
- DC.js 教程
- DC.js - 主页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- 交叉过滤器简介
- D3.js 简介
- DC.js - 混合
- DC.js-baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js -坐标GridMixin
- DC.js - 饼图
- DC.js - 折线图
- DC.js - 条形图
- DC.js - 综合图表
- DC.js - 系列图表
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用的资源
- DC.js - 讨论
DC.js - 快速指南
DC.js - 简介
DC.js 是一个优秀的 JavaScript 库,用于浏览器、移动设备中的数据分析,并最终有助于创建数据可视化。数据可视化是以图形或图形格式呈现数据。数据可视化的主要目标是通过统计图形、图表和信息图形清晰有效地传达信息。可以使用不同的 JavaScript 框架开发数据可视化并将其集成到常规 Web 甚至移动应用程序中。
什么是 DC.js?
DC.js 是一个用于探索大型多维数据集的图表库。它依靠 D3.js 引擎以 CSS 友好的 SVG 格式呈现图表。它允许呈现复杂的数据可视化,并具有一个设计的仪表板,其中包含条形图、散点图、热图等。DC.js 旨在与 Crossfilter 一起进行数据操作。DC.js 使单个(大型)数据集能够通过许多互连图表以及高级自动过滤选项进行可视化。
为什么我们需要 DC.js?
一般来说,数据可视化是一个相当复杂的过程,在客户端执行它需要额外的技能。DC.js 使我们能够使用更简单的编程模型创建几乎任何类型的复杂数据可视化。它是一个开源的、非常容易获取的 JavaScript 库,它使我们能够在很短的时间内实现简洁的自定义可视化。
DC.js 图表是数据驱动的且反应性很强。此外,它还使用Crossfilter 库向用户交互提供即时反馈。
DC.js 特点
DC.js 是最好的数据可视化框架之一,它可用于生成简单和复杂的可视化。下面列出了一些显着特征 -
- 极其灵活。
- 便于使用。
- 快速渲染图表。
- 支持大型多维数据集。
- 开源 JavaScript 库。
DC.js 的好处
DC.js 是一个开源项目,与其他项目相比,它需要的代码更少。它具有以下优点 -
- 出色的数据可视化。
- 执行图形过滤。
- 快速创建图表和仪表板。
- 创建高度交互的仪表板。
在下一章中,我们将了解如何在我们的系统上安装 D3.js。
DC.js - 安装
在本章中,我们将学习如何设置 DC.js 开发环境。在开始之前,我们需要以下组件 -
- DC.js 库
- 编辑
- 网页浏览器
- 网络服务器
让我们一一详细地了解这些步骤。
DC.js安装
直流安装非常容易设置。请按照以下步骤在您的计算机上安装DC。
下载 DC 库
DC是一个开源库;使用链接https://github.com/dc-js/dc.js/releases下载该文件。
下载最新版本的 DC 文件。(目前最新版本为2.0.2。)。下载完成后,解压 DC 文件夹并将其粘贴到项目的根文件夹或任何其他要保存所有库文件的文件夹中。
示例 HTML 页面如下所示。
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>
DC是JavaScript代码,因此我们必须将所有DC代码写在“script”标签内。我们可能需要操作现有的 DOM 元素,因此建议在“body”标签末尾之前编写 DC 代码。
DC.js 编辑器
我们需要一个编辑器来开始编写代码。有一些很棒的 IDE(集成开发环境)支持 JavaScript,例如 -
- 视觉工作室代码
- 网络风暴
- 蚀
- 崇高文本
这些 IDE 提供智能代码完成功能并支持一些现代 JavaScript 框架。如果我们没有任何花哨的 IDE,我们总是可以使用基本的编辑器,例如记事本、VI 等。
网页浏览器
DC.js 适用于除 IE8 及更低版本之外的所有浏览器。
网络服务器
大多数浏览器直接从本地文件系统提供本地 HTML 文件。但是,加载外部数据文件时存在某些限制。在本教程的后续章节中,我们将从外部文件(例如 CSV 和 JSON)加载数据。因此,如果我们从一开始就设置 Web 服务器,对我们来说会更容易。
我们可以使用任何我们熟悉的网络服务器。例如 – IIS、Apache 等。
查看页面
大多数情况下,我们只需在网络浏览器中打开 HTML 文件即可查看。但是,在加载外部数据源时,运行本地 Web 服务器并从服务器查看页面 ( http://localhost:8080 )更为可靠。
DC.js - 概念
DC.js 对于大多数前端开发人员来说简单易用。即使没有 D3.js 的任何知识,它也可以快速构建基本图表。之前,我们开始使用DC.js来创建可视化;我们需要熟悉网络标准。以下 Web 标准在 D3.js 中大量使用,它是 DC.js 用于渲染图表的基础。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 层叠样式表 (CSS)
让我们详细了解每个网络标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构建网页内容。它存储在扩展名为“.html”的文本文件中。
一个典型的基本 HTML 示例如下所示 -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
