
- WebSocket 教程
- WebSockets – 主页
- WebSocket 简介
- WebSocket – 概述
- WebSockets - 双工通信
- WebSocket – 功能
- WebSockets – 实施
- WebSocket 角色
- WebSockets – 事件和操作
- WebSockets – 打开连接
- WebSockets – 处理错误
- WebSockets - 发送和接收消息
- WebSockets – 关闭连接
- JavaScript 和 WebSockets API
- WebSocket - 服务器工作
- WebSocket-API
- WebSockets – JavaScript 应用程序
- WebSocket 实现
- 与服务器通信
- WebSockets – 安全
- WebSockets – 移动应用程序
- WebSocket 有用资源
- WebSockets – 快速指南
- WebSockets – 有用的资源
- WebSockets – 讨论
WebSockets - 打开连接
一旦客户端和服务器之间建立了连接,Web Socket 实例就会触发 open 事件。这被称为客户端和服务器之间的初始握手。
连接建立后引发的事件称为onopen。创建 Web Socket 连接非常简单。您所要做的就是调用WebSocket 构造函数并传入服务器的 URL。
以下代码用于创建 Web Socket 连接 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
建立连接后,将在您的 Web Socket 实例上触发 open 事件。
onopen是指客户端和服务器之间的初始握手,这导致了第一次交易,并且 Web 应用程序准备好传输数据。
以下代码片段描述了打开 Web Socket 协议的连接 -
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}
向等待建立 Web Socket 连接的用户提供适当的反馈是一个很好的做法。然而,人们总是注意到 Web Socket 连接相对较快。
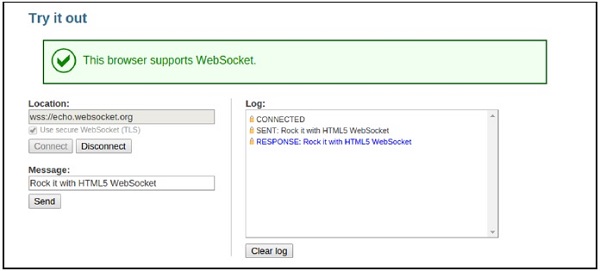
所建立的 Web Socket 连接的演示记录在给定的 URL 中 - https://www.websocket.org/echo.html
连接建立和对用户的响应的快照如下所示 -

建立开放状态允许全双工通信和消息传输,直到连接终止。
例子
构建客户端 HTML5 文件。
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
输出如下 -

上面的 HTML5 和 JavaScript 文件显示了 Web Socket 的两个事件的实现,即 -
onLoad有助于创建 JavaScript 对象和初始化连接。
onOpen与服务器建立连接并发送状态。