
- 科尔多瓦教程
- 科尔多瓦 - 主页
- 科尔多瓦 - 概述
- 科尔多瓦 - 环境设置
- 科尔多瓦 - 第一次申请
- Cordova - Config.xml 文件
- 科尔多瓦 - 存储
- 科尔多瓦 - 活动
- 科尔多瓦 - 后退按钮
- 科尔多瓦 - 普拉格曼
- Cordova - 电池状态
- 科尔多瓦 - 相机
- 科尔多瓦 - 联系方式
- 科尔多瓦 - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- 科尔多瓦 - 对话
- 科尔多瓦 - 文件系统
- 科尔多瓦 - 文件传输
- 科尔多瓦 - 地理定位
- 科尔多瓦 - 全球化
- Cordova - InAppBrowser
- 科尔多瓦 - 媒体
- Cordova - 媒体捕获
- 科尔多瓦 - 网络信息
- 科尔多瓦 - 启动画面
- 科尔多瓦 - 振动
- 科尔多瓦 - 白名单
- 科尔多瓦 - 最佳实践
- 科尔多瓦有用资源
- 科尔多瓦 - 快速指南
- 科尔多瓦 - 有用的资源
- 科尔多瓦 - 讨论
科尔多瓦 - 快速指南
科尔多瓦 - 概述
Cordova是一个使用 HTML、CSS 和 JavaScript 构建混合移动应用程序的平台。
官方文档为我们提供了 Cordova 的定义 -
“Apache Cordova 是一个开源移动开发框架。它允许您使用标准 Web 技术(例如 HTML5、CSS3 和 JavaScript)进行跨平台开发,避免每种移动平台本机开发语言。应用程序在针对每个平台的包装器中执行,并且依靠符合标准的 API 绑定来访问每个设备的传感器、数据和网络状态。”
科尔多瓦特点
现在让我们简单了解一下Cordova的特点。
命令行界面 (Cordova CLI)
该工具可用于启动项目、为不同平台构建流程、安装插件以及许多其他有用的东西,使开发过程变得更容易。您将在后续章节中学习如何使用命令行界面。
Cordova 核心组件
Cordova 提供了一组每个移动应用程序都需要的核心组件。这些组件将用于创建应用程序的基础,因此我们可以花更多的时间来实现我们自己的逻辑。
科尔多瓦插件
Cordova 提供的 API 将用于为我们的 JavaScript 应用程序实现本机移动功能。
执照
Cordova 根据 Apache 许可证 2.0 版获得许可。Apache 和 Apache 羽毛徽标是 Apache 软件基金会的商标。
科尔多瓦的优势
现在我们将讨论 Cordova 的优点。
Cordova 提供了一个用于构建混合移动应用程序的平台,因此我们可以开发一款可在不同移动平台(IOS、Android、Windows Phone、Amazon-fireos、blackberry、Firefox OS、Ubuntu 和 tizien)上使用的应用程序。
开发混合应用程序比开发本机应用程序更快,因此 Cordova 可以节省开发时间。
由于我们在使用 Cordova 时使用 JavaScript,因此不需要学习特定于平台的编程语言。
有许多社区附加组件可以与 Cordova 一起使用,它们有几个库和框架,它们针对与 Cordova 的使用进行了优化。
科尔多瓦的局限性
以下是科尔多瓦的局限性。
混合应用程序比本机应用程序慢,因此对于需要大量数据和功能的大型应用程序来说,使用 Cordova 并不是最佳选择。
跨浏览器兼容性可能会产生很多问题。大多数时候,我们正在为不同平台构建应用程序,因此测试和优化可能非常耗时,因为我们需要覆盖大量设备和操作系统。
某些插件与不同设备和平台存在兼容性问题。还有一些 Cordova 尚不支持的本机 API。
科尔多瓦 - 环境设置
在本章中,我们将了解 Cordova 的环境设置。首先,我们需要安装一些组件。下表列出了这些组件。
| 序列号 | 软件及说明 |
|---|---|
| 1 | NodeJS 和 NPM NodeJS 是 Cordova 开发所需的平台。查看我们的NodeJS 环境设置以了解更多详细信息。 |
| 2 | 安卓软件开发工具包 对于Android平台,您需要在您的机器上安装Android SDK。查看Android 环境设置以了解更多详细信息。 |
| 3 | 代码 对于 iOS 平台,您需要在计算机上安装 xCode。查看iOS 环境设置以了解更多详细信息 |
安装科尔多瓦
在开始之前,您需要知道我们将在教程中使用 Windows命令提示符。
第 1 步 - 安装 git
即使您不使用 git,也应该安装它,因为 Cordova 将其用于某些后台进程。你可以在这里下载 git 。安装 git 后,打开环境变量。
- 右键单击计算机
- 特性
- 高级系统设置
- 环境变量
- 系统变量
- 编辑
将以下内容复制到变量值字段的末尾。这是 git 安装的默认路径。如果您将其安装在不同的路径上,则应该使用它而不是下面的示例代码。
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmd
现在您可以在命令提示符中输入git来测试安装是否成功。
第 2 步 - 安装 Cordova
此步骤将全局下载并安装 Cordova 模块。打开命令提示符并运行以下命令 -
C:\Users\username>npm install -g cordova
您可以通过运行来检查已安装的版本 -
C:\Users\username>cordova -v
这是您开始在 Windows 操作系统上开发 Cordova 应用程序所需的一切。在下一个教程中,我们将向您展示如何创建第一个应用程序。
科尔多瓦 - 第一次申请
我们已经了解了如何安装 Cordova 并为其设置环境。一旦一切准备就绪,我们就可以创建我们的第一个混合 Cordova 应用程序。
第 1 步 - 创建应用程序
在命令提示符中打开要安装应用程序的目录。我们将在桌面上创建它。
C:\Users\username\Desktop>cordova create CordovaProject io.cordova.hellocordova CordovaApp
CordovaProject是创建应用程序的目录名称。
io.cordova.hellocordova是默认的反向域值。如果可能的话,您应该使用自己的域值。
CordovaApp是您的应用程序的标题。
第 2 步 - 添加平台
您需要在命令提示符中打开项目目录。在我们的示例中,它是CordovaProject。您应该只选择您需要的平台。为了能够使用指定平台,您需要安装特定平台的SDK。由于我们是在windows上开发,所以可以使用以下平台。我们已经安装了Android SDK,因此本教程仅安装android平台。
C:\Users\username\Desktop\CordovaProject>cordova platform add android
还有其他可以在 Windows 操作系统上使用的平台。
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8
C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireos
C:\Users\username\Desktop\CordovaProject>cordova platform add windows
C:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10
C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxos
如果您在 Mac 上开发,您可以使用 -
$ cordova platform add IOS
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
您还可以使用以下命令从项目中删除平台 -
C:\Users\username\Desktop\CordovaProject>cordova platform rm android
第 3 步 - 构建和运行
在此步骤中,我们将为指定平台构建应用程序,以便我们可以在移动设备或模拟器上运行它。
C:\Users\username\Desktop\CordovaProject>cordova build android
现在我们可以运行我们的应用程序了。如果您使用默认模拟器,您应该使用 -
C:\Users\username\Desktop\CordovaProject>cordova emulate android
如果您想使用外部模拟器或真实设备,您应该使用 -
C:\Users\username\Desktop\CordovaProject>cordova run android
注意- 我们将使用Genymotion android 模拟器,因为它比默认模拟器更快、响应更灵敏。您可以在这里找到模拟器。您还可以通过从选项中启用USB 调试并通过 USB 电缆将其连接到计算机来使用真实设备进行测试。对于某些设备,您还需要安装 USB 驱动程序。
一旦我们运行该应用程序,它就会将其安装在我们指定的平台上。如果一切都完成且没有错误,输出应显示应用程序的默认启动屏幕。

