
- Yii 教程
- Yii - 主页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用动作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资产
- Yii - 资产转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 临时验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - 列表视图小部件
- Yii - GridView 小部件
- Yii - 活动
- Yii - 创建事件
- Yii - Behave
- Yii - 创建Behave
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询生成器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题化
- Yii - RESTful API
- Yii - RESTful API 的实际应用
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii-Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用的资源
- Yii - 快速指南
- Yii - 有用的资源
- Yii - 讨论
Yii - 资产
资产是网页中可能引用的文件(css、js、视频、音频或图像等)。Yii 管理资产包中的资产。资源包的目的是在代码库中包含一组相关的JS或CSS文件,并能够在单个 PHP 调用中注册它们。资产包还可以依赖于其他资产包。
在资产文件夹中,您将找到基本应用程序模板的资产包 -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
];
public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>
上面的类指定资源文件位于@webroot文件夹内,该文件夹对应于 URL @web。该捆绑包不包含JS文件和单个CSS文件。该捆绑包依赖于其他捆绑包 -
yii\web\YiiAsset 和 yii\bootstrap\BootstrapAsset。
AssetBundle 的属性
以下是 AssetBundle 的属性。
basePath - 定义一个可通过网络访问的目录,其中包含此捆绑包中的资源文件。
baseUrl - 指定与 basePath 属性对应的 URL。
js - 定义此包中包含的 JS 文件的数组。
css - 定义此包中包含的 CSS 文件的数组。
depends - 定义该包所依赖的资产包的数组。这意味着当前资源包的CSS和JS文件将包含在由depends属性声明的包之后。
sourcePath - 定义包含资产文件的根目录。如果根目录不可通过 Web 访问,则应设置此属性。否则,您应该设置basePath和baseUrl属性。
cssOptions - 定义将传递给yii\web\View∷registerCssFile函数的选项。
jsOptions - 定义将传递给yii\web\View::registerJsFile函数的选项。
publishOptions :指定将传递给yii\web\AssetManager::publish函数的选项。
资产分类
根据位置,资产可分为 -
源资产- 资产位于无法通过网络直接访问的目录中。应将它们复制到 Web 目录,以便在页面中使用源资源。这个过程称为资产发布。
已发布的资产- 资产位于可通过网络访问的目录中
外部资产- 资产位于另一个网络服务器上。
使用资源包
步骤 1 - 在资产文件夹内,创建一个名为DemoAsset.php的新文件,其中包含以下内容。
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>
步骤 2 - 我们刚刚使用单个 demo.js 文件声明了一个新的资源包。现在,在 web/js 文件夹中,使用此代码创建一个名为 demo.js 的文件。
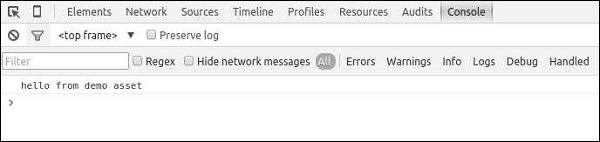
console.log("hello from demo asset");
步骤 3 - 要注册新创建的资源包,请转到views/layouts目录,并在main.php文件的顶部添加以下行。
\app\assets\DemoAsset::register($this);
步骤 4 - 如果将 Web 浏览器指向http://localhost:8080/index.php,您应该会看到以下 chrome 控制台输出。

您还可以定义jsOptions和cssOptions属性来自定义CSS和JS文件包含在页面中的方式。默认情况下,JS 文件包含在结束 body 标记之前。
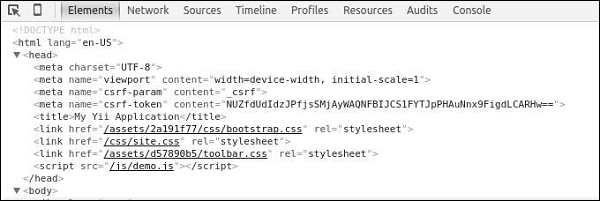
步骤 5 - 要在 head 部分包含JS文件,请按以下方式修改DemoAsset.php文件。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
步骤 6 - 现在转到http://localhost:8080/index.php,您应该看到demo.js脚本包含在页面的头部部分。

对于在生产模式下运行的 Web 应用程序来说,启用资产的 HTTP 缓存是一种常见做法。通过这样做,最后修改时间戳将被附加到所有已发布的资产中。
步骤 7 - 转到config文件夹并修改web.php文件,如以下代码所示。
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
我们添加了AssetManager组件并设置了appendTimestamp属性。
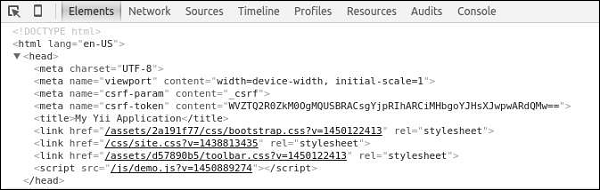
步骤 8 - 现在在 Web 浏览器的地址栏中输入http://localhost:8080/index.php 。您会注意到所有资产现在都有时间戳,如下图所示。

核心 Yii 资源包
以下是核心 Yii Assetbundles。
yii\web\JqueryAsset - 包含 jquery.js 文件。
yii\web\YiiAsset - 包含 yii.js 文件,它实现了在模块中组织 JS 代码的机制。
yii\bootstrap\BootstrapAsset - 包含来自 Twitter Bootstrap 框架的 CSS 文件。
yii\bootstrap\BootstrapPluginAsset - 包含来自 Twitter Bootstrap 框架的 JS 文件。
yii\jui\JuiAsset - 包含 jQuery UI 库中的 CSS 和 JS 文件。