当浏览器加载 HTML 页面时,它会转换为分层结构。HTML 中的每个标签都会转换为具有父子层次结构的 DOM 中的元素/对象。它使我们的 HTML 更具逻辑结构。一旦 DOM 形成,操作(添加/修改/删除)页面上的元素就变得更加容易。
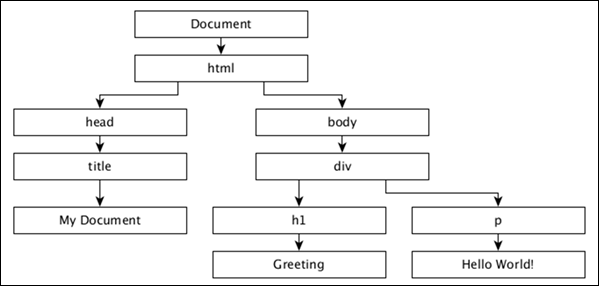
让我们使用以下 HTML 文档来理解 DOM -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文档的文档对象模型如下 -

层叠样式表 (CSS)
HTML 为网页提供了结构,而 CSS 样式则使网页看起来更美观。CSS 是一种样式表语言,用于描述以 HTML 或 XML(包括 SVG 或 XHTML 等 XML 方言)编写的文档的表示形式。CSS 描述了元素如何在网页上呈现。
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,在用户的浏览器中执行。JavaScript 与 html 元素(DOM 元素)交互,以使 Web 用户界面具有交互性。JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及不基于 ECMAScript 标准的其他功能。JavaScript 知识是 DC.js 的先决条件。
成分
DC.js 基于两个优秀的 JavaScript 库,它们是 -
- 交叉过滤器
- D3.js
交叉过滤器
Crossfilter 是一个 JavaScript 库,用于在浏览器中探索大型多元数据集。它用于非常快速地对数万或数十万行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动文档。D3.js 是一个用于基于数据操作文档的 JavaScript 库。D3 是动态、交互式、在线数据可视化框架,被大量网站使用。D3.js 由Mike Bostock编写,是作为早期可视化工具包Protovis的继承者而创建的。D3.js 用于数十万个网站。
DC.js - Crossfilter 简介
Crossfilter是一个多维数据集。它支持与包含一百万或更多记录的数据集进行极快的交互。
基本概念
Crossfilter 定义在 crossfilter 命名空间下。它使用语义版本控制。考虑一个加载了下面定义的水果集合的交叉过滤器对象 -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);
如果我们需要执行一组中的总记录,我们可以使用以下函数 -
var count = fruits.groupAll().reduceCount().value();
如果我们想按特定类型过滤 -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)
同样,我们可以使用Crossfilter进行分组。为此,我们可以使用以下函数 -
var grouping = filtering.group().reduceCount(); var first = grouping.top(2);
因此,Crossfilter 的速度非常快。如果您想在应用过滤器时重新计算组,它将增量计算。交叉过滤器的尺寸非常昂贵。
交叉过滤API
让我们详细了解一下著名的 Crossfilter API。
crossfilter([records]) - 它用于构造一个新的交叉过滤器。如果指定了记录,则它同时添加指定的记录。记录可以是任何 JavaScript 对象或基元数组。
crossfilter.add(records) - 将指定的记录添加到交叉过滤器中。
crossfilter.remove() - 从交叉过滤器中删除与当前过滤器匹配的所有记录。
crossfilter.size() - 返回交叉过滤器中的记录数。
crossfilter.groupAll() - 它是一个用于对所有记录进行分组并减少到单个值的函数。
crossfilter.dimension(value) - 用于使用指定的值访问器函数构造新维度。
Dimension.filter(value) - 用于过滤记录以获取维度的匹配值,并返回维度。
Dimension.filterRange(range) - 过滤大于或等于 range[0] 且小于 range[1] 的维度值的记录。
Dimension.filterAll() - 清除该维度上的所有过滤器。
Dimension.top(k) - 用于根据该维度的自然顺序返回包含前 k 条记录的新数组。
Dimension.bottom(k) - 用于根据该维度的自然顺序返回包含底部 k 条记录的新数组。
Dimension.dispose() - 用于从交叉过滤器中删除维度。
在下一章中,我们将简要了解 D3.js。
DC.js - D3.js 简介
D3.js 是一个 JavaScript 库,用于在浏览器中创建交互式可视化效果。D3 库允许我们在数据集的上下文中操作网页的元素。这些元素可以是 HTML、SVG 或 Canvas 元素,并且可以根据数据集的内容引入、删除或编辑。它是一个用于操作 DOM 对象的库。D3.js 可以为数据探索提供宝贵的帮助。它使您能够控制数据的表示形式并允许您添加数据交互性。
与其他库相比,D3.js 是首要框架之一。这是因为; 它适用于网络和数据可视化,并且是企业级的。另一个原因是它具有极大的灵活性,使世界各地的开发人员能够创建许多高级图表。此外,它在很大程度上扩展了其功能。
让我们了解 D3.js 的基本概念,如下 -
- 选集
- 数据连接
- 静止无功发生器
- 过渡
- 动画片
- D3.js API