在下一个教程中,我们将向您展示如何配置 Cordova 应用程序。
Cordova - config.xml 文件
config.xml文件是我们可以更改应用程序配置的地方。当我们在上一个教程中创建应用程序时,我们设置了反向域名和名称。可以在config.xml文件中更改这些值。当我们创建应用程序时,默认的配置文件也会被创建。

下表解释了config.xml中的配置元素。
config.xml 配置表
| 序列号 | 元素与细节 |
|---|---|
| 1 | 小部件 我们在创建应用程序时指定的应用程序反向域值。 |
| 2 | 姓名 我们在创建应用程序时指定的应用程序名称。 |
| 3 | 描述 该应用程序的说明。 |
| 4 | 作者 该应用程序的作者。 |
| 5 | 内容 应用程序的起始页面。它位于www目录内。 |
| 6 | 插入 当前安装的插件。 |
| 7 | 使用权 用于控制对外部域的访问。默认原始值设置为 *,这意味着允许访问任何域。该值将不允许打开某些特定的 URL 以保护信息。 |
| 8 | 允许意图 允许特定 URL 要求应用程序打开。例如,<allow-intent href = "tel:*" />将允许 tel: 链接打开拨号器。 |
| 9 | 平台 用于构建应用程序的平台。 |
科尔多瓦 - 存储
我们可以使用可用于在客户端应用程序上存储数据的存储 API。这将有助于用户离线时应用程序的使用,并且还可以提高性能。由于本教程是针对初学者的,因此我们将向您展示如何使用本地存储。在我们后续的教程之一中,我们将向您展示可以使用的其他插件。
第 1 步 - 添加按钮
我们将在index.html文件中创建四个按钮。这些按钮将位于div class = "app"元素内。
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
它将产生以下屏幕 -

