
- WPF教程
- WPF-主页
- WPF - 概述
- WPF - 环境设置
- WPF - 你好世界
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF-命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF-调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF-交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF-多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用的资源
- WPF - 讨论
WPF - 元素树
有许多技术将元素和组件按树结构排序,以便程序员可以轻松处理对象并更改应用程序的Behave。Windows Presentation Foundation (WPF) 具有对象形式的综合树结构。在 WPF 中,有两种方法可以概念化完整的对象树 -
- 逻辑树结构
- 视觉树结构
借助这些树结构,您可以轻松创建和识别 UI 元素之间的关系。大多数情况下,WPF 开发人员和设计人员要么使用过程语言创建应用程序,要么在 XAML 中设计应用程序的 UI 部分,同时牢记对象树结构。
逻辑树结构
在 WPF 应用程序中,XAML 中 UI 元素的结构表示逻辑树结构。在XAML中,UI的基本元素由开发人员声明。WPF 中的逻辑树定义如下 -
- 依赖属性
- 静态和动态资源
- 将元素绑定到其名称等上。
让我们看一下下面的示例,其中创建了一个按钮和一个列表框。
<Window x:Class = "WPFElementsTree.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" />
<ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20">
<ListBoxItem Content = "Item 1" />
<ListBoxItem Content = "Item 2" />
<ListBoxItem Content = "Item 3" />
</ListBox>
</StackPanel>
</Window>
如果你看一下XAML代码,你会观察到一种树形结构,即根节点是Window,根节点内部只有一个子节点,那就是StackPanel。但 StackPanel 包含两个子元素:按钮和列表框。列表框还有三个子列表框项目。
视觉树结构
在 WPF 中,视觉树的概念描述了视觉对象的结构,由视觉基类表示。它表示渲染到输出屏幕的所有 UI 元素。
当程序员想要为特定控件创建模板时,他实际上是在渲染该控件的可视化树。对于那些出于性能和优化原因想要绘制较低级别控件的人来说,可视化树也非常有用。
在 WPF 应用程序中,可视化树用于 -
- 渲染视觉对象。
- 渲染布局。
- 路由事件主要沿着视觉树而不是逻辑树传播。
要查看上面包含按钮和列表框的简单应用程序的可视化树,让我们编译并执行 XAML 代码,您将看到以下窗口。

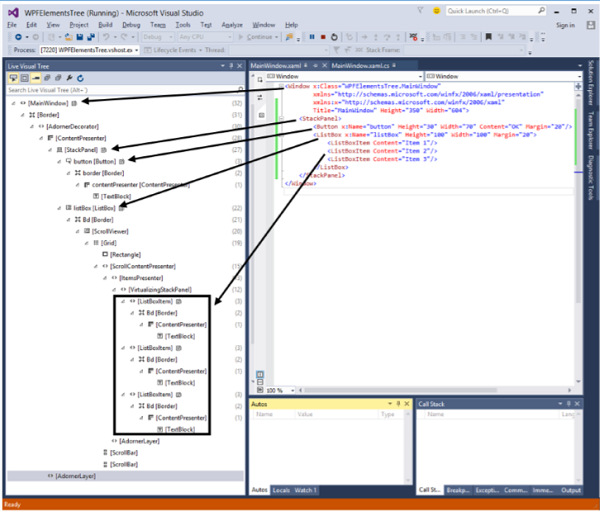
当应用程序运行时,您可以在Live Visual Tree窗口中看到正在运行的应用程序的可视化树,其中显示了该应用程序的完整层次结构,如下所示。

视觉树通常是逻辑树的超集。您可以在此处看到所有逻辑元素也出现在可视化树中。因此,这两棵树实际上只是构成 UI 的同一组对象的两个不同视图。
逻辑树遗漏了很多细节,使您能够专注于用户界面的核心结构,而忽略其具体呈现方式的细节。
逻辑树用于创建用户界面的基本结构。
如果您专注于演示,视觉树将会很有趣。例如,如果您希望自定义任何 UI 元素的外观,则需要使用可视化树。