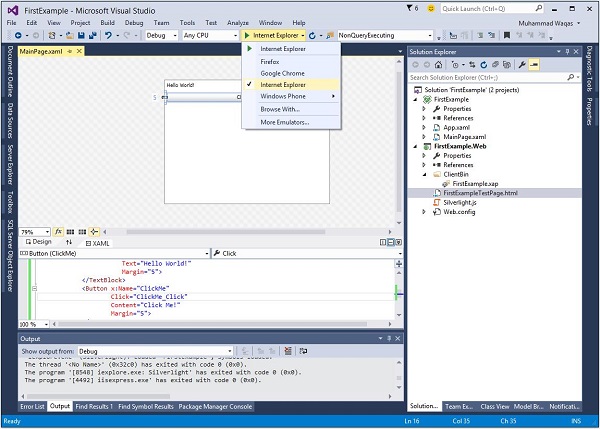
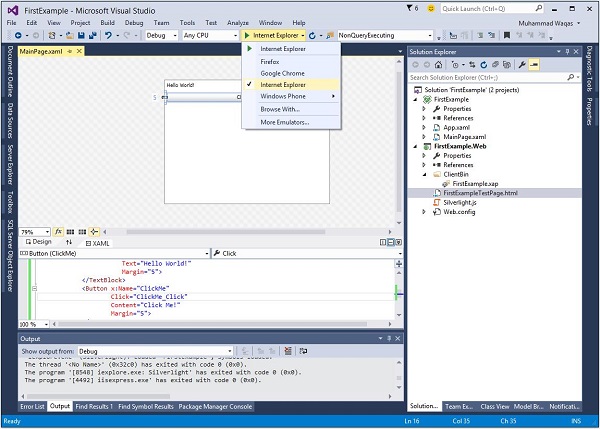
步骤 9 - Silverlight 应用程序可以在任何已安装的浏览器上运行。

