LeafletJS - 控件
Leaflet 提供了各种控件,例如缩放、属性、比例等,其中 -
缩放- 默认情况下,此控件位于地图的左上角。它有两个按钮“+”和“–”,使用它们可以放大或缩小地图。您可以通过将地图选项的ZoomControl选项设置为false来删除默认缩放控制。
归因- 默认情况下,此控件位于地图的右下角。它在一个小文本框中显示归因数据。默认情况下,它显示文本。您可以通过将地图选项的attributionControl选项设置为false来删除默认的归因控制。
比例- 默认情况下,此控件位于地图的左下角。它显示当前屏幕的中心。
在本章中,我们将解释如何使用 Leaflet JavaScript 库创建所有这三个控件并将其添加到地图中。
飞涨
要使用 Leaflet JavaScript 库将您自己的缩放控件添加到地图中,请按照以下步骤操作 -
步骤 1 -通过传递元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建 ZoomOptions 变量并为放大和缩小选项定义您自己的文本值,而不是默认值(+ 和 -)。
然后,通过将 ZoomOptions 变量传递给L.control.zoom()来创建缩放控件,如下所示。
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);
步骤 5 - 使用addTo()方法将上一步中创建的缩放控制对象添加到地图中。
// Adding zoom control to the map zoom.addTo(map);
例子
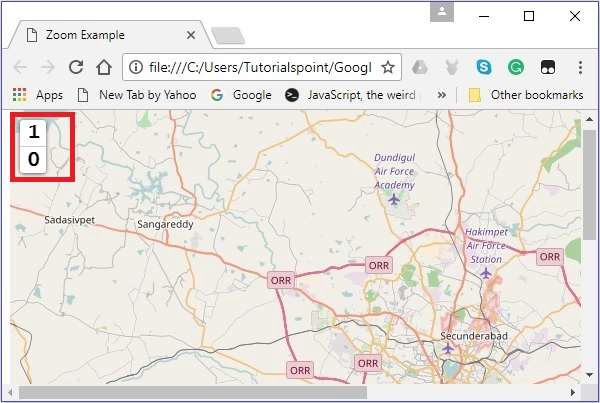
以下是将您自己的缩放控件(而不是默认的缩放控件)添加到地图的代码。此处,按 1 时,地图会放大,按 0 时,地图会缩小。
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>
它生成以下输出 -

归因
要使用 Leaflet JavaScript 库将您自己的属性添加到地图中,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 创建attrOptions变量并定义您自己的前缀值而不是默认值(传单)。
然后,通过将attrOptions变量传递给L.control.attribution()来创建归因控制,如下所示。
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
步骤 5 -使用addTo()方法将上一步中创建的归因控制对象添加到地图中。
// Adding attribution to the map attr.addTo(map);
例子
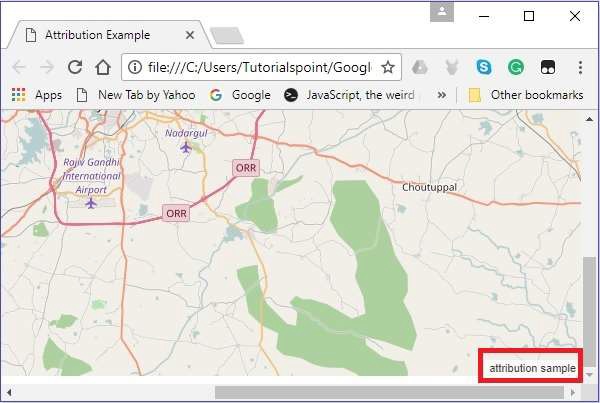
以下代码将我们自己的归因控制添加到您的地图中,而不是默认的。此处将显示文本属性示例。
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>
它生成以下输出 -

规模
要使用 Leaflet JavaScript 库将您自己的比例控件添加到地图中,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 -使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 通过使用L.control.scale()传递创建比例控制,如下所示。
// Creating scale control var scale = L.control.scale();
步骤 5 -使用addTo()方法将上一步中创建的比例控制对象添加到地图中,如下所示。
// Adding scale control to the map scale.addTo(map);
例子
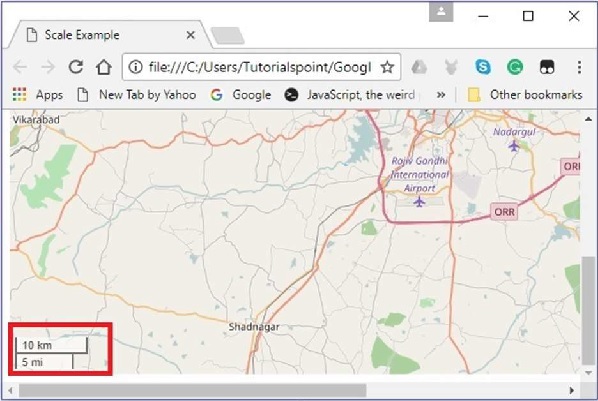
以下代码向您的地图添加比例控制。
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>
它生成以下输出 -