
- Aurelia教程
- Aurelia - 主页
- Aurelia - 概述
- Aurelia - 环境设置
- Aurelia - 第一次应用
- Aurelia - 组件
- Aurelia - 组件生命周期
- Aurelia - 自定义元素
- Aurelia - 依赖注入
- Aurelia - 配置
- Aurelia - 插件
- Aurelia - 数据绑定
- Aurelia - 绑定Behave
- Aurelia - 转换器
- Aurelia - 活动
- Aurelia - 事件聚合器
- Aurelia - 表格
- Aurelia - HTTP
- Aurelia - 参考
- Aurelia - 路由
- Aurelia - 历史
- Aurelia - 动画
- Aurelia - 对话
- Aurelia - 本地化
- Aurelia - 工具
- Aurelia - 捆绑
- Aurelia - 调试
- Aurelia - 社区
- Aurelia - 最佳实践
- Aurelia有用的资源
- Aurelia - 快速指南
- Aurelia - 有用的资源
- Aurelia - 讨论
Aurelia - 快速指南
Aurelia - 概述
框架的最佳定义可以在 Aurelia 官方文档中找到 -
嗯,其实很简单。Aurelia 只是 JavaScript。然而,它不是昨天的 JavaScript,而是明天的 JavaScript。通过使用现代工具,我们已经能够在 ECMAScript 2016 中从头开始编写 Aurelia。这意味着我们拥有本机模块、类、装饰器等可供我们使用……您也拥有它们。
Aurelia 不仅是用现代和未来的 JavaScript 编写的,而且还采用了现代的架构方法。过去,框架一直是庞然大物。但不是奥蕾莉亚。它是作为一系列协作库构建的。总而言之,它们形成了用于构建单页应用程序 (SPA) 的强大且稳健的框架。然而,Aurelia 的库通常可以单独使用,也可以在传统网站中使用,甚至可以通过 NodeJS 等技术在服务器端使用。
Aurelia - 特点
组件- 组件是 Aurelia 框架的构建块。它由 HTML 视图和 JavaScript 视图模型对组成。
Web 标准- 这是最干净的现代框架之一,完全专注于 Web 标准,没有不必要的抽象。
可扩展- 该框架提供了一种与其他所需工具集成的简单方法。
商业支持- Aurelia 提供商业和企业支持。它是 Durandal Inc. 的官方产品。
许可证- Aurelia 是开源的,并根据 MIT 许可证获得许可。
Aurelia - 优势
奥蕾莉亚很干净。如果您遵循框架约定,您就可以专注于您的应用程序,而不会受到框架的干扰。
它也很容易扩展。您可以添加或删除框架提供的任何工具,也可以添加不属于框架的任何其他工具。
Aurelia 很容易合作。它针对开发人员的体验。它可以为您节省大量时间。
该框架本身针对网络标准,因此您将始终了解最新的现代概念。
Aurelia 没有最大的社区,但它非常敏捷、知识渊博并且愿意在短时间内提供帮助。
局限性
没有重大限制。该框架功能强大且易于使用。
Aurelia - 环境设置
在本章中,您将学习如何开始使用 Aurelia 框架。在此之前,您需要在系统上安装NodeJS 。
| 先生编号 | 软件及说明 |
|---|---|
| 1 |
NodeJS 和 NPM NodeJS 是 Aurelia 开发所需的平台。查看我们的NodeJS 环境设置。 |
第 1 步 - 下载 Aurelia 软件包
在下载 Aurelia 包之前,让我们在桌面上创建一个文件夹,用于放置我们的应用程序。
C:\Users\username\Desktop>mkdir aureliaApp
现在我们可以从Aurelia官方网站下载该软件包。
Aurelia 支持ES2016和TypeScript。我们将使用ES2016。将下载的文件解压到我们上面创建的aureliaApp文件夹中。
第 2 步 - 安装 Web 服务器
首先,我们需要从命令提示符窗口安装 Web 服务器。
C:\Users\username\Desktop\aureliaApp>npm install http-server -g
第 3 步 - 启动 Web 服务器
要启动 Web 服务器,我们需要在命令提示符下运行以下代码。
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1
我们可以在浏览器中看到我们的第一个 Aurelia 应用程序。

