- Angular 6 教程
- Angular 6 - 主页
- Angular 6 - 概述
- Angular 6 - 环境设置
- Angular 6 - 项目设置
- Angular 6 - 组件
- Angular 6 - 模块
- Angular 6 - 数据绑定
- Angular 6 - 事件绑定
- Angular 6 - 模板
- Angular 6 - 指令
- Angular 6 - 管道
- Angular 6 - 路由
- Angular 6 - 服务
- Angular 6 - HTTP 服务
- Angular 6 - Http 客户端
- Angular 6 - 表单
- Angular 6 - 动画
- Angular 6 - 材料
- Angular 6 - CLI
- Angular 6 有用资源
- Angular 6 - 快速指南
- Angular 6 - 有用的资源
- Angular 6 - 讨论
Angular 6 - 数据绑定
数据绑定可直接从 AngularJS、Angular 2,4 中使用,现在也可在 Angular 6 中使用。我们使用大括号进行数据绑定 - {{}};这个过程称为插值。我们已经在前面的示例中看到了如何将值声明为变量 title 并在浏览器中打印相同的值。
app.component.html文件中的变量被称为 {{title}} , title 的值在 app.component.ts文件中初始化,并在app.component.html中显示该值。
现在让我们在浏览器中创建月份的下拉列表。为此,我们在app.component.ts中创建了一个月份数组,如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}
上面显示的月份数组将显示在浏览器的下拉列表中。为此,我们将使用以下代码行 -
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
我们已经创建了带有选项的普通选择标签。在选项中,我们使用了for 循环。for循环用于迭代月份数组,这反过来将使用月份中存在的值创建选项标记。
Angular 中的语法是*ngFor = "let I of Months",为了获取月份值,我们将其显示在 {{i}} 中。
两个大括号有助于数据绑定。您在app.component.ts文件中声明变量,并且将使用大括号替换相同的变量。
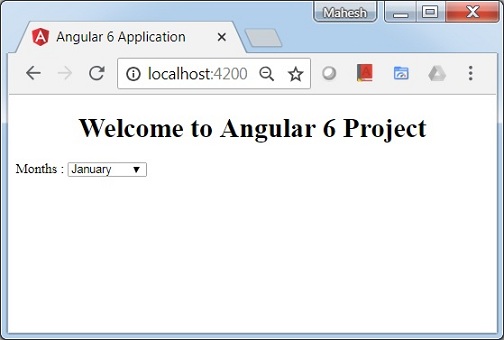
让我们看看上面月份的数组在浏览器中的输出

app.component.ts中设置的变量可以使用大括号与app.component.html绑定;例如,{{}}。
现在让我们根据条件在浏览器中显示数据。在这里,我们添加了一个变量并将值指定为 true。使用if语句,我们可以隐藏/显示要显示的内容。
例子
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
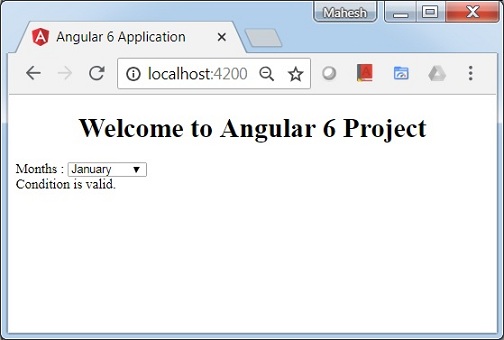
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>
输出

让我们使用IF THEN ELSE条件尝试上面的示例。
例子
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}
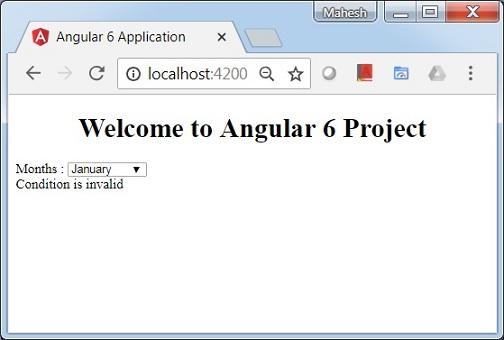
在本例中,我们将isavailable变量设置为 false。要打印else条件,我们必须创建 ng -template,如下所示 -
<ng-template #condition1>Condition is invalid</ng-template>
完整的代码如下所示 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>
If与 else 条件一起使用,使用的变量是condition1。相同的内容被分配为ng -template 的id,并且当 available 变量设置为 false 时,会显示文本Condition is invalid 。
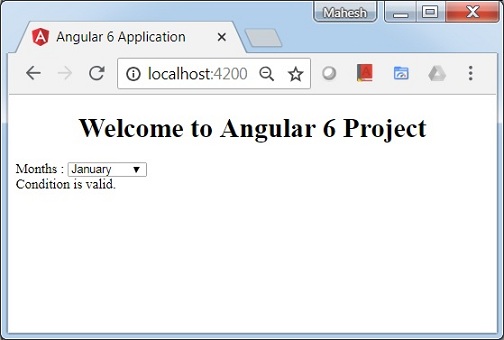
以下屏幕截图显示了浏览器中的显示。

现在让我们使用if then else条件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}
现在,我们将变量isavailable设置为 true。在 html 中,条件按以下方式编写 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
如果变量为真,则条件 1,否则条件 2。现在,使用 id #condition1和#condition2创建了两个模板。
浏览器中的显示如下 -