第 2 步 - 添加事件监听器
Cordova 安全策略不允许内联事件,因此我们将在 index.js 文件中添加事件侦听器。我们还将把window.localStorage分配给稍后将使用的localStorage变量。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
第 3 步 - 创建函数
现在我们需要创建点击按钮时将调用的函数。第一个函数用于将数据添加到本地存储。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
下一个将记录我们添加到控制台的数据。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
如果我们点击“设置本地存储”按钮,我们将把三个项目设置为本地存储。如果我们随后点击显示本地存储,控制台将记录我们想要的项目。

现在让我们创建将从本地存储中删除项目的函数。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
如果我们在删除项目后单击“显示本地存储”按钮,则输出将显示项目字段的空值。

我们还可以使用key()方法获取本地存储元素,该方法将索引作为参数并返回具有相应索引值的元素。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
现在,当我们点击GET BY KEY按钮时,将显示以下输出。

笔记
当我们使用key()方法时,即使我们传递了参数0来检索第一个对象,控制台也会记录作业而不是名称。这是因为本地存储按字母顺序存储数据。
下表显示了所有可用的本地存储方法。
| 序列号 | 方法与细节 |
|---|---|
| 1 | 设置项目(键,值) 用于将项目设置到本地存储。 |
| 2 | 获取项目(键) 用于从本地存储获取项目。 |
| 3 | 删除项目(键) 用于从本地存储中删除项目。 |
| 4 | 键(索引) 用于通过使用本地存储中项目的索引来获取项目。这有助于按字母顺序对项目进行排序。 |
| 5 | 长度() 用于检索本地存储中存在的项目数。 |
| 6 | 清除() 用于从本地存储中删除所有键/值对。 |
科尔多瓦 - 活动
Cordova 项目中可以使用多种事件。下表显示了可用的事件。
| 序列号 | 活动及详情 |
|---|---|
| 1 | 设备就绪 一旦 Cordova 完全加载,就会触发此事件。这有助于确保在加载所有内容之前不会调用 Cordova 函数。 |
| 2 | 暂停 当应用程序进入后台时会触发此事件。 |
| 3 | 恢复 当应用程序从后台返回时会触发此事件。 |
| 4 | 返回键 当按下后退按钮时会触发此事件。 |
| 5 | 菜单按钮 当按下菜单按钮时会触发此事件。 |
| 6 | 搜索按钮 当按下 Android 搜索按钮时会触发此事件。 |
| 7 | 开始呼叫按钮 当按下开始通话按钮时会触发此事件。 |
| 8 | 结束通话按钮 当按下结束通话按钮时会触发此事件。 |
| 9 | 音量减小按钮 当按下音量减小按钮时会触发此事件。 |
| 10 | 音量增大按钮 当按下音量增大按钮时会触发此事件。 |
使用事件
所有事件的使用方式几乎相同。我们应该始终在js中添加事件侦听器,而不是内联事件调用,因为Cordova 内容安全策略不允许内联 Javascript。如果我们尝试内联调用事件,将显示以下错误。

处理事件的正确方法是使用addEventListener。我们将通过示例了解如何使用volumeupbutton事件。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}
一旦我们按下音量增大按钮,屏幕就会显示以下警报。

处理后退按钮
我们应该使用 Android 后退按钮来实现应用程序功能,例如返回上一屏幕。要实现您自己的功能,我们应该首先禁用用于退出应用程序的后退按钮。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}
现在,当我们按下原生 Android 后退按钮时,警报将出现在屏幕上,而不是退出应用程序。这是通过使用e.preventDefault()命令来完成的。

科尔多瓦 - 后退按钮
处理后退按钮
您通常需要使用 Android 后退按钮来实现某些应用程序功能,例如返回上一屏幕。为了能够实现您自己的功能,您首先需要禁止在按下后退按钮时退出应用程序。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}
现在,当我们按下原生 Android 后退按钮时,警报将出现在屏幕上,而不是退出应用程序。这是通过使用e.preventDefault()来完成的。

