
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素的 2D 形状
- HTML 画布 - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 转换
- 堆肥和修剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas 有用的资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用的资源
- HTML Canvas - 讨论
HTML Canvas - 绘制 2D 形状
到目前为止,我们已经了解了如何使用属性来绘制 Canvas 元素。现在我们将构建简单的 2D 形状并在 Canvas 元素内渲染它们。Canvas 元素仅支持两种原始形状、矩形和路径,通过它们可以轻松绘制所有剩余的形状。有许多可用的绘图功能,可以更轻松地从路径构建所有剩余的形状。
HTML5 Canvas 可用于绘制 2D 形状,这些形状进一步用于开发图形对象。可以使用 Canvas 元素绘制各种形状,包括多边形和曲线等复杂形状。可以使用 Canvas 绘制的每个形状都是使用填充和描边等基本设计功能绘制的。这些功能帮助我们向空心 2D 形状添加图形并制作精美的可视化效果。在Canvas上绘制形状之前,我们必须了解网格的概念,才能高效地构建图形形状。可以使用以下步骤访问 Canvas 元素来绘制各种形状
找到 Canvas 元素。
使用 JavaScript 创建一个 Drawing 对象以在 canvas 元素内进行绘制。
使用脚本对象在画布上绘图。
几乎所有 2D 形状都可以使用 Canvas 元素来绘制,该元素还通过一些常用函数和事件侦听器(例如渐变、颜色等)进一步设置样式。这些有助于提高用户交互性和视觉内容理解。
可以使用 Canvas 元素绘制的形状是
矩形
正方形(使用矩形函数)
界
椭圆
三角形
曲线
线路
弧线
画布坐标空间(网格)
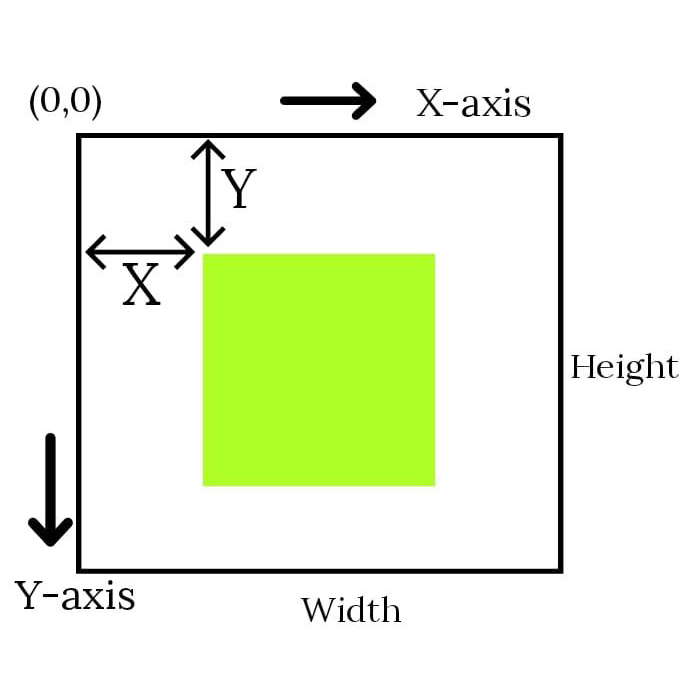
要使用 Canvas 元素绘制任何形状,我们必须了解网格的概念。网格显示了 Canvas 元素的结构表示,并帮助我们理解如何将形状插入到画布中。整个 Canvas 元素被划分为边长为 1 像素的正方形。考虑外部 Canvas 元素的坐标来在画布中的不同位置绘制元素。通常将形状插入到画布中,使其坐标位于原点与画布宽度和高度之间。下面是网格的图像以及如何将正方形插入到 Canvas 元素中。

通常,Canvas 内的一个单位被视为 1 个像素。该网格的原点位于左上角,坐标为 (0,0)。所有元素均使用此原点和左下坐标(画布宽度、画布高度)放置。因此,Canvas 元素内绿色方块左上角的位置变为距左侧 x 像素和距顶部 y 像素,坐标为 (x, y)。
使用 HTML5 Canvas 绘制矩形
矩形可以用两种方法绘制。第一个是使用四条线(两条平行线,每条代表矩形的宽度和高度),这使得它复杂而不通用。绘制矩形的另一种方法是使用可用的函数。通过考虑形状的坐标,可以使用三个函数使用 Canvas 绘制矩形。我们可以使用三个函数来绘制矩形,即
| 序列号 | 方法及说明 |
|---|---|
| 1 | 填充矩形(x,y,宽度,高度) 该函数创建一个填充矩形。 |
| 2 | 笔画矩形(x,y,宽度,高度) 此函数创建一个描边/空心矩形。 |
| 3 | 清除矩形(x,y,宽度,高度) 该函数创建一个清晰的矩形。 |
17 这些函数中的每一个都用于创建/绘制不同类型的矩形。函数中涉及到的参数有
(X, Y) - 距原点的距离。绘制矩形的主点。
宽度- 要绘制的矩形的宽度。
高度- 要绘制的矩形的高度。
下面使用功能代码实现每个矩形函数。
创建填充矩形
通过使用上面的函数,我们可以绘制一个填充的矩形。它以起始坐标(x,y)和矩形的宽度和高度为参数。该函数的简单语法是
Canvas.fillRect(50, 50, 300, 150);
下面给出了实现fillRect() 的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>fillRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
以下代码的输出是

创建描边矩形
可以使用行程矩形()函数绘制矩形轮廓。它以起始坐标(x,y)和矩形的宽度和高度为参数。该函数的简单语法是
Canvas.strokeRect(50, 50, 300, 300);
以下示例创建一个描边矩形
<!DOCTYPE html>
<html lang="en">
<head>
<title>strokeRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
}
</script>
</body>
</html>
输出
上述代码的输出是

创建一个清晰的矩形
它以起始坐标(x,y)和矩形的宽度和高度作为参数。该函数的简单语法是
Canvas.clearRect(50, 50, 60, 60);
以下函数通过使其完全透明来清除指定的矩形区域。为了理解该函数,我们将使用函数fillRect()和strokeRect()。以下示例显示了函数clearRect()的工作原理。
<!DOCTYPE html>
<html lang="en">
<head>
<title>clearRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
输出如下所示,fillRect()在给定尺寸中用黑色填充整个矩形。StrokeRect ()函数用给定的尺寸标记边距,clearRect() 通过去除黑色使矩形区域透明。