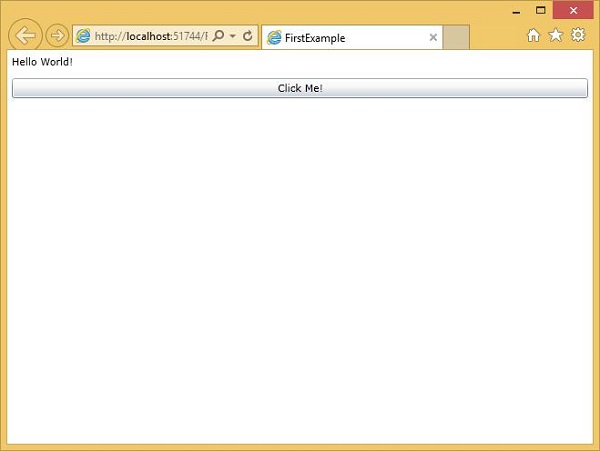
步骤 10 - 编译并执行上述代码后,您将看到以下网页。

步骤 11 - 现在,当您单击Click Me按钮时,它将更新TextBlock中的文本,如下所示。

我们建议您通过添加更多 UI 元素来执行上述示例。
Silverlight - XAML 概述
使用 Silverlight 时首先遇到的事情之一就是 XAML。XAML 代表可扩展应用程序标记语言。它是一种基于 XML 的简单声明性语言。
在XAML中,创建、初始化和设置具有层次关系的对象的属性是非常容易的。
主要用于GUI设计。
它也可用于其他目的,例如,在工作流基础中声明工作流。
基本语法
当您创建新的 Silverlight 项目时,默认情况下您将在MainPage.xaml中看到一些 XAML 代码,如下所示。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>
您可以看到上面给出的 XAML 文件提到了不同类型的信息;下表简要描述了所有这些内容。
| 信息 | 描述 |
|---|---|
| <用户控制 | 提供用于定义新控件的基类,该新控件封装现有控件并提供其自己的逻辑。 |
| x:Class = "FirstExample.MainPage" | 它是一个分部类声明,它将标记连接到其中定义的后面的分部类代码。 |
| xmlns =“http://schemas.microsoft.com/winfx/2006/xaml/presentation” | 映射 Silverlight 客户端/框架的默认 XAML 命名空间。 |
| xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" | XAML 语言的 XAML 命名空间,将其映射到 x: 前缀。 |
| xmlns:d =“http://schemas.microsoft.com/expression/blend/2008” | XAML 命名空间旨在提供设计器支持,特别是 Microsoft Visual Studio 和 Microsoft Expression Blend 的 XAML 设计界面中的设计器支持。 |
| xmlns:mc =“http://schemas.openxmlforma ts.org/markup-compatibility/2006” | 指示并支持用于读取 XAML 的标记兼容模式。 |
| > | 根对象元素的结尾。 |
| <网格></网格> | 这些是空网格对象的开始和结束标签。 |
| </用户控制> | 关闭对象元素。 |
XAML 的语法规则几乎与 XML 的语法规则类似。如果您查看 XAML 文档,您会发现它实际上是一个有效的 XML 文件。反之亦然则不然,因为在 XML 中,属性的值必须是字符串,而在 XAML 中,它可以是不同的对象,称为 Property 元素语法。
Object 元素的语法以左尖括号(<) 开头,后跟对象的名称,例如Button。
该对象元素的属性和属性已定义。
对象元素必须以正斜杠 (/) 结束,紧接着是直尖括号 (>)。
下面显示了没有子元素的简单对象的示例。
<Button/>
具有某些属性的对象元素的示例 -
<Button Content = "Click Me" Height = "30" Width = "60"/>
定义属性的替代语法示例(属性元素语法) -
<Button> <Button.Content>Click Me</Button.Content> <Button.Height>30</Button.Height> <Button.Width>60</Button.Width> </Button>
具有子元素的对象示例:StackPanel 包含 Textblock 作为子元素。
<StackPanel Orientation = "Horizontal"> <TextBlock Text = "Hello"/> </StackPanel/>
为什么要在 Silverlight 中使用 XAML
XAML 最初并不是为 Silverlight 发明的。它来自 WPF(Windows Presentation Foundation)。Silverlight 通常被描述为 WPF 的子集。严格来说这并不正确,因为 Silverlight 可以做一些 WPF 不能做的事情。即使功能重叠,两者在细节上也略有不同。
更准确的说法是WPF和Silverlight在很多方面都非常相似。尽管存在差异,但查看 Silverlight 从 WPF 借用的 XAML 功能仍然可以提供丰富的信息。例如,Silverlight 提供位图和可缩放形状的图形基元。
它还提供用于渲染视频和音频的元素。
它具有简单的格式化文本支持,并且您可以为任何元素设置动画。如果您了解 WPF,您将会熟悉此功能集。
重要的一点是,您不能采用 WPF XAML 并在 Silverlight 中使用它。
尽管有相似之处,但您也会发现许多细小的差异。
XAML 和代码隐藏
XAML 定义用户界面的外观和结构。但是,如果您希望应用程序在用户与其交互时执行任何有用的操作,则需要一些代码。
每个 XAML 文件通常都与一个源代码文件相关联,我们将其称为隐藏代码。各种 Microsoft 框架都使用该术语。
背后的代码通常需要使用 XAML 中定义的元素,要么检索有关用户输入的信息,要么向用户显示信息。
在下面给出的 XAML 代码中,定义了TextBlock和Button 。默认情况下,当应用程序运行时,它将显示文本“ Hello World! ”在网页上和一个按钮。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>
后面的代码可以访问使用x:Name指令命名的任何元素。
命名元素通过后面代码中的字段变得可用,从而允许代码以通常的方式访问这些对象及其成员。
x :前缀表示该名称不是普通属性。
x:Name是向 XAML 编译器发出的特殊信号,表明我们希望在后面的代码中访问该对象。
下面给出的是更新TextBlock文本的按钮单击事件实现。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
XAML 并不是设计 UI 元素的唯一方法。您可以在 XAML 中声明对象,也可以在代码中声明/编写对象。
XAML 是可选的,但尽管如此,它仍然是Silverlight设计的核心。
XAML 编码的目标是使视觉设计人员能够直接创建用户界面元素。因此,Silverlight 的目标是使通过标记控制用户界面的所有视觉方面成为可能。
Silverlight - 项目类型
如果您在 Visual Studio 中创建新项目,您将在对话框的右侧窗格中看到四种类型的项目。他们是 -
- 银光应用程序
- Silverlight 类库
- 类库(便携式)
- Silverlight 导航应用程序