让我们详细了解每个概念。
选集
选择是 D3.js 的核心概念之一。它基于 CSS 选择器概念。那些使用过并且了解 JQuery 的人已经可以轻松理解这些选择。它使我们能够基于 CSS 选择器选择 DOM,然后提供修改或追加和删除 DOM 元素的选项。
数据连接
数据连接是 D3.js 中的另一个重要概念。它与选择一起工作,使我们能够根据我们的数据集(一系列数值)操作 HTML 文档。默认情况下,D3.js 在其方法中给予数据集最高优先级,数据集中的每个项目对应一个 HTML 元素。
静止无功发生器
SVG 代表可缩放矢量图形。SVG 是一种基于 XML 的矢量图形格式。它提供了绘制不同形状的选项,例如直线、矩形、圆形、椭圆形等。因此,使用 SVG 设计可视化可为您提供更多功能和灵活性。
转型
SVG 提供了用于转换单个 SVG 形状元素或一组 SVG 元素的选项。SVG 变换支持平移、缩放、旋转和倾斜。
过渡
过渡是项目从一种状态变为另一种状态的过程。D3.js提供了一个transition()方法来在HTML页面中执行转换。
动画片
D3.js 通过过渡支持动画。正确使用过渡可以完成动画。过渡是关键帧动画的有限形式,只有两个关键帧:开始和结束。起始关键帧通常是 DOM 的当前状态,结束关键帧是一组属性、样式和您指定的其他属性。转换非常适合转换到新视图,而无需依赖于起始视图的复杂代码。
D3.js API
让我们简要了解一些重要的 D3.js API 方法。
集合API
集合只是一个将多个元素分组为一个单元的对象。它也被称为容器。它包含对象、映射、集合和嵌套。
路径API
路径用于绘制矩形、圆形、椭圆形、折线、多边形、直线和曲线。SVG 路径表示可以描边、填充、用作剪切路径或这三者的任意组合的形状的轮廓。
轴API
D3.js提供了绘制轴的函数。轴由线条、刻度和标签组成。轴使用比例,因此每个轴都需要指定一个比例才能使用。
缩放API
缩放有助于缩放您的内容。您可以使用单击并拖动的方法来关注特定区域。
分隔符分隔值 API
分隔符是一个或多个字符的序列,用于指定纯文本或其他数据中单独的、独立的区域之间的边界。字段分隔符是一系列以逗号分隔的值。简而言之,分隔符分隔值是逗号分隔值 (CSV) 或制表符分隔值 (TSV)。
DC.js - 混合
Mixin 是一个抽象函数对象,具有很多预定义的函数,可以在 JavaScript 类中混合使用。但是,它们不能单独使用。例如,DC.js 有Mixin和dc.baseMixin,它们不能按原样使用,但可以被所有 DC 图表类使用,例如折线图、饼图等。DC.js 有一组有限的有用的 Mixins 可以轻松高效地创建图表。它们如下 -
baseMixin - baseMixin 为所有类型的图表提供通用功能。它集成了 crossfilter 和 d3.js JavaScript 库,并提供了一组简单的函数来创建图表,即使对 D3.js 的了解有限。
capMixin - capMixin 为低于限制(上限)的数据元素提供分组支持。
colorMixin - colorMixin 为图表提供颜色支持。
marginMixin - marginMixin 为图表提供保证金支持。
坐标网格混合- 坐标网格混合为图表提供坐标支持。
stackMixin - stackMixin 使用d3.layout.stack提供堆叠支持。
bubbleMixin - bubbleMixin 为图表提供气泡支持。
让我们在后续章节中详细了解所有这些 mixin。
DC.js-baseMixin
baseMixin提供了创建任何类型的图表所需的基本方法。其范围从设置图表的宽度到图表的高级过滤。
一般图表选项
basicMixin提供了许多图表方法来获取/设置图表的属性。它们如下:
ChartID() - 返回图表的内部数字 ID。
ChartGroup( [chartGroup]) - 获取或设置图表所属的组。在 DC.js 中,图表可以分为一组。组中的所有图表都应共享相同的 Crossfilter 数据集。它们同时渲染和重绘。
mychart.chartGroup('dashboard');
minWidth( [minWidth]) - 设置图表的最小宽度。
mychart.minWidth(300);
width( [width]) - 获取或设置图表的宽度。
mychart.width(600);
minHeight( [minHeight]) - 获取或设置图表的最小高度。
mychart.minHeight(300);
height( [height]) - 获取或设置图表的高度。
mychart.height(300);
title( [titleFunction]) - 获取或设置标题函数。标题是图表中子元素的 SVG 元素标题(例如条形图中的单个条形)。图表中的标题在浏览器中表示为工具提示。
mychart.title(function(data) {
return d.key + ': ' + d.value;
});
label( labelFunction[??]) - 与 title() 方法类似,但它设置标签而不是标题。
mychart.label(function(data) {
return d.key + ': ' + d.value;
});
options(opts) - 使用 JavaScript 对象设置任何图表选项。每个键代表图表中可用的相应方法,并且将使用相关值调用匹配的方法。
mychart.options ({
'width' : 300,
'height' : 300
});
这里, width() 和 height() 方法将使用指定的值被触发。
