
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素的 2D 形状
- HTML 画布 - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 转换
- 堆肥和修剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas 有用的资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用的资源
- HTML Canvas - 讨论
HTML Canvas - 快速指南
HTML 画布 - 简介
Canvas 是一个 HTML 元素,可以使用 JavaScript 动态生成 2D 形状和位图图像。HTML Canvas 是在网页内绘制图形数据(例如图形、图表和地图)的绝佳替代方案。它是一个以位图形式更新的低级程序模型。
Canvas 元素只是基本的矩形图形容器,通常使用 JavaScript 完成。Canvas 元素内的形状或任何其他图形实现都可以使用 JavaScript 完成。HTML Canvas 元素是一个类似于 div、a 或 table 的 HTML 标签,但其内容是使用 JavaScript 呈现的。
为什么选择画布?
当今有超过 12 亿个网站,这些网站各不相同且具有不同的功能。canvas元素经过专门设计,可以制作独特的视觉内容来开发网站UI,并使它们对用户更具吸引力。它非常容易学习,需要 HTML 和 JavaScript 知识库。
画布和 <img> 标签?
canvas 元素最初看起来像 HTML5 图像 <img> 元素,只是没有“src”和“alt”属性。与图像元素不同,canvas 元素需要结束标记。canvas 元素只有两个属性:宽度和高度。要使用Canvas设计图形,我们必须使用JavaScript。
画布尺寸
默认情况下,画布没有边框,也没有内容。宽度和高度可以在元素中声明,也可以使用 JavaScript 的 DOM 属性手动调整。当代码中没有给出宽度和高度属性时,它将设置为默认值,其中宽度为 300 像素,高度为 150 像素。
该元素还可以使用 Style 标签通过 CSS 设置样式,并且还可以提供边框颜色和粗细等参数。如果给定的 CSS 样式或尺寸与初始 Canvas 不匹配,它将显示为扭曲的矩形。尽管可以使用 CSS 设置 Canvas 元素的样式,但 Canvas 上的实际绘图仍然无效,并且可以使用脚本语言进行修改
Canvas 元素和 Canvas 上下文
使用画布时,了解画布元素和画布上下文之间的基本区别非常重要,因为人们经常将它们混淆。canvas 元素是嵌入在 HTML 页面中的实际 DOM 节点。画布上下文是一个具有属性和方法的对象,可用于在画布元素内渲染图形。上下文可以是 2D 或 3D(通过使用WebGL)。我们可以使用getContext()函数仅将一个上下文分配给 canvas 元素。在同一画布中多次更改上下文可能会导致相同的对象上下文。
Canvas元素的结构
使用属性 id、width、height 和 style 定义一个简单的 <canvas> 元素来观察画布边框。这里需要明确的是,如果不给画布赋予任何样式,即使它形成了,在网页上也无法观察到它。一个简单的画布标签如下所示。
<canvas id="canvas" width="555" height="555" style="border:2px solid black;"> This browser neither have JavaScript enabled nor support HTML5 canvas tag. </canvas>
canvas 元素使用 id 或 class 进行标识,以便将来使用 JavaScript 渲染图形。在上面的示例中,画布的尺寸为 555×555,边框为黑色。当出现错误导致画布不显示时,会显示插入到画布标签之间的句子。页面上显示的文本使用户识别出显示画布时出现错误。画布轮廓如下所示。

HTML5 Canvas 与可扩展矢量图形 (SVG)
可扩展矢量图形 (SVG) 是万维网联盟 (W3C) 于 1999 年开发的一种基于 XML 的标记语言,用于可视化基于 2D 的矢量图形。它是在浏览器中绘制形状和设计图形的早期标准。
SVG 是一种基于文本的开放式 Web 标准,用于描述可以以任何尺寸清晰呈现的图像,并且专门设计用于与其他 Web 标准(包括 CSS、DOM、JavaScript 和 SMIL)良好配合。
SVG 格式的矢量图像可以通过更新其中的文本轻松本地化,而无需任何图形编辑器。HTML Canvas 元素的工作方式与 SVG 类似,但存在一些差异,如下所述。
| HTML 画布 | 可缩放矢量图形 (SVG) |
|---|---|
| Canvas 使用矩形像素网格表示 2D 图像。 | SVG 使用从笛卡尔平面设计的几何形状(例如点、直线和曲线)来表示 2D 图像。 |
| 画布对象以立即模式绘制,如果发生任何错误,画布就会变得不规则。 | SVG 对象由 DOM 记住,并呈现为位图,以便在属性发生更改时使用。 |
| Canvas 的可扩展性很差,因为它是一个低级的过程模型。 | SVG具有很高的可扩展性,我们可以在任何分辨率下打印高质量的图形。 |
| 只能使用脚本修改画布。 | 可以使用 CSS 和脚本修改 SVG。 |
| 画布只有一个图形元素。 | SVG 有多个元素,它们是页面 DOM 树的一部分。 |
| Canvas元素标签由<canvas>定义。 | SVG 元素由 <svg> 标签定义。 |
画布元素有两种尺寸。第一个是元素本身的大小,可以通过更改元素的宽度和高度属性来更改。
另一个尺寸是元素的绘图表面。CSS 属性只能更改元素的大小,但绘图表面不受影响。
Canvas 元素可以设计为两部分
初始化 HTML5 Canvas 元素。
在绘图表面上设计图形。
画布坐标
在绘制 Canvas 元素之前,我们必须了解画布坐标。画布由以高度和宽度作为属性的 HTML 代码启动的可绘制区域组成。Canvas 元素是一个二维矩形区域。canvas 元素的左上角被视为原点 (0,0),其属性为宽度和高度。canvas元素的右下角是(画布宽度,画布高度),由用户指定。Canvas 元素的尺寸由用户使用 CSS 属性指定。如果没有给出宽度和高度,则默认设置为 (300,150)。

