
- CSS 教程
- CSS - 主页
- CSS - 简介
- CSS - 语法
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图像
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 边距
- CSS - 列表
- CSS - 填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS-Clearfix
- CSS-浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 翻译
- CSS - 高度
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS-根
- CSS - 盒子模型
- CSS - 计数器
- CSS - 剪辑
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS 高级
- CSS-弹性盒
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 媒体类型
- CSS - 分页媒体
- CSS-听觉媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图像精灵
- CSS - 重要
- CSS3 教程
- CSS3 - 教程
- CSS3 - 圆角
- CSS3 - 边框图像
- CSS3 - 多背景
- CSS3 - 颜色
- CSS3 - 渐变
- CSS3 - 阴影
- CSS3 - 文本
- CSS3 - 网页字体
- CSS3 - 二维变换
- CSS3 - 3D 变换
- CSS3 - 动画
- CSS3 - 多列
- CSS3 - 用户界面
- CSS3 - 盒子尺寸
- CSS 响应式
- CSS - 响应式网页设计
- CSS 资源
- CSS - 有用的资源
- CSS - 讨论
CSS3 - 圆角
CSS3 圆角是使用border-radius属性创建的。此属性允许您指定元素外边框边缘的角半径。
可能的值
<length>:使用长度值表示圆半径的大小。负值无效。
<percentage>:使用百分比值表示圆半径的大小。
横轴百分比是指框的宽度。
纵轴百分比指的是盒子的高度。
负值无效。
适用于
所有 HTML 元素,但border-collapse设置为折叠的 table 和inline-table元素除外。适用于::first-letter。
DOM语法
object.style.borderRadius = "length";
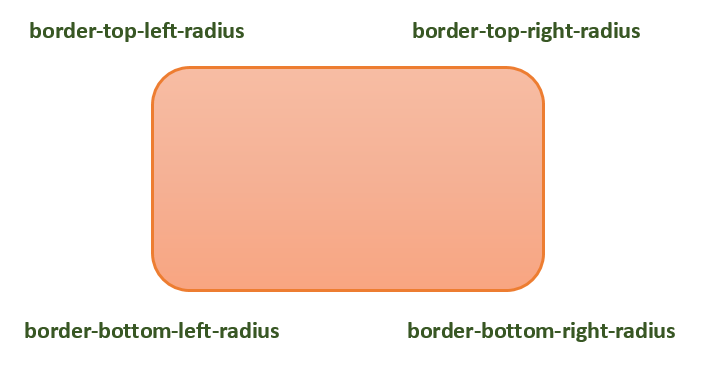
下图展示了不同的 border-radius 角点以供参考:

下表显示了圆角的可能值,如下 -
| 价值 | 描述 | |
|---|---|---|
| 半径 |  |
是设置元素所有四个角的半径的 <length> 或 <percentage>。它仅用于单值语法。 |
| 左上和右下 |  |
是设置元素左上角和右下角半径的 <length> 或 <percentage>。它仅在二值语法中使用。 |
| 右上角和左下角 |  |
是设置元素右上角和左下角半径的 <length> 或 <percentage>。它仅用于二值和三值语法。 |
| 左上方 |  |
是设置元素左上角半径的 <length> 或 <percentage>。它用于三值和四值语法。 |
| 右上 |  |
是设置元素右上角半径的 <length> 或 <percentage>。它仅在四值语法中使用。 |
| 右下角 |  |
是设置元素右下角半径的 <length> 或 <percentage>。它仅用于三值和四值语法。 |
| 左下方 |  |
是设置元素左下角半径的 <length> 或 <percentage>。它仅在四值语法中使用。 |
单个边框半径属性(例如border-top-left-radius )不能从其父元素继承。相反,您必须使用单独的普通属性来设置每个角的边框半径。
CSS 边框半径 - 长度值
以下示例演示如何使用border-radius属性为框的所有四个角创建圆角 -
<html>
<head>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: pink;
line-height: 100px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="rounded-box">
This is a rounded corner box.