Aurelia - 第一次应用
在本章中,我们将解释 Aurelia 启动在上一章中创建的应用程序。我们还将引导您了解文件夹结构,以便您能够掌握 Aurelia 框架背后的核心概念。
文件夹结构
package.json表示有关已安装的npm包的文档。它还显示这些软件包的版本,并在应用程序需要在开发人员之间共享时提供一种简单的方法来添加、删除、更改版本或自动安装所有软件包。
像大多数基于 HTML 的应用程序一样,index.html是应用程序的默认页面。这是加载脚本和样式表的地方。
config.js是 Aurelia 加载器配置文件。您不会花费太多时间处理该文件。
jspm_packages是SystemJS加载模块的目录。
styles是默认的样式目录。您可以随时更改保存样式文件的位置。
src文件夹是您将花费大部分开发时间的地方。它保存HTML和js文件。
源文件
正如我们已经说过的,src目录是保存应用程序逻辑的地方。如果您查看默认应用程序,您会发现app.js和app.html非常简单。
Aurelia 允许我们使用 JavaScript 核心语言进行类定义。以下默认示例显示 EC6 类别。
应用程序.js
export class App {
message = 'Welcome to Aurelia!';
}
message属性使用${message}语法绑定到 HTML模板。此语法表示转换为字符串并显示在模板视图内的单向绑定。
应用程序.html
<template>
<h1>${message}</h1>
</template>
正如我们在上一章中已经讨论过的,我们可以通过在命令提示符窗口中运行以下命令来启动服务器。
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1
应用程序将呈现在屏幕上。

Aurelia - 组件
组件是 Aurelia 框架的主要构建块。在本章中,您将学习如何创建简单的组件。
简单组件
正如上一章已经讨论的,每个组件都包含用JavaScript编写的视图模型和用HTML编写的视图。您可以看到以下视图模型定义。这是一个ES6示例,但您也可以使用TypeScript。
应用程序.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}
我们可以将我们的值绑定到视图,如以下示例所示。${header}语法将绑定MyComponent中定义的标头值。同样的概念也适用于内容。
应用程序.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>
上面的代码将产生以下输出。

组件功能
如果您想在用户单击按钮时更新页眉和页脚,可以使用以下示例。这次我们在EC6类构造函数中定义页眉和页脚。
应用程序.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}
我们可以添加click.delegate()将updateContent()函数与按钮连接起来。我们将在后续章节中详细介绍这一点。
应用程序.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>
单击该按钮时,标题和内容将更新。

Aurelia - 组件生命周期
Aurelia 使用组件生命周期方法来操纵组件生命周期。在本章中,我们将向您展示这些方法并解释组件生命周期。
constructor() - 构造函数方法用于初始化使用类创建的对象。首先调用此方法。如果不指定此方法,将使用默认构造函数。
create(owningView, myView) - 一旦视图和视图模型被创建并连接到控制器,就会调用它。该方法有两个参数。第一个是声明组件的视图(owningView)。第二个是组件视图(myView)。
bind(bindingContext, overrideContext) - 此时,绑定已经开始。第一个参数表示组件的绑定上下文。第二个是overrideContext。此参数用于添加附加上下文属性。
Attached() - 一旦组件附加到 DOM,就会调用附加方法。
detached() - 此方法与attached相反。当组件从 DOM 中删除时会调用它。
unbind() - 最后一个生命周期方法是unbind。当组件解除绑定时调用它。
当您想要更好地控制组件时,生命周期方法非常有用。当您需要在组件生命周期的某个时刻触发某些功能时,您可以使用它们。
所有生命周期方法如下所示。
应用程序.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}
Aurelia - 自定义元素
Aurelia 提供了一种动态添加组件的方法。您可以在应用程序的不同部分重复使用单个组件,而无需多次包含 HTML。在本章中,您将学习如何实现这一目标。
第 1 步 - 创建自定义组件
让我们在src文件夹中创建新的组件目录。
C:\Users\username\Desktop\aureliaApp\src>mkdir components
在此目录中,我们将创建custom-component.html。该组件稍后将被插入到 HTML 页面中。
自定义组件.html
<template> <p>This is some text from dynamic component...</p> </template>
第 2 步 - 创建主要组件
我们将在app.js中创建简单的组件。它将用于在屏幕上呈现页眉和页脚文本。
应用程序.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}
第 3 步 - 添加自定义组件
在我们的app.html文件中,我们需要要求custom -component.html能够动态插入它。一旦我们这样做了,我们就可以添加一个新元素custom-component。
应用程序.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>
以下是输出。页眉和页脚文本从app.js内的myComponent呈现。附加文本是从custom-component.js呈现的。

Aurelia - 依赖注入
在本章中,您将学习如何使用 Aurelia 依赖注入库。
首先,我们需要在src文件夹中创建新文件dependency-test.js。在此文件中,我们将创建一个简单的类DependencyTest。该类稍后将作为依赖项注入。
src/dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}
注入
在我们的app.js文件中,我们导入上面创建的注入库和DependencyTest类。为了注入类,我们使用@inject()函数。我们的App类只会将其记录到开发人员控制台。
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}
我们可以检查控制台看到DependencyTest类已被注入。

