
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素的 2D 形状
- HTML 画布 - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 转换
- 堆肥和修剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas 有用的资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用的资源
- HTML Canvas - 讨论
HTML Canvas - 转换
我们已经了解了如何使用 Canvas 网格通过坐标绘制形状。我们可以使用变换将原点位置平移到不同的位置,旋转和缩放网格。
保存和恢复是帮助我们绘制复杂绘图不可或缺的两种方法。下面描述每种方法。
| 序列号 | 方法及说明 |
|---|---|
| 1 | 节省() 调用此方法来保存 Canvas 元素的当前状态。它保存画布的整个状态。 |
| 2 | 恢复() 此方法回滚上次保存的画布状态。 |
Canvas 使用堆栈来存储对 canvas 元素所做的所有修改。save ()方法可以根据用户需要多次调用,并被压入堆栈。每次我们调用restore()方法时,最后保存的状态都会从堆栈中弹出并恢复到画布中。
例子
以下示例说明了如何在 Canvas 元素中实现 save() 和 Restore。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="transform();">
<canvas id="canvas" width="300" height="250" style="border: 1px solid black;"></canvas>
<script>
function transform() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'orange';
context.fillRect(40, 40, 200, 150);
context.save();
context.fillStyle = 'white';
context.fillRect(55, 55, 170, 120);
context.save();
context.fillStyle = 'green';
context.fillRect(70, 70, 140, 90);
context.restore();
context.fillRect(85, 85, 110, 60);
context.restore();
context.fillRect(100, 100, 80, 30);
}
</script>
</body>
</html>
输出
以下代码的输出是

翻译
translate() 方法可用于移动 Canvas 网格的原点并在其中绘制图形。下面给出方法
Translate(x, y)− 该方法将画布原点和网格移动到另一个位置。“x”表示要移动的水平距离,“y”表示要移动的垂直距离。
例子
以下示例演示了translate()方法的功能。下面给出实现代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="translate();">
<canvas id="canvas" width="500" height="400" style="border: 1px solid black;"></canvas>
<script>
function translate() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'green';
context.fillRect(25, 25, 150, 100);
context.translate(100, 100);
context.fillStyle = 'blue';
context.fillRect(125, 125, 150, 100);
}
</script>
</body>
</html>
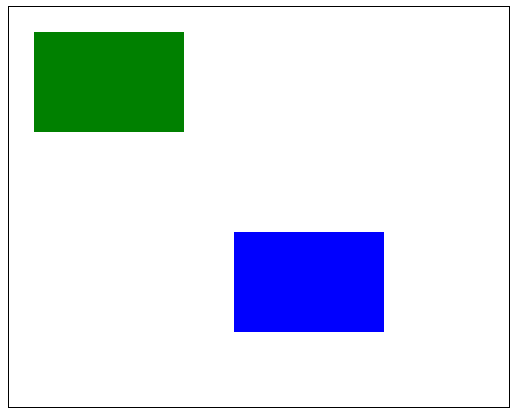
输出
上述代码返回的输出是

旋转
rotate ()方法可用于以原点坐标为参考点将 Canvas 元素旋转一定角度。下面给出方法
旋转(角度) - 画布元素以作为参数传递到旋转()方法中的角度旋转。要改变原点位置,我们可以使用translate()方法。角度应以弧度给出。
例子
以下示例演示了rotate()方法,并显示了角度变化如何导致绘图形状。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="rotate();">
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
function rotate() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'green';
context.fillRect(25, 25, 150, 100);
context.translate(100, 100);
context.rotate(75);
context.fillStyle = 'blue';
context.fillRect(25, 25, 150, 100);
}
</script>
</body>
</html>
输出
上图生成的形状是

规模和转型
变换方法缩放和变换主要用于通过改变画布的单位和变换位置来改变Canvas元素网格。下面给出了这些方法。
scale(x, y) - 缩放方法用于增加或减少 Canvas 网格的大小。默认情况下,canvas 元素的一个单位就是 1 个像素。scale 方法采用所有浮点值,小于 1.0 的值会减小单位大小,大于 1.0 的值会增加用于缩放网格的 Canvas 的单位大小。
缩放示例
以下示例缩放画布网格并使用可用函数绘制文本。下面给出实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="scale();">
<canvas id="canvas" width="600" height="200" style="border: 1px solid black;"></canvas>
<script>
function scale() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.scale(1.5, 3.0);
context.font = '50px Verdana';
context.fillText('TutorialsPoint', 10, 50);
}
</script>
</body>
</html>
输出
以下代码将画布文本返回为

可以使用变换方法直接修改变换矩阵。下面给出了可用于实现转换的方法。
Transform(a, b, c, d, e, f) - 此方法将当前矩阵与变换矩阵相乘。涉及到的参数有
a – 水平缩放
b – 水平倾斜
c – 垂直倾斜
d – 垂直缩放
e——水平移动
f——垂直移动
setTransform(a, b, c, d, e, f)方法:它将当前变换重置为单位矩阵,并调用transform()方法使用参数设置指定的变换。
resetTransform() 方法- 它将当前矩阵更改为单位矩阵。
变换示例
以下代码对文本实现转换方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="transform();">
<canvas id="canvas" width="300" height="350" style="border: 1px solid black;"></canvas>
<script>
function transform() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.font = '40px Verdana';
context.strokeText('Transform', 50, 50);
context.transform(0.5, 1.0, 1.5, 1.0, 0.5, 0);
context.font = '40px Verdana';
context.strokeText('Transform', 50, 50);
}
</script>
</body>
</html>
输出
上述代码的输出是