科尔多瓦 - 普拉格曼
Cordova Plugman 是一个有用的命令行工具,用于安装和管理插件。如果您的应用程序需要在某一特定平台上运行,您应该使用plugman 。如果你想创建一个跨平台应用程序,你应该使用cordova-cli它将修改不同平台的插件。
第 1 步 - 安装 Plugman
打开命令提示符窗口并运行以下代码片段来安装plugman。
C:\Users\username\Desktop\CordovaProject>npm install -g plugman
第 2 步 - 安装插件
为了了解如何使用plugman安装Cordova插件,我们将以Camera插件为例。
C:\Users\username\Desktop\CordovaProject>plugman install --platform android --project platforms\android --plugin cordova-plugin-camera plugman uninstall --platform android --project platforms\android --plugin cordova-plugin-camera
我们需要考虑三个参数,如上所示。
--platform - 我们正在使用的平台(android、ios、amazon-fireos、wp8、blackberry10)。
--project - 构建项目的路径。在我们的例子中,它是platforms\android目录。
--plugin - 我们要安装的插件。
如果设置有效的参数,命令提示符窗口应显示以下输出。

附加方法
您可以使用类似的卸载方法。
C:\Users\username\Desktop\CordovaProject>plugman uninstall --platform android --project platforms\android --plugin cordova-plugin-camera
命令提示符控制台将显示以下输出。

Plugman 提供了一些可以使用的附加方法。下表列出了这些方法。
| 序列号 | 方法及详情 |
|---|---|
| 1 | 安装 用于安装 Cordova 插件。 |
| 2 | 卸载 用于卸载 Cordova 插件。 |
| 3 | 拿来 用于将 Cordova 插件复制到特定位置。 |
| 4 | 准备 用于更新配置文件以帮助JS模块支持。 |
| 5 | 添加用户 用于将用户帐户添加到注册表。 |
| 6 | 发布 用于将插件发布到注册表。 |
| 7 | 取消发布 用于从注册表取消发布插件。 |
| 8 | 搜索 用于在注册表中搜索插件。 |
| 9 | 配置 用于注册表设置配置。 |
| 10 | 创造 用于创建自定义插件。 |
| 11 | 平台 用于从自定义创建的插件中添加或删除平台。 |
附加命令
如果您遇到困难,可以随时使用plugman -help命令。可以使用plugman -v检查版本。要搜索插件,您可以使用plugman search,最后可以使用plugman config setregistry命令更改插件注册表。
笔记
由于Cordova用于跨平台开发,因此在后续章节中我们将使用Cordova CLI而不是Plugman来安装插件。
Cordova - 电池状态
此 Cordova 插件用于监控设备的电池状态。该插件将监控设备电池发生的每一个变化。
第 1 步 - 安装电池插件
要安装此插件,我们需要打开命令提示符窗口并运行以下代码。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-status
第 2 步 - 添加事件监听器
当你打开index.js文件时,你会发现onDeviceReady函数。这是应该添加事件侦听器的位置。
window.addEventListener("batterystatus", onBatteryStatus, false);
第 3 步 - 创建回调函数
我们将在index.js文件的底部创建onBatteryStatus回调函数。
function onBatteryStatus(info) {
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}
当我们运行该应用程序时,将触发警报。此时,电池已充电 100%。
当状态改变时,将显示新的警报。电池状态显示电池现已充电 99%。

如果我们将设备插入充电器,新警报将显示isPlugged值更改为true。

附加活动
除了电池状态事件之外,该插件还提供两个附加事件。这些事件的使用方式与电池状态事件相同。
| 序列号 | 活动及详情 |
|---|---|
| 1 | 电量不足 当电池电量百分比达到低值时触发该事件。该值根据不同的设备而变化。 |
| 2 | 电池关键 当电池电量百分比达到临界值时触发该事件。该值根据不同的设备而变化。 |
科尔多瓦 - 相机
该插件用于拍照或使用图片库中的文件。
第 1 步 - 安装相机插件
在命令提示符窗口中运行以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
第 2 步 - 添加按钮和图像
现在,我们将创建用于调用相机和img 的按钮,拍摄后将在其中显示图像。这将被添加到div class = "app"元素内的index.html中。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
第 3 步 - 添加事件监听器
事件侦听器添加到onDeviceReady函数内,以确保 Cordova 在我们开始使用之前已加载。
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
步骤 4 - 添加功能(拍照)
我们将创建cameraTakePicture函数,该函数作为回调传递给我们的事件侦听器。当点击按钮时它将被触发。在此函数内,我们将调用插件 API 提供的navigator.camera全局对象。如果拍照成功,则将数据发送到onSuccess回调函数,如果拍照失败,则会显示带有错误消息的警报。我们将把这段代码放在index.js的底部。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
当我们运行应用程序并按下按钮时,本机相机将被触发。