下一章将提供更多 Aurelia 依赖注入的示例。
Aurelia - 配置
在本章中,我们将向您展示如何根据您的需求配置 Aurelia 框架。有时,您需要在将应用程序呈现给用户之前设置初始配置或运行一些代码。
第 1 步 - 创建 main.js
让我们在src文件夹中创建main.js文件。在此文件中,我们将配置 Aurelia。
您还需要告诉 Aurelia 加载配置模块。您可以在下面的示例中看到注释部分。
索引.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>
第 2 步 - 默认配置
下面的代码展示了如何使用默认配置。配置功能允许手动设置配置。我们正在设置use属性来指定我们需要什么。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}
第 3 步 - 高级配置
我们可以使用很多配置选项。向您展示所有内容超出了本文的范围,因此我们将在以下示例中解释配置的工作原理。我们基本上是告诉 Aurelia 使用默认数据绑定语言、默认资源、开发日志记录、路由器、历史记录和事件聚合器。这些是标准插件集。
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}
注意- 这些设置将在下一章中详细解释。
Aurelia - 插件
当您开始构建应用程序时,大多数时候您会想要使用一些额外的插件。在本章中,您将学习如何在 Aurelia 框架中使用插件。
标准插件
在上一章中,我们了解了如何在 Aurelia 框架中使用默认配置。如果您使用默认配置,则将提供标准插件集。
defaultBindingLanguage() - 该插件提供了一种连接view-model和view 的简单方法。您已经看到了单向数据绑定语法(${someValue})。尽管您可以使用其他绑定语言,但建议您使用默认绑定语言。
defaultResources() - 默认资源为我们提供了一些原始构造,例如if、repeat、compose等。您甚至可以自己构建这些构造,但由于它们如此常用,Aurelia 已经在这个库中创建了它。
Router() - 大多数应用程序都使用某种路由。因此,路由器是标准插件的一部分。您可以在后续章节中查看有关路由的更多信息。
History() - 历史记录插件通常与router一起使用。
eventAggregator() - 该插件用于跨组件通信。它处理应用程序内消息或频道的发布和订阅。
官方插件
这些插件不是默认配置的一部分,但经常使用。
fetch() - Fetch 插件用于处理 HTTP 请求。如果需要,您可以使用其他 AJAX 库。
animatorCSS() - 该插件提供了一种处理 CSS 动画的方法。
animator-velocity() - 您可以使用 Velocity 动画库代替 CSS 动画。这些插件使我们能够在 Aurelia 应用程序中使用 Velocity。
dialog() - 对话框插件提供了一个高度可定制的模式窗口。
i18n() - 这是用于内部化和本地化的插件。
ui-virtualization() - 虚拟化是一个有用的库,用于处理大型性能繁重的 UI 任务。
validation() - 当您需要验证数据时使用此插件。
在撰写本教程时,上述所有插件均由 Aurelia 核心团队正式维护。将来还会添加一些其他有用的插件。以下示例展示了如何配置您的应用程序以使用插件。
安装插件
例如,如果我们想使用animator-css和animator-velocity,我们需要先安装它。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocity
在上一章中,您学习了如何使用手动配置。我们可以在main.js文件中添加我们的插件。
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}
Aurelia - 数据绑定
Aurelia 有自己的数据绑定系统。在本章中,您将学习如何使用 Aurelia 绑定数据,并解释不同的绑定机制。
简单装订
您已经在前面的一些章节中看到了简单的绑定。${...}语法用于链接 veiw-model 和 view。
应用程序.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}
应用程序.html
<template>
<h3>${myData}</h3>
</template>

双向绑定
Aurelia 的美丽在于它的简单。当我们绑定到输入字段时,会自动设置双向数据绑定
应用程序.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}
应用程序.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>
现在,我们已经链接了视图模型和视图。每当我们在输入字段中输入一些文本时,视图就会更新。

Aurelia - 绑定Behave
在本章中,您将学习如何使用Behave。您可以将绑定Behave视为一个过滤器,它可以更改绑定数据并以不同的格式显示它。
风门
此Behave用于设置进行某些绑定更新的频率。我们可以使用throttle来减慢输入视图模型的更新速度。考虑上一章的例子。默认速率为200 毫秒。我们可以通过在输入中添加&throttle:2000将其更改为2 秒。
应用程序.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}
应用程序.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>