前两个,Silverlight 应用程序和Silverlight 类库,非常简单。它们类似于经典 Windows 应用程序中 DLL 中的可执行文件。两者都根据 Silverlight 应用程序的部署方式构建 DLL。
从概念上讲,Silverlight 应用程序项目构建一个可以运行的程序,而类库项目构建一个旨在合并到其他应用程序中的库。
如果您计划构建多个应用程序并希望重用公共代码,则可以构建类库。如果您计划出售其他人将在其应用程序中使用的控件,则需要再次构建库。
其他项目类型不太明显,因此我们将在本章后面详细介绍它们。
Silverlight Web 应用程序
Silverlight 应用程序是从 Web 下载的,因此您通常会有一个与 Silverlight 项目关联的 Web 项目。Visual Studio 有几个功能旨在管理这些项目之间的关系。
让我们再次看一下 Silverlight 应用程序项目的简单示例。
步骤 1 - 打开Visual Studio . 单击“文件”菜单,指向“新建”,然后单击“项目”。

步骤 2 -将打开“新建项目”对话框。在“模板”下,选择“Visual C#”,然后单击“Silverlight”。在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘上的位置以保存项目。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资产中的一项。
单击“确定”。
步骤 3 - 选中托管 Silverlight 应用程序复选框。默认是 ASP.NET Web 应用程序项目。

步骤 4 - MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。现在,我们需要一个 ASP.NET Web 应用程序。您可以在“解决方案资源管理器”窗口中看到这一点,如下所示。

任何可以通过 HTTP 提供内容的东西都可以,但这是Visual Studio,它理解 ASP.NET Web 技术,所以这就是它为我们提供的。
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除这个.aspx文件,只留下纯静态 HTML 文件。
步骤 5 - 右键单击 FirstExampleTestpage.aspx。从选项列表中,单击“删除”。

步骤 6 - 将FirstExampleTestPage.html设置为起始页。

MainPage.xaml文件定义 Silverlight 内容的用户界面。您可以直接编写 XAML 代码,也可以使用Toolbox拖放不同的 UI 元素。
步骤 7 - 下面给出了MainPage.xaml中的简单代码,其中在StackPanel内定义了Button和TextBlock。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>
步骤 8 - 此示例假设您已经创建了一个名为ClickMe_Click的事件处理方法。这是MainPage.xaml.cs文件中的内容。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}
步骤 9 - Silverlight 应用程序可以在任何已安装的浏览器上运行。

步骤 10 - 编译并执行上述代码后,您将看到以下网页。

Silverlight 导航应用程序
Silverlight 导航应用程序模板构建一个类似于普通 Silverlight 应用程序的项目。这两种项目类型没有什么本质上的不同。导航模板仅包含一些您可以轻松添加的附加代码。顾名思义,它支持 Silverlight 应用程序中类似 Web 的导航。
让我们创建一个导航应用程序。
步骤 1 -从“新建项目”对话框的右窗格中选择“Silverlight 导航应用程序” 。

