
- CSS 教程
- CSS - 主页
- CSS - 简介
- CSS - 语法
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图像
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 边距
- CSS - 列表
- CSS - 填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS-Clearfix
- CSS-浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 翻译
- CSS - 高度
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS-根
- CSS - 盒子模型
- CSS - 计数器
- CSS - 剪辑
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS 高级
- CSS-弹性盒
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 媒体类型
- CSS - 分页媒体
- CSS-听觉媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图像精灵
- CSS - 重要
- CSS3 教程
- CSS3 - 教程
- CSS3 - 圆角
- CSS3 - 边框图像
- CSS3 - 多背景
- CSS3 - 颜色
- CSS3 - 渐变
- CSS3 - 阴影
- CSS3 - 文本
- CSS3 - 网页字体
- CSS3 - 二维变换
- CSS3 - 3D 变换
- CSS3 - 动画
- CSS3 - 多列
- CSS3 - 用户界面
- CSS3 - 盒子尺寸
- CSS 响应式
- CSS - 响应式网页设计
- CSS 资源
- CSS - 有用的资源
- CSS - 讨论
CSS - 语法
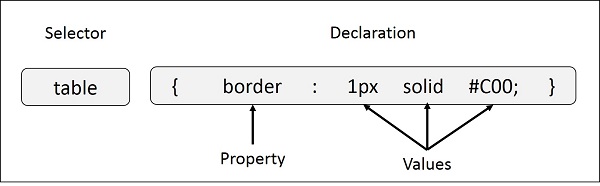
CSS 语法
CSS 由浏览器解释的样式规则组成,然后应用于文档中的相应元素。样式规则由三部分组成 -
选择器- 选择器是一个将应用样式的 HTML 标签。这可以是任何标签,例如 <h1> 或 <table> 等。
属性- 属性是 HTML 标签的一种属性。简单来说,所有 HTML 属性都会转换为 CSS 属性。它们可以是颜色、边框等。
值- 值分配给属性。例如,颜色属性的值可以是红色或#F1F1F1等。
您可以将 CSS 样式规则语法设置如下 -
selector { property: value }

示例- 您可以定义表格边框,如下所示 -
table{ border :1px solid #C00; }
这里的 table 是一个选择器,border 是一个属性,给定值1pxsolid #C00是该属性的值。
您可以根据您的舒适度以各种简单的方式定义选择器。让我一一列出这些选择器。
类型选择器
这与我们上面看到的选择器相同。再次,再举一个为所有 1 级标题赋予颜色的示例 -
h1 {
color: #36CFFF;
}
通用选择器
通用选择器不是选择特定类型的元素,而是简单地匹配任何元素类型的名称 -
* {
color: #000000;
}
该规则将文档中每个元素的内容呈现为黑色。
后代选择器
假设您只想仅当特定元素位于特定元素内部时才将样式规则应用于该特定元素。如下例所示,只有当 <em> 元素位于 <ul> 标记内时,样式规则才会应用于该元素。
ul em {
color: #000000;
}
类别选择器
您可以根据元素的类属性定义样式规则。具有该类的所有元素都将根据定义的规则进行格式化。
.black {
color: #000000;
}
此规则将文档中类属性设置为黑色的每个元素的内容呈现为黑色。你可以让它更具体一点。例如 -
h1.black {
color: #000000;
}
此规则仅将 class 属性设置为 black 的 <h1> 元素的内容呈现为黑色。
您可以将多个类选择器应用于给定元素。考虑以下示例 -
<p class = "center bold"> This para will be styled by the classes center and bold. </p>
ID选择器
您可以根据元素的id属性定义样式规则。所有具有该id 的元素都将根据定义的规则进行格式化。
#black {
color: #000000;
}
此规则将文档中id属性设置为黑色的每个元素的内容呈现为黑色。你可以让它更具体一点。例如 -
h1#black {
color: #000000;
}
此规则仅将id属性设置为 black 的 <h1> 元素的内容呈现为黑色。
id选择器的真正威力在于它们被用作后代选择器的基础,例如 -
#black h2 {
color: #000000;
}
在此示例中,当所有 2 级标题位于id属性设置为black 的标签中时,这些标题将以黑色显示。
子选择器
您已经看到了后代选择器。还有一种类型的选择器,它与后代选择器非常相似,但具有不同的功能。考虑以下示例 -
body > p {
color: #000000;
}
如果所有段落是 <body> 元素的直接子元素,则此规则会将所有段落呈现为黑色。放置在其他元素(如 <div> 或 <td>)内的其他段落不会对此规则产生任何影响。
属性选择器
您还可以将样式应用于具有特定属性的 HTML 元素。下面的样式规则将匹配所有具有 type 属性且值为text的输入元素-
input[type = "text"] {
color: #000000;
}
此方法的优点是 <input type = "submit" /> 元素不受影响,并且颜色仅应用于所需的文本字段。
以下规则适用于属性选择器。
p[lang] - 选择具有lang属性的所有段落元素。
p[lang="fr"] - 选择lang属性值恰好为“fr”的所有段落元素。
p[lang~="fr"] - 选择lang属性包含单词“fr”的所有段落元素。
p[lang|="en"] - 选择lang属性包含恰好为“en”或以“en-”开头的值的所有段落元素。
多种样式规则
您可能需要为单个元素定义多个样式规则。您可以定义这些规则,将多个属性和相应的值组合到一个块中,如以下示例中所定义 -
h1 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
这里所有的属性和值对都用分号 (;)分隔。您可以将它们保留在单行或多行中。为了更好的可读性,我们将它们放在单独的行中。
暂时不要担心上面块中提到的属性。这些属性将在接下来的章节中进行解释,您可以在 CSS 参考中找到有关属性的完整详细信息
分组选择器
如果您愿意,您可以将样式应用于多个选择器。只需用逗号分隔选择器,如以下示例所示 -
h1, h2, h3 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
此定义样式规则也适用于 h1、h2 和 h3 元素。列表的顺序无关紧要。选择器中的所有元素都将应用相应的声明。
您可以将各种id选择器组合在一起,如下所示 -
#content, #footer, #supplement {
position: absolute;
left: 510px;
width: 200px;
}