去抖动
debounce几乎与throttle相同。不同之处在于,debounce 将在用户停止输入后更新绑定。如果用户停止键入两秒钟,以下示例将更新绑定。
应用程序.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}
应用程序.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>
一度
oneTime是最有效的Behave表现方式。当您知道数据应该只绑定一次时,您应该始终使用它。
应用程序.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}
应用程序.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>
上面的示例将文本绑定到视图。但是,如果我们更改默认文本,则不会发生任何情况,因为它仅绑定一次。
Aurelia - 转换器
如果您需要在 Aurelia 应用程序中转换某些值,可以使用转换器,而不是手动将值转换为所需的格式。
转换日期
当我们想要将默认日期值转换为某种特定格式时,我们可以使用momentJS库。这是一个用于操作日期的小型库。
C:\Users\username\Desktop\aureliaApp>jspm install moment
让我们创建一个新文件converters.js。我们将使用此文件添加转换器特定代码。使用以下命令或手动创建文件。
C:\Users\username\Desktop\aureliaApp>touch converters.js
转换器.js
在此文件中,我们将导入矩库并将DateFormatValueConverter设置为仅返回月、日和年值,而不返回其他数据。需要注意的重要一点是,Aurelia 可以识别任何以ValueConverter结尾的类。这就是为什么我们的类名称是DateFormatValueConverter。这个类将被注册为dateFormat,我们稍后可以在视图中使用它。
转换器.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}
在app.js中,我们将仅使用当前日期。这将是我们的视图模型。
应用程序.js
export class App {
constructor() {
this.currentDate = new Date();
}
}
我们已经在自定义元素章节中讨论了require。管道符号| 用于应用转换器。我们仅使用dateFormat,因为这就是 Aurelia 注册DateFormatValueConverter 的方式。
应用程序.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>

转换货币
这是货币格式的示例。您会注意到该概念与上面示例中的概念相同。首先,我们需要从命令提示符安装数字库。
C:\Users\username\Desktop\aureliaApp>jspm install numeral
转换器将设置货币格式。
转换器.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}
视图模型只会生成一个随机数。我们将使用它作为货币价值并每秒更新它。
应用程序.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}
我们的视图将显示随机生成的数字转换为货币。
应用程序.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>

Aurelia - 活动
在本章中,您将了解 Aurelia 事件。
事件代表
甚至委托也是一个有用的概念,其中事件处理程序附加到一个顶级元素而不是 DOM 上的多个元素。这将提高应用程序的内存效率,应尽可能使用。
这是通过 Aurelia 框架使用事件委托的简单示例。我们的视图将有一个附加了click.delegate事件的按钮。
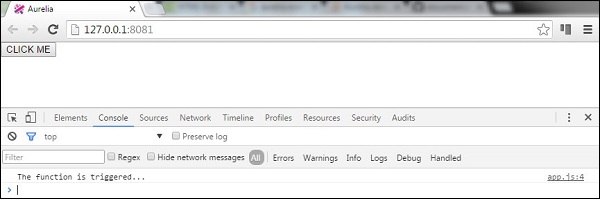
应用程序.html
<template> <button click.delegate = "myFunction()">CLICK ME</button> </template>
单击按钮后,将调用myFunction() 。
应用程序.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}
我们将得到以下输出。

事件触发
在某些情况下,您无法使用委派。有些 JavaScript 事件不支持委托;iOS 支持某些元素。要了解哪些事件允许委派,您可以在此处搜索任何事件的气泡属性。在这些情况下,您可以使用trigger()方法。
可以使用click.trigger创建与上述示例相同的功能。
应用程序.html
<template> <button click.trigger = "myFunction()">CLICK ME</button> </template>
应用程序.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}
Aurelia - 事件聚合器
当您的事件需要附加到更多侦听器或需要观察应用程序的某些功能并等待数据更新时,应使用事件聚合器。
Aurelia 事件聚合器具有三种方法。发布方法将触发事件并且可供多个订阅者使用。为了订阅事件,我们可以使用subscribe方法。最后,我们可以使用dispose方法来分离订阅者。以下示例演示了这一点。
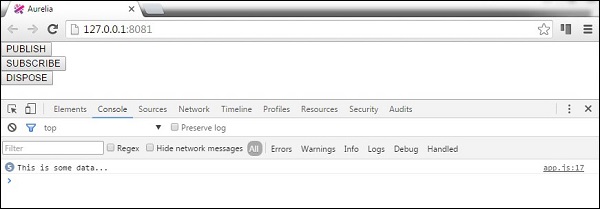
我们的视图将只有三个按钮用于这三个功能。
应用程序.html
<template> <button click.delegate = "publish()">PUBLISH</button><br/> <button click.delegate = "subscribe()">SUBSCRIBE</button><br/> <button click.delegate = "dispose()">DISPOSE</button> </template>
我们需要导入eventAggregator并注入它,然后才能使用它。
应用程序.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}
我们需要点击订阅按钮来监听未来将发布的数据。连接订阅者后,每当发送新数据时,控制台都会记录它。如果我们单击“发布”按钮五次,我们将看到每次都会记录它。

