
- CSS 教程
- CSS - 主页
- CSS - 简介
- CSS - 语法
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图像
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 边距
- CSS - 列表
- CSS - 填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS-Clearfix
- CSS-浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 翻译
- CSS - 高度
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS-根
- CSS - 盒子模型
- CSS - 计数器
- CSS - 剪辑
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS 高级
- CSS-弹性盒
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 媒体类型
- CSS - 分页媒体
- CSS-听觉媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图像精灵
- CSS - 重要
- CSS3 教程
- CSS3 - 教程
- CSS3 - 圆角
- CSS3 - 边框图像
- CSS3 - 多背景
- CSS3 - 颜色
- CSS3 - 渐变
- CSS3 - 阴影
- CSS3 - 文本
- CSS3 - 网页字体
- CSS3 - 二维变换
- CSS3 - 3D 变换
- CSS3 - 动画
- CSS3 - 多列
- CSS3 - 用户界面
- CSS3 - 盒子尺寸
- CSS 响应式
- CSS - 响应式网页设计
- CSS 资源
- CSS - 有用的资源
- CSS - 讨论
CSS-Clearfix
什么是 Clearfix?
CSS Clearfix是一种确保容器正确包围并包含浮动元素的技术。它通过向容器添加一个空元素来防止布局问题,这会清除左右浮动,从而允许容器扩展并保持其预期布局。
Clearfix 有助于防止容器倒塌、高度不均匀、内容重叠、对齐不一致等问题。
本章将探讨clearfix技术如何确保容器元素正确包含其浮动子元素。
CSS 清除修复
如前所述,CSS clearfix 修复了所需元素中的溢出元素。为此可以利用以下三个属性:
溢出和浮动属性
高度属性
清除属性
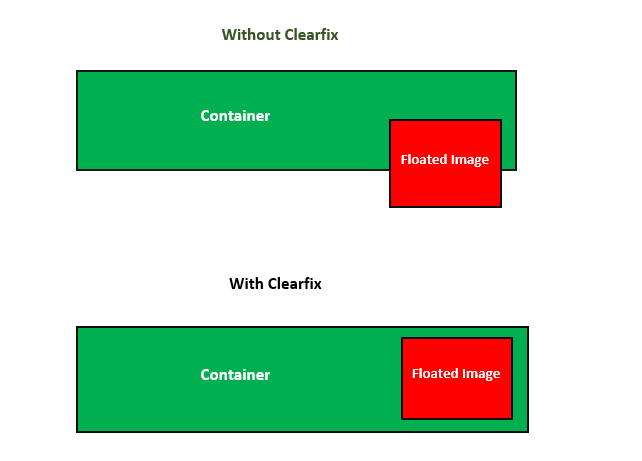
下图展示了clearfix布局供参考:

如果一个元素比包含它的元素高,并且它是浮动的,那么它会溢出到其容器之外。我们可以通过设置overflow: auto;来解决这个问题
CSS 清除 - 演示
尝试为 CSS清除属性选择不同的值,并在右侧框中查看结果。
溢出和浮动属性
让我们看一个示例,其中图像大于其容器的高度,导致图像超出其容器的边界并可能破坏布局。
例子
<html>
<head>
<style>
div {
border: 2px solid #f0610e; padding: 5px; background-color: #40a944;
}
.img {
float: right; border: 3px solid #40a944;
}
</style>
</head>
<body>
<h2>Without Clearfix</h2>
<div>
<img class="img" src="images/tutimg.png" width="200" height="200">
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</p>
</div>
</body>
</html>
为了解决这个溢出问题,我们可以设置overflow: auto; 属性到相应的元素,确保图像完全包含在容器内。
让我们看一个例子:
<html>
<head>
<style>
div {
border: 2px solid #f0610e; padding: 5px;
background-color: #40a944; overflow: auto;
}
.img {
float: right; border: 3px solid #40a944;
}
</style>
</head>
<body>
<h2>With Clearfix</h2>
<div>
<img class="img" src="images/tutimg.png" width="200" height="200">
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</p>
</div>
</body>
</html>
设置 CSS 高度属性
您还可以通过将 <div> 元素的高度设置为类似于浮动图像的高度来实现clearfix。
例子
让我们看一个例子:
<html>
<head>
<style>
div {
border: 2px solid #f0610e; padding: 10px;
height: 120px; background-color: #40a944;
}
.img {
float: right; border: 3px solid #f0610e;
}
</style>
</head>
<body>
<div>
<img class="img" src="images/tutimg.png" width="120" height="120">
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</p>
</div>
</body>
</html>
设置 CSS 清除属性
CSS Clear属性适用于浮动和非浮动元素。这设置是否必须将元素移动到其前面的浮动元素下方(清除)。
Clear 属性可以具有以下值之一:
none:是一个关键字,表示元素不向下移动以清除过去的浮动元素。
left:是一个关键字,指示元素向下移动以清除过去的左浮动。
right:是一个关键字,指示元素向下移动以清除过去的右浮动。
Both:是一个关键字,指示元素向下移动以清除左浮动和右浮动。
inline-start:是一个关键字,指示元素向下移动以清除其包含块开始侧的浮动,即在ltr脚本上左浮动,在rtl脚本上右浮动。
inline-end:是一个关键字,指示元素向下移动以清除其包含块末端的浮动,即在ltr脚本上右浮动,在rtl脚本上左浮动。
设置清除到左侧
以下示例演示了使用clear:left属性的clearfix:
<html>
<head>
<style>
.main {
border: 1px solid black; padding: 10px;
}
.left {
border: 1px solid black; clear: left;
}
.aqua {
float: left; margin: 0; background-color: aqua; color: #000; width: 20%;
}
.pink {
float: left; margin: 0; background-color: pink; width: 20%;
}
p {
width: 50%;
}
</style>
</head>
<body>
<div class="main">
<p class="aqua">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.</p>
<p class="pink">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p class="left">This paragraph clears left.</p>
</div>
</body>
</html>
设置清除为右
以下示例演示了使用clear:right属性的clearfix:
<html>
<head>
<style>
.main {
border: 1px solid black; padding: 10px;
}
.right {
border: 1px solid black; clear: right;
}
.aqua {
float: right; margin: 0; background-color: aqua; color: #000; width: 20%;
}
.pink {
float: right; margin: 0; background-color: pink; width: 20%;
}
p {
width: 50%;
}
</style>
</head>
<body>
<div class="main">
<p class="aqua">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.</p>
<p class="pink">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p class="right">This paragraph clears right.</p>
</div>
</body>
</html>
两者都设置为清除
以下示例演示了使用clear:both属性的clearfix:
<html>
<head>
<style>
.main {
border: 1px solid black; padding: 10px;
}
.both {
border: 1px solid black; clear: both;
}
.aqua{
float: left; margin: 0; background-color: aqua; color: #000; width: 20%;
}
.pink {
float: right; margin: 0; background-color: pink; width: 20%;
}
p {
width: 45%;
}
</style>
</head>
<body>
<div class="main">
<p class="aqua">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. </p>
<p class="pink">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p class="both">This paragraph clears both.</p>
</div>
</body>
</html>