步骤 2 - 按照您对 Silverlight Web 应用程序所做的设置进行操作。

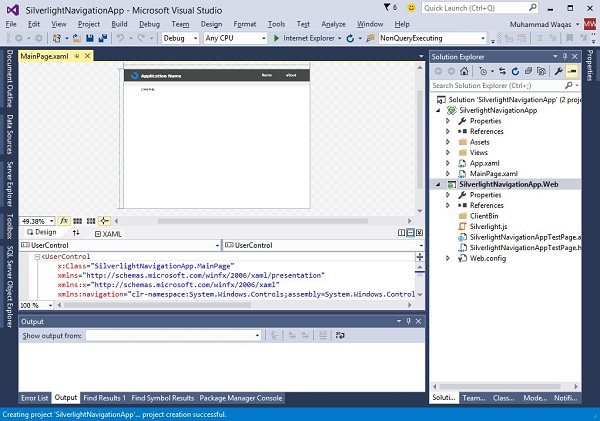
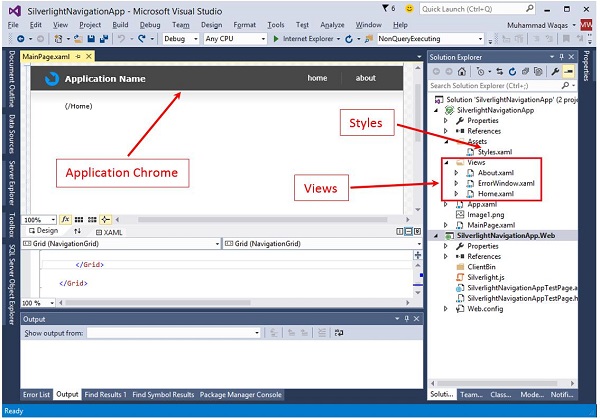
步骤 3 - 单击“确定”按钮。将打开一个窗口,如下所示。

这些通常有一个关联的网络项目,所以我们将拥有其中之一。如前所述,它创建了两个项目,但正如您所看到的,默认用户界面看起来不那么空白。
步骤 4 - 它提供了一个应用程序 Chrome,包括一个导航栏。该解决方案包含一些额外的文件。此样式文件定义导航栏的外观。在这个Views文件夹中,我们看到几个页面,还有一个用于显示错误的窗口。