我们还可以通过单击“DISPOSE”按钮来分离我们的订阅者。
Aurelia - 表格
在本章中,您将学习如何在 Aurelia 框架中使用表单。
文字输入
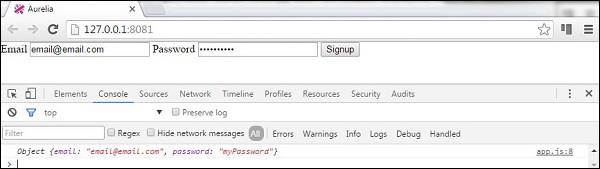
首先,我们将了解如何提交输入表单。该视图将有两个用户名和密码输入表单。我们将使用value.bind进行数据绑定。
应用程序.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>
注册函数只会从输入中获取用户名和密码值并将其记录在开发人员的控制台中。
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}

复选框
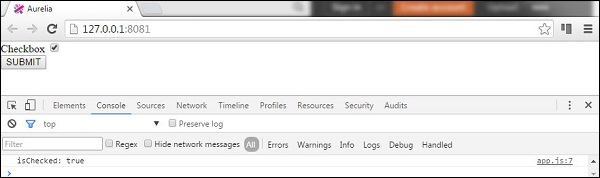
以下示例将演示如何使用 Aurelia 框架提交复选框。我们将创建一个复选框并将选中的值绑定到我们的视图模型。
应用程序.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
表单提交只会在控制台中记录检查的值。
应用程序.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}

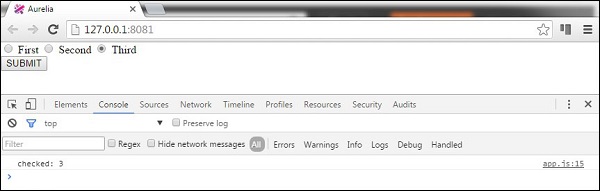
单选按钮
以下示例将演示如何提交单选按钮。语法repeat.for =“option of options”将重复对象数组并为每个对象创建一个单选按钮。这是在 Aurelia 框架中动态创建元素的一种巧妙方法。其余与前面的示例相同。我们正在绑定模型和检查的值。
应用程序.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
在我们的视图模型中,我们将创建一个对象数组this.options并指定检查第一个单选按钮。同样,“提交”按钮将仅登录到选中单选按钮的控制台。
应用程序.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}
如果我们选中第三个单选按钮并提交表单,控制台将显示它。

Aurelia - HTTP
在本章中,您将学习如何在 Aurelia 框架中使用 HTTP 请求。
第 1 步 - 创建视图
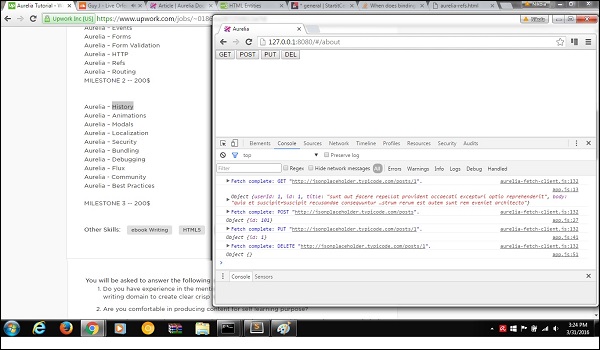
让我们创建四个按钮,用于向 API 发送请求。
应用程序.html
<template> <button click.delegate = "getData()">GET</button> <button click.delegate = "postData()">POST</button> <button click.delegate = "updateData()">PUT</button> <button click.delegate = "deleteData()">DEL</button> </template>
第 2 步 - 创建视图模型
为了向服务器发送请求,Aurelia 建议使用fetch客户端。我们正在为我们需要的每个请求(GET、POST、PUT 和 DELETE)创建函数。
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
}
我们可以运行该应用程序并分别单击GET、POST、PUT和DEL按钮。我们可以在控制台中看到每个请求都成功,并且记录了结果。

