- 科尔多瓦教程
- 科尔多瓦 - 主页
- 科尔多瓦 - 概述
- 科尔多瓦 - 环境设置
- 科尔多瓦 - 第一次申请
- Cordova - Config.xml 文件
- 科尔多瓦 - 存储
- 科尔多瓦 - 活动
- 科尔多瓦 - 后退按钮
- 科尔多瓦 - 普拉格曼
- Cordova - 电池状态
- 科尔多瓦 - 相机
- 科尔多瓦 - 联系方式
- 科尔多瓦 - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- 科尔多瓦 - 对话
- 科尔多瓦 - 文件系统
- 科尔多瓦 - 文件传输
- 科尔多瓦 - 地理定位
- 科尔多瓦 - 全球化
- Cordova - InAppBrowser
- 科尔多瓦 - 媒体
- Cordova - 媒体捕获
- 科尔多瓦 - 网络信息
- 科尔多瓦 - 启动画面
- 科尔多瓦 - 振动
- 科尔多瓦 - 白名单
- 科尔多瓦 - 最佳实践
- 科尔多瓦有用资源
- 科尔多瓦 - 快速指南
- 科尔多瓦 - 有用的资源
- 科尔多瓦 - 讨论
Cordova - 加速度计
加速度计插件也称为device-motion。它用于在三个维度上跟踪设备运动。
第 1 步 - 安装加速度计插件
我们将使用cordova-CLI安装此插件。在命令提示符窗口中键入以下代码。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motion
第 2 步 - 添加按钮
在此步骤中,我们将在index.html文件中添加两个按钮。一个用于获取当前加速度,另一个用于观察加速度变化。
<button id = "getAcceleration">GET ACCELERATION</button> <button id = "watchAcceleration">WATCH ACCELERATION</button>
第 3 步 - 添加事件监听器
现在让我们将按钮的事件侦听器添加到index.js内的onDeviceReady函数。
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);
第 4 步 - 创建函数
现在,我们将创建两个函数。第一个函数将用于获取当前加速度,第二个函数将监视加速度,并且每三秒触发一次有关加速度的信息。我们还将添加由setTimeout函数包装的clearWatch函数,以在指定时间范围后停止监视加速。Frequency参数用于每三秒触发一次回调函数。
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
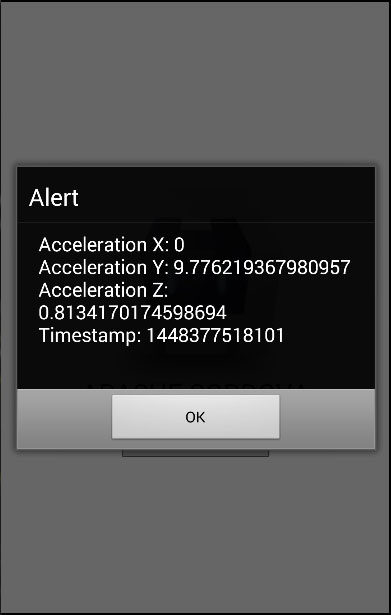
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}
现在,如果我们按下“获取加速度”按钮,我们将获得当前的加速度值。如果我们按下手表加速按钮,警报将每三秒触发一次。显示第三个警报后,将调用clearWatch函数,并且由于我们将超时设置为 10000 毫秒,因此我们不会再收到任何警报。