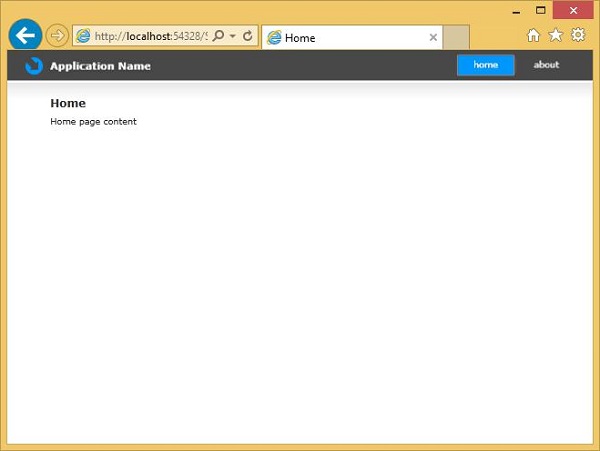
正如您所看到的,当您运行该应用程序时,它会显示一个带有一些占位符内容的主页。

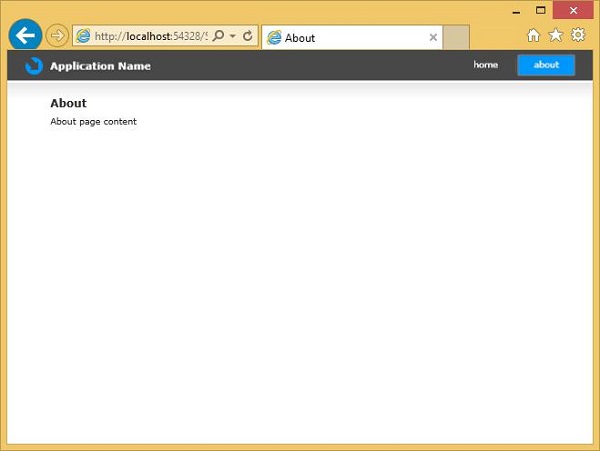
步骤 5 - 当您单击“关于”按钮时,它将导航到“关于”页面。

重要的是,您可以使用浏览器的“后退”和“前进”按钮来回溯这些步骤。
通常,当您这样做时,网络浏览器会从一个网页转到另一个网页,但在这里却不会。Silverlight 应用程序实际上并未卸载;它保持运行,只是显示不同的内容。
因此,从浏览器的角度来看,实际上都是在一个网页上。Silverlight 在导航按钮上发挥了一些技巧,以确保网页不会在我们导航时卸载。
Silverlight - 固定布局
控件的布局对于应用程序的可用性非常重要且至关重要。它用于在应用程序中排列一组 GUI 元素。选择布局面板时需要考虑一些重要事项。他们是 -
- 子元素的位置。
- 子元素的大小。
- 将重叠的子元素分层。
如果应用程序在不同的屏幕分辨率上使用,则控件的固定像素排列将不起作用。XAML 提供了一组丰富的内置布局面板,可以以适当的方式排列 GUI 元素。
我们将从简单的固定布局开始。然后我们将看看Silverlight 设计支持的动态布局方案。我们将看到渗透到所有用户界面元素中的与布局相关的属性和概念。
固定布局
Canvas元素提供了最简单的布局。Canvas面板是基本布局面板,可以使用相对于 Canvas 任意一侧(如左、右、上、下)的坐标显式定位子元素。

通常,Canvas用于 2D 图形元素(例如椭圆形、矩形等)。它不用于 UI 元素,因为在调整 XAML 应用程序大小、本地化或缩放 XAML 应用程序时指定绝对坐标会带来麻烦。
下面给出了Canvas类的常用属性。
| 先生。没有。 | 属性及描述 |
|---|---|
| 1 | 背景 获取或设置填充面板内容区域的 Brush。(继承自面板) |
| 2 | 孩子们 获取此 Panel 的子元素的 UIElementCollection。(继承自面板。) |
| 3 | 高度 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | 项目高度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | 项目宽度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | 逻辑儿童 获取一个枚举器,该枚举器可以迭代此Panel 元素的逻辑子元素。(继承自面板。) |
| 7 | 逻辑导向 面板的方向(如果面板仅支持单个维度的布局)。(继承自面板。) |
| 8 | 左属性 标识 Canvas.Left XAML 附加属性。 |
| 9 | 利润 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 10 | 姓名 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 11 | 方向 获取或设置一个值,该值指定子内容的排列维度。 |
| 12 | 家长 获取该元素的逻辑父元素。(继承自 FrameworkElement。) |
| 13 | 资源 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 14 | 风格 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 15 | 顶级地产 标识 Canvas.Top XAML 附加属性。 |
| 16 | 宽度 获取或设置元素的宽度。(继承自 FrameworkElement。) |
| 17 号 | Z索引属性 标识 Canvas.ZIndex XAML 附加属性。 |
下面给出了Canvas的常用方法。
| 先生。没有。 | 方法及说明 |
|---|---|
| 1 | 向左走 获取目标元素的 Canvas.Left XAML 附加属性的值。 |
| 2 | 获取顶部 获取目标元素的 Canvas.Top XAML 附加属性的值。 |
| 3 | 获取Z索引 获取目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
| 4 | 左置 设置目标元素的 Canvas.Left XAML 附加属性的值。 |
| 5 | 机顶盒 设置目标元素的 Canvas.Top XAML 附加属性的值。 |
| 6 | 设置Z索引 设置目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
以下示例演示如何将子元素添加到Canvas中。下面是 XAML 实现,其中在 Canvas 内创建具有不同偏移属性的 Ellipse。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>
当上面的代码被编译并执行时,您将看到以下输出。