Aurelia - 参考
在本章中,您将看到 Aurelia refs 的一些简单示例。您可以使用它来创建对特定对象的引用。您可以创建对元素或属性的引用,如下表所示。
参考表
| 先生编号 | 示例和描述 |
|---|---|
| 1 |
参考 =“我的参考” 用于创建对 DOM 元素的引用。 |
| 2 |
属性名称.ref = "myRef" 用于创建对自定义属性的视图模型的引用。 |
| 3 |
view-model.ref = "myRef 用于创建对自定义元素的视图模型的引用。 |
| 4 |
view.ref =“myRef” 用于创建对自定义元素视图实例的引用。 |
| 5 |
rcontroller.ref =“myRef” 用于创建对自定义元素的控制器实例的引用。 |
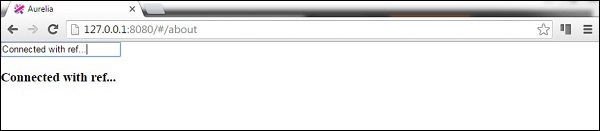
在下面的示例中,我们将创建对输入元素的引用。我们将使用默认的类语法作为视图模型。
应用程序.js
export class App { }
我们通过添加ref = "name"属性来创建对输入元素的引用。
应用程序.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>
当我们运行应用程序时,我们将看到输入字段中输入的文本呈现在屏幕上。

Aurelia - 路由
路由是每个应用程序的重要组成部分。在本章中,您将学习如何在 Aurelia 框架中使用路由器。
第 1 步 - 创建页面
我们已经在前面的一章中创建了一个组件文件夹。如果您尚未创建它,则应将其放置在src文件夹中。
C:\Users\username\Desktop\aureliaApp\src>mkdir components
在此文件夹中,我们将创建home和about目录。
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home C:\Users\username\Desktop\aureliaApp\src\components>mkdir about
在主文件夹中,我们需要创建视图和视图模型文件。
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.html
我们还需要关于页面的视图和视图模型。
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.html
注意- 您还可以手动创建上述所有文件夹。
第 2 步 - 页面
接下来,我们需要向我们创建的文件添加一些默认代码。
首页.html
<template> <h1>HOME</h1> </template>
home.js
export class Home {}
关于.html
<template> <h1>ABOUT</h1> </template>
about.js
export class About {}
第 3 步 - 路由器
我们将在app.js文件中为路由器创建视图模型。
应用程序.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}
我们的路由器视图将放置在app.html中。
应用程序.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
</template>
当我们运行应用程序时,我们可以通过单击主页或关于链接来更改路线。

Aurelia - 历史
在本章中,您将学习如何使用aurelia-history插件。
第 1 步 - 安装插件
该插件已作为标准配置的一部分提供。如果您已将aurelia.use.standardConfiguration()设置为手动配置的一部分,那么您就可以开始了。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}
第 2 步 - 使用历史记录
我们将使用上一章(Aurelia - 路由)中的示例。如果我们想设置向后或向前导航的功能,我们可以使用历史对象的back()和forward()方法。我们将在路由器配置后添加它。
应用程序.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}
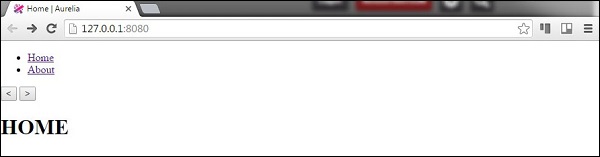
现在,让我们向视图添加两个按钮。
应用程序.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>
用户可以通过单击我们添加的按钮来前后导航。

Aurelia - 动画
在本章中,您将学习如何在 Aurelia 框架中使用 CSS 动画。
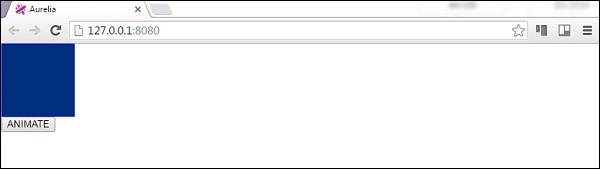
第 1 步 - 查看
我们的视图将有一个将被动画化的元素和一个用于触发animateElement()函数的按钮。
应用程序.html
<template> <div class = "myElement"></div> <button click.delegate = "animateElement()">ANIMATE</button> </template>
第 2 步 - 视图模型
在我们的 JavaScript 文件中,我们将导入CssAnimator插件并将其作为依赖项注入。animateElement函数将调用动画师来启动动画。动画将在下一步中创建。
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}
步骤 3 - 风格
我们将在styles/styles.css文件中编写 CSS 。.myAnimation-add是动画的起点,而.myAnimation-remove在动画完成时调用。
样式.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
}
单击“动画”按钮后,背景颜色将从浅蓝色变为深色。当此动画在三秒后完成时,元素将淡入其起始状态。

