
- Angular 6 教程
- Angular 6 - 主页
- Angular 6 - 概述
- Angular 6 - 环境设置
- Angular 6 - 项目设置
- Angular 6 - 组件
- Angular 6 - 模块
- Angular 6 - 数据绑定
- Angular 6 - 事件绑定
- Angular 6 - 模板
- Angular 6 - 指令
- Angular 6 - 管道
- Angular 6 - 路由
- Angular 6 - 服务
- Angular 6 - HTTP 服务
- Angular 6 - Http 客户端
- Angular 6 - 表单
- Angular 6 - 动画
- Angular 6 - 材料
- Angular 6 - CLI
- Angular 6 有用资源
- Angular 6 - 快速指南
- Angular 6 - 有用的资源
- Angular 6 - 讨论
Angular 6 - 项目设置
AngularJS 基于模型视图控制器,而 Angular 4 基于组件结构。Angular 6 的工作结构与 Angular4 相同,但速度比 Angular4 更快。
Angular6 使用 TypeScript 2.9 版本,而 Angular 4 使用 TypeScript 2.2 版本。这带来了性能上的很大差异。
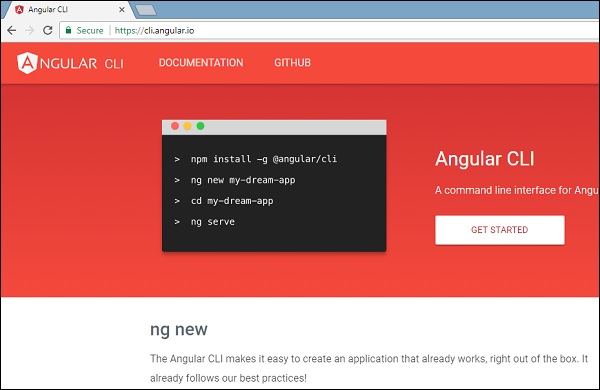
为了安装 Angular 6,Angular 团队提出了 Angular CLI,它简化了安装过程。您需要运行一些命令来安装 Angular 6。
转至此站点https://cli.angular.io安装 Angular CLI。

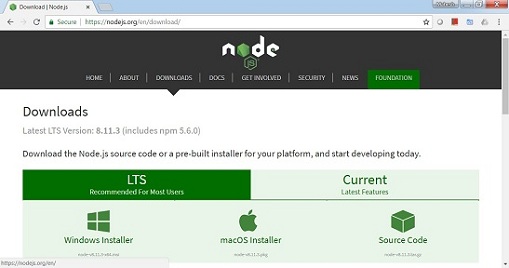
要开始安装,我们首先需要确保安装了最新版本的 Nodejs 和 npm。npm 包与 nodejs 一起安装。
访问 Nodejs 站点https://nodejs.org/en/。

推荐用户使用最新版本的Nodejs v8.11.3。已经拥有大于8.11的nodejs的用户可以跳过上述过程。安装nodejs后,您可以使用命令node -v在命令行中检查node的版本,如下所示 -
node -v v8.11.3
命令提示符显示 v8.11.3。一旦安装了nodejs,npm也会随之安装。
要检查 npm 的版本,请在终端中键入命令npm -v 。它将显示 npm 的版本,如下所示。
npm -v v5.6.0
npm的版本是5.6.0。现在我们已经安装了 Nodejs 和 npm,让我们运行 Angular cli 命令来安装 Angular 6。您将在网页上看到以下命令 -
npm install -g @angular/cli //command to install angular 6 ng new Angular 6-app // name of the project cd my-dream-app ng serve
让我们从命令行中的第一个命令开始,看看它是如何工作的。
首先,我们将创建一个空目录,在其中运行 Angular CLI 命令。
npm install -g @angular/cli //command to install angular 6
我们创建了一个空文件夹ProjectA4并安装了 Angular CLI 命令。我们还使用-g全局安装 Angular CLI。现在,您可以在任何目录或文件夹中创建 Angular 4 项目,并且不需要