Silverlight - 动态布局
Canvas是所有 Silverlight 布局面板中最无趣的。其他面板启用动态布局,这意味着布局可以随着显示项目数量的变化、显示信息大小的变化、或者由于用户调整浏览器大小而导致应用程序可用的空间量发生变化而进行调整。
Silverlight 提供了两个具有动态布局策略的面板。
StackPanel - 将元素排列在垂直或水平堆栈中。
网格- 提供灵活的网格状或表格式布局系统。
堆栈面板
Stack面板是XAML中的一个简单且有用的布局面板。在Stack Panel中,子元素可以根据其方向属性水平或垂直排列在单行中。每当需要创建任何类型的列表时,通常都会使用它。ItemsControls 使用堆栈面板。Menu、ListBox和ComboBox是它们默认的内部布局面板。
下面给出了StackPanel的常用属性。
| 先生。没有。 | 属性及描述 |
|---|---|
| 1 | 背景 获取或设置填充面板内容区域的 Brush。(继承自面板) |
| 2 | 孩子们 获取此 Panel 的子元素的 UIElementCollection。(继承自面板。) |
| 3 | 高度 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | 项目高度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | 项目宽度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | 逻辑儿童 获取一个枚举器,该枚举器可以迭代此Panel 元素的逻辑子元素。(继承自面板。) |
| 7 | 逻辑导向 面板的方向(如果面板仅支持单个维度的布局)。(继承自面板。) |
| 8 | 利润 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 9 | 姓名 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 10 | 方向 获取或设置一个值,该值指定子内容的排列维度。 |
| 11 | 家长 获取该元素的逻辑父元素。(继承自 FrameworkElement。) |
| 12 | 资源 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 13 | 风格 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 | 宽度 获取或设置元素的宽度。(继承自 FrameworkElement。) |
以下示例演示如何将子元素添加到StackPanel中。下面给出的是 XAML 实现,其中在 StackPanel 内创建具有一些属性的按钮。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>
当上面的代码被编译并执行时,您将看到以下输出。

StackPanel 尝试安排每个元素在堆叠方向上拥有所需的空间。
现在,如果您调整浏览器的大小,您将看到按钮的宽度也发生了变化。

网格
网格面板提供了一个灵活的区域,由行和列组成。在Grid中,子元素可以以表格形式排列。可以使用Grid.Row和Grid.Column属性将元素添加到任何特定的行和列。默认情况下,网格面板由一行和一列创建。多个行和列由RowDefinitions和ColumnDefinitions属性创建。行的高度和列的宽度可以通过以下三种方式定义 -
固定值- 分配逻辑单位的固定大小(1/96 英寸)。
自动- 它将占用该特定行/列中的控件所需的空间。
星号 (*) - 当自动和固定大小填充时,它将占用剩余空间。
下面给出了Grid类的常用属性。
| 先生。没有。 | 属性及描述 |
|---|---|
| 1 | 背景 获取或设置填充面板内容区域的 Brush。(继承自面板) |
| 2 | 孩子们 获取此 Panel 的子元素的 UIElementCollection。(继承自面板。) |
| 3 | 列定义 获取在此 Grid 实例上定义的 ColumnDefinition 对象的列表。 |
| 4 | 高度 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 5 | 项目高度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | 项目宽度 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | 利润 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 8 | 姓名 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 9 | 方向 获取或设置一个值,该值指定子内容的排列维度。 |
| 10 | 家长 获取该元素的逻辑父元素。(继承自 FrameworkElement。) |
| 11 | 资源 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 12 | 行定义 获取在此 Grid 实例上定义的 RowDefinition 对象的列表。 |
| 13 | 风格 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 | 宽度 获取或设置元素的宽度。(继承自 FrameworkElement。) |
下面给出了Grid类的常用方法。
| 先生。没有。 | 方法及说明 |
|---|---|
| 1 | 获取列 从指定的 FrameworkElement 获取 Grid.Column XAML 附加属性的值。 |
| 2 | 获取列跨度 从指定的 FrameworkElement 获取 Grid.ColumnSpan XAML 附加属性的值。 |
| 3 | 获取行 从指定的 FrameworkElement 获取 Grid.Row XAML 附加属性的值。 |
| 4 | 设置列 设置指定 FrameworkElement 上的 Grid.Column XAML 附加属性的值。 |
| 5 | 设置行 设置指定 FrameworkElement 上的 Grid.Row XAML 附加属性的值。 |
| 6 | 设置行跨度 设置指定 FrameworkElement 上的 Grid.RowSpan XAML 附加属性的值。 |
以下示例演示如何将子元素添加到 Grid 中以以表格形式指定它。下面给出的是 XAML 实现,其中添加了一些 UI 元素。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>
第一列设置为固定大小。此列中的任何元素都将具有该宽度。Grid.Column和Grid.Row属性指定这些项目所在的行和列,并且这些是从0 开始的属性。
第二列或第三列的宽度为1*和2*。这意味着它们会共享任何固定宽度列和自动宽度列占用空间后剩余的空间。这里1和2的意义在于2*列获得的空间是1*列的两倍。
执行上述代码后,您将看到以下输出。

