
- 科尔多瓦教程
- 科尔多瓦 - 主页
- 科尔多瓦 - 概述
- 科尔多瓦 - 环境设置
- 科尔多瓦 - 第一次申请
- Cordova - Config.xml 文件
- 科尔多瓦 - 存储
- 科尔多瓦 - 活动
- 科尔多瓦 - 后退按钮
- 科尔多瓦 - 普拉格曼
- Cordova - 电池状态
- 科尔多瓦 - 相机
- 科尔多瓦 - 联系方式
- 科尔多瓦 - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- 科尔多瓦 - 对话
- 科尔多瓦 - 文件系统
- 科尔多瓦 - 文件传输
- 科尔多瓦 - 地理定位
- 科尔多瓦 - 全球化
- Cordova - InAppBrowser
- 科尔多瓦 - 媒体
- Cordova - 媒体捕获
- 科尔多瓦 - 网络信息
- 科尔多瓦 - 启动画面
- 科尔多瓦 - 振动
- 科尔多瓦 - 白名单
- 科尔多瓦 - 最佳实践
- 科尔多瓦有用资源
- 科尔多瓦 - 快速指南
- 科尔多瓦 - 有用的资源
- 科尔多瓦 - 讨论
科尔多瓦 - 对话
Cordova 对话框插件将调用平台本机对话框 UI 元素。
第 1 步 - 安装对话框
在命令提示符窗口中键入以下命令来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
第 2 步 - 添加按钮
现在让我们打开index.html并添加四个按钮,每个按钮对应一种类型的对话框。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>
第 3 步 - 添加事件监听器
现在我们将在index.js的onDeviceReady函数中添加事件侦听器。一旦点击相应的按钮,监听器就会调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
步骤 4A - 创建警报功能
由于我们添加了四个事件侦听器,因此我们现在将在index.js中为所有事件侦听器创建回调函数。第一个是dialogAlert。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
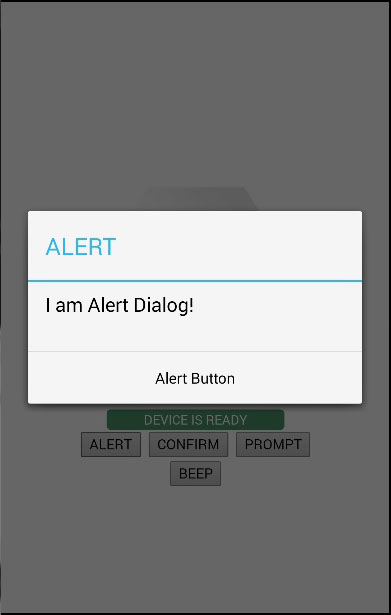
如果我们单击警报按钮,我们将看到警报对话框。

当我们单击对话框按钮时,控制台上将显示以下输出。

步骤 4B - 创建确认函数
我们需要创建的第二个函数是dialogConfirm函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
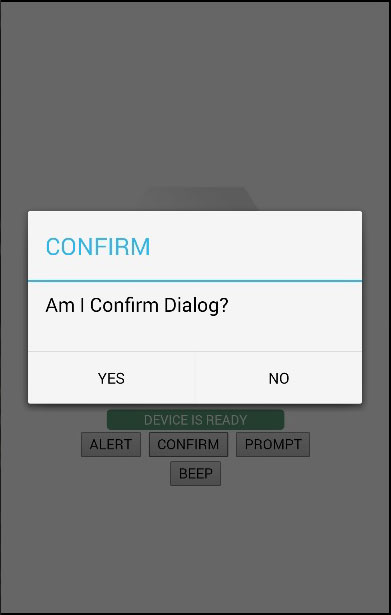
当按下确认按钮时,将弹出新对话框。

我们将单击“是”按钮来回答问题。以下输出将显示在控制台上。

步骤 4C - 创建提示函数
第三个函数是dialogPrompt函数。这允许用户在对话框输入元素中键入文本。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
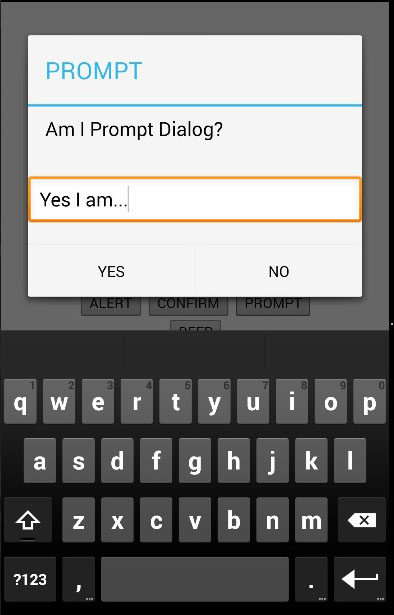
PROMPT按钮将触发一个对话框,如下图所示。

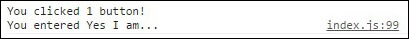
在此对话框中,我们可以选择键入文本。我们将在控制台中记录此文本以及单击的按钮。

步骤 4D - 创建蜂鸣功能
最后一个是dialogBeep函数。这用于调用音频蜂鸣通知。times参数将设置蜂鸣信号的重复次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们单击BEEP按钮时,我们会听到两次通知声,因为次数值设置为2。