当我们拍摄并保存照片时,它会显示在屏幕上。

可以使用相同的过程从本地文件系统获取图像。唯一的区别是最后一步中创建的函数。可以看到添加了sourceType可选参数。
步骤1B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
步骤2B
<button id = "cameraGetPicture">GET PICTURE</button>
步骤3B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
步骤4B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
当我们按下第二个按钮时,文件系统将打开而不是相机,因此我们可以选择要显示的图像。

该插件提供了许多用于定制的可选参数。
| 序列号 | 参数及详情 |
|---|---|
| 1 | 质量 图像质量,范围为 0-100。默认值为 50。 |
| 2 | 目的地类型 DATA_URL或0返回 base64 编码的字符串。 FILE_URI或1返回图像文件 URI。 NATIVE_URI或2返回图像本机 URI。 |
| 3 | 源类型 PHOTOLIBRARY或0打开照片库。 CAMERA或1打开本机相机。 SAVEDPHOTOALBUM或2打开保存的相册。 |
| 4 | 允许编辑 允许图像编辑。 |
| 5 | 编码类型 JPEG或0返回 JPEG 编码图像。 PNG或1返回 PNG 编码的图像。 |
| 6 | 目标宽度 图像缩放宽度(以像素为单位)。 |
| 7 | 目标高度 图像缩放高度(以像素为单位)。 |
| 8 | 媒体类型 PICTURE或0仅允许选择图片。 VIDEO或1仅允许选择视频。 ALLMEDIA或2允许选择所有媒体类型。 |
| 9 | 正确方向 用于校正图像的方向。 |
| 10 | 保存到相册 用于将图像保存到相册中。 |
| 11 | 弹出选项 用于在 IOS 上设置弹出窗口位置。 |
| 12 | 相机方向 FRONT或0前置摄像头。 BACK或1 个后置摄像头。 全媒体 |
科尔多瓦 - 联系方式
该插件用于访问设备的联系人数据库。在本教程中,我们将向您展示如何创建、查询和删除联系人。
第 1 步 - 安装联系人插件
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts
第 2 步 - 添加按钮
该按钮将用于调用createContact函数。我们将其放置在index.html文件中的div class = "app"中。
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
第 2 步 - 添加事件监听器
打开index.js并将以下代码片段复制到onDeviceReady函数中。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
步骤 3A - 回调函数 (navigator.contacts.create)
现在,我们的设备上没有存储任何联系人。

我们的第一个回调函数将调用navigator.contacts.create方法,我们可以在其中指定新的联系人数据。这将创建一个联系人并将其分配给myContact变量,但它不会存储在设备上。为了存储它,我们需要调用save方法并创建成功和错误回调函数。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
当我们点击添加联系人按钮时,新的联系人将被存储到设备联系人列表中。

步骤 3B - 回调函数 (navigator.contacts.find)
我们的第二个回调函数将查询所有联系人。我们将使用navigator.contacts.find方法。options 对象具有 filter 参数,用于指定搜索过滤器。使用multiple = true是因为我们想要从设备返回所有联系人。通过显示名称搜索联系人的字段键,因为我们在保存联系人时使用了它。
设置好选项后,我们就可以使用find方法来查询联系人了。对于找到的每个联系人,都会触发警报消息。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
当我们按下“查找联系人”按钮时,将触发一个警报弹出窗口,因为我们只保存了一个联系人。

步骤 3C - 回调函数(删除)
在此步骤中,我们将再次使用 find 方法,但这次我们将设置不同的选项。options.filter设置为搜索必须删除的测试用户。在contactfindSuccess回调函数返回我们想要的联系人后,我们将使用需要自己的成功和错误回调的remove方法来删除它。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
现在,我们的设备上只存储了一个联系人。我们将手动再添加一个来向您展示删除过程。

现在,我们将单击“删除联系人”按钮来删除测试用户。如果我们再次检查联系人列表,我们将看到测试用户不再存在。

科尔多瓦 - 设备
该插件用于获取有关用户设备的信息。
第 1 步 - 安装设备插件
要安装此插件,我们需要在命令提示符中运行以下代码片段。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device
第 2 步 - 添加按钮
我们将像使用其他 Cordova 插件一样使用此插件。让我们在index.html文件中添加一个按钮。该按钮将用于获取有关设备的信息。
<button id = "cordovaDevice">CORDOVA DEVICE</button>
第 3 步 - 添加事件监听器
Cordova 插件在deviceready事件之后可用,因此我们将事件侦听器放置在index.js的onDeviceReady函数内。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
第 4 步 - 创建函数
以下函数将展示如何使用插件提供的所有可能性。我们将其放置在index.js中。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}
当我们单击CORDOVA DEVICE按钮时,警报将显示 Cordova 版本、设备型号、平台、UUID 和设备版本。