当您调整应用程序大小时,这两列的内容也会调整大小以匹配。顺便说一下,星号大小的行或列的绝对值并不重要;只有比率才是重要的。

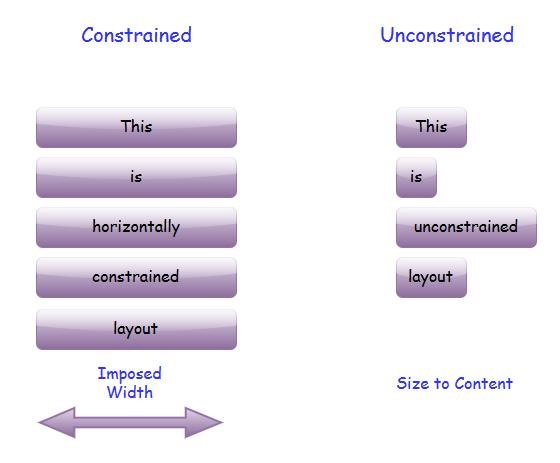
受约束与无约束布局
Silverlight 中的布局始终以两种模式之一发生:受约束或无约束。约束布局是其中一种容器强加宽度或高度的布局。例如,通常使用 CSS 的 Web 浏览器始终决定 Silverlight 插件的整体尺寸。
一些重要的功能是 -
顶级元素布局在水平和垂直方向上均受到限制。无论它生成什么布局,它最终都必须始终得到浏览器施加的大小的结果。
有些元素最终采用无约束布局,这意味着元素可以自由选择自己的大小。例如,垂直StackPanel内的元素在垂直方向上不受约束。
StackPanel 将为它们提供所需的高度。事实上,即使没有足够的空间,它也会这样做。它将告诉元素它们具有所需的高度,然后裁剪任何不适合的高度。
大多数 Silverlight 用户界面都包含这两种布局样式的混合。无论其父级是否施加约束,StackPanel始终会在堆叠方向上执行无约束布局。当高度或宽度设置为Auto时,网格行或列也是如此。
假设您有一个元素,该元素位于施加固定水平宽度的容器内。默认情况下,您的元素将被拉伸以填充空间。如果将对齐方式设置为左对齐、右对齐或居中对齐,则会删除约束。

