
- Angular 6 教程
- Angular 6 - 主页
- Angular 6 - 概述
- Angular 6 - 环境设置
- Angular 6 - 项目设置
- Angular 6 - 组件
- Angular 6 - 模块
- Angular 6 - 数据绑定
- Angular 6 - 事件绑定
- Angular 6 - 模板
- Angular 6 - 指令
- Angular 6 - 管道
- Angular 6 - 路由
- Angular 6 - 服务
- Angular 6 - HTTP 服务
- Angular 6 - Http 客户端
- Angular 6 - 表单
- Angular 6 - 动画
- Angular 6 - 材料
- Angular 6 - CLI
- Angular 6 有用资源
- Angular 6 - 快速指南
- Angular 6 - 有用的资源
- Angular 6 - 讨论
Angular 6 - HTTP 服务
Http 服务将帮助我们获取外部数据、发布到外部数据等。我们需要导入 http 模块才能使用 http 服务。让我们考虑一个例子来了解如何使用 http 服务。
要开始使用 http 服务,我们需要在app.module.ts中导入模块,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您看到突出显示的代码,则说明我们已从 @angular/http 导入了 HttpModule,并且同样的内容也添加到了导入数组中。
现在让我们在app.component.ts中使用 http 服务。
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}
让我们理解上面突出显示的代码。我们需要导入 http 才能使用该服务,具体操作如下 -
import { Http } from '@angular/http';
在类AppComponent中,创建了一个构造函数和 Http 类型的私有变量 http。要获取数据,我们需要使用http 提供的get API,如下所示
this.http.get();
它以要获取的 url 作为参数,如代码所示。
我们将使用测试 url - https://jsonplaceholder.typicode.com/users来获取 json 数据。对获取到的url数据进行map和subscribe两个操作。Map方法有助于将数据转换为json格式。要使用地图,我们需要导入相同的内容,如下所示 -
import {map} from 'rxjs/operators';
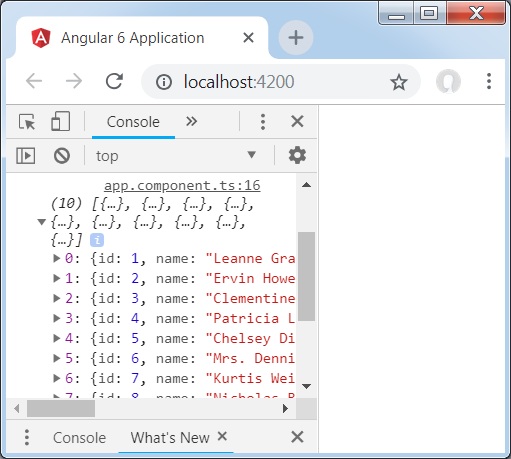
地图完成后,订阅者将在控制台中记录输出,如浏览器中所示 -

如果您看到,json 对象将显示在控制台中。这些对象也可以显示在浏览器中。
对于要在浏览器中显示的对象,请更新app.component.html和app.component.ts中的代码,如下所示 -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
在app.component.ts中,使用 subscribe 方法,我们将调用显示数据方法并将获取的数据作为参数传递给它。
在显示数据方法中,我们将数据存储在变量httpdata中。数据通过 httpdata 变量显示在浏览器中,这是在app.component.html文件中完成的。
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
json 对象如下 -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
该对象具有 id、姓名、用户名、电子邮件和地址等属性,内部包含街道、城市等以及与电话、网站和公司相关的其他详细信息。使用for循环,我们将在浏览器中显示名称和城市详细信息,如app.component.html文件中所示。
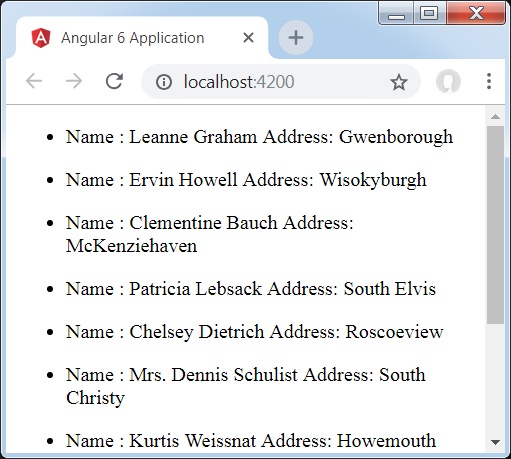
这就是浏览器中显示的方式 -

现在让我们添加搜索参数,它将根据特定数据进行过滤。我们需要根据传递的搜索参数获取数据。
以下是app.component.html和app.component.ts文件中所做的更改-
应用程序组件.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
对于get api,我们将添加搜索参数 id = this.searchparam。searchparam 等于 2。我们需要json 文件中id = 2的详细信息。
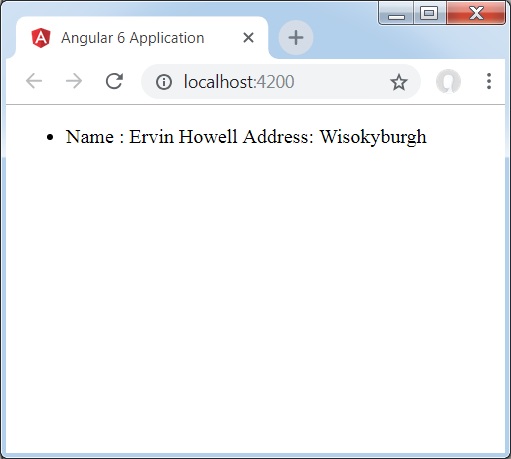
这就是浏览器的显示方式 -

我们在浏览器中控制台了数据,这些数据是从http接收的。浏览器控制台中也显示相同的内容。id = 2的 json 中的名称将显示在浏览器中。