legend( [legend]) - 将图例附加到图表。图例可以使用d3.legend()方法创建。
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))
anchor(parent[??]) - 将根 SVGElement 设置为现有图表的根或任何有效的 D3 单个选择器。或者,也可以使用第二个参数设置图表组。
anchorName() - 获取图表锚定位置的 DOM ID。
svg( [svgElement]) - 返回图表的 SVGElement。
resetSvg() - 重置 DOM 中的 SVG 容器。
root( [rootElement]) - 获取图表的根容器。
数据选项
basicMixin提供了设置图表数据的方法。数据设置为 Crossfilter 维度和组。此外,它还提供了获取底层数据集的选项。
Dimension([dimension]) - 设置或获取图表的尺寸。维度是任何有效的 Crossfilter 维度。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
group(group[??]) - 设置或获取图表的组。组是任何有效的 Crossfilter 组。可以使用第二个参数来命名该组,以便稍后在代码中使用它。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));
data( [callback]) - 设置数据回调并使我们能够获取基础图表的数据集。
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});
keyAccessor( [keyAccessor]) - 获取或设置按键访问器函数。它用于从底层 Crossfilter 组检索密钥。该键用于饼图中的切片和折线/条形图中的 x 轴。默认的按键访问器功能如下 -
chart.keyAccessor(function(d) { return d.key; });
valueAccessor( [valueAccessor]) - 获取或设置值访问器函数。它用于从基础 Crossfilter 组中检索值。该值用于饼图中的切片大小和折线/条形图中的 y 轴位置。默认值访问器函数如下 -
chart.valueAccessor(function(d) { return d.value; });
ordering( [orderFunction]) - 获取或设置排序函数以对序数维度进行排序。默认情况下,图表使用crossfilter.quicksort.by对元素进行排序。
_chart.ordering(dc.pluck('key'));
过滤器选项
过滤是 DC.js 的亮点之一。我们可以使用filter()方法直接在图表对象上应用一个或多个过滤器,并调用图表的redrawGroup()或dc.redrawAll()方法来查看图表上的过滤效果。默认情况下,图表对象使用 filter() 方法获取一个或多个过滤器,将其应用于基础 Crossfilter() 数据集,从 Crossfilter 获取过滤后的数据,并使用过滤后的数据重新绘制图表。DC.js 提供了以下方法来处理图表中的过滤。
过滤器([过滤器])
获取或设置图表的过滤器。如果提供的过滤器是新的,那么它将被添加到图表的过滤器集合中并应用于基础数据集。如果提供的过滤器已在图表的过滤器集合中可用,则它将删除该过滤器并对基础数据进行相关过滤。简而言之,过滤器方法将切换提供的过滤器。
mychart.filter(10);
要删除所有过滤器,请使用空值调用过滤器方法。过滤器可以是以下任何一项 -
null - 图表将删除之前应用的所有过滤器。
单值- 图表将调用底层 Crossfilter 的过滤方法并发送提供的值。
dc.filters.RangedFilter - 它接受两个值,低和高。图表将过滤掉所有数据,除了低值和高值之间的值。
dc.filters.TwoDimensionalFilter - 它接受热图中使用的二维值。
dc.filters.RangedTwoDimensionalFilter - 它类似于 dc.filters.RangedFilter,只是它接受仅在散点图中使用的二维值。
有过滤器([过滤器])
检查图表中提供的过滤器是否可用。
替换过滤器([过滤器])
用提供的过滤器替换图表的当前过滤器。
过滤器()
返回与图表关联的所有当前过滤器。
过滤全部()
清除与图表关联的所有过滤器。
过滤处理程序([过滤处理程序])
获取或设置过滤处理函数。图表使用过滤处理函数来使用过滤器过滤底层数据集。图表具有默认过滤器处理程序函数,可以使用此方法将其替换为自定义过滤器处理程序函数。默认过滤器处理程序如下 -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});
hasFilterHandler([hasFilterHandler])
获取或设置 has-filter 处理程序函数。图表使用此函数来检查图表的过滤器集合中是否有可用的过滤器。默认的 has-filter 处理程序如下 -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});
addFilterHandler([addFilterHandler])
获取或设置添加过滤器处理函数。图表使用此函数将过滤器添加到图表的过滤器集合中。默认的添加过滤器处理程序如下 -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});
删除过滤器处理程序([删除过滤器处理程序])