Canvas 元素的简单示例
这是绘制画布元素的基本代码片段。宽度和高度分别为 555px 和 555px。
<!DOCTYPE html> <html lang="en"> <head> <title>Canvas Element</title> </head> <body> <canvas id="canvas" width="555" height="555" style="border:2px solid orange;"> </canvas> </body> </html>
上述代码片段的输出是

上面的代码片段帮助我们理解如何使用提供的属性来实现画布。
Canvas元素的应用
Canvas 配备了许多图形功能,在网络上有广泛的应用。Canvas 的一些主要应用是
HTML5 Canvas 可用于在网页上绘制文本。
canvas 元素用于开发高效的图形。
我们可以使用画布元素设计简单的动画(例如闪闪发光的星星)到复杂的动画。
Canvas 元素可用于网站交互,因为它们可以响应 JavaScript 事件并响应用户操作。
Canvas 通常用于在网站上构建 2D 游戏。
历史
为移动应用程序和网页发明图形界面的想法最初是在 2000 年代初期提出的,许多组织已经开始研究解决这个问题。Canvas 元素的历史如下。
Canvas 是 Apple 于 2004 年为其产品开发最初引入的 HTML5 元素。
Apple 主要使用画布作为 Web 套件组件来改进 Safari 浏览器上的 UI 图形和仪表板小部件。
后来由 Web 超文本应用技术工作组 (WHATWG) 标准化,该工作组是 HTML 和当今可用的下一代 Web 技术开发的幕后推手。
以前,Canvas元素被用来制作在线2D游戏,因为它更有效,并且可用的图形功能对用户更有吸引力。
Canvas 是一个 HTML 元素,可以使用 JavaScript 动态生成 2D 形状和位图图像。此前,由于网站鼓励广告,JavaScript 给用户带来了很多问题,导致渲染问题。后来通过禁用浏览器中的 JavaScript 解决了这个问题,导致 Canvas 无法使用。如果用户想要在 Canvas 上工作,则必须手动启用 JavaScript。
当今可用的浏览器支持 JavaScript。 HTML Canvas 是在网页内绘制图形数据(例如图形、图表和地图)的绝佳替代方案,这使得 Canvas 元素的使用更加容易。
HTML Canvas 是在网页内绘制图形数据(例如图形、图表和地图)的绝佳替代方案。今天它已被广泛使用。
HTML Canvas - 环境设置
画布的最佳应用之一是它可以在任何配备 HTML5 和 JavaScript 支持的浏览器上运行。这使得它用途广泛且易于使用。当今所有可用的浏览器(例如 Chrome、Opera、Mozilla、Edge 和 Safari)都配备了 JavaScript 支持。因此,任何可用于显示 HTML 和 JavaScript 代码的编辑器都可用于处理 HTML5 Canvas 元素。此外,您的浏览器必须有权访问和执行 JavaScript 代码。下表包含可支持 HTML5 画布的浏览器名称和版本号。
| 浏览器名称 | 画布支持 |
|---|---|
| 谷歌浏览器 | 4.0及以上 |
| 微软边缘 | 9.0及以上 |
| 火狐浏览器 | 2.0及以上 |
| 歌剧 | 3.1及以上 |
| 苹果浏览器 | 9.0及以上 |
下面列出了使用Canvas元素实现2D动态图形设计和可视化效果所需的基本要求
文本编辑器
用于编写代码。这可以是任何文本编辑器,例如 Visual Studio Code (VS code)、Notepad++、Sublime Text 或 Atom。我们不能使用文档编辑器来创建 Canvas 元素,因为我们不能仅在混合编辑器中使用 JavaScript。我推荐 Sublime Text 或 Visual Studio Code,因为它们非常容易编写脚本。Visual Studio Code 附带一个内置的本地服务器,可以使用随机端口在本地服务器上运行 Web 程序。Sublime Text 配备了简单的工具,使其更易于使用和处理。还有一些在线编译器,例如 codepen.io,无需下载任何 IDE 即可更轻松地进行工作。
网络浏览器
测试网页中的代码并了解其结构。目前,最常用的浏览器是 Mozilla Firefox、Google Chrome、Microsoft Edge、Opera 浏览器和 Apple Safari。您还应该测试您的网站在移动设备和目标受众可能仍在使用的任何旧浏览器(例如 IE 8-10)上的性能。这有助于改进和理解 Canvas 元素如何与网页交互。还有一些不同的 Web 浏览器,例如 Lynx,这是一种基于文本的终端 Web 浏览器,用于查看视障用户对您的网站的体验。您还可以使用 Explorer-canvas 通过 Internet Explorer 获得画布支持。为了使其工作,我们必须在代码中包含以下 JavaScript 片段
<!--[if IE]><script src = "canvas.js"></script><![endif]-->
确认
执行以下示例检查编辑器是否正常工作
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check editor</title>
</head>
<body>
<p>Hello viewers</p>
<canvas id="canvas" width="300" height="150" style="border: 2px solid black;">
This text is displayed if your browser does not support HTML5 Canvas or if JavaScript is disabled.
</canvas>
</body>
</html>
如果编辑器创建一个包含字符串“Helloviewers”和一个小空心矩形的网页,则说明编辑器已正确安装。如果网页未呈现任何内容,则安装未正确完成。仅当 Web 浏览器不支持 Canvas 元素时,才会显示 Canvas 标记内的可用文本。您需要更新您的浏览器或安装支持 Canvas 元素的浏览器。
HTML Canvas - 第一个应用程序
在前面的章节中,我们已经了解了如何使用 <canvas> 标签创建 Canvas 元素。现在我们将使用简单的 CSS 样式来设置 Canvas 元素的样式,这有助于我们了解 Canvas 元素是如何形成的。
让我们首先使用以下属性创建一个空的 Canvas 元素和样式
添加背景颜色
更改边框
向 Canvas 元素添加背景颜色
以下代码演示了如何使用 CSS 样式属性向 Canvas 元素添加颜色。我们使用Canvas 元素的background_color属性。代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Canvas Element</title>
<style>
#canvas{
border:5px solid black;
background-color: green;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="150" >
This text is displayed if your browser does not support HTML5 Canvas or if JavaScript is disabled.
</canvas>
</body>
</html>
输出
以下代码给出的输出为

