
- WebSocket 教程
- WebSockets – 主页
- WebSocket 简介
- WebSocket – 概述
- WebSockets - 双工通信
- WebSocket – 功能
- WebSockets – 实施
- WebSocket 角色
- WebSockets – 事件和操作
- WebSockets – 打开连接
- WebSockets – 处理错误
- WebSockets - 发送和接收消息
- WebSockets – 关闭连接
- JavaScript 和 WebSockets API
- WebSocket - 服务器工作
- WebSocket-API
- WebSockets – JavaScript 应用程序
- WebSocket 实现
- 与服务器通信
- WebSockets – 安全
- WebSockets – 移动应用程序
- WebSocket 有用资源
- WebSockets – 快速指南
- WebSockets – 有用的资源
- WebSockets – 讨论
WebSockets - 功能
Web Socket 代表了 Web 通信历史上的一次重大升级。在它出现之前,Web 客户端和服务器之间的所有通信仅依赖于 HTTP。
Web Socket 有助于实现持久全双工连接的动态流。全双工是指两端以相当快的速度进行通信。
它被称为游戏规则改变者,因为它能够有效地克服现有协议的所有缺点。
面向开发人员和架构师的 Web Socket
Web Socket 对于开发人员和架构师的重要性 -
Web Socket 是一个独立的基于 TCP 的协议,但它旨在支持传统上仅在纯 TCP 连接之上运行的任何其他协议。
Web Socket 是一个传输层,任何其他协议都可以在其上运行。Web Socket API 支持定义子协议的能力:可以解释特定协议的协议库。
此类协议的示例包括 XMPP、STOMP 和 AMQP。开发人员不再需要考虑 HTTP 请求-响应范例。
浏览器端的唯一要求是运行一个可以解释 Web Socket 握手、建立和维护 Web Socket 连接的 JavaScript 库。
在服务器端,行业标准是使用在 TCP 之上运行的现有协议库并利用 Web Socket 网关。
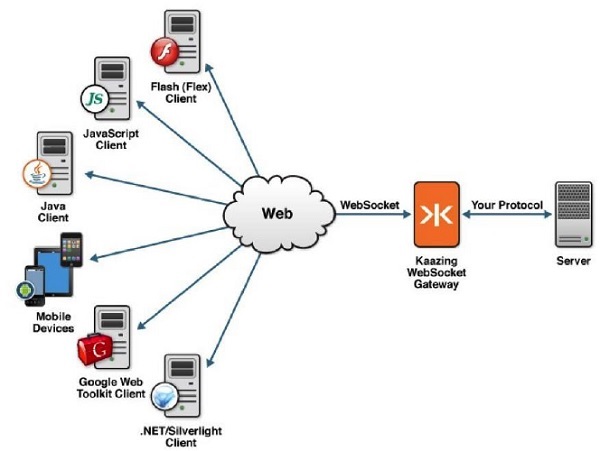
下图描述了 Web Sockets 的功能 -

Web Socket 连接通过 HTTP 发起;HTTP 服务器通常将 Web Socket 握手解释为升级请求。
Web Sockets 既可以作为现有 HTTP 环境的补充附加组件,也可以提供添加 Web 功能所需的基础设施。它依赖于更先进的全双工协议,允许数据在客户端和服务器之间双向流动。
Web Socket 的功能
Web 套接字提供 Web 服务器和客户端之间的连接,以便双方都可以开始发送数据。
建立 Web Socket 连接的步骤如下 -
客户端通过称为 Web Socket 握手的过程建立连接。
该过程从客户端向服务器发送常规 HTTP 请求开始。
请求升级标头。在这个请求中,它通知服务器该请求是针对Web Socket连接的。
Web Socket URL 使用ws方案。它们还用于安全 Web Socket 连接,相当于 HTTP。
初始请求标头的一个简单示例如下 -
GET ws://websocket.example.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.example.com Upgrade: websocket