获取或设置删除过滤器处理函数。图表使用此函数从图表的过滤器集合中删除过滤器。默认的删除过滤器如下 -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});
重置过滤器处理程序([重置过滤器处理程序])
获取或设置重置过滤器处理函数。图表使用此函数来重置图表的过滤器集合。默认重置过滤器如下 -
function (filters) {
return [];
}
过滤打印机([过滤打印机函数])
获取或设置打印机过滤器函数。该函数用于图表打印过滤器信息。
提交处理程序()
获取或设置提交处理程序。提交处理程序的目的是将过滤后的数据异步发送到服务器。
活动选项
DC.js 定义了一组有限的事件来执行某些功能,例如过滤、缩放等。DC.js 中定义的事件列表如下 -
renderlet - 在重新绘制和渲染过渡后触发。
pretransition - 在转换开始之前触发。
preRender - 在图表渲染之前触发。
postRender - 图表完成渲染(包括所有 renderlet 的逻辑)后触发。
preRedraw - 在图表重绘之前触发。
postRedraw - 图表完成重绘(包括所有 renderlet 的逻辑)后触发。
Filtered - 应用、添加或删除过滤器后触发。
Zoomed - 触发缩放后触发。
basicMixin提供了一个方法on(event,listener)来为上面定义的所有事件设置回调函数。
on(event,listener) - 设置特定事件的回调或侦听器函数。
onClick(datum) - 它被传递到 D3 作为每个图表的 onClick 处理程序。默认Behave是过滤单击的数据(传递给回调)并重新绘制图表组。
渲染选项
basicMixin 提供了渲染图表的方法列表。它们用于绘制图表,如下 -
render() - 渲染图表。一般情况下,绘制图表时会首先使用它。
renderGroup() - 渲染该图表所属组中的所有图表。
renderLabel( [renderLabel]) - 打开/关闭标签渲染。
renderTitle( [renderTitle]) - 打开/关闭标题渲染。
redraw() - 重绘整个图表。
redrawGroup() - 重新绘制该图表所属组中的所有图表。
过渡选项
basicMixin 提供了设置图表过渡效果的方法,它们如下:
transitionDelay( [delay]) - 设置或获取此图表实例的动画转换延迟(以毫秒为单位)。
transitionDuration( [duration]) - 设置或获取此图表实例的动画过渡持续时间(以毫秒为单位)。
useViewBoxResizing( [useViewBoxResizing]) - 如果设置,则根据 SVG 视图框属性调整图表大小。
controlsUseVisibility( [controlsUseVisibility]) - 如果设置,则使用可见性属性而不是显示属性来显示/隐藏图表重置和过滤控件。
在下一章中,我们将了解 capMixin。
DC.js - capMixin
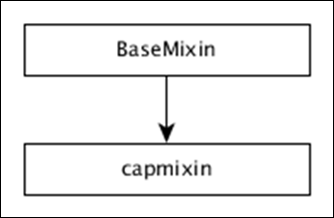
capMixin能够将低于特定值的数据元素列表分组为“其他”。它适用于行图和饼图。capMixin 的层次结构如下图所定义。

capMixin 提供了四种方法来查找其他部分,它们如下 -
方法 1: cap( [count]) - 获取或设置将包含在 cap 中的元素计数。
方法 2:othersGrouper( [grouperFunction]) - 获取或设置执行“其他”组的函数。默认提供的函数如下。
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});
方法 3:othersLabel( [label]) - 获取或设置“其他”组的标签。
方法 4: takeFront( [takeFront]) - 获取或设置封顶的方向。如果设置,图表将从排序的数据元素数组中获取前面的项目;否则它将占用最后的项目。
DC.js - colorMixin
colorMixin为所有需要使用颜色进行可视化的图表提供颜色支持。colorMixin 的层次结构如下图定义。

colorMixin 提供了以下处理颜色的方法列表,它们如下 -
颜色访问器([颜色访问器])
获取或设置颜色访问器函数。这将为基础 Crossfilter 组中的每个数据点映射色标中的不同颜色值。默认颜色访问器如下 -
mychart.colorAccessor(function (d, i){return i;})
颜色域([域])
获取或设置颜色映射函数的当前域,它必须作为数组提供。
计算颜色域()
通过确定使用 colorAccessor() 函数找到的数据元素的最小值和最大值来设置颜色域。
颜色([颜色比例])
获取或设置色阶。它接受d3.scale。
chart.colors(d3.scale.category20b()); chart.colors(d3.scale.ordinal().range(['red','green','blue']));
线性颜色(r)
设置插值线性色阶的快捷方法。
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);
序数颜色(r)
设置序数色阶的快捷方法。
chart.ordinalColors(['red','green','blue']);
DC.js - marginMixin
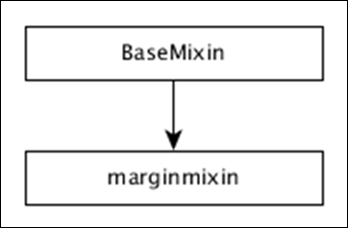