更改 Canvas 元素的边框
通过使用CSS样式属性,我们可以轻松地改变Canvas元素的边框样式。使用 Canvas 创建交互式视觉图形时它非常有用。以下是更改Canvas元素边框样式的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Canvas Element</title>
<style>
#canvas{
border:2px dotted black;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="150" >
This text is displayed if your browser does not support HTML5 Canvas or if JavaScript is disabled.
</canvas>
</body>
</html>
输出
在创建 Canvas 元素时,我们可以使用以下方法之一来根据我们的要求更改 Canvas 边框的样式,而不是使用实体
点状
虚线
双倍的
槽
岭
上述代码的输出是

HTML Canvas - 绘制 2D 形状
到目前为止,我们已经了解了如何使用属性来绘制 Canvas 元素。现在我们将构建简单的 2D 形状并在 Canvas 元素内渲染它们。Canvas 元素仅支持两种原始形状、矩形和路径,通过它们可以轻松绘制所有剩余的形状。有许多可用的绘图功能,可以更轻松地从路径构建所有剩余的形状。
HTML5 Canvas 可用于绘制 2D 形状,这些形状进一步用于开发图形对象。可以使用 Canvas 元素绘制各种形状,包括多边形和曲线等复杂形状。可以使用 Canvas 绘制的每个形状都是使用填充和描边等基本设计功能绘制的。这些功能帮助我们向空心 2D 形状添加图形并制作精美的可视化效果。在Canvas上绘制形状之前,我们必须了解网格的概念,才能高效地构建图形形状。可以使用以下步骤访问 Canvas 元素来绘制各种形状
找到 Canvas 元素。
使用 JavaScript 创建一个 Drawing 对象以在 canvas 元素内进行绘制。
使用脚本对象在画布上绘图。
几乎所有 2D 形状都可以使用 Canvas 元素来绘制,该元素还通过一些常用函数和事件侦听器(例如渐变、颜色等)进一步设置样式。这些有助于提高用户交互性和视觉内容理解。
可以使用 Canvas 元素绘制的形状是
矩形
正方形(使用矩形函数)
界
椭圆
三角形
曲线
线路
弧线
画布坐标空间(网格)
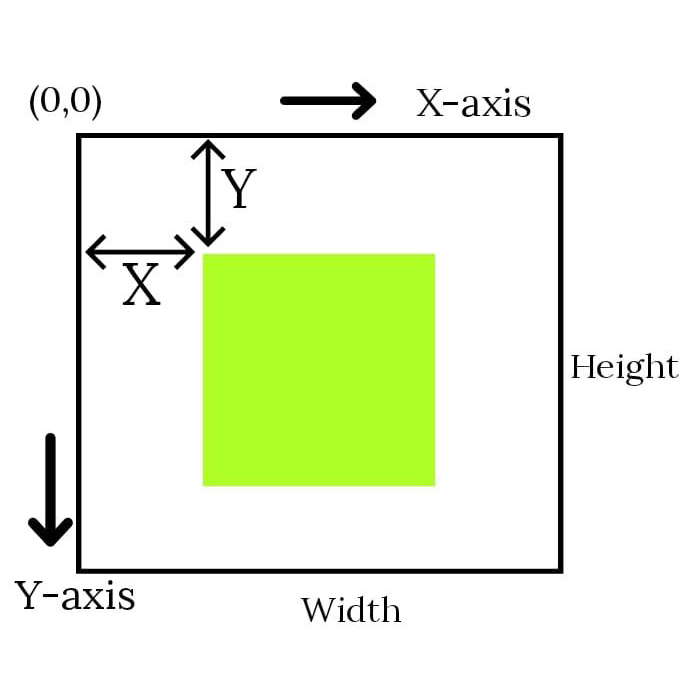
要使用 Canvas 元素绘制任何形状,我们必须了解网格的概念。网格显示了 Canvas 元素的结构表示,并帮助我们理解如何将形状插入到画布中。整个 Canvas 元素被划分为边长为 1 像素的正方形。考虑外部 Canvas 元素的坐标来在画布中的不同位置绘制元素。通常将形状插入到画布中,使其坐标位于原点与画布宽度和高度之间。下面是网格的图像以及如何将正方形插入到 Canvas 元素中。

