- Yii 教程
- Yii - 主页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用动作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资产
- Yii - 资产转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 临时验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - 列表视图小部件
- Yii - GridView 小部件
- Yii - 活动
- Yii - 创建事件
- Yii - Behave
- Yii - 创建Behave
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询生成器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题化
- Yii - RESTful API
- Yii - RESTful API 的实际应用
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii-Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用的资源
- Yii - 快速指南
- Yii - 有用的资源
- Yii - 讨论
Yii - 列表视图小部件
ListView 小部件使用数据提供程序来显示数据。每个模型都使用指定的视图文件进行渲染。
步骤 1 - 以这种方式修改actionDataWidget()方法。
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [
'dataProvider' => $dataProvider
]);
}
在上面的代码中,我们创建一个数据提供程序并将其传递给 datawidget 视图。
步骤 2 - 以这种方式修改 datawidget 视图文件。
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>
我们渲染 ListView 小部件。每个模型都在_user视图中呈现。
步骤 3 -在views/site文件夹中创建一个名为_user.php的文件。
<?php use yii\helpers\Html; use yii\helpers\HtmlPurifier; ?> <div class = "user"> <?= $model->id ?> <?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?> </div>
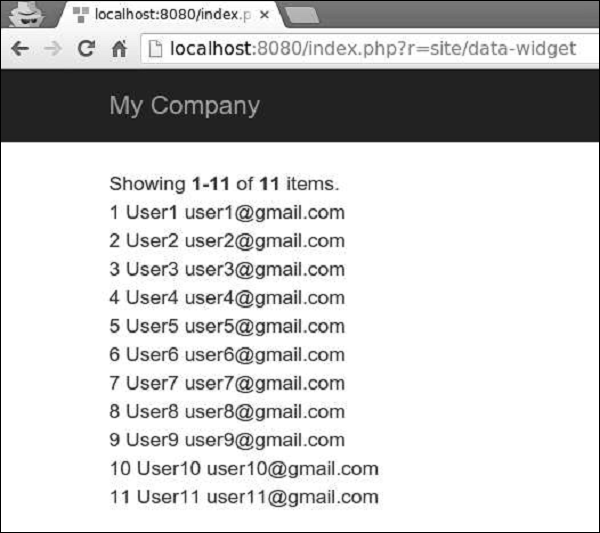
步骤 4 - 在网络浏览器的地址栏中输入http://localhost:8080/index.php?r=site/data-widget,您将看到以下内容。