Aurelia - 对话
Aurelia 提供了一种实现对话框(模式)窗口的方法。在本章中,我们将向您展示如何使用它。
第 1 步 - 安装对话框插件
对话框插件可以从命令提示符窗口安装。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
为了让这个插件工作,我们需要使用手动引导。我们在配置章节中介绍了这一点。在main.js文件中,我们需要添加aurelia-dialog插件。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}
第 2 步 - 创建文件夹和文件
首先,我们将创建一个名为modal的新目录。让我们将其放在组件文件夹中。打开命令提示符并运行以下代码。
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
在此文件夹中,我们将创建两个新文件。这些文件将代表我们模态的视图和视图模型。
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
第 3 步 - 创建模态框
首先,让我们添加视图模型代码。我们需要导入并注入dialog-controller。该控制器用于处理模式特定功能。在下面的示例中,我们使用它来水平居中模态。
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}
视图代码将如下所示。单击按钮将打开或关闭模式。
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>
第 4 步 - 触发模态框
最后一步是触发模式的函数。我们需要导入并注入DialogService。该服务有方法open,我们可以从my-modal文件和model传递view-model,这样我们就可以动态绑定数据。
应用程序.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
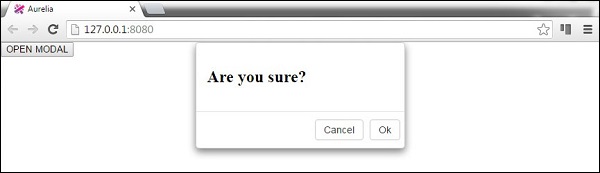
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};
最后,我们将创建一个按钮,以便我们可以调用openModal函数。
应用程序.html
<template> <button click.trigger = "openModal()">OPEN MODAL</button> <template>
如果我们运行该应用程序,我们可以单击“打开模式”按钮来触发一个新的模式窗口。

Aurelia - 本地化
Aurelia 提供i18n插件。在本章中,您将学习如何使用此插件本地化您的应用程序。
第 1 步 - 安装插件
打开命令提示符窗口并运行以下代码来安装i18n插件。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18n
我们还需要安装后端插件。
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backend
第 2 步 - 创建文件夹和文件
在项目根文件夹中,我们需要创建一个locale目录。
C:\Users\username\Desktop\aureliaApp>mkdir locale
在此文件夹中,您需要为所需的任何语言添加新文件夹。我们将创建en并在其中包含Translation.js文件。
C:\Users\username\Desktop\aureliaApp\locale>mkdir en C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.json
第 3 步 - 使用插件
您需要使用手动引导才能使用此插件。查看配置章节以获取更多信息。我们需要将i18n插件添加到main.js文件中。
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}
第 4 步 - 翻译 JSON 文件
您可以在该文件中设置翻译值。我们将使用官方文档中的示例。de -DE文件夹实际上应该用于翻译为德语,但我们将使用英语短语代替,以便于理解。
翻译.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}
第 5 步 - 设置区域设置
我们只需要导入i18n插件并将其设置为使用de-DE文件夹中的 JSON 代码即可。
应用程序.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}
第 6 步 - 查看
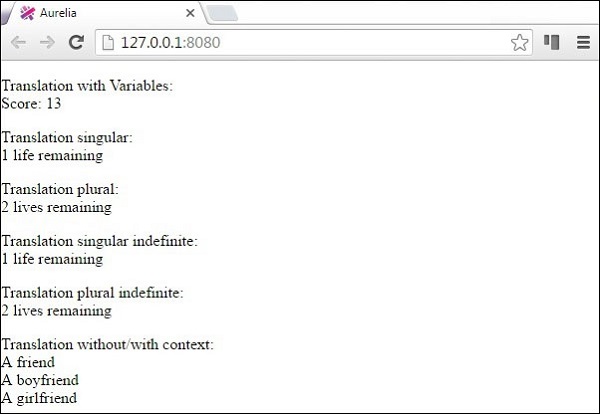
有几种转换数据的方法。我们将使用名为t的自定义 ValueConverter 。您可以在以下示例中看到格式化数据的各种方法。将其与Translation.json文件进行比较,您会注意到用于格式化的模式。
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } }
</p>
<p>
Translation plural: <br />
${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } }
</p>
<p>
Translation plural indefinite: <br />
${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br />
${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>
当我们运行该应用程序时,我们将得到以下输出。