通常,Canvas 内的一个单位被视为 1 个像素。该网格的原点位于左上角,坐标为 (0,0)。所有元素均使用此原点和左下坐标(画布宽度、画布高度)放置。因此,Canvas 元素内绿色方块左上角的位置变为距左侧 x 像素和距顶部 y 像素,坐标为 (x, y)。
使用 HTML5 Canvas 绘制矩形
矩形可以用两种方法绘制。第一个是使用四条线(两条平行线,每条代表矩形的宽度和高度),这使得它复杂而不通用。绘制矩形的另一种方法是使用可用的函数。通过考虑形状的坐标,可以使用三个函数使用 Canvas 绘制矩形。我们可以使用三个函数来绘制矩形,即
| 序列号 | 方法及说明 |
|---|---|
| 1 | 填充矩形(x,y,宽度,高度) 该函数创建一个填充矩形。 |
| 2 | 笔画矩形(x,y,宽度,高度) 此函数创建一个描边/空心矩形。 |
| 3 | 清除矩形(x,y,宽度,高度) 该函数创建一个清晰的矩形。 |
17 这些函数中的每一个都用于创建/绘制不同类型的矩形。函数中涉及到的参数有
(X, Y) - 距原点的距离。绘制矩形的主点。
宽度- 要绘制的矩形的宽度。
高度- 要绘制的矩形的高度。
下面使用功能代码实现每个矩形函数。
创建填充矩形
通过使用上面的函数,我们可以绘制一个填充的矩形。它以起始坐标(x,y)和矩形的宽度和高度为参数。该函数的简单语法是
Canvas.fillRect(50, 50, 300, 150);
下面给出了实现fillRect() 的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>fillRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
以下代码的输出是

创建描边矩形
可以使用行程矩形()函数绘制矩形轮廓。它以起始坐标(x,y)和矩形的宽度和高度为参数。该函数的简单语法是
Canvas.strokeRect(50, 50, 300, 300);
以下示例创建一个描边矩形
<!DOCTYPE html>
<html lang="en">
<head>
<title>strokeRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
}
</script>
</body>
</html>
输出
上述代码的输出是

创建一个清晰的矩形
它以起始坐标(x,y)和矩形的宽度和高度作为参数。该函数的简单语法是
Canvas.clearRect(50, 50, 60, 60);
以下函数通过使其完全透明来清除指定的矩形区域。为了理解该函数,我们将使用函数fillRect()和strokeRect()。以下示例显示了函数clearRect()的工作原理。
<!DOCTYPE html>
<html lang="en">
<head>
<title>clearRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
输出如下所示,fillRect()在给定尺寸中用黑色填充整个矩形。StrokeRect ()函数用给定的尺寸标记边距,clearRect() 通过去除黑色使矩形区域透明。

HTML Canvas - 路径元素
路径只不过是形成/绘制在两点之间构建的基本形状,它可以定义为点列表,由直线、圆弧、曲线等片段连接,可用于制作不同的形状。
您可以使用 HTML5 canvas 的 paths2D 接口提供的方法绘制路径。
路径元素
路径元素是用于形成路径的各种基本元素,例如曲线、直线和圆弧。以下是HTML5 Canvas API提供的绘制各种路径元素的方法
| 序列号 | 方法及说明 |
|---|---|
| 1 | 搬去() 我们在绘制路径时使用虚拟指针。它始终位于可以使用moveTo(x, y)方法访问的指定点。 |
| 2 | ineTo() 此方法从虚拟指针到lineTo()方法中作为参数给出的点绘制一条线。在绘制线条之前,我们必须使用moveTo()函数将光标发送到要绘制线条的起点。 |
| 3 | arcTo() 此方法将使用路径绘制圆弧。它以两个点和一个半径作为参数。圆弧是从起点到终点绘制的,其曲率使用半径。 |
| 4 | 二次曲线To() 此函数将使用一个控制点绘制一条曲线,该控制点参考绘制两点之间的曲线而定。 |
| 5 | 贝塞尔曲线To() 该函数将使用两个控制点在两点之间绘制一条曲线,这两个控制点决定了曲线的结构。 |
开始和结束路径
由于绘制路径涉及许多函数,因此我们分别使用 beginPath() 和 closePath() 来启动和关闭路径。下面显示了一个简单的代码片段,介绍了如何在 JavaScript 代码中使用路径。
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
// ..... path operations
context.closePath();
在上面的代码中,在 beginPath() 和 closePath() 函数之间编写的操作构建了所需的路径。关闭路径后给出的操作不会影响路径对象,也不会正常执行。
moveTo 路径元素
最重要的函数之一是使用 moveTo() 函数,它不提供从 Canvas 进行任何绘图,但用于从该点绘制任何形状。此方法将虚拟指针移动到作为其参数给出的坐标。该方法定义为
moveTo(x, y)
通过调用 beginPath() 初始化 Canvas 元素后,我们必须调用
搬去()
函数使虚拟指针移动到给定的坐标。此时,开始绘制并构建所需的形状。我们必须确保给定的moveTo()参数位于 Canvas 元素内。如果它在画布之外,则绘图将不会显示并隐藏在画布之外。
例子
以下代码使用 Path 2D 元素方法moveTo()和lineTo()将形状菱形绘制到 Canvas 元素上
<!DOCTYPE html>
<html lang="en">
<head>
<title>Rhombus</title>
</head>
<body onload="myFun();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function myFun() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(300, 100);
ctx.lineTo(150, 200);
ctx.lineTo(300, 300);
ctx.lineTo(450, 200);
ctx.lineTo(300, 100);
ctx.fillStyle = "blue";
ctx.fill()
}
}
</script>
</body>
</html>
输出
上述代码生成的菱形为

