- Aurelia教程
- Aurelia - 主页
- Aurelia - 概述
- Aurelia - 环境设置
- Aurelia - 第一次应用
- Aurelia - 组件
- Aurelia - 组件生命周期
- Aurelia - 自定义元素
- Aurelia - 依赖注入
- Aurelia - 配置
- Aurelia - 插件
- Aurelia - 数据绑定
- Aurelia - 绑定Behave
- Aurelia - 转换器
- Aurelia - 活动
- Aurelia - 事件聚合器
- Aurelia - 表格
- Aurelia - HTTP
- Aurelia - 参考
- Aurelia - 路由
- Aurelia - 历史
- Aurelia - 动画
- Aurelia - 对话
- Aurelia - 本地化
- Aurelia - 工具
- Aurelia - 捆绑
- Aurelia - 调试
- Aurelia - 社区
- Aurelia - 最佳实践
- Aurelia有用的资源
- Aurelia - 快速指南
- Aurelia - 有用的资源
- Aurelia - 讨论
Aurelia - 对话
Aurelia 提供了一种实现对话框(模式)窗口的方法。在本章中,我们将向您展示如何使用它。
第 1 步 - 安装对话框插件
对话框插件可以从命令提示符窗口安装。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
为了让这个插件工作,我们需要使用手动引导。我们在配置章节中介绍了这一点。在main.js文件中,我们需要添加aurelia-dialog插件。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}
第 2 步 - 创建文件夹和文件
首先,我们将创建一个名为modal的新目录。让我们将其放在组件文件夹中。打开命令提示符并运行以下代码。
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
在此文件夹中,我们将创建两个新文件。这些文件将代表我们模态的视图和视图模型。
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
第 3 步 - 创建模态框
首先,让我们添加视图模型代码。我们需要导入并注入dialog-controller。该控制器用于处理模式特定功能。在下面的示例中,我们使用它来水平居中模态。
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}
视图代码将如下所示。单击按钮将打开或关闭模式。
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>
第 4 步 - 触发模态框
最后一步是触发模式的函数。我们需要导入并注入DialogService。该服务有方法open,我们可以从my-modal文件和model传递view-model,这样我们就可以动态绑定数据。
应用程序.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};
最后,我们将创建一个按钮,以便我们可以调用openModal函数。
应用程序.html
<template> <button click.trigger = "openModal()">OPEN MODAL</button> <template>
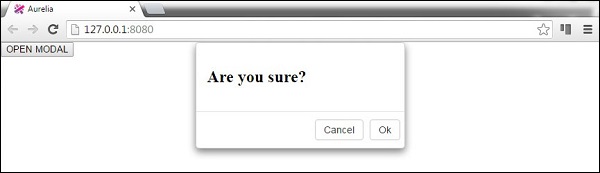
如果我们运行该应用程序,我们可以单击“打开模式”按钮来触发一个新的模式窗口。