Aurelia - 工具
在本章中,您将学习如何设置和使用aurelia-tools。
第 1 步 - 根文件夹
让我们创建一个根文件夹,用于保存所有 Aurelia 应用程序。
C:\Users\username\Desktop>mkdir aurelia-projects
第 2 步 - Aurelia 工具
在aurelia-projects文件夹中,我们将从 github 克隆aurelia-tools存储库。
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.git
第 3 步 - 创建一个新项目
要启动一个新的 Aurelia 项目,推荐的方法是使用aurelia-sculpts之一。让我们从 git 克隆 Aurelia 骨架。
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.git
我们还需要安装包、模块和依赖项。您可以在各种骨架应用程序之间进行选择。我们将使用Skeleton-es2016。
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm install
最后,我们需要运行以下代码来搭建开发环境。
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-env
第 4 步 - 更新
使用以下命令更新本地存储库。
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-deps
第 5 步 - 拉动
我们还可以在不构建的情况下拉取 Aurelia 依赖。
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-env
Aurelia - 捆绑
在本章中,您将学习如何在 Aurelia 框架中使用捆绑。
第 1 步 - 安装先决条件
您可以通过在命令提示符中运行以下命令来安装aurelia-bundler。
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-dev
如果您没有安装 gulp,可以通过运行此代码来安装它。
C:\Users\username\Desktop\aureliaApp>npm install gulp
您还可以从npm安装require-dir包。
C:\Users\username\Desktop\aureliaApp>npm install require-dir
第 2 步 - 创建文件夹和文件
首先,在应用程序根目录中创建gulpfile.js文件。
C:\Users\username\Desktop\aureliaApp>touch gulpfile.js
您将需要构建文件夹。在此目录中,添加另一个名为tasks的文件夹。
C:\Users\username\Desktop\aureliaApp>mkdir build C:\Users\username\Desktop\aureliaApp\build>mkdir tasks
您需要在任务文件夹中创建bundle.js文件。
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.js
步骤 3 - GruntGrunt
使用gulp作为任务运行程序。您需要告诉它运行build\tasks\bundle.js中的代码。
gulpfile.js
require('require-dir')('build/tasks');
现在,创建您需要的任务。此任务将获取应用程序,创建dist/appbuild.js和dist/vendor-build.js文件。捆绑过程完成后,config.js文件也将更新。您可以包含要注入和缩小的所有文件和插件。
捆绑包.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});
捆绑完成后,命令提示符将通知我们。

Aurelia - 调试
在本章中,您将学习如何将 Aurelia 上下文调试器添加为 Chrome 扩展。
注意- 在添加扩展之前,您需要有aurelia-tools文件。如果没有,可以查看“工具”章节。
第 1 步 - 打开 Chrome 扩展程序
打开 Chrome 扩展的最简单方法是在浏览器的 URL 栏中运行以下代码。
chrome://extensions
第 2 步 - 添加扩展
由于 Chrome 商店尚未提供此扩展程序,因此请选中开发人员模式 复选框并单击加载已解压的扩展程序。这将打开一个小窗口,您可以在其中选择要添加的扩展程序。
对于此示例,让我们选择 Desktop/aurelia-projects/tools/context-debugger 文件夹并打开它。
现在,我们可以看到扩展程序已加载到浏览器中。

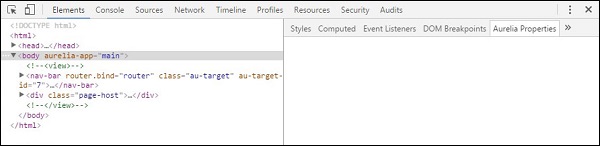
我们还可以检查开发者控制台。当我们单击“元素”选项卡时,我们将在右下角看到aurelia-properties 。

Aurelia - 社区
社区是选择框架时要考虑的最重要因素之一。Aurelia 为其客户提供出色的支持。在本章中,您将了解当您遇到困难时如何获得帮助。
Aurelia - 官方文档
您可以在此链接上找到 Aurelia 文档 - https://aurelia.io/docs.html
Aurelia Gitter - 频道
如果您需要快速解答,可以随时向 aurelia gitter 频道提交问题。该频道可以在以下链接中找到 - https://gitter.im/Aurelia/Discuss
Aurelia - Github
您还可以向官方 Aurelia github 存储库提交问题https://github.com/aurelia
Aurelia - 博客
如果您想跟踪 Aurelia 的任何更新和变化,可以关注 Durandal 的官方博客http://blog.durandal.io/
Aurelia - 罗布·艾森伯格博客
您还可以关注 Aurelia 框架创建者 Rob Eisenberg 的官方博客http://eisenbergeffect.bluespire.com/
Aurelia - 企业支持
Aurelia 为团队和个人提供企业支持。如果您有兴趣,请发送电子邮件至以下