该元素将只采用它需要的宽度。当然,您可以引入固定宽度或高度的约束。
无约束布局有时称为“内容大小”,因为无约束元素的大小通常由其内容决定。
内容大小是 Silverlight 布局中的一个重要思想。它使布局能够适应所显示的任何信息。
| 先生。没有。 | 控制和说明 |
|---|---|
| 1 | 网格分割器
约束可能来自包含的浏览器或设计中的固定尺寸。然而,有时让用户施加约束是有用的。 |
| 2 | 滚动查看器
某些用户界面最终需要显示的信息多于可用空间所能容纳的信息。对此的一种常见解决方案是提供可滚动区域。Silverlight 通过 ScrollViewer 使这一切变得非常容易。 |
| 3 | 边界
布局用户界面时要记住的另一个有用元素是边框。 |
全屏模式
Silverlight插件能够接管整个屏幕。您可以在帮助程序类上设置一个属性以进入全屏模式。然而,出于安全目的,存在一些限制。防止网站随意占领屏幕并做出一些邪恶的事情,例如伪造询问用户密码的提示。
要进入全屏模式,您需要从应用程序对象获取 Host.Content 属性,并将其 IsFullScreen 属性设置为 true。
让我们看一个简单的例子,它切换属性,因此它会在全屏和正常之间来回翻转。
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>
下面是一段 C# 代码,用于启动从全屏返回正常状态。您可以通过处理Host.Content对象FullScreenChanged事件来确定何时发生这种情况。
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}
当上面的代码被编译并执行时,您将看到以下输出。

当用户单击“全屏”按钮时,它将切换到全屏模式。

请注意,按钮的文本已更改。现在显示“恢复正常”。如果再次单击它或按 Esc 键,它将退出全屏模式。
Silverlight-CSS
由于 Silverlight 内容始终在网页内运行,因此对象标记受正常 CSS 布局规则的约束。插件无法将首选尺寸推送回浏览器,因此无论 Silverlight 内容想要什么尺寸,其尺寸和位置将完全由包含的网页决定。
默认的 Silverlight 项目模板将 CSS 放入网页中,为整个浏览器窗口提供对象标记。
默认的 XAML 似乎具有固定大小,但如果仔细观察,您会发现模板设置了设计宽度和设计高度属性。
这些告诉 Visual Studio 或 Blend,用户界面在设计器中应该看起来有多大,但它们允许它在运行时调整大小。
在解决方案资源管理器中,您将看到{项目名称}TestPage.html文件,这是您在 Visual Studio 中创建新的 Silverlight 项目时获得的默认 HTML,如下所示。

顶部的 CSS 将 HTML 和正文样式设置为 100%,这可能看起来有点奇怪。
这是完整的 html 文件,其中包含不同的设置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>
查看silverlightControlHost,我们需要确保它具有固定的高度(例如 300 像素)和 400 像素的宽度,这与 XAML 中的默认设计宽度和高度相匹配。您还可以根据您的应用程序要求更改这些设置。
重叠的内容
默认情况下,Silverlight 和 HTML 内容不能共享屏幕上的同一空间。如果您从两者创建内容,使它们占据相同的空间,则只有 Silverlight 内容可见。
这是因为,默认情况下,Silverlight 会向浏览器请求其自己的私有窗口,并将所有内容渲染到该窗口中。它是浏览器内部的一个子窗口,因此看起来像网页的一部分,但它可以防止内容重叠。
其主要原因是性能。通过在屏幕上获得自己的私有区域,Silverlight 不必与 Web 浏览器协调其渲染。
然而,有时有重叠的内容是有用的。需要付出性能代价。您可能会发现,当 Silverlight 和 HTML 共享屏幕上的空间时,动画运行不那么流畅,但额外的布局灵活性可能是值得的。要使用重叠内容,您需要启用无窗口模式。
在无窗口模式下,Silverlight 插件呈现到与浏览器相同的目标窗口处理程序,从而允许内容混合。
当内容重叠时,Zed 索引或 Z 索引很重要。就 HTML 而言,Silverlight 内容是单个 HTML 元素,因此它恰好出现在 HTML Z 顺序中的一个位置。
这对鼠标处理有影响。如果 Silverlight 插件位于 HMTL Z 顺序的顶部,则其边界框内任何位置的任何鼠标活动都将传递给插件。
即使插件的某些区域是透明的,并且您可以看到后面的 HTML,您也将无法单击它。
但是,如果您将 Z 索引与一些 HTML 内容安排在顶部,即使它与 Silverlight 内容重叠,它也将继续进行交互。
例子
看一下下面给出的简单示例,其中我们有一个带有容器的布局,其中三个 div 全部排列为在该包含的 div 内部重叠。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xm