lineTo 路径元素
lineTo ()方法定义线条终点的坐标,并使用Stroke()或fill()方法使线条在canvas 元素上可见。让我们看一个例子来了解该方法是如何工作的。
例子
以下示例演示了 lineTo() 方法。下面给出实现代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>lineTo()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line()">
<canvas id="canvas" width="300" height="150" style="border: 1px solid black;"></canvas>
<script>
function line() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5.0;
context.beginPath();
context.strokeStyle = 'black';
context.moveTo(20, 20);
context.lineTo(250, 20);
context.stroke();
context.beginPath();
context.moveTo(20, 120);
context.lineTo(250, 120);
context.stroke();
}
</script>
</body>
</html>
输出
代码形成的输出是

arcTo 路径元素
此方法使用给定点绘制圆弧并使用半径,通过直线连接到前一个点。
弧(x,y,半径,起始角度,结束角度,逆时针)
arc() 方法绘制一条以点 (x, y) 为中心的圆弧,其半径作为第三个参数给出。弧线从 startAngle 开始,到 endAngle 结束,沿最后一个参数给出的方向前进。
角度是从 X 轴测量的。如果最后一个参数没有给出方向,则默认使用顺时针方向。arc() 方法中给出的角度仅以弧度为单位进行测量。因此,在向该方法提供输入之前,我们必须将度数转换为弧度。最后一个参数逆时针是布尔数据类型,如果给定 false,则顺时针绘制圆弧;如果给定 true,则逆时针绘制圆弧。当调用 arc() 方法时,仅声明一条路径,并使用调用 stroke() 或 fill() 来完成绘制,这将根据给定路径绘制圆弧。
QuadraticCurveTo 路径元素
此方法从当前位置到使用point(x, y)给出的端点绘制二次贝塞尔曲线。参考(p1,p2)指定的控制点绘制曲线。二次曲线的示例如下所示。

例子
下面给出了实现二次曲线的示例。
<!DOCTYPE html>
<html lang="en">
<head>
<title>quadratic curve</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(100, 100);
context.quadraticCurveTo(150, 175, 175, 100);
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
上述代码生成的曲线如下所示。

bezierCurveTo 路径元素
此方法使用 (p1, p2) 和 (p3, p4) 指定的控制点,从终点 (x, y) 的位置绘制三次贝塞尔曲线。
例子
以下示例生成具有给定坐标和接触点的贝塞尔曲线。下面给出三次贝塞尔曲线的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bezier curve</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</script>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(100, 100);
context.bezierCurveTo(150, 15, 300, 150, 350, 75);
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
上述代码生成的贝塞尔曲线是

HTML Canvas - 使用路径元素的 2D 形状
在本章中,我们将讨论如何使用 HTML5 的各种路径元素绘制各种 2D 形状。
有一个名为 rect() 的方法用于在 Canvas 元素中创建矩形。它使用了路径的概念,它的 syntsx 是rect(x, y, width, height)
此方法绘制一个矩形,其左上角由 (x, y) 指定,具有给定的宽度和高度。要执行此方法,必须使用参数 x 和 y 调用moveTo() ,以便指针移动到可以绘制矩形的坐标。
以同样的方式,我们可以使用这些路径元素创建其他 2D 形状。使用 Canvas 元素中的路径创建形状所涉及的步骤是步骤 1 - 创建路径:此步骤通常使用beginPath()函数完成,该函数创建构建实际形状的路径。
步骤 2 - 使用绘图命令绘制路径:要使用 Canvas 绘制形状,我们使用lineTo()和moveTo()等函数来绘制所需的路径。
步骤 3 - 使用描边或填充等方法来构造形状:绘制路径后,我们使用fill()和描边()方法使生成的路径形状更容易理解。然后我们将使用closePath()函数来完成路径。
绘制三角形
从数学上讲,三条线的交点被认为是一个三角形。它由三条以特定角度相交的线组成。相交的线称为三角形的顶点。
要绘制三角形,我们必须使用 Path 函数。lineTo()函数使用三条线绘制三角形。我们首先开始路径并移动到绘制一条线的点,然后使用 lineTo() 直到形成三角形。我们必须确保赋予函数的坐标必须形成一个三角形。我们可以为使用所需函数形成的三角形添加形状、梯度等属性。
lineTo()函数 的语法是Canvas.lineTo(x, y);
其中涉及的参数是 x 和 y,表示要绘制线的点。我们必须首先使用moveTo()函数初始化起点。
例子
以下示例使用路径操作绘制三角形。下面给出程序代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>Triangle</title>
</head>
<body onload="triangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function triangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(100, 50);
ctx.lineTo(150, 100);
ctx.lineTo(50, 100);
ctx.fillStyle = "blue";
ctx.fill()
}
}
</script>
</body>
</html>
输出
上述代码形成的三角形如下所示。我们可以使用坐标来制作其他三角形,例如直角三角形和等腰三角形。我们还可以在最后添加 closePath() 函数。如果我们不在脚本末尾给出closePath() ,则路径仍在运行并且不会停止。

