
- DC.js 教程
- DC.js - 主页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- 交叉过滤器简介
- D3.js 简介
- DC.js - 混合
- DC.js-baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js -坐标GridMixin
- DC.js - 饼图
- DC.js - 折线图
- DC.js - 条形图
- DC.js - 综合图表
- DC.js - 系列图表
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用的资源
- DC.js - 讨论
DC.js - 概念
DC.js 对于大多数前端开发人员来说简单易用。即使没有 D3.js 的任何知识,它也可以快速构建基本图表。之前,我们开始使用DC.js来创建可视化;我们需要熟悉网络标准。以下 Web 标准在 D3.js 中大量使用,它是 DC.js 用于渲染图表的基础。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 层叠样式表 (CSS)
让我们详细了解每个网络标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构建网页内容。它存储在扩展名为“.html”的文本文件中。
一个典型的基本 HTML 示例如下所示 -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
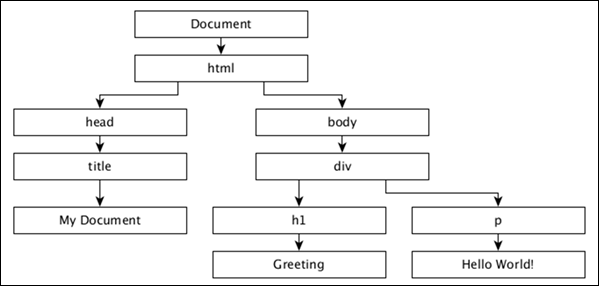
当浏览器加载 HTML 页面时,它会转换为分层结构。HTML 中的每个标签都会转换为具有父子层次结构的 DOM 中的元素/对象。它使我们的 HTML 更具逻辑结构。一旦 DOM 形成,操作(添加/修改/删除)页面上的元素就变得更加容易。
让我们使用以下 HTML 文档来理解 DOM -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文档的文档对象模型如下 -

层叠样式表 (CSS)
HTML 为网页提供了结构,而 CSS 样式则使网页看起来更美观。CSS 是一种样式表语言,用于描述以 HTML 或 XML(包括 SVG 或 XHTML 等 XML 方言)编写的文档的表示形式。CSS 描述了元素如何在网页上呈现。
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,在用户的浏览器中执行。JavaScript 与 html 元素(DOM 元素)交互,以使 Web 用户界面具有交互性。JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及不基于 ECMAScript 标准的其他功能。JavaScript 知识是 DC.js 的先决条件。
成分
DC.js 基于两个优秀的 JavaScript 库,它们是 -
- 交叉过滤器
- D3.js
交叉过滤器
Crossfilter 是一个 JavaScript 库,用于在浏览器中探索大型多元数据集。它用于非常快速地对数万或数十万行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动文档。D3.js 是一个用于基于数据操作文档的 JavaScript 库。D3 是动态、交互式、在线数据可视化框架,被大量网站使用。D3.js 由Mike Bostock编写,是作为早期可视化工具包Protovis的继承者而创建的。D3.js 用于数十万个网站。