</div>
</body>
</html>
您可以使用border-radius属性在框、边框和图像上创建圆角。
这是一个例子 -
<html>
<head>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: pink;
border-radius: 20px;
margin-bottom: 10px;
}
.border-box {
width: 200px;
height: 100px;
border-radius: 2em;
border: 3px solid green;
margin-bottom: 20px;
}
.img-border-radius {
background-image: url(images/tree.jpg);
background-size: 100% 100%;
border-radius: 20%;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<div class="rounded-box">
This is a rounded corner box.
</div>
<div class="border-box">
This is a rounded corner box.
</div>
<div class="img-border-radius">
This is a rounded corner image.
</div>
</body>
</html>
您可以使用border-radius属性在元素上创建不同的圆角样式。
这是一个例子 -
<html>
<head>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: pink;
margin: 10px;
padding: 5px;
}
.rounded-box.tl {
border-radius: 30px 0 0 0;
}
.rounded-bo x.tr {
border-radius: 0 2em 0 0;
}
.rounded-box.bl {
border-radius: 0 0 0 15%;
}
.rounded-box.br {
border-radius: 0 0 30px 0;
}
.rounded-box.tl-br {
border-radius: 2em 0 2em 0;
}
.rounded-box.tr-bl {
border-radius: 0 15% 0 15%;
}
</style>
</head>
<body>
<div class="rounded-box tl">
top-left rounded corner.
</div>
<div class="rounded-box tr">
top-right rounded corner.
</div>
<div class="rounded-box bl">
bottom-left rounded corner.
</div>
<div class="rounded-box br">
bottom-right rounded corner.
</div>
<div class="rounded-box tl-br">
top-left and bottom-right rounded corners.
</div>
<div class="rounded-box tr-bl">
top-right and bottom-left rounded corners.
</div>
</body>
</html>
CSS 圆角图像
您可以使用border-radius属性在元素上创建不同的圆角样式。
这是一个例子 -
<html>
<head>
<style>
img {
width: 200px;
height: 100px;
margin: 10px;
}
.top-left {
border-radius: 30px 0 0 0;
}
.top-right {
border-radius: 0 2em 0 0;
}
.bottom-left {
border-radius: 0 0 0 15%;
}
.bottom-right {
border-radius: 0 0 30px 0;
}
.tl-br {
border-radius: 2em 0 2em 0;
}
.tr-bl {
border-radius: 0 15% 0 15%;
}
</style>
</head>
<body>
<h4>top-left rounded corner.</h4>
<img class="top-left" src="images/tree.jpg" />
<h4>top-right rounded corner.</h4>
<img class="top-right" src="images/tree.jpg" />
<h4> bottom-left rounded corner.</h4>
<img class="bottom-left" src="images/tree.jpg" />
<h4>bottom-right rounded corner.</h4>
<img class="bottom-right" src="images/tree.jpg" />
<h4>top-left and bottom-right rounded corners.</h4>
<img class="tl-br" src="images/tree.jpg" />
<h4>top-right and bottom-left rounded corners.</h4>
<img class="tr-bl" src="images/tree.jpg" />
</body>
</html>
我们可以使用 CSS border-radius属性创建一个圆形和一个椭圆形。
这是一个例子 -
<html>
<head>
<style>
.rounded-circle {
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
border-radius: 50%;
}
.rounded-ellipse {
width: 200px;
height: 100px;
background-color: pink;
text-align: center;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="rounded-circle">
circle
</div>
<div class="rounded-ellipse">
ellipse
</div>
</body>
</html>
CSS border-radius - 相关属性
以下是与 border-radius 相关的 CSS 属性列表:
| 财产 | 价值 |
|---|---|
| 左上边框半径 | 设置元素边框左上角的圆度。 |
| 右上边界半径 | 设置元素边框右上角的圆度。 |
| 右下边界半径 | 设置元素边框右下角的圆度。 |
| 左下边框半径 | 设置元素边框左下角的圆度。 |
| 边界起始半径 | 设置元素边框的块起始角和内联起始角的圆度。 |
| 边界起点半径 | 设置元素边框的块起始角和行内结束角的圆度。 |
| 边界-结束-开始-半径 | 设置元素边框的块结束角和行内开始角的圆度。 |
| 边界-末端-末端-半径 | 设置元素边框的块端和内联端角的圆度。 |