画线
线是两点以最小距离连接时形成的形状。它是一种常见的数学形状,用于绘制几何中的大多数形状。
要通过路径使用 HTML5 Canvas 绘制一条线,我们应该使用两种方法,moveTo(x, y)和lineTo(x, y)。要识别 Canvas 上的线条,我们必须使用stroke()或fill()。moveTo ()方法定义了光标在画布上绘制的位置,而lineTo()方法定义了线条终点的坐标,而使用Stroke()或fill()方法来制作线条在画布元素上可见。除非用户指定,否则描边()或填充()的颜色为黑色。
用于画线的函数的语法是
Canvas.moveTo(x,y);
画布光标从原点移动到点 (x, y)。
Canvas.lineTo(x, y);
从光标点到给定参数点 (x, y) 绘制一条线。
例子
我们将通过一些示例来清楚地理解它。以下示例将在画布上选取一个正方形并使用线条绘制其对角线。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Line-Diagonal</title>
<style>
<style>body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line1();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function line1() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
context.moveTo(50, 50);
context.lineTo(250, 250);
context.stroke();
}
</script>
</body>
</html>
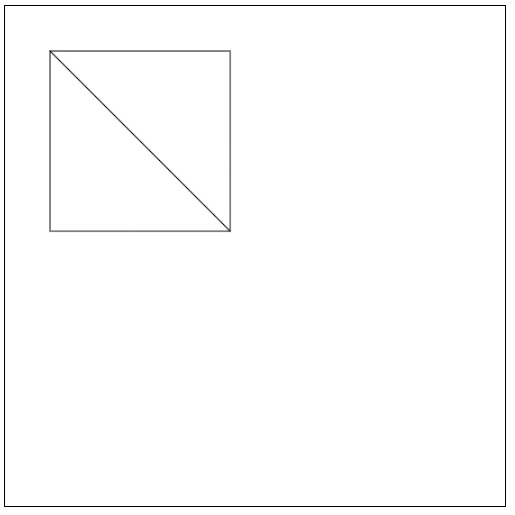
输出
我们首先使用画布上的矩形构造一个正方形,其尺寸如上所示,并从其左上角坐标 (x, y) 到右下角坐标添加一条线,添加 x 和 y 值 (x+width, y+height) )因为它们远离原点。请参阅 Canvas 坐标以清楚地理解这一点。上述代码的输出如下所示。

例子
我们将研究另一个仅绘制线条的示例。让我们用线条画出字母“h”和“i”。我们将使用 lineWidth() 和 strokeStyle() 来使输出易于理解并使其看起来有吸引力。该程序的代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Line–‘hI’</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line2();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function line2() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5.0;
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(50, 50);
context.lineTo(50, 200);
context.lineTo(50, 100);
context.lineTo(100, 100);
context.lineTo(100, 200);
context.stroke();
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(200, 50);
context.lineTo(200, 200);
context.stroke();
}
</script>
</body>
</html>
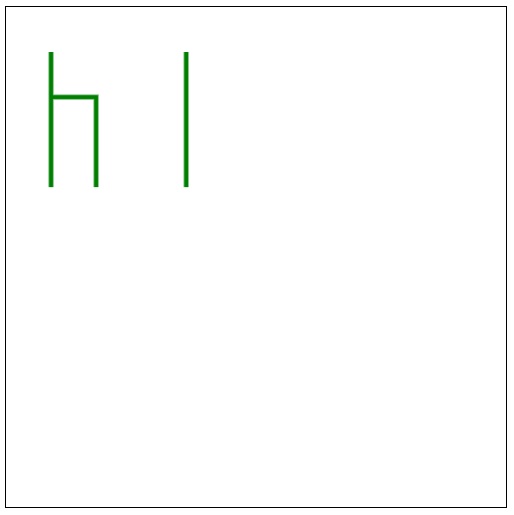
输出
以下代码的输出如下所示。我们可以使用 Canvas 元素中的线条创建文本,但实现起来非常困难。Canvas还具有文本绘制功能,使其更易于处理。我们将在本教程的后面部分使用文本。

