
- Yii 教程
- Yii - 主页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用动作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资产
- Yii - 资产转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 临时验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - 列表视图小部件
- Yii - GridView 小部件
- Yii - 活动
- Yii - 创建事件
- Yii - Behave
- Yii - 创建Behave
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询生成器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题化
- Yii - RESTful API
- Yii - RESTful API 的实际应用
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii-Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用的资源
- Yii - 快速指南
- Yii - 有用的资源
- Yii - 讨论
Yii - 数据小部件
Yii 提供了一组用于显示数据的小部件。您可以使用 DetailView 小部件来显示单个记录。ListView 小部件以及网格视图可用于显示具有过滤、排序和分页等功能的记录表。
准备数据库
步骤 1 - 创建一个新数据库。数据库可以通过以下两种方式准备。
在终端中运行mysql -u root –p
通过 CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci; 创建一个新数据库;
步骤 2 - 在config/db.php文件中配置数据库连接。以下配置适用于当前使用的系统。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
步骤 3 - 在根文件夹内运行 ./yii migrate/create test_table。该命令将创建一个数据库迁移来管理我们的数据库。迁移文件应出现在项目根目录的迁移文件夹中。
步骤 4 -以这种方式修改迁移文件(在本例中为m160106_163154_test_table.php )。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
上述迁移创建了一个包含以下字段的用户表:id、name 和 email。它还添加了一些演示用户。
步骤 5 - 在项目根目录中运行 ./yii migrate将迁移应用到数据库。
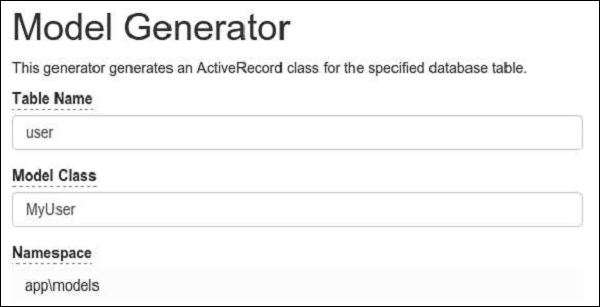
步骤 6 - 现在,我们需要为用户表创建一个模型。为了简单起见,我们将使用Gii代码生成工具。打开这个网址: http://localhost:8080/index.php?r=gii。然后,单击“模型生成器”标题下的“开始”按钮。填写表名称(“user”)和模型类(“MyUser”),单击“预览”按钮,最后单击“生成”按钮。

MyUser 模型应出现在 models 目录中。
详细视图小部件
DetailView小部件显示单个模型的数据。$ attributes属性定义应显示哪些模型属性。
步骤 1 - 将actionDataWidget方法添加到SiteController中。
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}
在上面的代码中,我们找到第一个MyUser模型并将其传递给datawidget视图。
步骤 2 -在views/site文件夹中创建一个名为datawidget.php的文件。
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>
步骤 3 - 如果您访问http://localhost:8080/index.php?r=site/data-widget ,您将看到DetailView小部件的典型用法。