marginMixin为行图和坐标网格图提供边距实用函数。marginMixin 的层次结构如下图定义。

marginMixin 提供了一种方法来设置基于坐标轴的图表的边距。
边距([边距])
获取或设置图表的左、右、上、下边距。图表的默认边距如下 -
a. Right - 50 a. Left - 30 a. Top - 10 a. Bottom - 30
var rightMargin = chart.margins().right; // 50 by default chart.margins().bottom = 60;
DC.js -坐标GridMixin
坐标和轴也称为坐标网格混合,旨在支持许多基于坐标网格的具体图表类型,例如条形图、折线图等。坐标网格混合的层次结构如下图定义。

坐标GridMixin支持多种方法来减少创建坐标轴的工作量,它们如下:
- 刷子([刷子])
- ChartBodyG([正文])
- 剪辑填充([垫])
- 弹性X([X])
- 焦点([范围])
- g([根])
- isOrdinal()
- mouseZoomable([缩放])
- 范围图表([范围])
- 轮(右)
- x轴最大()
- xAxisMin()
- xUnitCount()
让我们简要讨论这些方法。
刷子([刷子])
它是一个基于画笔的范围过滤器。您可以将其设置为开/关。如果打开了刷动,用户可以在图表上拖动鼠标。打开可以禁用图表上的其他交互元素,例如突出显示、工具提示和参考线。它的定义如下 -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
ChartBodyG([正文])
它用于检索图表主体的 SVG 组。您可以调用此函数,如下所示 -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
剪辑填充([垫])
它用于获取或设置剪辑路径的填充(以像素为单位)。它的定义如下 -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
弹性X([X])
此方法用于打开/关闭弹性 x 轴Behave。如果打开 x 轴弹性,则网格图将尝试重新计算 x 轴范围。它会触发下面定义的重绘事件 -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
同样,可以执行elasticY([Y])。
焦点([范围])
此方法用于缩放图表以聚焦于给定范围。给定范围应该是一个仅包含两个元素([start, end])的数组。
g([根])
该方法用于获取或设置根g元素。
isOrdinal()
此方法用于返回图表序数 xUnits。大多数图表对于序数数据的Behave有所不同,并使用此方法的结果来触发适当的逻辑。
mouseZoomable([缩放])
该方法用于设置或获取鼠标缩放功能。
范围图表([范围])
它用于获取或设置与实例关联的范围选择图表。
轮(右)
此方法用于设置或获取用于在启用画笔时量化选择的舍入函数。
x轴最大()
计算要在图表中显示的最大 x 值。同样,我们可以对Y轴进行操作。
xAxisMin()
计算要在图表中显示的最小 x 值。同样,我们可以对Y轴进行操作。
xUnitCount()
返回 x 轴上显示的单位数。同样,我们可以对Y轴进行操作。
DC.js - 饼图
饼图是一种圆形统计图。它被分成切片以显示数字比例。本章详细介绍了如何使用 DC.js 绘制饼图。
饼图方法
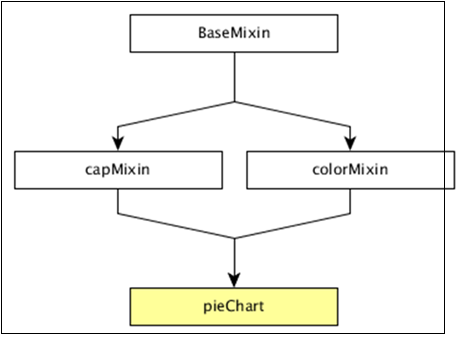
在继续绘制饼图之前,我们应该了解dc.pieChart类及其方法。dc.pieChart 使用 mixins 来获得绘制图表的基本功能。dc.pieChart 使用的 mixin 如下 -
- 基础混合
- 帽混合
- 颜色混合
dc.pieChart 的完整类图如下 -

dc.pieChart 获取了上面指定的 mixin 的所有方法,并且有自己的方法来专门绘制饼图。它们如下 -
- CX([CX])
- 绘制路径([路径])
- 空标题([标题])
- 外部标签([标签])
- 内半径([内半径])
- minAngleForLabel( [minAngleForLabel])
- 半径([半径])
- slicesCap( [上限])
让我们详细讨论其中的每一个。
CX([CX])
它用于获取或设置中心 x 坐标位置,定义如下 -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,可以执行y坐标定位。
绘制路径([路径])
此方法用于绘制饼图的路径,定义如下 -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
空标题([标题])
该方法用于无数据时设置标题。它的定义如下 -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
外部标签([标签])
它用于定位偏离图表外边缘的切片标签。它的定义如下 -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
内半径([内半径])
该方法用于获取或设置饼图的内半径。如果内半径大于0px,则饼图将呈现为圆环图。它的定义如下 -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
该方法用于获取或设置标签渲染的最小切片角度。它的定义如下 -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