用线条画出有趣的星形
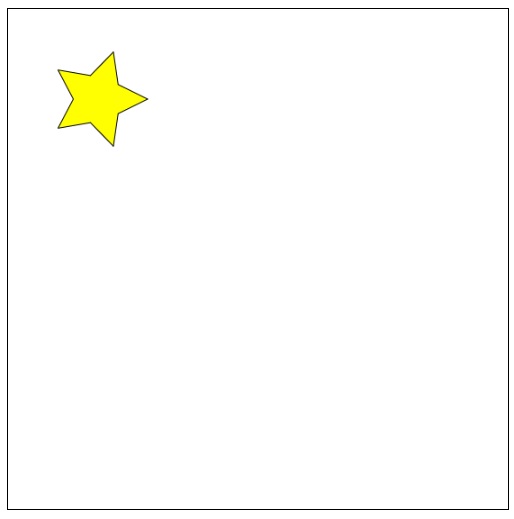
我们将使用路径方法绘制星星。借助路径对象,可以通过组合一组线条来简单地绘制星形。我们必须编写一个 JavaScript 函数,它接受输入并将输出作为星号。绘制星星的函数是star(R, X, Y, N),其中R是星星的中心,X和Y是中心坐标,N是需要在星星上绘制的尖峰的数量。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Star</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="star();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
var ctx = document.getElementById("canvas").getContext("2d");
function star(R, X, Y, N) {
ctx.beginPath();
ctx.moveTo(X + R, Y);
for (var i = 1; i <= N * 2; i++) {
if (i % 2 == 0) {
var theta = i * (Math.PI * 2) / (N * 2);
var x = X + (R * Math.cos(theta));
var y = Y + (R * Math.sin(theta));
} else {
var theta = i * (Math.PI * 2) / (N * 2);
var x = X + ((R / 2) * Math.cos(theta));
var y = Y + ((R / 2) * Math.sin(theta));
}
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = "yellow";
ctx.fill();
ctx.fillStyle = "green";
ctx.stroke();
}
star(55, 100, 100, 5);
</script>
</body>
</html>
输出
画布上形成的星星如下所示。

绘制圆弧
要绘制任何带有弧线的形状,我们必须使用两个可用的方法 arc() 和 arcTo()。让我们了解每种方法的功能。
使用圆弧绘制圆
我们可以很容易地使用 Arcs 画一个圆。绘制圆的有效方法是使用arc()和beginPath()方法。下面给出了 Circle 的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>arc()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="circle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function circle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.stroke();
}
</script>
</body>
</html>
输出
此代码使用path()和arc()方法在画布内绘制一个圆。代码的输出如下所示。

绘制曲线
在数学中,曲线是用来描述连续移动的点的抽象路径。此类路径是使用方程式生成的。
曲线是最常见的数学表示形式,有许多应用。这些可以使用基于其接触点的方法在画布上表示。使用 Canvas 可以绘制的曲线类型是二次贝塞尔曲线和三次贝塞尔曲线。下面给出了这些方法。
贝塞尔二次曲线和三次曲线有何不同?
二次贝塞尔曲线之间的基本区别在于,二次贝塞尔曲线有一个起点和一个终点 (x, y),并且只有一个控制点,而三次贝塞尔曲线使用两个控制点和一个终点 (x,y) 。
使用这些方法创建复杂的形状可能非常困难,因为我们在编写代码时没有任何视觉支持。因此,建议您在熟练掌握上述所有方法之前不要使用这些方法来绘制复杂的形状。
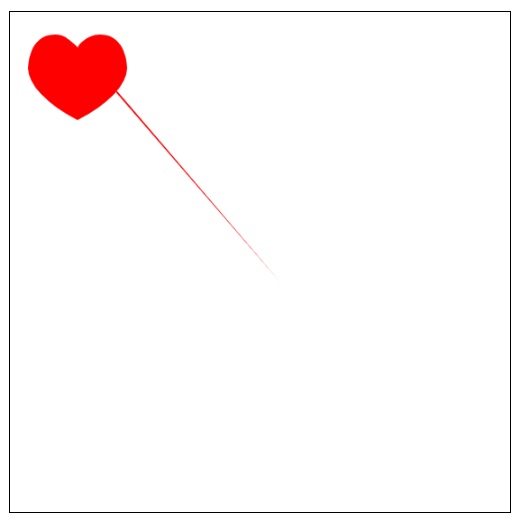
使用曲线的简单心脏程序
让我们用曲线画一个简单的有机心形。绘图的代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Heart</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(300, 300);
ctx.bezierCurveTo(75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5);
ctx.bezierCurveTo(20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5);
ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25);
ctx.bezierCurveTo(85, 25, 75, 37, 75, 40);
ctx.fillStyle = "red";
ctx.fill();
}
</script>
</body>
</html>
输出
此代码给出了一个带有对角线的红色心形。由于点位于形状之外,因此函数中给出的输入坐标会形成该线。使用上面的代码在Canvas上绘制的心是

形状的组合
我们可以在 Canvas 元素上绘制一个或多个形状的组合。唯一应该记住的是给定的坐标与所需的输出相匹配。由于我们组合了一个或多个形状,因此必须相应地分配值。请参阅网格来了解分配坐标值的概念。
使用曲线和圆弧的鸭子脸
我们将使用圆形和圆弧绘制一个简单的鸭脸图。脸和眼睛用圆圈画,嘴巴用弧线画。下面给出使用代码的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>duck smile</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="smile();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function smile() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true);
ctx.moveTo(110, 75);
ctx.fillStyle = "red";
ctx.fill();
ctx.arc(75, 75, 35, 0, Math.PI, false);
ctx.moveTo(65, 65);
ctx.fillStyle = "yellow";
ctx.fill();
ctx.arc(60, 65, 5, 0, Math.PI * 2, true);
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true);
ctx.stroke();
}
}
</script>
</body>
</html>
输出