Cordova - 加速度计
加速度计插件也称为device-motion。它用于在三个维度上跟踪设备运动。
第 1 步 - 安装加速度计插件
我们将使用cordova-CLI安装此插件。在命令提示符窗口中键入以下代码。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motion
第 2 步 - 添加按钮
在此步骤中,我们将在index.html文件中添加两个按钮。一个用于获取当前加速度,另一个用于观察加速度变化。
<button id = "getAcceleration">GET ACCELERATION</button> <button id = "watchAcceleration">WATCH ACCELERATION</button>
第 3 步 - 添加事件监听器
现在让我们将按钮的事件侦听器添加到index.js内的onDeviceReady函数。
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);
第 4 步 - 创建函数
现在,我们将创建两个函数。第一个函数将用于获取当前加速度,第二个函数将监视加速度,并且每三秒触发一次有关加速度的信息。我们还将添加由setTimeout函数包装的clearWatch函数,以在指定时间范围后停止监视加速。Frequency参数用于每三秒触发一次回调函数。
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}
现在,如果我们按下“获取加速度”按钮,我们将获得当前的加速度值。如果我们按下手表加速按钮,警报将每三秒触发一次。显示第三个警报后,将调用clearWatch函数,并且由于我们将超时设置为 10000 毫秒,因此我们不会再收到任何警报。

Cordova - 设备方向
指南针用于显示相对于地理北基点的方向。
第 1 步 - 安装设备方向插件
打开命令提示符窗口并运行以下命令。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-orientation
第 2 步 - 添加按钮
该插件类似于加速插件。现在让我们在index.html中创建两个按钮。
<button id = "getOrientation">GET ORIENTATION</button> <button id = "watchOrientation">WATCH ORIENTATION</button>
第 3 步 - 添加事件监听器
现在,我们将在index.js的onDeviceReady函数内添加事件侦听器。
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);
第 4 步 - 创建函数
我们将创建两个函数;第一个函数将生成当前加速度,另一个函数将检查方向变化。您可以看到我们再次使用频率选项来监视每三秒发生的变化。
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
由于指南针插件与加速插件几乎相同,因此这次我们将向您展示错误代码。有些设备没有指南针工作所需的磁传感器。如果您的设备没有它,将会显示以下错误。

科尔多瓦 - 对话
Cordova 对话框插件将调用平台本机对话框 UI 元素。
第 1 步 - 安装对话框
在命令提示符窗口中键入以下命令来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
第 2 步 - 添加按钮
现在让我们打开index.html并添加四个按钮,每个按钮对应一种类型的对话框。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>
第 3 步 - 添加事件监听器
现在我们将在index.js的onDeviceReady函数中添加事件侦听器。一旦点击相应的按钮,监听器就会调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
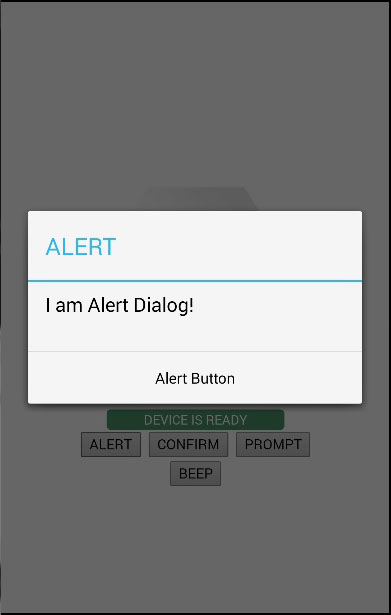
步骤 4A - 创建警报功能
由于我们添加了四个事件侦听器,因此我们现在将在index.js中为所有事件侦听器创建回调函数。第一个是dialogAlert。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
如果我们单击警报按钮,我们将看到警报对话框。

