
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素的 2D 形状
- HTML 画布 - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 转换
- 堆肥和修剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas 有用的资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用的资源
- HTML Canvas - 讨论
HTML 画布 - 颜色
在上一章中,我们只关注使用基本样式在画布上绘制形状。在本章和后续章节中,我们将重点讨论如何通过使用各种样式使形状和 Canvas 元素具有吸引力。
我们可以对 Canvas 元素及其内部绘制的图形执行各种操作,以使其具有吸引力。下面列出了我们用来通过样式和颜色实现所需图形的概念。每一项属性都有其自己的功能和用途。我们将在接下来的几页中清楚地了解它们中的每一个。
颜色
透明度
线条样式
渐变
图案
阴影
颜色
到目前为止,我们已经了解了如何在 Canvas 元素上绘制形状。现在我们将了解如何为绘制的形状添加颜色。
下表列出了可用于将颜色应用于 Canvas 元素的属性。
| 序列号 | 属性及描述 |
|---|---|
| 1 | 填充样式 此属性用于填充形状内部的颜色。 |
| 2 | 笔划样式 此属性用于为形状轮廓着色。 |
颜色属性可以分配四种类型
直接给出颜色名称
例如- '绿色','蓝色'
使用十六进制值给出颜色输入。所有颜色均可在#000000 至#ffffff 范围内使用。
使用 RGB 值指定颜色。
例如- rgb(0,5,10)。所有颜色的值都在 rgb(0,0,0) 到 rgb(255,255,255) 之间。
使用 RGBA 值给出颜色输入。
例如- rgba(0,100,200,1)
在哪里
r - 红色分量
g - 绿色分量
b – 蓝色分量
a - 不透明度值。值分别在 0 和 1 之间。
例子
以下示例演示了圆形的 fillStyle 属性和方形的描边样式。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Color</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="color();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function color() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// fillStyle for circle
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'green';
context.fill();
// strokeStyle for square
context.beginPath();
context.rect(250, 65, 75, 75);
context.strokeStyle = 'red';
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
使用颜色属性时要记住的重要一点是,当指定任何属性时,它将应用于画布中的整个形状。为了使该属性仅适用于指定的形状,我们必须对形状使用 beginPath() 和 closePath()。上述代码的输出是

透明度
有时用户需要使其图形透明。Canvas 配备了半透明属性,可以通过使用globalAlpha属性或简单地使用颜色属性中的“rgba”为 Canvas 分配透明度来完成。
用于使 Canvas 元素透明的属性是globalAlpha。语法如下
Canvas.globalAlpha = transparency_value
透明度值介于 0 和 1 之间,其中 0 表示形状完全透明,1 表示形状不透明。对于 Canvas 元素中的任何形状,默认情况下透明度值为 1(不透明)。
使用 globalAlpha 的示例
以下示例采用红色填充相同的正方形,并演示其在不同的 globalAlpha 级别下的透明度。下面给出实现代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transparency</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="transparency();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function transparency() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// square with 0.25 transparency
context.beginPath();
context.rect(50, 50, 75, 75);
context.globalAlpha = 0.25;
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 0.5 transparency
context.beginPath();
context.rect(150, 50, 75, 75);
context.globalAlpha = 0.5;
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 0.75 transparency
context.beginPath();
context.rect(250, 50, 75, 75);
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 1 transparency
context.beginPath();
context.rect(350, 50, 75, 75);
context.globalAlpha = 1;
context.fillStyle = 'red';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出是

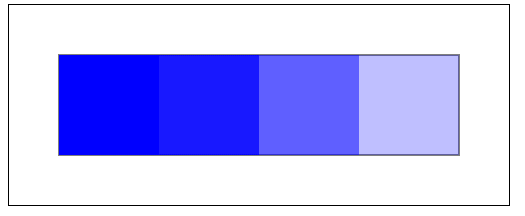
使用颜色属性的示例
我们使用rgba颜色作为 Canvas 颜色属性,并在下面的示例中演示颜色属性。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transparency</title>
<style></style>
</head>
<body onload="transparency();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function transparency() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.rect(50, 50, 400, 100);
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.rect(50, 50, 100, 100);
context.fillStyle = 'rgba(0,0,255,1)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 200, 100);
context.fillStyle = 'rgba(0,0,255,0.75)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 300, 100);
context.fillStyle = 'rgba(0,0,255,0.50)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 400, 100);
context.fillStyle = 'rgba(0,0,255,0.25)';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出是

Canvas 中的填充颜色规则
我们在前面的章节中多次使用了fill()方法,该方法不带任何参数。我们可以在函数中包含参数来制作一些复杂的填充形状。在使用 fill() 时,我们可以选择提供特定的算法来确定点位置以及是否填充它。可以将两种类型的值传递给下面给出的函数。
nonzero - 这是填充函数的默认规则,它确定点或形状是否位于路径之外,但填充所有可用对象。
Evenodd - 这确定是否填充路径中可用的形状或区域,并以奇偶方式填充可用的形状。
例子
让我们制作两个嵌套的正方形,并找出每个值的工作原理。下面给出实现代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>canvas fill rules</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="fill();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function fill() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// using nonzero
context.beginPath();
context.rect(95, 60, 60, 60);
context.rect(50, 20, 150, 150);
context.lineWidth = 5;
context.strokeStyle = 'red';
context.stroke();
context.fillStyle = 'yellow';
context.fill('nonzero');
context.closePath();
// using evenodd
context.beginPath();
context.rect(345, 60, 60, 60);
context.rect(300, 20, 150, 150);
context.lineWidth = 5;
context.strokeStyle = 'red';
context.stroke();
context.fillStyle = 'yellow';
context.fill('evenodd');
context.closePath();
}
</script>
</body>
</html>
输出
上述代码的输出是