二维路径
我们可以使用任意数量的路径和命令将对象绘制到画布上。为了方便起见,Canvas引入了Path2D,可以帮助我们轻松构建绘图。Path2D 构造函数返回初始化的路径对象,并以另一个路径作为参数。让我们在程序中实现 Path2D 对象。
例子
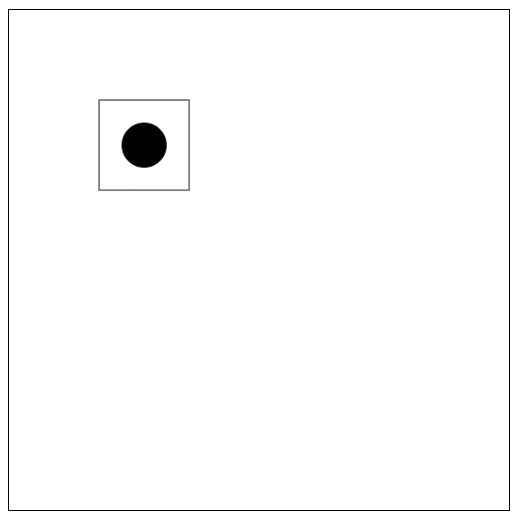
以下示例使用 Path2D 对象将圆形插入方形。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Path2D</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
var rectangle = new Path2D();
rectangle.rect(100, 100, 100, 100);
var circle = new Path2D();
circle.arc(150, 150, 25, 0, 2 * Math.PI);
ctx.stroke(rectangle);
ctx.fill(circle);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
代码的输出如下所示

HTML 画布 - 颜色
在上一章中,我们只关注使用基本样式在画布上绘制形状。在本章和后续章节中,我们将重点讨论如何通过使用各种样式使形状和 Canvas 元素具有吸引力。
我们可以对 Canvas 元素及其内部绘制的图形执行各种操作,以使其具有吸引力。下面列出了我们用来通过样式和颜色实现所需图形的概念。每一项属性都有其自己的功能和用途。我们将在接下来的几页中清楚地了解它们中的每一个。
颜色
透明度
线条样式
渐变
图案
阴影
颜色
到目前为止,我们已经了解了如何在 Canvas 元素上绘制形状。现在我们将了解如何为绘制的形状添加颜色。
下表列出了可用于将颜色应用于 Canvas 元素的属性。
| 序列号 | 属性及描述 |
|---|---|
| 1 | 填充样式 此属性用于填充形状内部的颜色。 |
| 2 | 笔划样式 此属性用于为形状轮廓着色。 |
颜色属性可以分配四种类型
直接给出颜色名称
例如- '绿色','蓝色'
使用十六进制值给出颜色输入。所有颜色均可在#000000 至#ffffff 范围内使用。
使用 RGB 值指定颜色。
例如- rgb(0,5,10)。所有颜色的值都在 rgb(0,0,0) 到 rgb(255,255,255) 之间。
使用 RGBA 值给出颜色输入。
例如- rgba(0,100,200,1)
在哪里
r - 红色分量
g - 绿色分量
b – 蓝色分量
a - 不透明度值。值分别在 0 和 1 之间。
例子
以下示例演示了圆形的 fillStyle 属性和方形的描边样式。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Color</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="color();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function color() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// fillStyle for circle
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'green';
context.fill();
// strokeStyle for square
context.beginPath();
context.rect(250, 65, 75, 75);
context.strokeStyle = 'red';
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
使用颜色属性时要记住的重要一点是,当指定任何属性时,它将应用于画布中的整个形状。为了使该属性仅适用于指定的形状,我们必须对形状使用 beginPath() 和 closePath()。上述代码的输出是

透明度
有时用户需要使其图形透明。Canvas 配备了半透明属性,可以通过使用globalAlpha属性或简单地使用颜色属性中的“rgba”为 Canvas 分配透明度来完成。
用于使 Canvas 元素透明的属性是globalAlpha。语法如下
Canvas.globalAlpha = transparency_value
透明度值介于 0 和 1 之间,其中 0 表示形状完全透明,1 表示形状不透明。对于 Canvas 元素中的任何形状,默认情况下透明度值为 1(不透明)。
使用 globalAlpha 的示例
以下示例采用红色填充相同的正方形,并演示其在不同的 globalAlpha 级别下的透明度。下面给出实现代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transparency</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="transparency();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function transparency() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// square with 0.25 transparency
context.beginPath();
context.rect(50, 50, 75, 75);
context.globalAlpha = 0.25;
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 0.5 transparency
context.beginPath();
context.rect(150, 50, 75, 75);
context.globalAlpha = 0.5;
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 0.75 transparency
context.beginPath();
context.rect(250, 50, 75, 75);
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 1 transparency
context.beginPath();
context.rect(350, 50, 75, 75);
context.globalAlpha = 1;
context.fillStyle = 'red';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出是

使用颜色属性的示例
我们使用rgba颜色作为 Canvas 颜色属性,并在下面的示例中演示颜色属性。下面给出实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transparency</title>
<style></style>
</head>
<body onload="transparency();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function transparency() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.rect(50, 50, 400, 100);
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.rect(50, 50, 100, 100);
context.fillStyle = 'rgba(0,0,255,1)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 200, 100);
context.fillStyle = 'rgba(0,0,255,0.75)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 300, 100);
context.fillStyle = 'rgba(0,0,255,0.50)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 400, 100);
context.fillStyle = 'rgba(0,0,255,0.25)';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出是

Canvas 中的填充颜色规则
我们在前面的章节中多次使用了fill()方法,该方法不带任何参数。我们可以在函数中包含参数来制作一些复杂的填充形状。使用 fill() 时,我们可以选择提供特定的算法