当我们单击对话框按钮时,控制台上将显示以下输出。

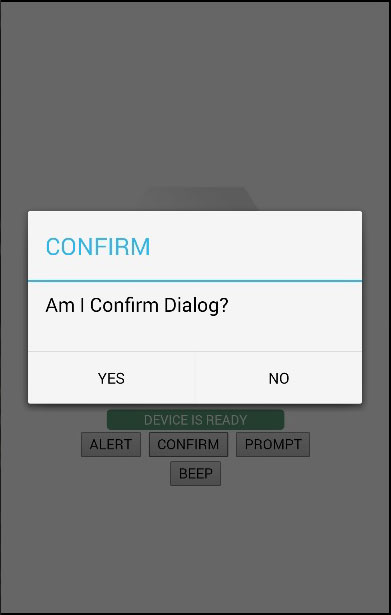
步骤 4B - 创建确认函数
我们需要创建的第二个函数是dialogConfirm函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
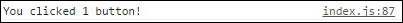
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
当按下确认按钮时,将弹出新对话框。

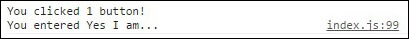
我们将单击“是”按钮来回答问题。以下输出将显示在控制台上。

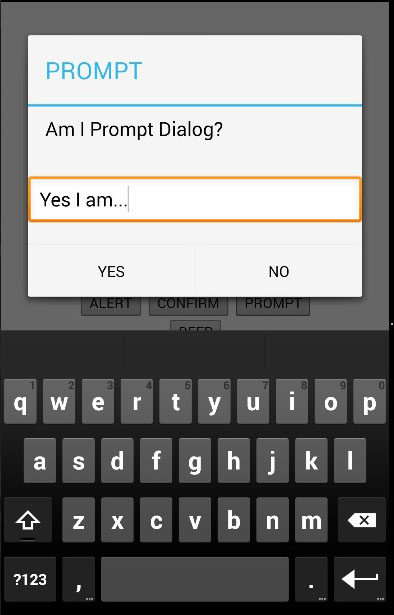
步骤 4C - 创建提示函数
第三个函数是dialogPrompt函数。这允许用户在对话框输入元素中键入文本。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
PROMPT按钮将触发一个对话框,如下图所示。

在此对话框中,我们可以选择键入文本。我们将在控制台中记录此文本以及单击的按钮。

步骤 4D - 创建蜂鸣功能
最后一个是dialogBeep函数。这用于调用音频蜂鸣通知。times参数将设置蜂鸣信号的重复次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们单击BEEP按钮时,我们会听到两次通知声,因为次数值设置为2。
科尔多瓦 - 文件系统
该插件用于操作用户设备上的本机文件系统。
第 1 步 - 安装文件插件
我们需要在命令提示符下运行以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
第 2 步 - 添加按钮
在这个例子中,我们将向您展示如何创建文件、写入文件、读取文件和删除文件。因此,我们将在index.html中创建四个按钮。我们还将添加文本区域,其中将显示文件的内容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
第 3 步 - 添加事件监听器
我们将在onDeviceReady函数内的index.js中添加事件侦听器,以确保在使用插件之前一切都已启动。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步骤 4A - 创建文件功能
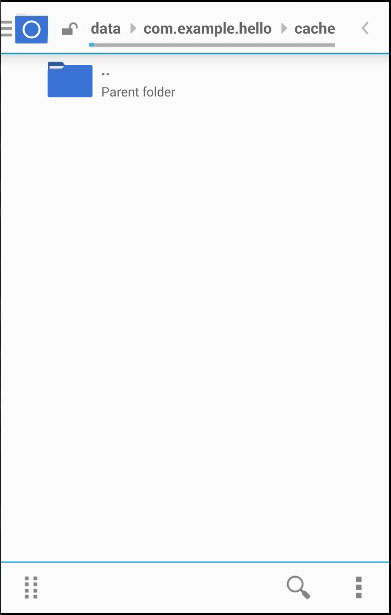
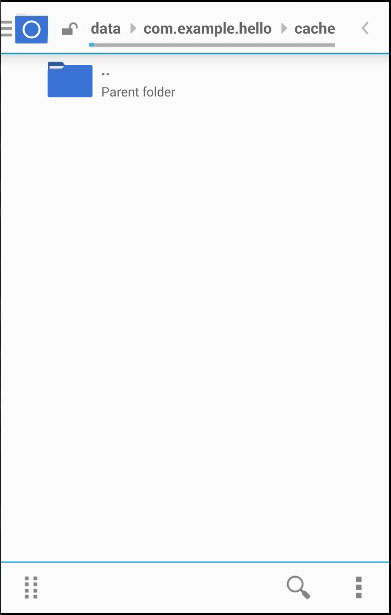
该文件将在设备上的应用程序根文件夹中创建。为了能够访问根文件夹,您需要提供对文件夹的超级用户访问权限。在我们的例子中,根文件夹的路径是\data\data\com.example.hello\cache。目前该文件夹是空的。

