- Aurelia教程
- Aurelia - 主页
- Aurelia - 概述
- Aurelia - 环境设置
- Aurelia - 第一次应用
- Aurelia - 组件
- Aurelia - 组件生命周期
- Aurelia - 自定义元素
- Aurelia - 依赖注入
- Aurelia - 配置
- Aurelia - 插件
- Aurelia - 数据绑定
- Aurelia - 绑定Behave
- Aurelia - 转换器
- Aurelia - 活动
- Aurelia - 事件聚合器
- Aurelia - 表格
- Aurelia - HTTP
- Aurelia - 参考
- Aurelia - 路由
- Aurelia - 历史
- Aurelia - 动画
- Aurelia - 对话
- Aurelia - 本地化
- Aurelia - 工具
- Aurelia - 捆绑
- Aurelia - 调试
- Aurelia - 社区
- Aurelia - 最佳实践
- Aurelia有用的资源
- Aurelia - 快速指南
- Aurelia - 有用的资源
- Aurelia - 讨论
Aurelia - 表格
在本章中,您将学习如何在 Aurelia 框架中使用表单。
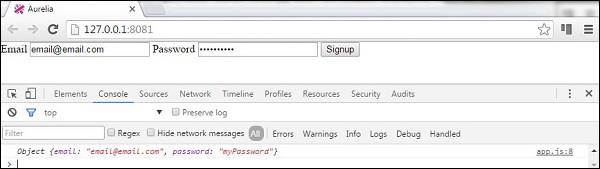
文字输入
首先,我们将了解如何提交输入表单。该视图将有两个用户名和密码输入表单。我们将使用value.bind进行数据绑定。
应用程序.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>
注册函数只会从输入中获取用户名和密码值并将其记录在开发人员的控制台中。
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}

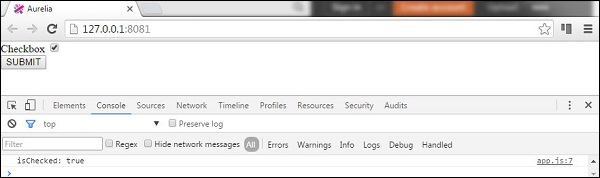
复选框
以下示例将演示如何使用 Aurelia 框架提交复选框。我们将创建一个复选框并将选中的值绑定到我们的视图模型。
应用程序.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
表单提交只会在控制台中记录检查的值。
应用程序.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}

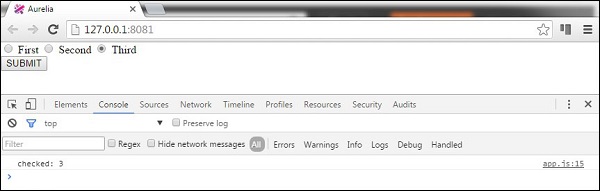
单选按钮
以下示例将演示如何提交单选按钮。语法repeat.for =“option of options”将重复对象数组并为每个对象创建一个单选按钮。这是在 Aurelia 框架中动态创建元素的一种巧妙方法。其余与前面的示例相同。我们正在绑定模型和检查的值。
应用程序.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
在我们的视图模型中,我们将创建一个对象数组this.options并指定检查第一个单选按钮。同样,“提交”按钮将仅登录到选中单选按钮的控制台。
应用程序.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}
如果我们选中第三个单选按钮并提交表单,控制台将显示它。