半径([半径])
该方法用于获取或设置外半径。如果未指定半径,则将取最小图表宽度和高度的一半。它的定义如下 -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [上限])
获取或设置饼图将生成的最大切片数。顶部切片由从高到低的值确定。超出上限的其他切片将卷成一个“其他”切片。
绘制饼图
让我们在 DC 中创建一个饼图。在此饼图示例中,我们采用一个名为people.csv文件的数据集。示例数据文件如下 -
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
上面的示例包含许多记录。您可以通过单击以下链接下载该文件并将其保存到 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制饼图。
第 1 步:包含脚本
让我们使用以下代码添加 D3、DC 和 Crossfilter -
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
第 2 步:定义变量
创建一个dc.pieChart类型的对象,如下所示 -
var pieChart = dc.pieChart('#pie');
这里,Pie id 是用饼图映射的。
第三步:读取数据
使用d3.csv()函数读取数据(例如,从 people.csv)。它的定义如下 -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
在这里,如果数据文件在指定位置不可用,则 d3.csv() 函数将返回错误。
第 4 步:定义交叉过滤器
为 Crossfilter 定义一个变量并将数据分配给 Crossfilter。它的定义如下 -
var mycrossfilter = crossfilter(people);
第 5 步:创建维度
使用以下函数创建性别维度 -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
在这里,人们的性别被用作维度。
第 6 步:reduceCount()
通过在上面创建的性别维度 - groupDimension上应用 group() 和 reduceCount() 函数来创建 Crossfilter 组。
var genderGroup = genderDimension.group().reduceCount();
第7步:生成饼图
使用下面的函数生成饼图 -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
这里,
饼图的宽度设置为 800。
饼图的高度设置为 300。
使用Dimension() 方法将饼图的维度设置为genderDimension 。
使用group()方法将饼图的组设置为genderGroup 。
添加了单击事件以使用 DC.js 内置事件renderlet()记录数据。每当渲染或绘制图表时,都会调用 renderlet。
第 8 步:工作示例
创建一个新的 html 文件,pie.html 并包含上述所有步骤,如下所示 -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 折线图
折线图用于将信息显示为由直线连接的一系列数据点。一个数据点代表两个值,一个沿水平轴绘制,另一个沿垂直轴绘制。例如,食品项目的流行度可以以折线图的方式绘制,使得食品项目沿x轴表示并且其流行度沿y轴表示。本章详细介绍折线图。
折线图方法
在继续绘制折线图之前,我们应该了解dc.lineChart类及其方法。dc.lineChart 使用 mixins 来获得绘制图表的基本功能。dc.lineChart 使用的 mixin 如下 -
- dc.stackMixin
- dc.coordinateGridMixin
dc.lineChart 的完整类图如下 -

dc.lineChart 获取上面指定的 mixin 的所有方法,并且它有自己的方法来绘制折线图。它们的解释如下。
dashStyle( [样式])
该方法用于设置折线图的虚线样式。
点半径([半径])
此方法用于获取或设置数据点上显示的点的半径(以 PX 为单位)。它的定义如下 -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};
插值([i])
此方法用于获取或设置一条线的插值器。
渲染区域([区域])
该方法用于获取或设置渲染区域。
渲染数据点([选项])
此方法用于为每个数据点渲染单独的点。
张力([张力])
该方法用于获取或设置所绘制线条的张力。它的范围是从 0 到 1。
xyTipsOn( [xyTipsOn])
此方法用于更改单个数据点的鼠标Behave。
绘制折线图
让我们在 DC 中画一个折线图。为此,我们需要遵循以下步骤 -
第 1 步:定义变量
让我们定义一个变量,如下所示 -
var chart = dc.lineChart('#line');
这里, dc.linechart 函数与具有id line 的容器进行映射。
第2步:读取数据
从people.csv文件中读取数据-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
在这里,如果我们使用相同的数据集 people.csv,样本数据文件将如下 -
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............... ................ ................