现在让我们添加一个将创建 log.txt 文件的函数。我们将在index.js中编写此代码并向文件系统发送请求。此方法使用 WINDOW.TEMPORARY 或 WINDOW.PERSISTENT。存储所需的大小以字节为单位(在我们的例子中为 5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
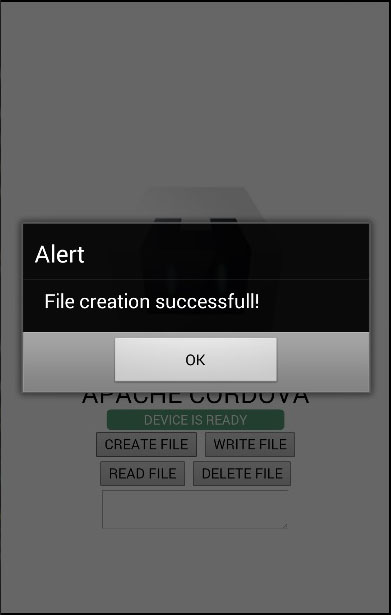
现在我们可以按“创建文件”按钮,警报将确认我们已成功创建文件。

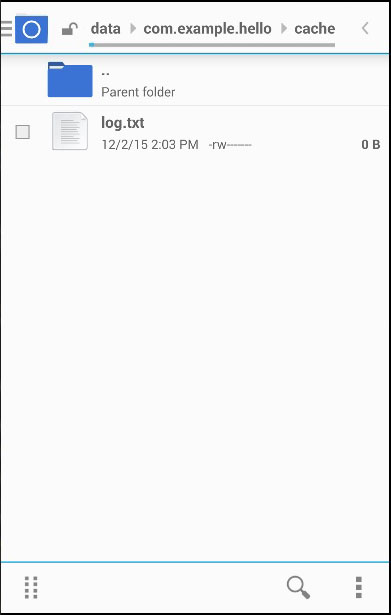
现在,我们可以再次检查我们的应用程序根文件夹,我们可以在那里找到我们的新文件。

步骤 4B - 写入文件功能
在此步骤中,我们将向文件写入一些文本。我们将再次向文件系统发送请求,然后创建文件写入器,以便能够写入我们分配给blob变量的Lorem Ipsum文本。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按下“写入文件”按钮后,警报将通知我们写入成功,如下图所示。

现在我们可以打开log.txt,看到里面写着Lorem Ipsum 。

步骤 4C - 读取文件功能
在此步骤中,我们将读取 log.txt 文件并将其显示在textarea元素中。我们将向文件系统发送请求并获取文件对象,然后创建reader。当阅读器加载时,我们会将返回值分配给textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
当我们单击“读取文件”按钮时,文件中的文本将写入textarea内。

步骤 4D - 删除文件功能
最后我们将创建删除log.txt文件的函数。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在,我们可以按“删除文件”按钮从应用程序根文件夹中删除该文件。该警报将通知我们删除操作成功。

如果我们检查应用程序根文件夹,我们会发现它是空的。

科尔多瓦 - 文件传输
该插件用于上传和下载文件。
第 1 步 - 安装文件传输插件
我们需要打开命令提示符并运行以下命令来安装插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
第 2 步 - 创建按钮
在本章中,我们将向您展示如何上传和下载文件。让我们在index.html中创建两个按钮
<button id = "uploadFile">UPLOAD</button> <button id = "downloadFile">DOWNLOAD</button>
第 3 步 - 添加事件监听器
事件侦听器将在onDeviceReady函数内的index.js中创建。我们正在添加点击事件和回调函数。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);
步骤 4A - 下载功能
该函数用于将文件从服务器下载到设备。我们将文件上传到postimage.org以使事情变得更简单。您可能想使用自己的服务器。该函数放置在index.js中,当按下相应的按钮时就会触发。uri是服务器下载链接,fileURI是我们设备上 DCIM 文件夹的路径。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
一旦我们按下“下载”按钮,文件就会从postimg.org服务器下载到我们的移动设备。我们可以检查指定的文件夹并看到myFile在那里。

控制台输出将如下所示 -

步骤 4B - 上传功能
现在让我们创建一个函数来获取文件并将其上传到服务器。同样,我们希望尽可能简化这一点,因此我们将使用posttestserver.com在线服务器进行测试。uri 值将被链接以发布到posttestserver。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}
现在我们可以按UPLOAD按钮来触发此功能。我们将得到控制台输出,以确认上传成功。

我们还可以检查服务器以确保文件已上传。