- 科尔多瓦教程
- 科尔多瓦 - 主页
- 科尔多瓦 - 概述
- 科尔多瓦 - 环境设置
- 科尔多瓦 - 第一次申请
- Cordova - Config.xml 文件
- 科尔多瓦 - 存储
- 科尔多瓦 - 活动
- 科尔多瓦 - 后退按钮
- 科尔多瓦 - 普拉格曼
- Cordova - 电池状态
- 科尔多瓦 - 相机
- 科尔多瓦 - 联系方式
- 科尔多瓦 - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- 科尔多瓦 - 对话
- 科尔多瓦 - 文件系统
- 科尔多瓦 - 文件传输
- 科尔多瓦 - 地理定位
- 科尔多瓦 - 全球化
- Cordova - InAppBrowser
- 科尔多瓦 - 媒体
- Cordova - 媒体捕获
- 科尔多瓦 - 网络信息
- 科尔多瓦 - 启动画面
- 科尔多瓦 - 振动
- 科尔多瓦 - 白名单
- 科尔多瓦 - 最佳实践
- 科尔多瓦有用资源
- 科尔多瓦 - 快速指南
- 科尔多瓦 - 有用的资源
- 科尔多瓦 - 讨论
科尔多瓦 - 文件系统
该插件用于操作用户设备上的本机文件系统。
第 1 步 - 安装文件插件
我们需要在命令提示符下运行以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
第 2 步 - 添加按钮
在这个例子中,我们将向您展示如何创建文件、写入文件、读取文件和删除文件。因此,我们将在index.html中创建四个按钮。我们还将添加文本区域,其中将显示文件的内容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
第 3 步 - 添加事件监听器
我们将在onDeviceReady函数内的index.js中添加事件侦听器,以确保在使用插件之前一切都已启动。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步骤 4A - 创建文件功能
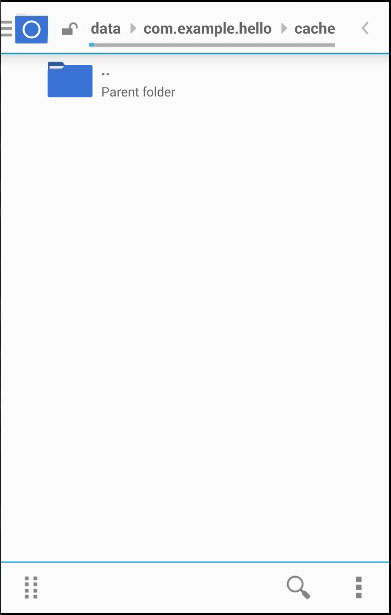
该文件将在设备上的应用程序根文件夹中创建。为了能够访问根文件夹,您需要提供对文件夹的超级用户访问权限。在我们的例子中,根文件夹的路径是\data\data\com.example.hello\cache。目前该文件夹是空的。

现在让我们添加一个将创建 log.txt 文件的函数。我们将在index.js中编写此代码并向文件系统发送请求。此方法使用 WINDOW.TEMPORARY 或 WINDOW.PERSISTENT。存储所需的大小以字节为单位(在我们的例子中为 5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
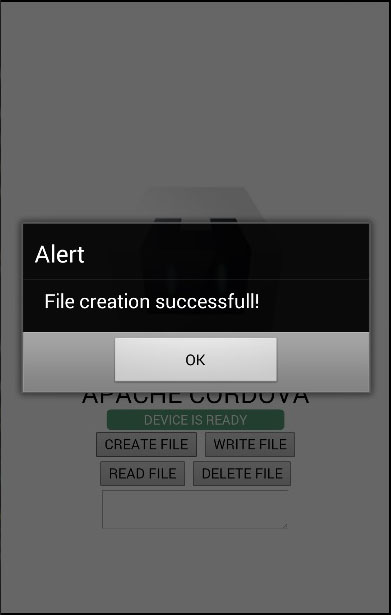
现在我们可以按“创建文件”按钮,警报将确认我们已成功创建文件。

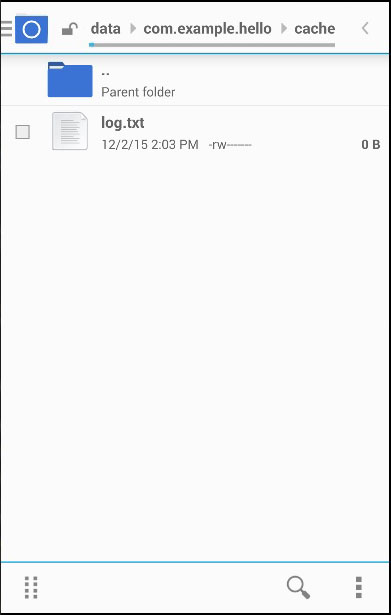
现在,我们可以再次检查我们的应用程序根文件夹,我们可以在那里找到我们的新文件。

步骤 4B - 写入文件功能
在此步骤中,我们将向文件写入一些文本。我们将再次向文件系统发送请求,然后创建文件写入器,以便能够写入我们分配给blob变量的Lorem Ipsum文本。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按下“写入文件”按钮后,警报将通知我们写入成功,如下图所示。

现在我们可以打开log.txt,看到里面写着Lorem Ipsum 。

步骤 4C - 读取文件功能
在此步骤中,我们将读取 log.txt 文件并将其显示在textarea元素中。我们将向文件系统发送请求并获取文件对象,然后创建reader。当阅读器加载时,我们会将返回值分配给textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
当我们单击“读取文件”按钮时,文件中的文本将写入textarea内。

步骤 4D - 删除文件功能
最后我们将创建删除log.txt文件的函数。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在,我们可以按“删除文件”按钮从应用程序根文件夹中删除该文件。该警报将通知我们删除操作成功。

如果我们检查应用程序根文件夹,我们会发现它是空的。