步骤 3:创建年龄维度
现在,创建年龄维度,如下所示 -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
在这里,我们根据 Crossfilter 数据分配年龄。
~~ 是一个双非按位运算符。它用作Math.floor()函数的更快替代品。
现在,使用reduceCount()函数对其进行分组,该函数定义如下:
var ageGroup = ageDimension.group().reduceCount();
第 4 步:生成图表
现在,使用下面给出的编码生成折线图 -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于构造具有指定域范围 [15, 70] 的新线性标度。
接下来,我们将BrushOn值设置为 false。
我们将 y 轴标签指定为count,将 x 轴标签指定为age。
最后,使用AgeGroup对年龄进行分组。
第 5 步:工作示例
完整的代码清单如以下代码块所示。创建一个网页line.html并向其添加以下更改。
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 条形图
条形图是最常用的图形类型之一,用于显示和比较不同离散类别或组的数量、频率或其他度量(例如平均值)。该图的构造使得不同条形的高度或长度与它们所代表的类别的大小成比例。
x 轴(水平轴)代表不同的类别,没有刻度。y 轴(垂直轴)有刻度,表示测量单位。条形可以垂直或水平绘制,具体取决于类别的数量以及类别的长度或复杂性。
条形图方法
在开始绘制条形图之前,我们应该了解dc.barChart类及其方法。dc.barChart 使用 mixins 来获得绘制图表的基本功能。dc.barChart 使用的 mixin 如下 -
- dc.stackMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下 -

dc.barChart 获取上述指定 mixin 的所有方法。此外,它还有自己的绘制条形图的方法。它们的解释如下 -
始终使用舍入([舍入])
此方法用于获取或设置当条形图居中时是否启用舍入。
条形填充([垫])
此方法用于获取或设置条形之间的间距(以条形大小的分数形式表示)。可能的填充值在 0-1 之间。
中心栏([中心栏])
此方法用于设置以 x 轴上的数据位置为中心的条形。
间隙([间隙])
此方法用于设置条之间的固定间隙。
外部填充([垫])
此方法用于设置序数条形图的外部填充。
绘制条形图
让我们在 DC 中绘制一个条形图。为此,我们应该遵循以下步骤 -
第 1 步:定义变量
让我们定义一个图表变量,如下所示 -
var chart = dc.barChart('#bar');
这里,dc.barChart 函数映射到一个以bar作为 id 的容器。
第2步:读取数据
从 people.csv 文件中读取数据。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 Crossfilter。对于此示例,我们将使用相同的 people.csv 文件,如下所示 -
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................. .................. ..................
步骤 3:创建年龄维度
现在,创建一个年龄维度,如下所示 -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
在这里,我们根据 Crossfilter 数据分配年龄。~~ 是一个双非按位运算符。它用作Math.floor()函数的更快替代品。
现在,使用reduceCount()函数对其进行分组,如下所示 -
var ageGroup = ageDimension.group().reduceCount();
第 4 步:生成图表
现在,使用下面给出的编码生成条形图 -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于构造具有指定域范围 [15, 70] 的新线性标度。
接下来,我们将 BrushOn 值设置为 false。
我们将 y 轴标签指定为计数,将 x 轴标签指定为年龄。
最后,使用ageGroup 函数对年龄进行分组。
第 5 步:工作示例
完整的代码清单如下。创建网页bar.html并向其添加以下更改。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 综合图表
复合图表是 DC.js 提供的一种特殊类型的图表。它提供了在同一坐标网格中渲染多个图表的选项。复合图表可以使用最少的代码行实现高级图表可视化选项。
综合图表方法
在继续绘制复合图表之前,我们需要了解dc.compositeChart类及其方法。dc.compositeChart 使用 mixins 来获得绘制图表的基本功能。dc.compositeChart 使用的 mixin 如下 -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下 -

dc.compositeChart 获取上面指定的 mixin 的所有方法。它有自己的方法来绘制复合图表,解释如下 -
撰写([子图表数组])
设置要在同一坐标网格图表中呈现的图表集合。